Dodawanie kontrolek do mapy
W tym artykule pokazano, jak dodawać kontrolki do mapy, w tym jak utworzyć mapę ze wszystkimi kontrolkami i selektorem stylów.
Dodawanie kontrolki powiększenia
Kontrolka powiększenia dodaje przyciski do powiększania i powiększania mapy. Poniższy przykładowy kod tworzy wystąpienie klasy ZoomControl i dodaje go w prawym dolnym rogu mapy.
//Construct a zoom control and add it to the map.
map.controls.add(new atlas.control.ZoomControl(), {
position: 'bottom-right'
});
Dodawanie kontrolki pitch
Kontrolka skoku dodaje przyciski do przechylania skoku w celu mapowania względem horyzontu. Poniższy przykładowy kod tworzy wystąpienie klasy PitchControl . Spowoduje to dodanie kontrolki PitchControl do prawego górnego rogu mapy.
//Construct a pitch control and add it to the map.
map.controls.add(new atlas.control.PitchControl(), {
position: 'top-right'
});
Dodawanie kontrolki kompasu
Kontrolka kompasu dodaje przycisk do obracania mapy. Poniższy przykładowy kod tworzy wystąpienie klasy CompassControl i dodaje go do lewego dolnego rogu mapy.
//Construct a compass control and add it to the map.
map.controls.add(new atlas.control.CompassControl(), {
position: 'bottom-left'
});
Mapa ze wszystkimi kontrolkami
Wiele kontrolek można umieścić w tablicy i dodać do mapy jednocześnie i umieścić w tym samym obszarze mapy, aby uprościć programowanie. Poniższy fragment kodu dodaje standardowe kontrolki nawigacji do mapy przy użyciu tego podejścia.
map.controls.add([
new atlas.control.ZoomControl(),
new atlas.control.CompassControl(),
new atlas.control.PitchControl(),
new atlas.control.StyleControl()
], {
position: "top-right"
});
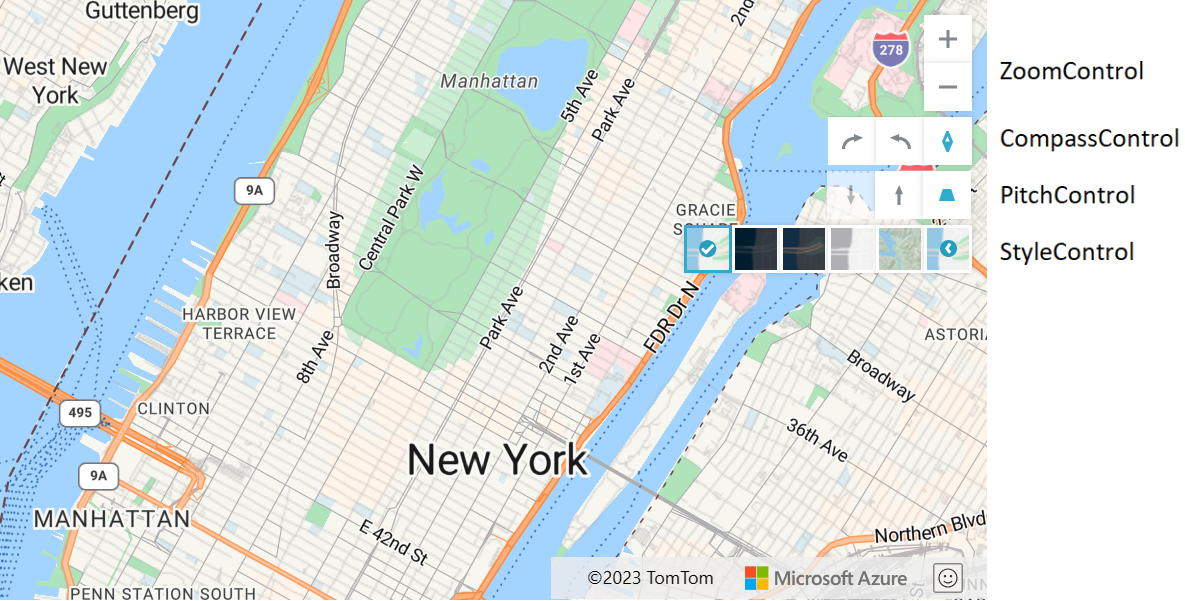
Na poniższej ilustracji przedstawiono mapę z kontrolkami powiększania, kompasu, skoku i stylu w prawym górnym rogu mapy. Zwróć uwagę na sposób automatycznego stosu. Kolejność obiektów sterujących w skry skrygcie określa kolejność, w jakiej są wyświetlane na mapie. Aby zmienić kolejność kontrolek na mapie, możesz zmienić ich kolejność w tablicy.
Kontrolka selektora stylów jest definiowana przez klasę StyleControl . Aby uzyskać więcej informacji na temat używania kontrolki selektora stylów, zobacz Wybieranie stylu mapy.
Dostosowywanie kontrolek
Przykład Opcje sterowania nawigacją to narzędzie do testowania różnych opcji dostosowywania kontrolek. Aby zapoznać się z kodem źródłowym dla tego przykładu, zobacz Kod źródłowy opcji kontroli nawigacji.
Jeśli chcesz utworzyć dostosowane kontrolki nawigacji, utwórz klasę rozszerzającą się z atlas.Control klasy lub utwórz element HTML i umieść go nad elementem div mapy. Aby ta kontrolka interfejsu użytkownika wywołała funkcję maps setCamera , aby przenieść mapę.
Następne kroki
Dowiedz się więcej o klasach i metodach używanych w tym artykule:
Zobacz następujące artykuły, aby uzyskać pełny kod:
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla