Dodawanie uwierzytelniania do aplikacji Uno Platform
W tym samouczku dodasz uwierzytelnianie firmy Microsoft do projektu TodoApp przy użyciu identyfikatora Entra firmy Microsoft. Przed ukończeniem tego samouczka upewnij się , że projekt został utworzony i wdrożony zaplecze.
Napiwek
Mimo że używamy identyfikatora Entra firmy Microsoft do uwierzytelniania, możesz użyć dowolnej biblioteki uwierzytelniania, która ma być używana w usłudze Azure Mobile Apps.
Dodawanie uwierzytelniania do usługi zaplecza
Usługa zaplecza to standardowa usługa ASP.NET 6. Każdy samouczek przedstawiający sposób włączania uwierzytelniania dla usługi ASP.NET 6 działa z usługą Azure Mobile Apps.
Aby włączyć uwierzytelnianie w usłudze zaplecza firmy Microsoft, należy wykonać następujące kroki:
- Rejestrowanie aplikacji usługi Tożsamości Microsoft Entra.
- Dodaj sprawdzanie uwierzytelniania do projektu zaplecza ASP.NET 6.
Rejestrowanie aplikacji
Najpierw zarejestruj internetowy interfejs API w dzierżawie firmy Microsoft Entra i dodaj zakres, wykonując następujące kroki:
Zaloguj się w witrynie Azure Portal.
Jeśli masz dostęp do wielu dzierżaw, użyj filtru Katalogi i subskrypcje w górnym menu, aby przełączyć się do dzierżawy, w której chcesz zarejestrować aplikację.
Wyszukaj i wybierz Tożsamość Microsoft Entra.
W obszarze Zarządzanie wybierz pozycję Rejestracje aplikacji> Nowa rejestracja.
- Nazwa: wprowadź nazwę aplikacji, na przykład Przewodnik Szybki start aplikacji TodoApp. Użytkownicy aplikacji będą widzieć tę nazwę. Możesz ją później zmienić.
- Obsługiwane typy kont: konta w dowolnym katalogu organizacyjnym (dowolny katalog Firmy Microsoft — multitenant) i osobiste konta Microsoft (np. Skype, Xbox)
Wybierz pozycję Zarejestruj.
W obszarze Zarządzanie wybierz pozycję Uwidaczniaj interfejs API>Dodaj zakres.
W polu Identyfikator URI identyfikatora aplikacji zaakceptuj wartość domyślną, wybierając pozycję Zapisz i kontynuuj.
Wprowadź następujące informacje:
- Nazwa zakresu:
access_as_user - KtoTo może wyrazić zgodę?: Administracja i użytkowników
- Administracja nazwa wyświetlana zgody:
Access TodoApp - opis zgody Administracja:
Allows the app to access TodoApp as the signed-in user. - Nazwa wyświetlana zgody użytkownika:
Access TodoApp - Opis zgody użytkownika:
Allow the app to access TodoApp on your behalf. - Stan: Włączone
- Nazwa zakresu:
Wybierz pozycję Dodaj zakres , aby ukończyć dodawanie zakresu.
Zanotuj wartość zakresu, podobną do
api://<client-id>/access_as_user(nazywaną zakresem internetowego interfejsu API). Zakres jest potrzebny podczas konfigurowania klienta.Wybierz Przegląd.
Zanotuj identyfikator aplikacji (klienta) w sekcji Podstawy (nazywany identyfikatorem aplikacji internetowego interfejsu API). Ta wartość jest potrzebna do skonfigurowania usługi zaplecza.
Otwórz program Visual Studio i wybierz TodoAppService.NET6 projekt.
Kliknij prawym przyciskiem myszy
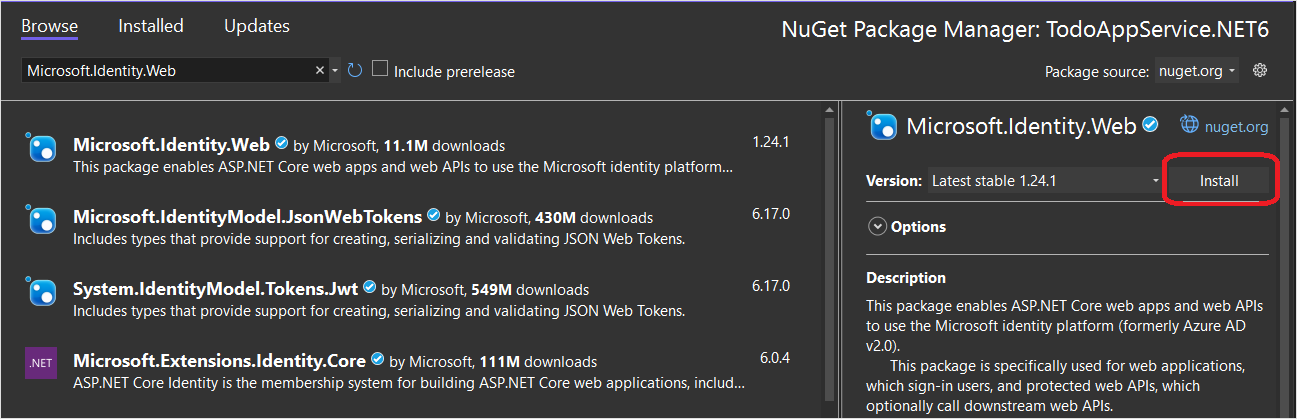
TodoAppService.NET6projekt, a następnie wybierz polecenie Zarządzaj pakietami NuGet....Na nowej karcie wybierz pozycję Przeglądaj, a następnie wprowadź ciąg Microsoft.Identity.Web w polu wyszukiwania.

Microsoft.Identity.WebWybierz pakiet, a następnie naciśnij przycisk Zainstaluj.Postępuj zgodnie z monitami, aby ukończyć instalację pakietu.
Otwórz
Program.cs. Dodaj następujące elementy do listy instrukcjiusing:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
- Dodaj następujący kod bezpośrednio nad wywołaniem metody
builder.Services.AddDbContext():
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
- Dodaj następujący kod bezpośrednio nad wywołaniem metody
app.MapControllers():
app.UseAuthentication();
app.UseAuthorization();
Plik Program.cs powinien teraz wyglądać następująco:
using Microsoft.AspNetCore.Datasync;
using Microsoft.EntityFrameworkCore;
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
using TodoAppService.NET6.Db;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
if (connectionString == null)
{
throw new ApplicationException("DefaultConnection is not set");
}
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
builder.Services.AddDbContext<AppDbContext>(options => options.UseSqlServer(connectionString));
builder.Services.AddDatasyncControllers();
var app = builder.Build();
// Initialize the database
using (var scope = app.Services.CreateScope())
{
var context = scope.ServiceProvider.GetRequiredService<AppDbContext>();
await context.InitializeDatabaseAsync().ConfigureAwait(false);
}
// Configure and run the web service.
app.UseAuthentication();
app.UseAuthorization();
app.MapControllers();
app.Run();
- Edytuj plik
Controllers\TodoItemController.cs.[Authorize]Dodaj atrybut do klasy. Klasa powinna wyglądać następująco:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Datasync;
using Microsoft.AspNetCore.Datasync.EFCore;
using Microsoft.AspNetCore.Mvc;
using TodoAppService.NET6.Db;
namespace TodoAppService.NET6.Controllers
{
[Authorize]
[Route("tables/todoitem")]
public class TodoItemController : TableController<TodoItem>
{
public TodoItemController(AppDbContext context)
: base(new EntityTableRepository<TodoItem>(context))
{
}
}
}
- Edytuj plik
appsettings.json. Dodaj następujący blok:
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
Zastąp element <client-id> identyfikatorem zarejestrowanej wcześniej aplikacji internetowego interfejsu API. Po zakończeniu powinno to wyglądać następująco:
{
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=TodoApp;Trusted_Connection=True"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
Ponownie opublikuj usługę na platformie Azure:
- Kliknij prawym przyciskiem myszy
TodoAppService.NET6projekt, a następnie wybierz polecenie Publikuj.... - Wybierz przycisk Publikuj w prawym górnym rogu karty.
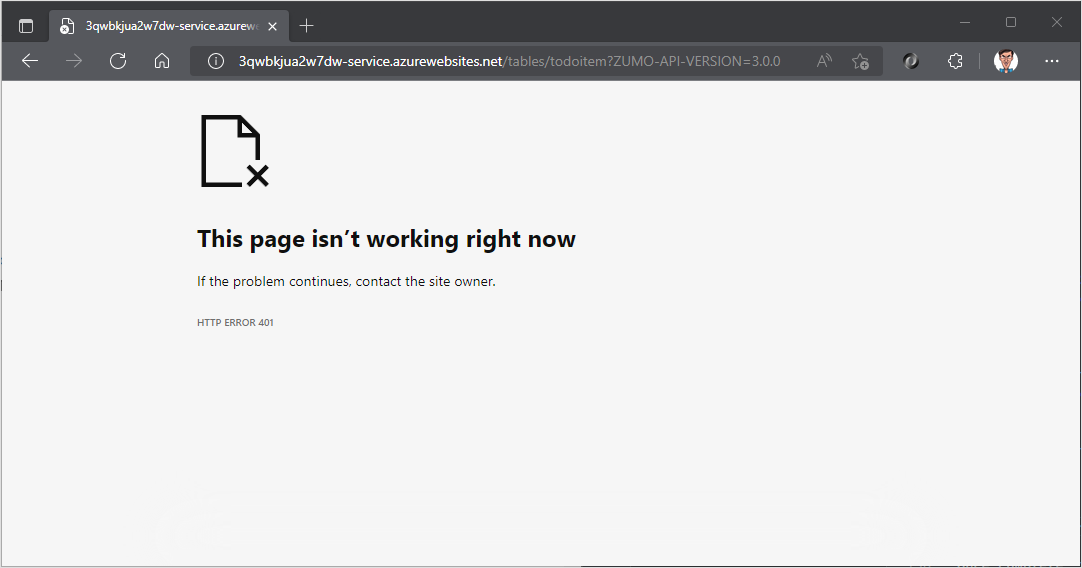
Otwórz przeglądarkę w witrynie https://yoursite.azurewebsites.net/tables/todoitem?ZUMO-API-VERSION=3.0.0. Pamiętaj, że usługa zwraca 401 teraz odpowiedź, która wskazuje, że wymagane jest uwierzytelnianie.

Rejestrowanie aplikacji w usłudze tożsamości
Struktura synchronizacji danych firmy Microsoft ma wbudowaną obsługę dowolnego dostawcy uwierzytelniania, który używa tokenu internetowego Json (JWT) w nagłówku transakcji HTTP. Ta aplikacja używa biblioteki Microsoft Authentication Library (MSAL), aby zażądać takiego tokenu i autoryzować zalogowanego użytkownika do usługi zaplecza. Aby uzyskać więcej informacji na temat integrowania biblioteki MSAL z projektem Uno Platform, zapoznaj się z ich dokumentacją;
Konfigurowanie natywnej aplikacji klienckiej
Możesz zarejestrować klientów natywnych, aby zezwolić na uwierzytelnianie w internetowych interfejsach API hostowanych w aplikacji przy użyciu biblioteki klienta, takiej jak biblioteka tożsamości firmy Microsoft (MSAL).
W witrynie Azure Portal wybierz pozycję Microsoft Entra ID> Rejestracje aplikacji> Nowa rejestracja.
Na stronie Rejestrowanie aplikacji:
- Wprowadź nazwę rejestracji aplikacji. Możesz użyć nazwy
native-quickstart, aby odróżnić tę nazwę od nazwy używanej przez usługę zaplecza. - Wybierz pozycję Konta w dowolnym katalogu organizacyjnym (dowolny katalog Microsoft Entra — multitenant) i osobiste konta Microsoft (np. Skype, Xbox).
- W identyfikatorze URI przekierowania:
- Wybierz pozycję Klient publiczny (mobilny i klasyczny)
- Wprowadź adres URL
quickstart://auth
- Wprowadź nazwę rejestracji aplikacji. Możesz użyć nazwy
Wybierz pozycję Zarejestruj.
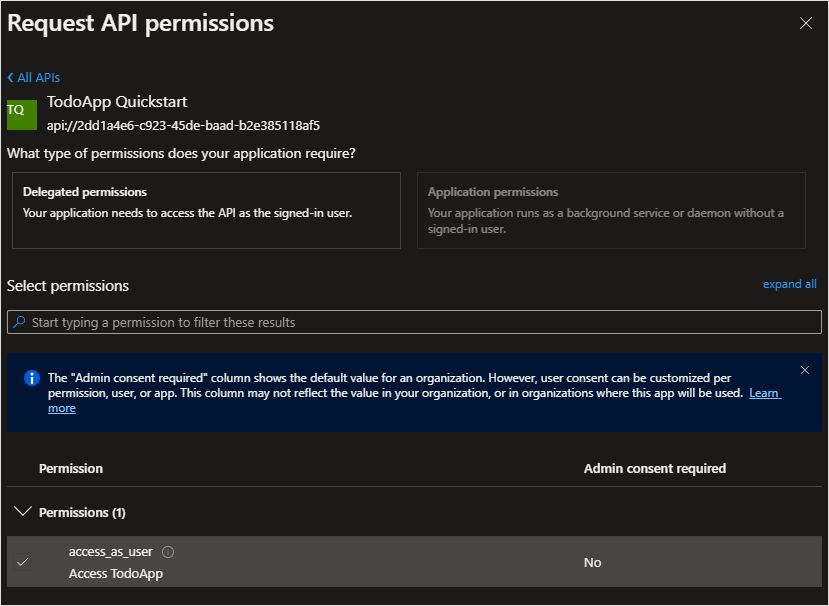
Wybierz pozycję Uprawnienia>interfejsu API Dodaj uprawnienie>Moje interfejsy API.
Wybierz rejestrację aplikacji utworzoną wcześniej dla usługi zaplecza. Jeśli rejestracja aplikacji nie jest widoczna, upewnij się, że dodano zakres access_as_user .

W obszarze Wybierz uprawnienia wybierz pozycję access_as_user, a następnie wybierz pozycję Dodaj uprawnienia.
Wybierz pozycję Uwierzytelnianie>aplikacje mobilne i klasyczne.
Zaznacz pole wyboru obok
https://login.microsoftonline.com/common/oauth2/nativeclientpozycji .Zaznacz pole wyboru obok
msal{client-id}://auth(zastępując{client-id}ciąg identyfikatorem aplikacji).Wybierz pozycję Dodaj identyfikator URI, a następnie dodaj
http://localhostw polu dodatkowe identyfikatory URI.Wybierz pozycję Zapisz w dolnej części strony.
Wybierz Przegląd. Zanotuj identyfikator aplikacji (klienta) (określany jako natywny identyfikator aplikacji klienckiej), ponieważ jest potrzebny do skonfigurowania aplikacji mobilnej.
Zdefiniowaliśmy trzy adresy URL przekierowania:
http://localhostjest używany przez aplikacje WPF.https://login.microsoftonline.com/common/oauth2/nativeclientjest używany przez aplikacje platformy UWP.msal{client-id}://authjest używany przez aplikacje mobilne (Android i iOS).
Dodawanie klienta tożsamości firmy Microsoft do aplikacji
Otwórz rozwiązanie TodoApp.sln w programie Visual Studio. Dodaj bibliotekę Uno.WinUI.MSAL do każdego z TodoApp.Uno projektów:
Kliknij rozwiązanie prawym przyciskiem myszy, a następnie wybierz polecenie Zarządzaj pakietami NuGet dla rozwiązania....
Wybierz kartę Przeglądaj.
Wprowadź
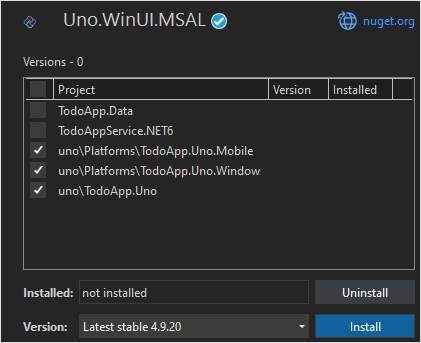
Uno.WinUI.MSALw polu wyszukiwania, a następnie naciśnij klawisz Enter.Uno.WinUI.MSALWybierz wynik.W panelu po prawej stronie wybierz poszczególne
TodoApp.Unoprojekty.Wybierz Zainstaluj.

Zaakceptuj umowę licencyjną, aby kontynuować instalację.
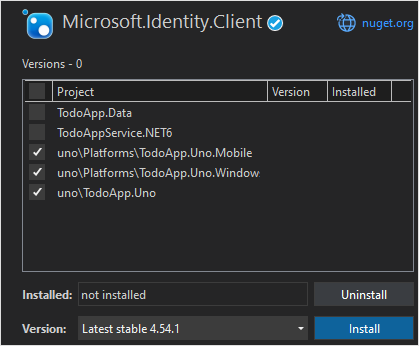
Użyj tej samej techniki, aby dodać bibliotekę Microsoft.Identity.Client do każdego z TodoApp.Uno projektów:
Wprowadź
Microsoft.Identity.Clientw polu wyszukiwania, a następnie naciśnij klawisz Enter.Microsoft.Identity.ClientWybierz wynik.W panelu po prawej stronie wybierz poszczególne
TodoApp.Unoprojekty.Wybierz Zainstaluj.

Zaakceptuj umowę licencyjną, aby kontynuować instalację.
Uwaga
Upewnij się, że zainstalowano najnowsze wersje tych dwóch bibliotek. Minimalne numery wersji to:
- Uno.WinUI.MSAL v4.9.20
- Microsoft.Identity.Client v4.54.1
Dodaj identyfikator klienta natywnego i zakres zaplecza do konfiguracji.
TodoApp.Data Otwórz projekt i edytuj Constants.cs plik. Dodaj stałe dla ApplicationId i Scopes:
public static class Constants
{
/// <summary>
/// The base URI for the Datasync service.
/// </summary>
public static string ServiceUri = "https://demo-datasync-quickstart.azurewebsites.net";
/// <summary>
/// The application (client) ID for the native app within Azure Active Directory
/// </summary>
public static string ApplicationId = "<client-id>";
/// <summary>
/// The list of scopes to request
/// </summary>
public static string[] Scopes = new[]
{
"<scope>"
};
}
Zastąp element <client-id> identyfikatoremnatywnej aplikacji klienckiej otrzymanej podczas rejestrowania aplikacji klienckiej w identyfikatorze Entra firmy Microsoft, a <scope> element zakresem internetowego interfejsu API skopiowanym podczas korzystania z interfejsu API uwidaczniania podczas rejestrowania aplikacji usługi.
MainPage.xaml.cs Otwórz plik w górnym folderze TodoApp.Uno projektu.
Dodaj następujące using instrukcje na początku pliku:
using Microsoft.Datasync.Client;
using Microsoft.Identity.Client;
using System.Diagnostics;
using System.Linq;
using Uno.UI.MSAL;
Zastąp pola i konstruktor następującym kodem:
private readonly IPublicClientApplication _identityClient;
private readonly TodoListViewModel _viewModel;
private readonly ITodoService _service;
public MainPage() {
this.InitializeComponent();
_identityClient = PublicClientApplicationBuilder
.Create(Constants.ApplicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
#if __IOS__ || __MACOS__ || __ANDROID__
.WithRedirectUri($"msal{Constants.ApplicationId}://auth")
#else
.WithRedirectUri("https://login.microsoftonline.com/common/oauth2/nativeclient")
#endif
#if __IOS__
.WithIosKeychainSecurityGroup("com.microsoft.adalcache")
#endif
.WithUnoHelpers()
.Build();
_service = new RemoteTodoService(GetAuthenticationToken);
_viewModel = new TodoListViewModel(this, _service);
mainContainer.DataContext = _viewModel;
}
Dodaj następującą metodę do MainPage klasy:
public async Task<AuthenticationToken> GetAuthenticationToken()
{
var accounts = await _identityClient.GetAccountsAsync();
AuthenticationResult? result = null;
bool tryInteractiveLogin = false;
try
{
result = await _identityClient
.AcquireTokenSilent(Constants.Scopes, accounts.FirstOrDefault())
.ExecuteAsync();
}
catch (MsalUiRequiredException)
{
tryInteractiveLogin = true;
}
catch (Exception ex)
{
System.Diagnostics.Debug.WriteLine($"MSAL Silent Error: {ex.Message}");
}
if (tryInteractiveLogin)
{
try
{
result = await _identityClient
.AcquireTokenInteractive(Constants.Scopes)
.WithUnoHelpers()
.ExecuteAsync();
}
catch (Exception ex)
{
System.Diagnostics.Debug.WriteLine($"MSAL Interactive Error: {ex.Message}");
}
}
return new AuthenticationToken
{
DisplayName = result?.Account?.Username ?? string.Empty,
ExpiresOn = result?.ExpiresOn ?? DateTimeOffset.MinValue,
Token = result?.AccessToken ?? string.Empty,
UserId = result?.Account?.Username ?? string.Empty
};
}
Metoda GetAuthenticationToken() współpracuje z biblioteką Microsoft Identity Library (MSAL), aby uzyskać token dostępu odpowiedni do autoryzowania zalogowanego użytkownika do usługi zaplecza. Ta funkcja jest następnie przekazywana do elementu do RemoteTodoService tworzenia klienta. Jeśli uwierzytelnianie zakończy się pomyślnie, AuthenticationToken zostanie wygenerowana z danymi niezbędnymi do autoryzowania każdego żądania. Jeśli nie, zamiast tego zostanie wygenerowany wygasły nieprawidłowy token.
Konfigurowanie aplikacji systemu Android na potrzeby uwierzytelniania
TodoApp.Uno.Mobile Otwórz projekt i rozwiń Android folder. Utwórz nową klasę MsalActivity.Android.cs (obok istniejącej MainActivity.Android.cs) przy użyciu następującego kodu:
using Android.Content;
using Microsoft.Identity.Client;
namespace TodoApp.Uno.Droid
{
[Activity(Exported = true)]
[IntentFilter(new[] { Intent.ActionView },
Categories = new[] { Intent.CategoryBrowsable, Intent.CategoryDefault },
DataHost = "auth",
DataScheme = "msal{client-id}")]
public class MsalActivity : BrowserTabActivity
{
}
}
Zastąp {client-id} element identyfikatorem aplikacji klienta natywnego (który jest taki sam jak Constants.ApplicationId).
Jeśli projekt jest przeznaczony dla systemu Android w wersji 11 (interfejs API w wersji 30) lub nowszej, musisz zaktualizować AndroidManifest.xml element , aby spełnić wymagania dotyczące widoczności pakietu systemu Android. Otwórz TodoApp.Uno.Mobile/Android/AndroidManifest.xml i dodaj następujące queries/intent węzły do węzła manifest :
<manifest>
...
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
</manifest>
Edytuj klasę MainActivity.Android.cs ; dodaj metodę OnActivityResult :
using Android.Views;
using Microsoft.Identity.Client;
namespace TodoApp.Uno.Droid
{
[Activity(
MainLauncher = true,
ConfigurationChanges = global::Uno.UI.ActivityHelper.AllConfigChanges,
WindowSoftInputMode = SoftInput.AdjustNothing | SoftInput.StateHidden
)]
public class MainActivity : Microsoft.UI.Xaml.ApplicationActivity
{
protected override void OnActivityResult(int requestCode, Result resultCode, Android.Content.Intent data)
{
base.OnActivityResult(requestCode, resultCode, data);
AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(requestCode, resultCode, data);
}
}
}
Gdy system Android wymaga uwierzytelniania, uzyskuje klienta tożsamości, a następnie przełącza się do działania wewnętrznego, które otwiera przeglądarkę systemową. Po zakończeniu uwierzytelniania przeglądarka systemowa przekierowuje do zdefiniowanego adresu URL przekierowania (msal{client-id}://auth). Wychwytywana MasalActvity jest adres URL przekierowania, który następnie przełącza się z powrotem do głównego działania przez wywołanie metody OnActivityResult(). Metoda OnActivityResult() wywołuje pomocnika uwierzytelniania MSAL w celu ukończenia transakcji.
Testowanie aplikacji systemu Android
Ustaw TodoApp.Uno.Mobile jako projekt startowy, wybierz emulator systemu Android jako element docelowy, a następnie naciśnij klawisz F5 , aby skompilować i uruchomić aplikację. Po uruchomieniu aplikacji zostanie wyświetlony monit o zalogowanie się do aplikacji. Podczas pierwszego uruchomienia zostanie również wyświetlony monit o wyrażenie zgody na aplikację. Po zakończeniu uwierzytelniania aplikacja działa normalnie.
Następne kroki
Następnie skonfiguruj aplikację tak, aby działała w trybie offline, implementując magazyn w trybie offline.
Dalsze informacje
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla