Implementowanie dynamicznego stylu map wnętrz dla twórców
Za pomocą usługi Azure Mapy Creator Feature State można stosować style oparte na dynamicznych właściwościach funkcji wewnętrznej mapy. Na przykład możesz renderować sale konferencyjne obiektu o określonym kolorze, aby odzwierciedlać stan zajętości. W tym artykule opisano sposób dynamicznego renderowania funkcji mapy wewnętrznej za pomocą usługi Stan funkcji i wewnętrznego modułu sieci Web.
Wymagania wstępne
- Klasa
statesetId. Aby uzyskać więcej informacji, zobacz How to create a feature stateset (Jak utworzyć zestaw stanów funkcji). - Aplikacja internetowa. Aby uzyskać więcej informacji, zobacz How to use the Indoor Map module (Jak używać modułu Mapa wewnętrzna).
W tym artykule jest używana aplikacja Postman , ale możesz wybrać inne środowisko deweloperskie interfejsu API.
Implementowanie dynamicznego stylu
Po spełnieniu wymagań wstępnych należy mieć prostą aplikację internetową skonfigurowaną przy użyciu klucza subskrypcji i statesetId.
Wybieranie funkcji
Odwołujesz się do funkcji, takiej jak spotkanie lub sala konferencyjna, według jej identyfikatora, aby zaimplementować dynamiczne style. Użyj identyfikatora funkcji, aby zaktualizować właściwość dynamiczną lub stan tej funkcji. Aby wyświetlić funkcje zdefiniowane w zestawie danych, użyj jednej z następujących metod:
Interfejs API systemu plików WFS (usługa funkcji sieci Web). Używanie interfejsu API systemu plików WFS do wykonywania zapytań dotyczących zestawów danych. Program WFS jest zgodny z funkcjami interfejsu API Open Geospatial Consortium. Interfejs API systemu plików WFS jest pomocny w przypadku wykonywania zapytań dotyczących funkcji w zestawie danych. Na przykład można użyć systemu WFS, aby znaleźć wszystkie średniej wielkości sale konferencyjne określonego obiektu i poziomu podłogi.
Zaimplementuj dostosowany kod, którego użytkownik może użyć do wybierania funkcji na mapie przy użyciu aplikacji internetowej, jak pokazano w tym artykule.
Poniższy skrypt implementuje zdarzenie kliknięcia myszy. Kod pobiera identyfikator funkcji na podstawie klikniętego punktu. W aplikacji możesz wstawić kod po bloku kodu Indoor Manager. Uruchom aplikację, a następnie sprawdź konsolę, aby uzyskać identyfikator funkcji klikniętego punktu.
/* Upon a mouse click, log the feature properties to the browser's console. */
map.events.add("click", function(e){
var features = map.layers.getRenderedShapes(e.position, "unit");
features.forEach(function (feature) {
if (feature.layer.id == 'indoor_unit_office') {
console.log(feature);
}
});
});
Samouczek Tworzenie mapy wewnętrznej skonfigurował zestaw stanów funkcji do akceptowania aktualizacji stanu dla programu occupancy.
W następnej sekcji ustawisz stan zajętości biura UNIT26 na true i urząd UNIT27 na false.
Ustaw stan zajętości
Zaktualizuj stan dwóch biur UNIT26 i UNIT27:
W aplikacji Postman wybierz pozycję Nowy.
W oknie Tworzenie nowego wybierz pozycję Żądanie HTTP.
Wprowadź nazwę żądania dla żądania, taką jak przekazywanie danych POST.
Wprowadź następujący adres URL do interfejsu API stanów aktualizacji funkcji (zastąp
{Azure-Maps-Subscription-key}ciąg kluczem subskrypcji usługi Azure Mapy istatesetIdciągiemstatesetId):https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT26?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}Wybierz kartę Nagłówki .
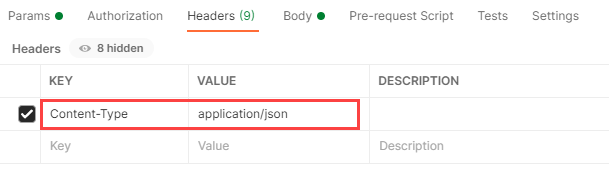
W polu KLUCZ wybierz pozycję
Content-Type. W polu WARTOŚĆ wybierz pozycjęapplication/json.
Wybierz kartę Treść.
Na listach rozwijanych wybierz nieprzetworzone i JSON.
Skopiuj następujący styl JSON, a następnie wklej go w oknie Treść :
{ "states": [ { "keyName": "occupied", "value": true, "eventTimestamp": "2020-11-14T17:10:20" } ] }Ważne
Aktualizacja zostanie zapisana tylko wtedy, gdy sygnatura czasowa wysłana jest po sygnaturze czasowej używanej w poprzednich żądaniach aktualizacji stanu funkcji dla tego samego identyfikatora funkcji.
Zmień adres URL użyty w kroku 7, zastępując ciąg
UNIT26ciągiemUNIT27:https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT27?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}Skopiuj następujący styl JSON, a następnie wklej go w oknie Treść :
{ "states": [ { "keyName": "occupied", "value": false, "eventTimestamp": "2020-11-14T17:10:20" } ] }
Wizualizowanie stylów dynamicznych na mapie
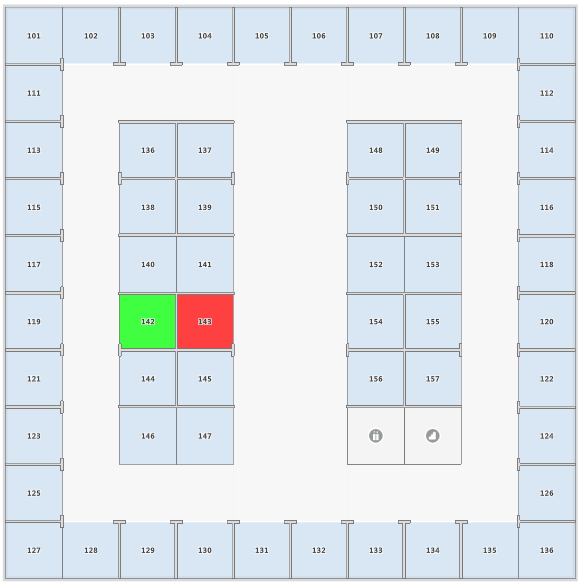
Aplikacja internetowa, która została wcześniej otwarta w przeglądarce, powinna teraz odzwierciedlać zaktualizowany stan funkcji mapy:
- Pakiet Office
UNIT27(142) powinien być wyświetlany na zielono. - Pakiet Office
UNIT26(143) powinien być wyświetlany na czerwono.

Następne kroki
Dowiedz się więcej, czytając:
[Co to jest usługa Azure Mapy Creator?]