Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
W tym samouczku utworzysz aplikację internetową Node.js, która łączy się z usługą Azure DocumentDB. Stos technologii MongoDB, Express, React.js, Node.js (MERN) to popularny zestaw narzędzi wykorzystywany do tworzenia nowoczesnych aplikacji internetowych. Za pomocą usługi Azure DocumentDB możesz utworzyć nową aplikację internetową lub zmigrować istniejącą aplikację przy użyciu sterowników bazy danych MongoDB, które już znasz. W tym samouczku nauczysz się następujących rzeczy:
- Konfigurowanie środowiska
- Testowanie aplikacji MERN przy użyciu lokalnego kontenera bazy danych MongoDB
- Testowanie aplikacji MERN za pomocą klastra
- Wdrażanie aplikacji MERN w usłudze Azure App Service
Wymagania wstępne
Do ukończenia tego samouczka potrzebne są następujące zasoby:
Subskrypcja platformy Azure
- Jeśli nie masz subskrypcji platformy Azure, utwórz bezpłatne konto
Istniejący klaster usługi Azure DocumentDB
- Jeśli nie masz klastra, utwórz nowy klaster
- Konto GitHub z dostępem do GitHub Codespaces
Konfigurowanie środowiska programowania
Środowisko kontenera deweloperskiego jest dostępne ze wszystkimi zależnościami wymaganymi do wykonania każdego ćwiczenia w tym projekcie. Kontener deweloperski można uruchomić w usłudze GitHub Codespaces lub lokalnie przy użyciu programu Visual Studio Code.
- GitHub Codespaces
- Visual Studio Code
Usługa GitHub Codespaces uruchamia kontener deweloperski zarządzany przez usługę GitHub za pomocą programu Visual Studio Code dla sieci Web jako interfejsu użytkownika. W przypadku najprostszego środowiska programistycznego użyj usługi GitHub Codespaces, aby mieć wstępnie zainstalowane odpowiednie narzędzia deweloperskie i zależności, aby ukończyć ten moduł szkoleniowy.
Ważne
Wszystkie konta usługi GitHub mogą korzystać z usługi Codespaces przez maksymalnie 60 godzin bezpłatnych każdego miesiąca z dwoma podstawowymi wystąpieniami.
Rozpocznij proces tworzenia nowego GitHub Codespace na gałęzi
mainw repozytorium GitHubazure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-app.Na stronie Tworzenie przestrzeni kodu przejrzyj ustawienia konfiguracji przestrzeni kodu, a następnie wybierz pozycję Utwórz nową przestrzeń kodu
 Zrzut ekranu przedstawiający ekran potwierdzenia przed utworzeniem nowej przestrzeni kodu.
Zrzut ekranu przedstawiający ekran potwierdzenia przed utworzeniem nowej przestrzeni kodu.
Poczekaj, aż przestrzeń kodowa się uruchomi. Ten proces uruchamiania może potrwać kilka minut.
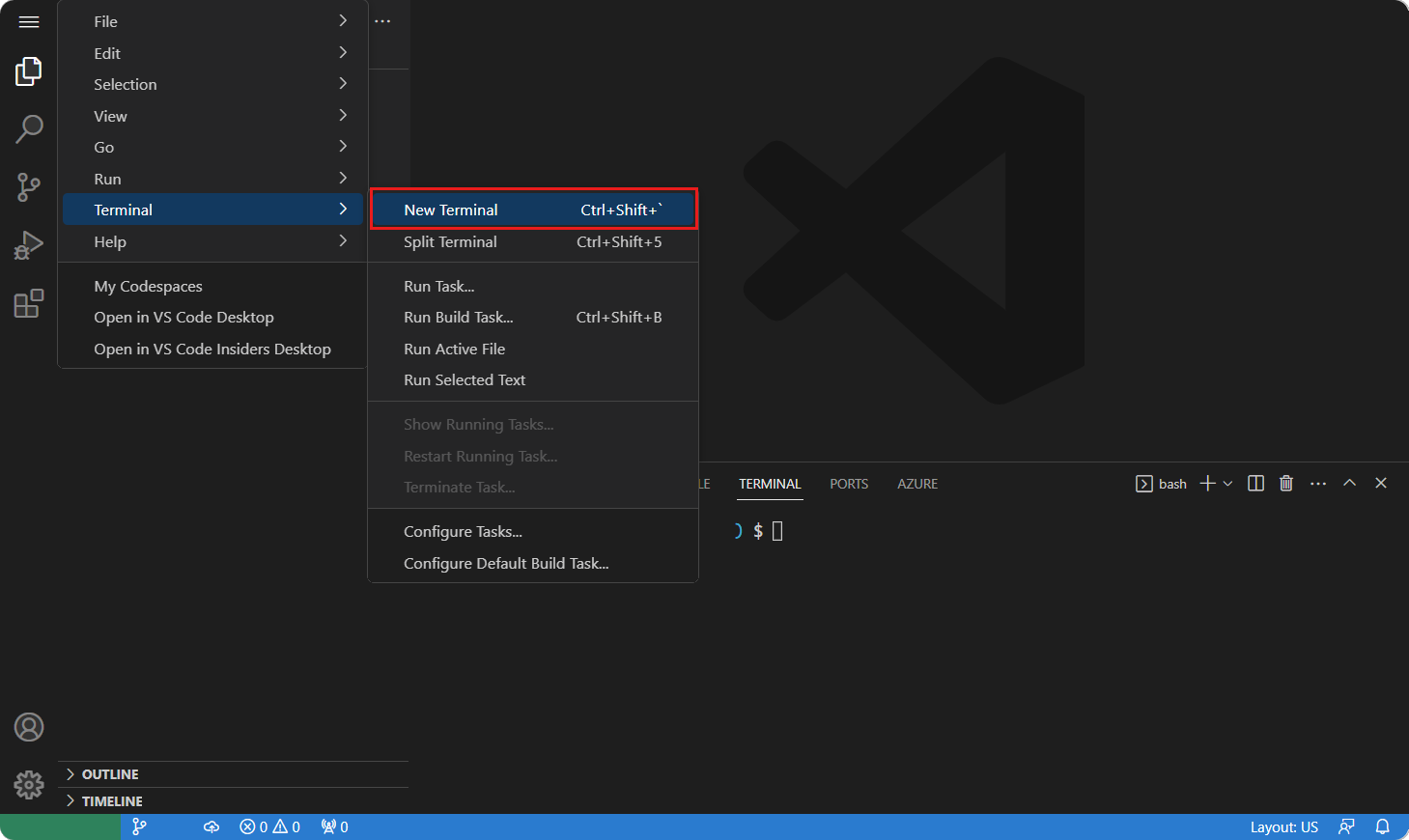
Otwórz nowy terminal w przestrzeni kodu.
Sprawdź wersje narzędzi używanych w tym samouczku.
docker --version node --version npm --version az --versionUwaga / Notatka
Ten samouczek wymaga następujących wersji każdego narzędzia, które są wstępnie zainstalowane w danym środowisku:
Tool wersja Docker ≥ 20.10.0 Node.js ≥ 18.0150 npm ≥ 9.5.0 Azure CLI ≥ 2.46.0 Zamknij terminal.
Pozostałe kroki tego samouczka mają miejsce w ramach tego kontenera deweloperskiego.
Testowanie interfejsu API aplikacji MERN za pomocą kontenera bazy danych MongoDB
Zacznij od uruchomienia interfejsu API przykładowej aplikacji z lokalnym kontenerem bazy danych MongoDB, aby sprawdzić, czy aplikacja działa.
Uruchamianie kontenera bazy danych MongoDB przy użyciu platformy Docker i publikowanie typowego portu bazy danych MongoDB (
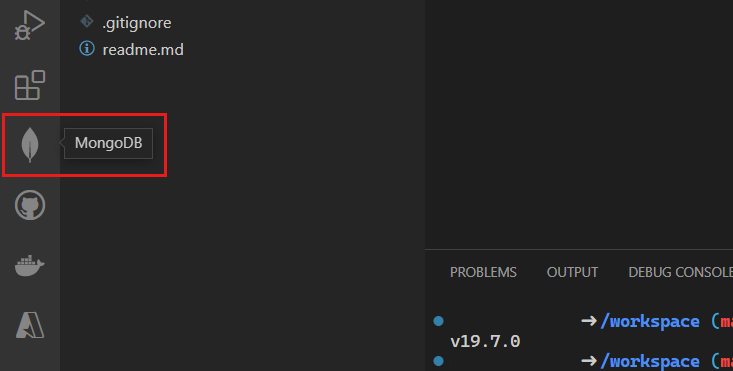
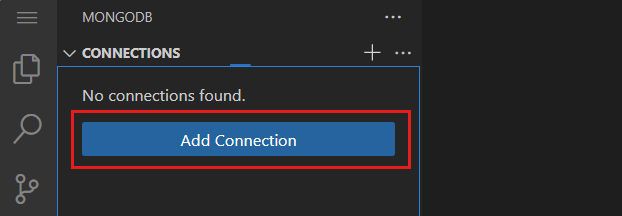
27017).docker pull mongo:6.0 docker run --detach --publish 27017:27017 mongo:6.0Na pasku bocznym wybierz rozszerzenie MongoDB.

Dodaj nowe połączenie do rozszerzenia MongoDB przy użyciu łańcucha połączenia
mongodb://localhost.
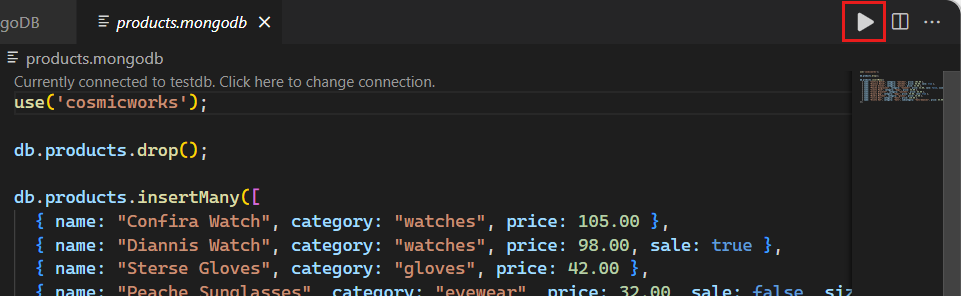
Po pomyślnym nawiązaniu połączenia otwórz plik playground data/products.mongodb.
Wybierz ikonę Uruchom wszystko , aby wykonać skrypt.

Uruchomienie placu zabaw powinno spowodować wyświetlenie listy dokumentów w lokalnej kolekcji bazy danych MongoDB. Oto obcięty przykład danych wyjściowych.
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]Uwaga / Notatka
Identyfikatory obiektów (
_id) są generowane losowo i różnią się od tych obciętych przykładowych danych wyjściowych.W katalogu server/ utwórz nowy plik .env.
W pliku server/.env dodaj zmienną środowiskową dla tej wartości:
Zmienna środowiskowa Wartość CONNECTION_STRINGParametry połączenia z klastrem usługi Azure DocumentDB. Na razie użyj mongodb://localhost:27017?directConnection=true.CONNECTION_STRING=mongodb://localhost:27017?directConnection=trueZmień kontekst terminalu na serwer/ folder.
cd serverZainstaluj zależności korzystając z npm.
npm installUruchom aplikację Node.js & Express.
npm startInterfejs API automatycznie otwiera okno przeglądarki, aby sprawdzić, czy zwraca tablicę dokumentów produktów.
Zamknij dodatkową kartę/okno przeglądarki.
Zamknij terminal.
Testowanie aplikacji MERN za pomocą klastra usługi Azure DocumentDB
Teraz zweryfikujmy, czy aplikacja bezproblemowo współpracuje z usługą Azure DocumentDB. W tym zadaniu wypełnij wstępnie istniejącego klastra danymi inicjacyjnymi przy użyciu powłoki MongoDB, a następnie zaktualizuj parametry połączenia interfejsu API.
Zaloguj się do witryny Azure Portal (https://portal.azure.com).
Przejdź do istniejącej strony klastra usługi Azure DocumentDB.
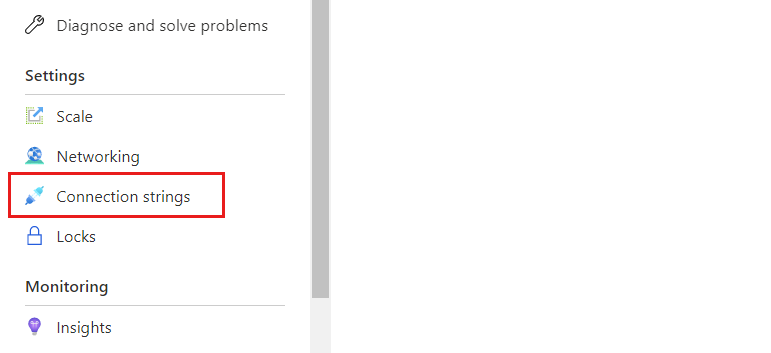
Na stronie klastra usługi Azure DocumentDB wybierz opcję menu nawigacji Parametry połączenia .

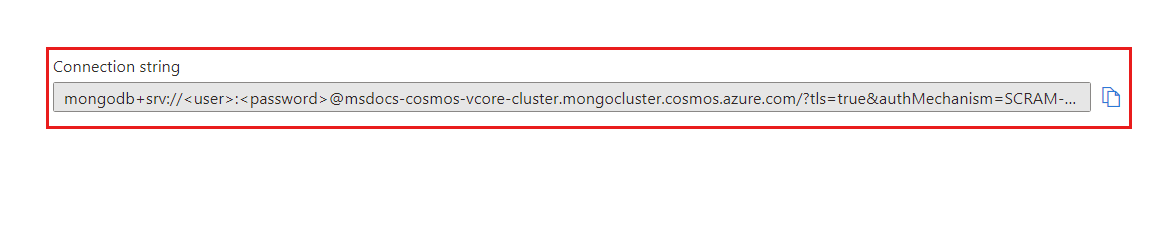
Zapisz wartość z pola Parametry połączenia .

Ważne
Parametry połączenia w portalu nie zawierają wartości nazwy użytkownika i hasła. Musisz zastąpić symbole zastępcze
<user>i<password>poświadczeniami, których użyto podczas tworzenia klastra.Otwórz nowy terminal w zintegrowanym środowisku projektowym (IDE).
Uruchom powłokę MongoDB przy użyciu
mongoshpolecenia i wcześniej zapisanego łańcucha połączenia. Pamiętaj, aby zastąpić symbole zastępcze<user>i<password>poświadczeniami użytymi w momencie tworzenia klastra.mongosh "<mongodb-cluster-connection-string>"Uwaga / Notatka
Może być konieczne zakodowanie określonych wartości parametrów połączenia. W tym przykładzie nazwa klastra to , nazwa użytkownika to
msdocs-azure-documentdb-tutorialclusteradmin, a hasło toP@ssw.rd. W haśle@znak musi być zakodowany przy użyciu metody%40. W tym miejscu podano przykładowe parametry połączenia z poprawnym kodowaniem hasła.CONNECTION_STRING=mongodb+srv://clusteradmin:P%40ssw.rd@msdocs-azure-documentdb-tutorial.mongocluster.cosmos.azure.com/?tls=true&authMechanism=SCRAM-SHA-256&retrywrites=false&maxIdleTimeMS=120000W powłoce uruchom następujące polecenia, aby utworzyć bazę danych, utworzyć kolekcję i wprowadzić dane początkowe.
use('cosmicworks'); db.products.drop(); db.products.insertMany([ { name: "Confira Watch", category: "watches", price: 105.00 }, { name: "Diannis Watch", category: "watches", price: 98.00, sale: true }, { name: "Sterse Gloves", category: "gloves", price: 42.00 }, { name: "Peache Sunglasses", category: "eyewear", price: 32.00, sale: false, sizes: [ "S", "M", "L" ] }, { name: "Icento Pack", category: "bags", price: 58.00 }, { name: "Iroowl Bracelet", category: "watches", price: 66.00 }, { name: "Glaark Bag", category: "bags", price: 56.00, sale: true }, { name: "Windry Mittens", category: "gloves", price: 35.00 }, { name: "Tuvila Hat", category: "hats", price: 120.00 }, { name: "Klinto Hat", category: "hats", subcategory: "hats-beanies", price: 65.00 } ]); db.products.find({});Polecenia powinny spowodować wyświetlenie listy dokumentów w lokalnej kolekcji bazy danych MongoDB. Oto obcięty przykład danych wyjściowych.
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]Uwaga / Notatka
Identyfikatory obiektów (
_id) są generowane losowo i różnią się od tych obciętych przykładowych danych wyjściowych.Zamknij powłokę bazy danych MongoDB.
exitW katalogu client/ utwórz nowy plik env .
W pliku client/.env dodaj zmienną środowiskową dla tej wartości:
Zmienna środowiskowa Wartość CONNECTION_STRINGParametry połączenia z klastrem usługi Azure DocumentDB. Użyj tego samego connection string, którego używałeś z mongo shellem. CONNECTION_STRING=<your-connection-string>Sprawdź, czy aplikacja korzysta z usługi bazy danych, zmieniając kontekst terminalu na serwer/ folder, instalując zależności z menedżera pakietów node (npm), a następnie uruchamiając aplikację.
cd server npm install npm startInterfejs API automatycznie otwiera okno przeglądarki, aby sprawdzić, czy zwraca tablicę dokumentów produktu.
Zamknij dodatkową kartę/okno przeglądarki. Następnie zamknij terminal.
Wdrażanie aplikacji MERN w usłudze Azure App Service
Udowodnij, że aplikacja działa kompleksowo, wdrażając usługę i klienta w usłudze Azure App Service. Użyj sekretów w aplikacjach internetowych, aby przechowywać zmienne środowiskowe z poświadczeniami i końcówkami API.
W zintegrowanym środowisku projektowym (IDE) otwórz nowy terminal.
Utwórz zmienną powłoki dla nazwy istniejącej grupy zasobów o nazwie resourceGroupName.
# Variable for resource group name resourceGroupName="<existing-resource-group>"Utwórz zmienne powłoki systemowej dla dwóch aplikacji webowych o nazwie serverAppName i clientAppName.
# Variable for randomnly generated suffix let suffix=$RANDOM*$RANDOM # Variable for web app names with a randomnly generated suffix serverAppName="server-app-$suffix" clientAppName="client-app-$suffix"Jeśli jeszcze tego nie zrobiłeś, zaloguj się do Azure CLI używając polecenia
az login --use-device-code.Zmień bieżący katalog roboczy na serwer/ ścieżkę.
cd serverUtwórz nową aplikację internetową dla składnika serwera aplikacji MERN za pomocą polecenia
az webapp up.az webapp up \ --resource-group $resourceGroupName \ --name $serverAppName \ --sku F1 \ --runtime "NODE|18-lts"Utwórz nowe ustawienie ciągu połączenia dla aplikacji internetowej serwera o nazwie
CONNECTION_STRINGzaz webapp config connection-string set. Użyj tej samej wartości dla parametrów połączenia używanych z powłoką MongoDB i plikiem env wcześniej w tym samouczku.az webapp config connection-string set \ --resource-group $resourceGroupName \ --name $serverAppName \ --connection-string-type custom \ --settings "CONNECTION_STRING=<mongodb-connection-string>"Pobierz identyfikator URI aplikacji
az webapp showinternetowej serwera i zapisz go w nazwie zmiennej powłoki d serverUri.serverUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $serverAppName \ --query hostNames[0] \ --output tsv)open-cliUżyj pakietu i polecenia z narzędzia NuGet,npxaby otworzyć okno przeglądarki przy użyciu identyfikatora URI dla aplikacji internetowej serwera. Sprawdź, czy aplikacja serwera zwraca dane tablicy JSON z klastra.npx open-cli "https://$serverUri/products" --yesWskazówka
Czasami wdrożenia mogą zakończyć się asynchronicznie. Jeśli nie widzisz oczekiwanej wartości, zaczekaj kolejną minutę i odśwież okno przeglądarki.
Zmień katalog roboczy na client/.
cd ../clientUtwórz nową aplikację internetową dla składnika klienta aplikacji MERN za pomocą polecenia
az webapp up.az webapp up \ --resource-group $resourceGroupName \ --name $clientAppName \ --sku F1 \ --runtime "NODE|18-lts"Utwórz nowe ustawienie aplikacji dla aplikacji internetowej klienta o nazwie
REACT_APP_API_ENDPOINTzaz webapp config appsettings set. Użyj punktu końcowego API serwera przechowywanego w zmiennej powłoki serverUri.az webapp config appsettings set \ --resource-group $resourceGroupName \ --name $clientAppName \ --settings "REACT_APP_API_ENDPOINT=https://$serverUri"Pobierz identyfikator URI internetowej aplikacji klienta za pomocą
az webapp showi zapisz go w zmiennej powłoki nazwanej clientUri.clientUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $clientAppName \ --query hostNames[0] \ --output tsv)open-cliUżyj pakietu i polecenia z narzędzia NuGetnpxaby otworzyć okno przeglądarki przy użyciu identyfikatora URI (Uniform Resource Identifier) aplikacji internetowej klienta. Sprawdź, czy aplikacja kliencka renderuje dane z interfejsu API aplikacji serwera.npx open-cli "https://$clientUri" --yesWskazówka
Czasami wdrożenia mogą zakończyć się asynchronicznie. Jeśli nie widzisz oczekiwanej wartości, zaczekaj kolejną minutę i odśwież okno przeglądarki.
Zamknij terminal.
Uprzątnij zasoby
Gdy pracujesz we własnej subskrypcji, warto na końcu projektu usunąć zasoby, których już nie potrzebujesz. Zasoby pozostawione w stanie aktywnym mogą generować koszty. Zasoby można usunąć pojedynczo lub usunąć grupę zasobów, aby usunąć cały zestaw zasobów.
Aby usunąć całą grupę zasobów, użyj polecenia
az group delete.az group delete \ --name $resourceGroupName \ --yesSprawdź, czy grupa zasobów została usunięta przy użyciu polecenia
az group list.az group list
Czyszczenie środowiska deweloperskiego
Możesz również wyczyścić środowisko deweloperskie lub zwrócić je do jego typowego stanu.
- GitHub Codespaces
- Visual Studio Code
Usunięcie środowiska GitHub Codespaces zapewnia możliwość maksymalizacji ilości bezpłatnych godzin przysługujących na rdzeń dla twojego konta.
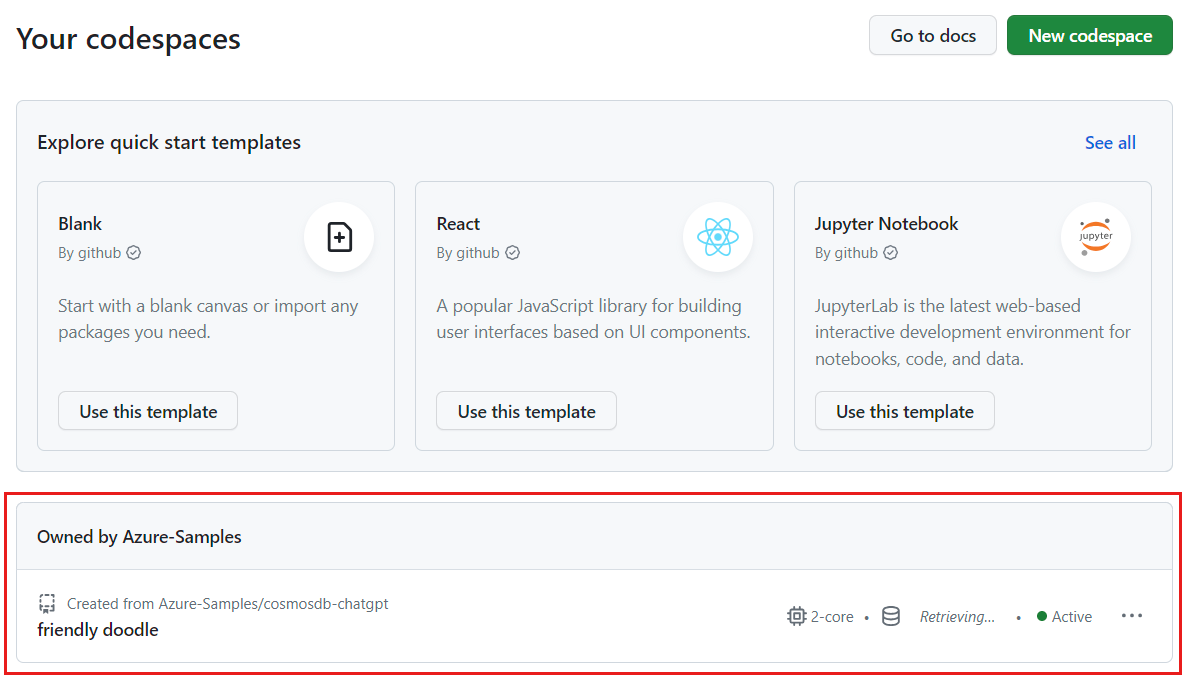
Zaloguj się do pulpitu nawigacyjnego usługi GitHub Codespaces (https://github.com/codespaces).
Znajdź aktualnie uruchomiony kontener deweloperski pochodzący z
azure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-apprepozytorium GitHub.
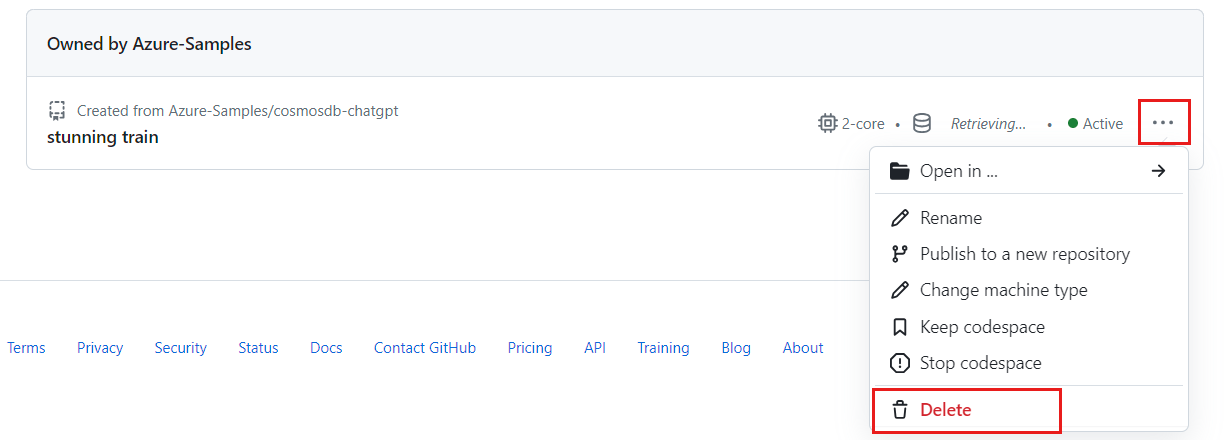
Otwórz menu kontekstowe dla przestrzeni kodu, a następnie wybierz pozycję Usuń.


 Zrzut ekranu przedstawiający opcję menu, aby otworzyć nowy terminal.
Zrzut ekranu przedstawiający opcję menu, aby otworzyć nowy terminal.