Dodawanie uwierzytelniania do aplikacji systemu Windows (WinUI3)
W tym samouczku dodasz uwierzytelnianie firmy Microsoft do projektu TodoApp przy użyciu identyfikatora Entra firmy Microsoft. Przed ukończeniem tego samouczka upewnij się , że projekt został utworzony i wdrożony zaplecze.
Napiwek
Mimo że używamy identyfikatora Entra firmy Microsoft do uwierzytelniania, możesz użyć dowolnej biblioteki uwierzytelniania, która ma być używana w usłudze Azure Mobile Apps.
Dodawanie uwierzytelniania do usługi zaplecza
Usługa zaplecza to standardowa usługa ASP.NET 6. Każdy samouczek przedstawiający sposób włączania uwierzytelniania dla usługi ASP.NET 6 działa z usługą Azure Mobile Apps.
Aby włączyć uwierzytelnianie w usłudze zaplecza firmy Microsoft, należy wykonać następujące kroki:
- Rejestrowanie aplikacji usługi Tożsamości Microsoft Entra.
- Dodaj sprawdzanie uwierzytelniania do projektu zaplecza ASP.NET 6.
Rejestrowanie aplikacji
Najpierw zarejestruj internetowy interfejs API w dzierżawie firmy Microsoft Entra i dodaj zakres, wykonując następujące kroki:
Zaloguj się w witrynie Azure Portal.
Jeśli masz dostęp do wielu dzierżaw, użyj filtru Katalogi i subskrypcje w górnym menu, aby przełączyć się do dzierżawy, w której chcesz zarejestrować aplikację.
Wyszukaj i wybierz Tożsamość Microsoft Entra.
W obszarze Zarządzanie wybierz pozycję Rejestracje aplikacji> Nowa rejestracja.
- Nazwa: wprowadź nazwę aplikacji, na przykład Przewodnik Szybki start aplikacji TodoApp. Użytkownicy aplikacji będą widzieć tę nazwę. Możesz ją później zmienić.
- Obsługiwane typy kont: konta w dowolnym katalogu organizacyjnym (dowolny katalog Firmy Microsoft — multitenant) i osobiste konta Microsoft (np. Skype, Xbox)
Wybierz pozycję Zarejestruj.
W obszarze Zarządzanie wybierz pozycję Uwidaczniaj interfejs API>Dodaj zakres.
W polu Identyfikator URI identyfikatora aplikacji zaakceptuj wartość domyślną, wybierając pozycję Zapisz i kontynuuj.
Wprowadź następujące informacje:
- Nazwa zakresu:
access_as_user - KtoTo może wyrazić zgodę?: Administracja i użytkowników
- Administracja nazwa wyświetlana zgody:
Access TodoApp - opis zgody Administracja:
Allows the app to access TodoApp as the signed-in user. - Nazwa wyświetlana zgody użytkownika:
Access TodoApp - Opis zgody użytkownika:
Allow the app to access TodoApp on your behalf. - Stan: Włączone
- Nazwa zakresu:
Wybierz pozycję Dodaj zakres , aby ukończyć dodawanie zakresu.
Zanotuj wartość zakresu, podobną do
api://<client-id>/access_as_user(nazywaną zakresem internetowego interfejsu API). Zakres jest potrzebny podczas konfigurowania klienta.Wybierz Przegląd.
Zanotuj identyfikator aplikacji (klienta) w sekcji Podstawy (nazywany identyfikatorem aplikacji internetowego interfejsu API). Ta wartość jest potrzebna do skonfigurowania usługi zaplecza.
Otwórz program Visual Studio i wybierz TodoAppService.NET6 projekt.
Kliknij prawym przyciskiem myszy
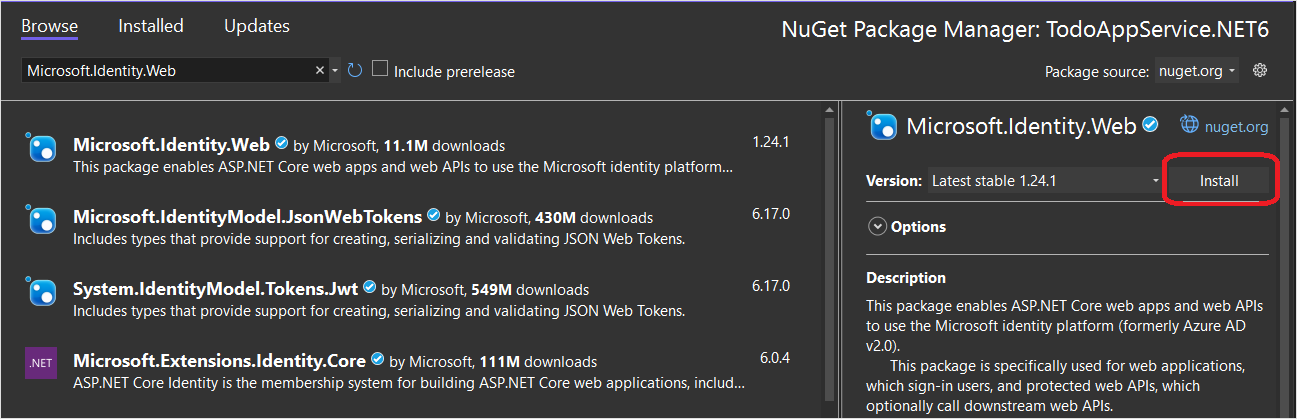
TodoAppService.NET6projekt, a następnie wybierz polecenie Zarządzaj pakietami NuGet....Na nowej karcie wybierz pozycję Przeglądaj, a następnie wprowadź ciąg Microsoft.Identity.Web w polu wyszukiwania.

Microsoft.Identity.WebWybierz pakiet, a następnie naciśnij przycisk Zainstaluj.Postępuj zgodnie z monitami, aby ukończyć instalację pakietu.
Otwórz
Program.cs. Dodaj następujące elementy do listy instrukcjiusing:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
- Dodaj następujący kod bezpośrednio nad wywołaniem metody
builder.Services.AddDbContext():
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
- Dodaj następujący kod bezpośrednio nad wywołaniem metody
app.MapControllers():
app.UseAuthentication();
app.UseAuthorization();
Plik Program.cs powinien teraz wyglądać następująco:
using Microsoft.AspNetCore.Datasync;
using Microsoft.EntityFrameworkCore;
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
using TodoAppService.NET6.Db;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
if (connectionString == null)
{
throw new ApplicationException("DefaultConnection is not set");
}
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
builder.Services.AddDbContext<AppDbContext>(options => options.UseSqlServer(connectionString));
builder.Services.AddDatasyncControllers();
var app = builder.Build();
// Initialize the database
using (var scope = app.Services.CreateScope())
{
var context = scope.ServiceProvider.GetRequiredService<AppDbContext>();
await context.InitializeDatabaseAsync().ConfigureAwait(false);
}
// Configure and run the web service.
app.UseAuthentication();
app.UseAuthorization();
app.MapControllers();
app.Run();
- Edytuj plik
Controllers\TodoItemController.cs.[Authorize]Dodaj atrybut do klasy. Klasa powinna wyglądać następująco:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Datasync;
using Microsoft.AspNetCore.Datasync.EFCore;
using Microsoft.AspNetCore.Mvc;
using TodoAppService.NET6.Db;
namespace TodoAppService.NET6.Controllers
{
[Authorize]
[Route("tables/todoitem")]
public class TodoItemController : TableController<TodoItem>
{
public TodoItemController(AppDbContext context)
: base(new EntityTableRepository<TodoItem>(context))
{
}
}
}
- Edytuj plik
appsettings.json. Dodaj następujący blok:
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
Zastąp element <client-id> identyfikatorem zarejestrowanej wcześniej aplikacji internetowego interfejsu API. Po zakończeniu powinno to wyglądać następująco:
{
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=TodoApp;Trusted_Connection=True"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
Ponownie opublikuj usługę na platformie Azure:
- Kliknij prawym przyciskiem myszy
TodoAppService.NET6projekt, a następnie wybierz polecenie Publikuj.... - Wybierz przycisk Publikuj w prawym górnym rogu karty.
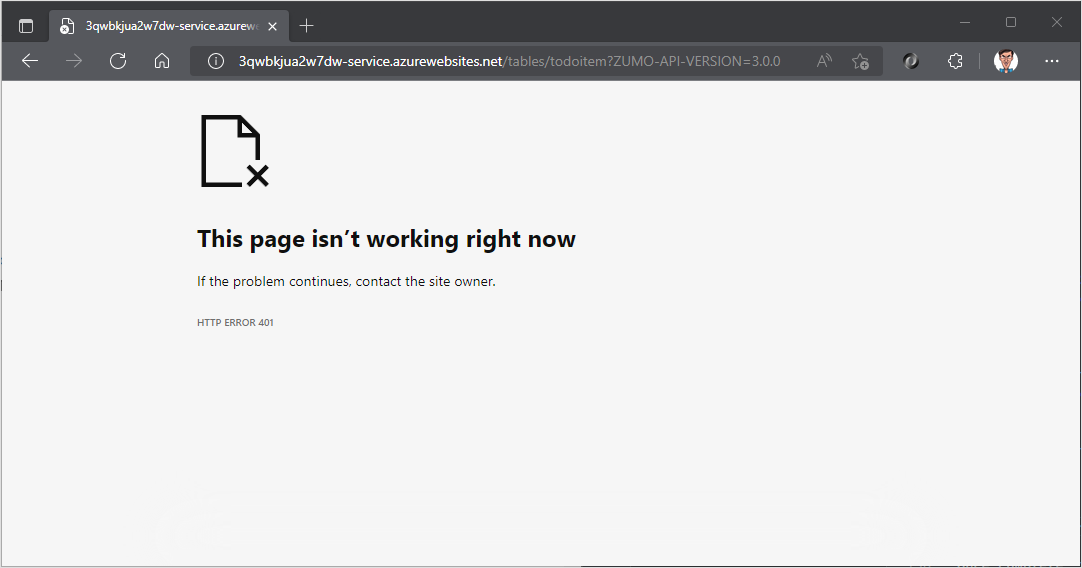
Otwórz przeglądarkę w witrynie https://yoursite.azurewebsites.net/tables/todoitem?ZUMO-API-VERSION=3.0.0. Pamiętaj, że usługa zwraca 401 teraz odpowiedź, która wskazuje, że wymagane jest uwierzytelnianie.

Rejestrowanie aplikacji w usłudze tożsamości
Struktura synchronizacji danych firmy Microsoft ma wbudowaną obsługę dowolnego dostawcy uwierzytelniania, który używa tokenu internetowego Json (JWT) w nagłówku transakcji HTTP. Ta aplikacja używa biblioteki Microsoft Authentication Library (MSAL), aby zażądać takiego tokenu i autoryzować zalogowanego użytkownika do usługi zaplecza.
Konfigurowanie natywnej aplikacji klienckiej
Możesz zarejestrować klientów natywnych, aby zezwolić na uwierzytelnianie w internetowych interfejsach API hostowanych w aplikacji przy użyciu biblioteki klienta, takiej jak biblioteka tożsamości firmy Microsoft (MSAL).
W witrynie Azure Portal wybierz pozycję Microsoft Entra ID> Rejestracje aplikacji> Nowa rejestracja.
Na stronie Rejestrowanie aplikacji:
- Wprowadź nazwę rejestracji aplikacji. Możesz użyć nazwy
native-quickstart, aby odróżnić tę nazwę od nazwy używanej przez usługę zaplecza. - Wybierz pozycję Konta w dowolnym katalogu organizacyjnym (dowolny katalog Microsoft Entra — multitenant) i osobiste konta Microsoft (np. Skype, Xbox).
- W identyfikatorze URI przekierowania:
- Wybierz pozycję Klient publiczny (mobilny i klasyczny)
- Wprowadź adres URL
quickstart://auth
- Wprowadź nazwę rejestracji aplikacji. Możesz użyć nazwy
Wybierz pozycję Zarejestruj.
Wybierz pozycję Uprawnienia>interfejsu API Dodaj uprawnienie>Moje interfejsy API.
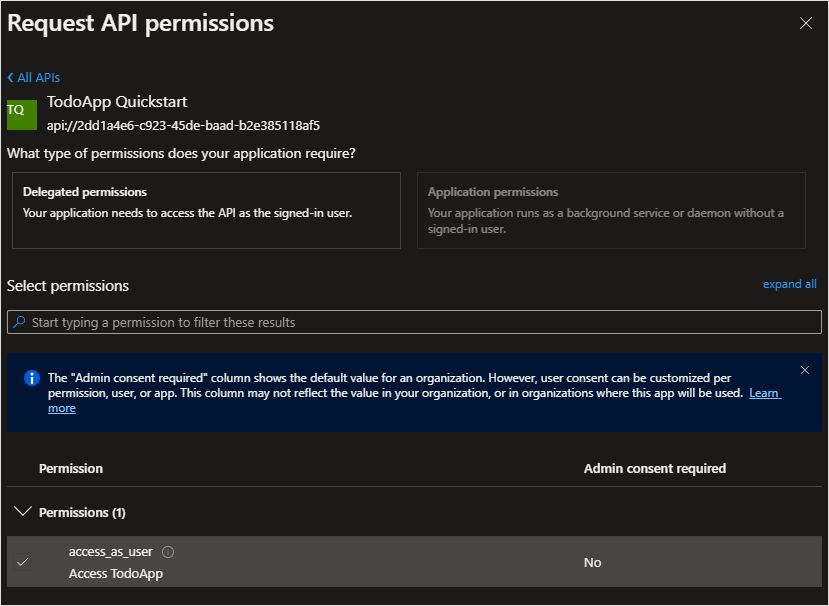
Wybierz rejestrację aplikacji utworzoną wcześniej dla usługi zaplecza. Jeśli rejestracja aplikacji nie jest widoczna, upewnij się, że dodano zakres access_as_user .

W obszarze Wybierz uprawnienia wybierz pozycję access_as_user, a następnie wybierz pozycję Dodaj uprawnienia.
Wybierz pozycję Uwierzytelnianie>aplikacje mobilne i klasyczne.
Zaznacz pole wyboru obok
https://login.microsoftonline.com/common/oauth2/nativeclientpozycji .Zaznacz pole wyboru obok
msal{client-id}://auth(zastępując{client-id}ciąg identyfikatorem aplikacji).Wybierz pozycję Dodaj identyfikator URI, a następnie dodaj
http://localhostw polu dodatkowe identyfikatory URI.Wybierz pozycję Zapisz w dolnej części strony.
Wybierz Przegląd. Zanotuj identyfikator aplikacji (klienta) (określany jako natywny identyfikator aplikacji klienckiej), ponieważ jest potrzebny do skonfigurowania aplikacji mobilnej.
Zdefiniowaliśmy trzy adresy URL przekierowania:
http://localhostjest używany przez aplikacje WPF.https://login.microsoftonline.com/common/oauth2/nativeclientjest używany przez aplikacje platformy UWP.msal{client-id}://authjest używany przez aplikacje mobilne (Android i iOS).
Dodawanie klienta tożsamości firmy Microsoft do aplikacji
TodoApp.sln Otwórz rozwiązanie w programie Visual Studio i ustaw TodoApp.WinUIprojekt jako projekt startowy.
Dodaj bibliotekę Microsoft Identity Library (MSAL) do projektu platformy:
Kliknij prawym przyciskiem myszy projekt, a następnie wybierz polecenie Zarządzaj pakietami NuGet....
Wybierz kartę Przeglądaj.
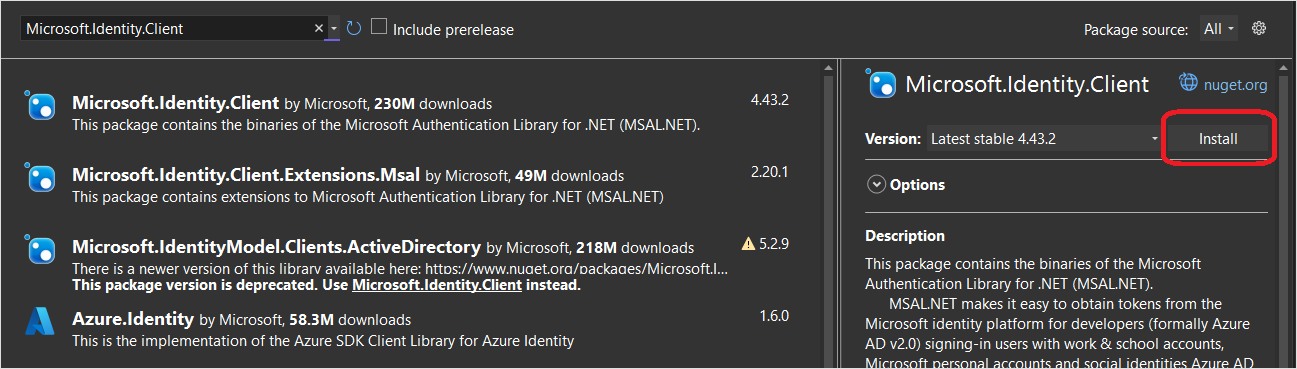
Wprowadź
Microsoft.Identity.Clientw polu wyszukiwania, a następnie naciśnij klawisz Enter.Microsoft.Identity.ClientWybierz wynik, a następnie kliknij przycisk Zainstaluj.
Zaakceptuj umowę licencyjną, aby kontynuować instalację.
Dodaj identyfikator klienta natywnego i zakres zaplecza do konfiguracji.
TodoApp.Data Otwórz projekt i edytuj Constants.cs plik. Dodaj stałe dla ApplicationId i Scopes:
public static class Constants
{
/// <summary>
/// The base URI for the Datasync service.
/// </summary>
public static string ServiceUri = "https://demo-datasync-quickstart.azurewebsites.net";
/// <summary>
/// The application (client) ID for the native app within Microsoft Entra ID
/// </summary>
public static string ApplicationId = "<client-id>";
/// <summary>
/// The list of scopes to request
/// </summary>
public static string[] Scopes = new[]
{
"<scope>"
};
}
Zastąp element <client-id> identyfikatoremnatywnej aplikacji klienckiej otrzymanej podczas rejestrowania aplikacji klienckiej w identyfikatorze Entra firmy Microsoft, a <scope> element zakresem internetowego interfejsu API skopiowanym podczas korzystania z interfejsu API uwidaczniania podczas rejestrowania aplikacji usługi.
MainWindow.xaml.cs Otwórz plik w projekcieTodoApp.WinUI.
Dodaj następujące using instrukcje na początku pliku:
using Microsoft.Datasync.Client;
using Microsoft.Identity.Client;
using System.Diagnostics;
using System.Linq;
Dostosuj konstruktor i pola, aby dodać odwołanie do klienta tożsamości w następujący sposób:
private readonly TodoListViewModel _viewModel;
private readonly ITodoService _service;
private IPublicClientApplication _identityClient;
public MainWindow()
{
this.InitializeComponent();
ResizeWindow(this, 480, 800);
_service = new RemoteTodoService(GetAuthenticationToken);
_viewModel = new TodoListViewModel(this, _service);
mainContainer.DataContext = _viewModel;
}
public async Task<AuthenticationToken> GetAuthenticationToken()
{
if (_identityClient == null)
{
_identityClient = PublicClientApplicationBuilder.Create(Constants.ApplicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
.WithRedirectUri("https://login.microsoftonline.com/common/oauth2/nativeclient")
.Build();
}
var accounts = await _identityClient.GetAccountsAsync();
AuthenticationResult? result = null;
try
{
result = await _identityClient
.AcquireTokenSilent(Constants.Scopes, accounts.FirstOrDefault())
.ExecuteAsync();
}
catch (MsalUiRequiredException)
{
result = await _identityClient
.AcquireTokenInteractive(Constants.Scopes)
.ExecuteAsync();
}
catch (Exception ex)
{
// Display the error text - probably as a pop-up
Debug.WriteLine($"Error: Authentication failed: {ex.Message}");
}
return new AuthenticationToken
{
DisplayName = result?.Account?.Username ?? "",
ExpiresOn = result?.ExpiresOn ?? DateTimeOffset.MinValue,
Token = result?.AccessToken ?? "",
UserId = result?.Account?.Username ?? ""
};
}
Metoda GetAuthenticationToken() współpracuje z biblioteką Microsoft Identity Library (MSAL), aby uzyskać token dostępu odpowiedni do autoryzowania zalogowanego użytkownika do usługi zaplecza. Ta funkcja jest następnie przekazywana do elementu do RemoteTodoService tworzenia klienta. Jeśli uwierzytelnianie zakończy się pomyślnie, AuthenticationToken zostanie wygenerowana z danymi niezbędnymi do autoryzowania każdego żądania. Jeśli nie, zamiast tego zostanie wygenerowany wygasły token. Wygasły lub nieprawidłowy token powoduje, że operacja bazowa nie powiedzie się odpowiednio.
Testowanie aplikacji
Aby uruchomić aplikację, powinno być możliwe naciśnięcie klawisza F5 . Po uruchomieniu aplikacji zostanie otwarta przeglądarka z prośbą o uwierzytelnienie. Przy pierwszym uruchomieniu aplikacji zostanie wyświetlona prośba o wyrażenie zgody na dostęp:

Naciśnij przycisk Tak , aby kontynuować korzystanie z aplikacji.
Następne kroki
Następnie skonfiguruj aplikację tak, aby działała w trybie offline, implementując magazyn w trybie offline.
Dalsze informacje
- Szybki start: ochrona internetowego interfejsu API za pomocą Platforma tożsamości Microsoft
- Szybki start: uzyskiwanie tokena i wywoływanie interfejsu API programu Microsoft Graph z poziomu aplikacji klasycznej
- Platforma tożsamości Microsoft: samouczek dotyczący programu Windows Presentation Foundation
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla