Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Azure DevOps Services | Azure DevOps Server 2022 — Azure DevOps Server 2019
Ważne

Wybierz wersję tego artykułu odpowiadającą twojej platformie i wersji. Selektor wersji znajduje się powyżej spisu treści. Wyszukaj platformę i wersję usługi Azure DevOps.
W tym artykule opisano podstawową składnię używania formatu Markdown (md) z funkcjami usługi Azure DevOps, w tym stron typu wiki. Składnia języka Markdown umożliwia dodawanie specjalnego formatowania do zawartości strony, takich jak nagłówki, listy, tabele i obrazy. Użyj Markdown, aby formatować pliki README, pulpity nawigacyjne, zawartość pull requestu itd.
Dostępne są dwie opcje formatowania: typowe konwencje języka Markdown i rozszerzenia języka Markdown dla usługi GitHub.
Obsługa funkcji usługi Azure DevOps
Składnia języka Markdown obejmuje szeroką gamę opcji formatowania, takich jak nagłówki zawartości, linki referencyjne, wyróżnienie tekstu, takie jak pogrubienie i załączniki plików. Nie wszystkie składnie języka Markdown są dostępne dla wszystkich funkcji w usłudze Azure DevOps. Oto niektóre istotne funkcje, które obsługują składnię języka Markdown:
- Kryteria definicji gotowej (tablicy) dla kamieni milowych projektu
- Informacje takie jak cele zespołu i metryki z widżetem Markdown
- Żądania ściągnięcia dla plików projektu w repozytorium Git
- Pliki README w repozytorium Git do obsługi współautorów
- Pliki wiki dotyczące zawartości stron w wiki projektu zespołowego
Uwaga
Język Markdown w usłudze Azure DevOps nie obsługuje języka JavaScript ani elementów iframe. Na przykład nie można bezpośrednio osadzać elementów interakcyjnych, takich jak czasomierze odliczania.
W poniższej tabeli przedstawiono obsługę funkcji dla różnych elementów języka Markdown oraz linki do sekcji składni w tym artykule. W tabeli użyto notacji definicji Gotowe, widżetu Markdown, żądań ściągnięcia (PR), plików README i plików Wiki.
| Typ markdown | Gotowe | Widżet | Relacje publiczne | PRZECZYTAJ MNIE | Wiki |
|---|---|---|---|---|---|
| nagłówków | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| akapity i podziały wierszy | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Cytaty blokowe | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| reguły poziome | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Wyróżnienie | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| wyróżnianie kodu | ✔️ | ✔️ | ✔️ | ||
| Sugerowanie zmiany | ✔️ | ||||
| Tabele | ✔️ | ✔️ | ✔️ | ✔️ | |
| listy | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Linki | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Obrazy | ✔️ | ✔️ | ✔️ | ✔️ | |
| lista kontrolna lub lista zadań | ✔️ | ✔️ | |||
| Emoji | ✔️ | ✔️ | |||
| Ignorowanie lub ucieczka języka Markdown | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Załączniki | ✔️ | ✔️ | |||
| Notacja matematyczna | ✔️ | ✔️ |
Nagłówki
Utwórz strukturę zawartości przy użyciu nagłówków języka Markdown. Nagłówki ułatwiają oddzielenie długich fragmentów zawartości strony do sekcji, które są łatwiejsze do odczytania. Nagłówki można dodawać w definicji gotowej (tablicy), widżetuMarkdown, żądań ściągnięcia, plików Readme i plików typu wiki.
Aby zdefiniować nagłówek najwyższego poziomu, rozpocznij wiersz od pojedynczego znaku #, a następnie wprowadź tekst nagłówka, taki jak # Get Started on the Project. Organizuj uwagi za pomocą podtytułów, zaczynając wiersz od więcej niż jednego znaku krzyżyka, na przykład ## Request Permissions lub ### Send Feedback. Do tworzenia poziomów rozmiaru nagłówków można użyć maksymalnie sześciu znaków skrótu.
Przykład: tworzenie nagłówków w języku Markdown
Poniższy kod Markdown tworzy nagłówek najwyższego poziomu (H1) i cztery poziomy nagłówków podrzędnych (H2, H3, H4 i H5):
# This is a top-level (H1) header
## This is a subheader (H2)
### This is a lower subheader (H3)
#### This is an H4 header
##### This is an H5 header
Na poniższej ilustracji przedstawiono opublikowany widok języka Markdown:

Akapity i przerwy w wierszu
Ułatwi odczytywanie tekstu przez podzielenie długich fragmentów na mniejsze akapity lub wstaw podziały wierszy w celu utworzenia spacji między wierszami tekstu.
Możesz dodawać akapity i podziały wierszy w Definicji ukończonego zadania (tablicy), widżecie Markdown, żądaniach wciągnięcia, plikach Readme i plikach wiki.
Przykład: Dodawać podziały w znacznikach Markdown i żądaniach dołączenia
Komentarze w pull request akceptują znaczniki Markdown, takie jak pogrubienie i kursywa tekstu. Możesz również użyć Enter aby wstawić podział wiersza, aby rozpocząć nowy tekst w następnym wierszu lub dodać odstępy między wierszami.
W poniższym języku Markdown autor używa klawisza Enter, aby rozpocząć drugie zdanie w nowym wierszu.
_Markdown_ lets you separate long lines of text by using the **Enter** key in a pull request comment. <!-- Select Enter -->
Select **Enter** once to start text on a new line. <!-- Select Enter twice -->
Select **Enter** twice to insert a blank line between lines of text.
Na poniższej ilustracji przedstawiono opublikowany widok Markdown dotyczącego odstępów w komentarzu pull request:

Przykład: Dodawanie podziałów w plikach Markdown lub widżetach
W pliku Markdown lub widżecie markdown można oddzielić wiersze tekstu, aby utworzyć nowe akapity. Dodaj dwie spacje (Spacja) przed podziałem wiersza i wybierz Enter, aby rozpocząć nowy akapit.
Add two **Space** characters before the end of the line and then select **Enter**. <!-- Select Space twice, Selet Enter -->
The next paragraph starts on a new line. The two paragraphs are separated by a blank line.
Na poniższej ilustracji przedstawiono opublikowany widok języka Markdown dla odstępów w widżecie:

Cytaty blokowe
Zacytuj komentarze lub tekst, aby ustawić kontekst nowego komentarza lub tekstu. Tekst cytowany jest wyświetlany z wcięciem z lewego marginesu i z pionową linią wzdłuż cytowanej sekcji.
Można dodawać cytaty blokowe w tablicy Definition of Done, widżecie Markdown, pull requestach, plikach Readme i plikach wiki.
Aby zacytować pojedynczy wiersz tekstu lub blok akapitu, wstaw prawy nawias > kątowy przed pierwszym tekstem.
Aby utworzyć zagnieżdżony cudzysłów, wstaw dwa lub więcej nawiasów przed tekstem. Zagnieżdżony cudzysłów jest wcięty dalej od lewego marginesu z podwójnymi liniami pionowymi wzdłuż cytowanego fragmentu.
Przykład: Zacytuj tekst, używając nawiasów kwadratowych
> Insert a bracket ">" before the text to quote the line of text.
This text references the quoted sentence.
> To quote a paragraph, insert a bracket ">" before the first text. The other lines in the paragraph are also included in the block quote. Notice the entire paragraph is indented from the left margin and highlighted with a vertical line.
This text references the quoted paragraph.
>> Insert two or more brackets ">>" before the text to create a nested quote.
>>> Nested quotes can also be multiple lines of text. Notice the nested quote text is indented further from the left margin and a vertical line is drawn for each level of bracket you insert.
This text references the nested block quotes.
Na poniższej ilustracji przedstawiono opublikowany widok języka Markdown dla cytowanego tekstu:

Reguły poziome
Podkreśl lub rozdziel sekcje zawartości i strony z regułami poziomymi. Separatory można dodawać w Definicji Ukończenia (tablica), widżecie Markdown, wnioskach o ściągnięcie, plikach Readme i plikach wiki.
Aby dodać regułę poziomą, wprowadź pusty wiersz, a następnie inny wiersz z trzema łącznikami (kreskami) ---.
Przykład: Wstawianie separatorów poziomych
Poniższy kod Markdown tworzy dwie reguły poziome:
Text **above** a horizontal rule
<!-- Blank -->
---
Text **between** horizontal rules
<!-- Blank -->
---
Text **under** a horizontal rule
Na poniższej ilustracji przedstawiono opublikowany widok języka Markdown dla reguł poziomych:

Wyróżnienie (pogrubienie, kursywa, przekreślenie)
Język Markdown udostępnia kilka opcji stylu do wyróżniania tekstu:
| Styl | Przykład | Markdown |
|---|---|---|
| Kursywa | Tekst kursywą | Ujęć tekst w pojedyncze znaki gwiazdki * lub podkreślenia _ . |
| Pogrubienie (Mocny) | Tekst pogrubiony | Ujmij tekst w podwójnej gwiazdki ** lub znakach podkreślenia __ . |
| Przekreślenie |
|
Ujęć tekst w podwójne znaki tyldy ~~ . |
Możesz połączyć te style, aby zastosować nacisk na tekst. Style wyróżnienia są dostępne w Definicji Gotowości (tablicy), widżecie Markdown, żądaniach ściągnięcia, plikach README i plikach wiki.
Uwaga
Nie ma składni języka Markdown do podkreślenia tekstu. Na stronie typu wiki możesz podkreślić tekst przy użyciu elementu podkreślonego <u> HTML.
Przykład: wyróżnianie tekstu
Poniższy kod Markdown pokazuje, jak wyróżniać tekst przy użyciu różnych stylów i łączenia stylów:
**Italics** highlights text in a larger block like _new terminology_.
**Bold** (strong) adds presence to text, such as **Important!**
**Strikethrough** is useful for corrections like "Send feedback ~~to the team~~.
Combine styles for other effects, such as ~~__Content removed__~~ and **_Milestones_**.
Na poniższym obrazku pokazano opublikowany wygląd Markdownu dla stylów wyróżnienia tekstu.

Wyróżnianie kodu
Wyróżnij bloki tekstu lub tekst wbudowany jako kod za pomocą podświetlenia kodu. Wyróżnianie kodu można dodawać w pull requestach, plikach Readme i plikach wiki.
Aby sformatować blok tekstowy jako kod, należy ująć blok w trzy znaki backtick (```). Backticks, które rozpoczynają i kończą sekcję, muszą znajdować się w osobnym wierszu od bloku kodu, aby wyróżnić.
Można również sformatować część tekstu w większym bloku tekstowym jako wbudowany segment kodu. W tym stylu należy ująć kod liniowy w pojedyncze apostrofy zwrotne. Backticks są w tej samej linii z tekstem, a nie w oddzielnych wierszach.
Wyróżnianie kodu wprowadzone w widżecie języka Markdown renderuje kod jako zwykły wstępnie sformatowany tekst.
Przykład: wyróżnianie bloku kodu w widżecie języka Markdown
W poniższym przykładzie pokazano, jak wyróżnić blok tekstowy jako kod w widżecie Markdown:
<!-- ``` Three backticks to start block " -->
sudo npm install vsoagent-installer -g
<!-- ``` Three backticks to end block -->
W poniższym przykładzie pokazano opublikowany widok języka Markdown dla bloku tekstowego wyróżnionego jako kod:
sudo npm install vsoagent-installer -g
Przykład: wyróżnianie kodu inline w widżecie Markdown
W poniższym przykładzie pokazano, jak wyróżnić część tekstu jako wbudowany segment kodu w widżecie Markdown:
To install the Microsoft Cross Platform Build and Release Agent, run the following: <!-- ` - Single backtick --> $ sudo npm install vsoagent-installer -g <!-- ` - Single backtick -->
Na poniższej ilustracji przedstawiono opublikowany widok języka Markdown dla części tekstu wyróżnionej jako wbudowany segment kodu:

Przykład: konwertowanie tekstu na kod, identyfikowanie języka kodu
Istnieje alternatywna metoda konwertowania bloku tekstowego na kod. Gdy wiersz tekstu w języku Markdown zaczyna się od czterech spacji na lewym marginesie, tekst jest automatycznie konwertowany na blok kodu. W poniższym przykładzie pokazano to zachowanie:
This article is a Markdown file (_.md_). This line of text automatically formats as code because the line starts with four spaces in the left margin.
Preferowaną metodą jest ujęcie tekstu w trzy backticks, aby można było określić identyfikator języka. Identyfikator stosuje wyróżnianie składni do kodu zgodnie z konwencjami określonego języka. Etykiety identyfikatorów są dostępne dla większości języków programowania, takich jak JavaScript (js), C# (csharp) i Markdown (md). Listę obsługiwanych języków można znaleźć w repozytorium GitHub highlightjs .
W poniższych przykładach pokazano, jak zidentyfikować blok tekstowy jako JavaScript lub C#. Etykietę identyfikatora języka dodajesz zaraz po pierwszych trzech backticksach, tak jak w przypadku ```md.
JavaScript
<!-- ```js - Three backticks and identifier 'js' -->
const count = records.length;
<!-- ``` - Three backticks -->
Oto opublikowany widok kodu JavaScript:
const count = records.length;
C#
<!-- ```csharp - Three backticks and identifier 'csharp' -->
Console.WriteLine("Hello, World!");
<!-- ``` - Three backticks -->
Oto opublikowany widok kodu C#:
Console.WriteLine("Hello, World!");
Sugerowanie zmiany
Żądania ściągnięcia w usłudze GitHub obsługują funkcję Komentarz , w której współautorzy mogą udostępniać dane wejściowe i sugerować zmiany. W pliku można dodać komentarz do określonego wiersza lub wielu wierszy. Autor żądania ściągnięcia może zastosować sugerowaną zmianę w komentarzu, wybierając pozycję Zastosuj zmianę. Ta akcja zatwierdza zmianę żądania ściągnięcia i uruchamia kompilację.
W przypadku dodania komentarza zawierającego wyróżnianie kodu w widżecie Markdown, kod jest zaprezentowany w formacie różnic. Zmiany w zmodyfikowanym wierszu są oznaczone adnotacjami, aby pokazać różnice. Symbol - minus wskazuje usuniętą zawartość, a symbol + plus wyróżnia nową zawartość.
Przykład: Zasugeruj zmiany w komentarzu do pull requestu
W poniższym przykładzie pokazano, jak sugerować zmiany kodu w żądaniu przeciągnięcia w widżecie Markdown. W tym scenariuszu blok kodu używa identyfikatora suggestion:
<!-- ```suggestion - Three backticks and identifier 'suggestion' -->
for i in range(A, B+100, C):
<!-- ``` - Three backticks -->
Na poniższej ilustracji przedstawiono widok różnic z sugestią komentarza:

Aby uzyskać więcej informacji, przejdź do Sugerowanie zmian w komentarzach.
Tabele
Organizowanie danych ustrukturyzowanych przy użyciu tabel języka Markdown. Tabele można dodawać w widżecie Markdown, żądaniach ściągnięcia, plikach Readme i plikach typu wiki. Tabele są szczególnie przydatne do opisywania parametrów funkcji, metod obiektów i innych danych z wyraźnym mapowaniem nazwy do opisu.
Oto kilka kwestii dotyczących pracy z tabelami w języku Markdown:
- Utwórz każdą linię osobno i zakończ każdą linię znakiem powrotu karetki (CR) lub znakiem zakończenia linii (LF).
- Utwórz kolumny z łącznikami
-i symbolem|rury, jak w|---|---|---|. - Zdefiniuj nagłówki kolumn w pierwszym wierszu, tak jak w pliku
| First | Middle | Last |. - Zdefiniuj wyrównanie kolumny (w lewo, w środku, w prawo) przy użyciu dwukropków
:w drugim wierszu, tak jak w pliku|:--|:--:|--:|. - Znak pionowej kreski zamienia się na ukośnik odwrotny
\|przy użyciu w tekście tabeli, jak w| Describe the pipe \| symbol. | - Dodaj podziały wierszy w komórce, używając tagu HTML
<br/>. Takie podejście działa w witrynie typu wiki, ale nie gdzie indziej. - Dodaj puste miejsce przed elementem roboczym lub żądaniem ściągnięcia wymienionym w tekście tabeli.
Przykład: tworzenie tabeli
W poniższym przykładzie pokazano, jak utworzyć tabelę zawierającą trzy kolumny i pięć wierszy w języku Markdown:
| Feature | Prerelease | Release target |
|:---|:---:|---:|
| Calculator | No | 10/27/2025 |
| Graphs | Yes | 8/18/2025 |
| Mail | No | 2/16/2025 |
| Tables | Yes | 10/27/2025 |
| Search | No | 1/5/2026 |
Oto opublikowany widok tabeli Markdown:
| Funkcja | Wersja wstępna | Cel wydania |
|---|---|---|
| Kalkulator | Nie. | 27.10.2025 |
| Wykresy | Tak | 8/18/2025 |
| Poczta | Nie. | 2/16/2025 |
| Tabele | Tak | 27.10.2025 |
| Szukaj | Nie. | 1/5/2026 |
Listach
Organizuj powiązane elementy przy użyciu różnych typów list. Utwórz uporządkowaną listę, aby pokazać pierwszeństwo elementów lub elementów w sekwencji. Utwórz listy powiązanych, ale nieurządzanych elementów przy użyciu punktów punktowych. Style listy można dodawać w definicji gotowej (tablicy), widżetuMarkdown, żądań ściągnięcia, plików Readme i plików typu wiki.
Oto kilka kwestii dotyczących pracy z listami w języku Markdown:
- Określ każdy element listy w osobnym wierszu.
- Rozpocznij każdy element na uporządkowanej liście liczbą, po której następuje kropka, tak jak w
1. First item 2. Next item.Możesz również rozpocząć każdy element od1.i pozwolić systemowi publikowania określić numerowanie. - Uruchom każdy element na liście nieuporządkowanej za pomocą łącznika
-lub gwiazdki*, jak w elemencie- First point - Next point. - Sprawdź odstępy przed listami i po nim w pliku markdown lub widżecie:
- Dla początkowej listy dodaj pusty wiersz przed listą i po nim.
- W przypadku list wielopoziomowych użyj poprawnego wcięcia. Nie są potrzebne dodatkowe podziały wierszy ani przed, ani po.
Przykład: tworzenie listy numerowanej (uporządkowanej)
W poniższym przykładzie pokazano, jak utworzyć listę numerowaną dla elementów w sekwencji przy użyciu języka Markdown:
<!-- Blank -->
1. First step in the procedure.
1. Second step.
1. Third step.
<!-- Blank -->
Oto widok opublikowanej wersji listy uporządkowanej w języku Markdown:
- Pierwszy krok procedury.
- Drugi krok.
- Trzeci krok.
Przykład: Tworzenie listy wypunktowanej (nieuporządkowanej)
W poniższym przykładzie pokazano, jak utworzyć nieurządkowaną listę powiązanych elementów przy użyciu języka Markdown:
<!-- Blank -->
- First item in the list.
- Next item.
- Last item.
<!-- Blank -->
Oto opublikowany widok listy nieuporządkowanej w Markdown:
- Pierwszy element na liście.
- Następny element.
- Ostatni element.
Przykład: listy zagnieżdżone
Można również tworzyć listy na listach i mieszać style.
W poniższym przykładzie pokazano, jak utworzyć listę numerowaną z zagnieżdżonymi listami punktorów w Markdown.
<!-- Blank -->
1. First step in the procedure.
- First item in a nested list.
- Next item.
- Last item.
1. Second step.
- First item in a nested list.
- First item in a subnested list.
- Next item.
- Last item.
1. Third step.
1. First substep.
1. Next substep.
1. Last substep.
<!-- Blank -->
To opublikowany widok listy z zagnieżdżonymi listami.
- Pierwszy krok procedury.
- Pierwszy element na zagnieżdżonej liście.
- Następny element.
- Ostatni element.
- Drugi krok.
- Pierwszy element na zagnieżdżonej liście.
- Pierwszy element na liście podrzędnej.
- Następny element.
- Ostatni element.
- Pierwszy element na zagnieżdżonej liście.
- Trzeci krok.
- Pierwszy podkrok.
- Następny podkrok.
- Ostatni podkrok.
Linki
Połącz z elementami roboczymi, wprowadzając znak kratki # i identyfikator elementu roboczego, a następnie wybierz element roboczy z listy. Możesz dodać różne typy linków w Definicji Gotowości (tablica), widżecie Markdown, żądaniach pull, plikach README i plikach wiki.
Oto kilka kwestii dotyczących pracy z linkami w języku Markdown:
Standardowa składnia języka Markdown dla linku to
[Link display text](Link path).W komentarzach w żądaniach łączenia i na witrynach typu wiki adresy URL rozpoczynające się od HTTP lub HTTPS są automatycznie formatowane jako linki.
Jeśli używasz znaku
#kratki w innych kontekstach, takich jak kody szesnastkowe kolorów, możesz uniknąć automatycznych sugestii dotyczących elementów roboczych, poprzedzając kratkę#ukośnikiem odwrotnym\.W plikach i widżetach języka Markdown można tworzyć hiperlinki tekstowe dla adresu URL przy użyciu standardowej składni linku języka Markdown. Wartość
Link pathmoże być względna lub bezwzględna.W poniższym przykładzie pokazano, jak określić względny link w języku Markdown, w którym tekst jest renderowany jako hiperlink:
For more information, see the [C# language reference](/dotnet/csharp/language-reference/).Oto opublikowany widok linku:
Aby uzyskać więcej informacji, zobacz dokumentację języka C#.
Obsługiwane linki
Kiedy łączysz się z inną stroną języka Markdown w tym samym repozytorium git lub Team Foundation Version Control (TFVC), możesz określić element docelowy linku jako ścieżkę względną lub bezwzględną.
Uwaga
Linki do dokumentów w udziałach plików (file://...) nie są obsługiwane w celach bezpieczeństwa.
W poniższych sekcjach przedstawiono przykłady różnych scenariuszy języka Markdown.
Przykład: linki względne strony powitalnej
Oto kilka przykładów linków względnych na stronie powitalnej strony typu wiki:
Ścieżka względna:
[Display text](target.md)Ścieżka bezwzględna w Git:
[Display text](/folder/target.md)Ścieżka bezwzględna w programie TFVC:
[Display text]($/project/folder/target.md)Adres URL:
[Display text](http://address.com)
Przykład: linki względne widżetu Markdown
W poniższym przykładzie pokazano link względny w widżecie Markdown:
- Adres URL:
[Display text](http://address.com)
Przykład: linki względne stron typu wiki
Oto kilka przykładów linków względnych na stronie typu wiki:
Ścieżka bezwzględna stron Wiki:
[Display text](/parent-page/child-page)Adres URL:
[Display text](http://address.com)
Łącza względne kontroli źródła
Względne linki do plików kontroli źródła są interpretowane inaczej na stronie powitalnej niż w widżecie Markdown.
Przykład: linki względne strony powitalnej
Względne linki na stronie powitalnej odnoszą się do katalogu głównego repozytorium kontroli wersji, w którym znajduje się strona powitalna. Oto kilka przykładów:
- /BuildTemplates/AzureContinuousDeploy.11.xaml
- ./page-2.md
Przykład: linki względne widżetu Markdown
Względne linki w widżecie markdown są względne względem bazy adresów URL kolekcji projektów zespołowych. Oto kilka przykładów:
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/page-2.md
Linki kotwiczące
Gdy plik Markdown jest renderowany jako HTML, system przypisuje identyfikator kotwicy do każdego nagłówka na stronie. Identyfikator jest przekonwertowaną formą tekstu nagłówka. System stosuje następujące zmiany w celu utworzenia identyfikatora:
- Zamienianie spacji w tekście nagłówka łącznikami
- - Zmień wielkie litery na małe litery
- Ignoruj (nie dołączaj) większości znaków specjalnych, takich jak
#, ,@$ - Ignoruj (nie dołączaj) większość znaków interpunkcyjnych, takich jak
:, ,"?
Możesz użyć znaku hash # do połączenia z nagłówkiem w dokumencie, tak jak w [Display text](#<header-anchor>).
W poniższym przykładzie pokazano nagłówek i identyfikator kotwicy jego linku:
#### Team #1 : Release Wiki!
Welcome to the Release wiki. For more information, [Visit the Project Wiki](#team-1--release-wiki).
Oto opublikowany widok:
Team #1: Release Wiki!
Witamy w wiki wydania. Aby uzyskać więcej informacji, odwiedź witrynę typu wiki projektu.
Możesz również połączyć się z nagłówkiem w innym pliku Markdown, określając nazwę pliku za pomocą identyfikatora kotwicy w linku:
[Set up a project wiki](about-readme-wiki.md#set-up-a-project-wiki).
Strona typu wiki jest również plikiem markdown. Możesz odwołać się do nagłówka na jednej stronie w witrynie typu wiki z innej strony:
Welcome to the Wiki!
- [Get Started](/get-started-page)
- [Contribute content](/get-started-page#contribute)
- [Send Feedback](/contact-page#send-feedback)
Obrazy
Demonstruj koncepcje i dodaj atrakcyjność wizualną przy użyciu obrazów i animowanych plików GIF w Twojej treści. Obrazy można dodawać w widżecie Markdown, żądaniach ściągnięcia, plikach Readme i plikach typu wiki.
Standardowa składnia języka Markdown dla obrazu lub animowanego pliku GIF to . Składnia jest podobna do składni łącza, ale wiersz zaczyna się od symbolu wykrzyknika ! .
Wartość Image alt text opisuje obraz. Wartość tekstowa alt jest wyświetlana po umieszczeniu wskaźnika myszy użytkownika na obrazie w opublikowanym widoku. Element Image path identyfikuje lokalizację obrazu.
Poniższy przykład dodaje ilustrację do pliku Markdown:

Ścieżka obrazu
Ścieżka do pliku obrazu może być ścieżką względną lub ścieżką bezwzględną w usłudze Git lub TFVC, podobnie jak ścieżka do innego pliku Markdown w linku.
- Ścieżka względna:
 - Ścieżka bezwzględna w Git:
 - Ścieżka bezwzględna w programie TFVC:

Rozmiar obrazu
Rozmiar obrazu można ustawić za Image-path =Image-widthxImage-height pomocą składni:
- Litera
xreprezentujebyczęść wyrażenia obliczeniowego "width-by-height". - Nie dodawaj spacji przed literą ani po nim
x. - Dołącz spację przed znakiem równości
=. - Jeśli wolisz, możesz określić tylko wartość
Image-width, tak jak w plikuImage-path =Image-widthx. Zwróć uwagę, że nadal określasz literęx.
W poniższym przykładzie przedstawiono składnię języka Markdown dla obrazu, w którym określono szerokość 500 i wysokość 250:

Lista kontrolna lub lista zadań
Śledź postęp swoich zadań i czynności przy użyciu uproszczonych list zadań. Listy kontrolne lub listy zadań można dodawać w żądaniach ściągnięcia i plikach typu wiki. Ta funkcja jest przydatna w opisie żądania ściągnięcia w celu śledzenia danych wejściowych od recenzentów lub na stronie projektu typu wiki w celu śledzenia stanu zadania.
Przykład: Tworzenie listy kontrolnej w języku Markdown
Listę kontrolną można utworzyć bezpośrednio w języku Markdown:
- Użyj pustych nawiasów kwadratowych
[<space>], aby utworzyć nowe zadanie. - Pokaż zadanie jako ukończone, dołączając literę
xwewnątrz nawiasów kwadratowych[x]. - Poprzedzaj każde zadanie łącznikiem i spacją
-<space>[<space>]lub liczbą i spacją1.<space>[<space>]. Możesz użyć dowolnej liczby. - Nie używaj listy kontrolnej wewnątrz tabeli języka Markdown.
Poniższy przykład tworzy listę kontrolną z czterema elementami, gdzie pierwszy element jest oznaczony jako ukończony:
- [x] Project plan
- [ ] Draft 1 code
- [ ] Draft 2 code
- [ ] Test plan
Oto opublikowany widok listy kontrolnej:

Po opublikowaniu listy kontrolnej użytkownicy mogą oznaczyć element jako ukończony, zaznaczając pole wyboru elementu na liście.
Przykład: Zastosuj składnię Markdown listy zadań do zaznaczonego tekstu
Możesz również wybrać istniejący tekst w portalu internetowym i użyć akcji na pasku narzędzi języka Markdown, aby zastosować format listy kontrolnej. Po dodaniu listy kontrolnej lub zadania w ten sposób można edytować listę lub zadanie w języku Markdown.
Na poniższej ilustracji pokazano, jak zastosować styl listy zadań na pasku narzędzi Języka Markdown do zaznaczonego tekstu:

Zadanie jest oznaczone jako ukończone, zaznaczając pole zadania na liście:

Reakcje emoji
Dodaj reakcje emoji w pull requestach i plikach wiki. Możesz użyć reakcji emoji, aby dodać charakteru i reagować na komentarze w prośbie.
Wprowadź nazwę emocji lub wyrażenia, na przykład smile i ujęć tekst w znaki dwukropka : . W opublikowanym widoku języka Markdown dane wejściowe są konwertowane na odpowiednią grafikę emoji. Język Markdown w usłudze Azure DevOps obsługuje większość grafiki emoji.
Przykład: dodawanie reakcji emoji w żądaniu ściągnięcia
W poniższym przykładzie pokazano, jak dodać reakcje emoji za pomocą języka Markdown w komentarzu do żądania ściągnięcia.
The code review received :+1::+1: and the team is :smile:
Oto opublikowany widok reakcji emoji:

Przykład: ucieczka składni emoji w języku Markdown
Poniższy przykład pokazuje, jak uniknąć interpretacji składni emoji za pomocą znaku ukośnika odwrotnego \ w języku Markdown.
Markdown syntax for some emoji reactions:
- **Happy** \:smile:
- **Angry** \:angry:
- **Sad** \:cry:
Oto opublikowany widok języka Markdown przedstawiający składnię emoji:

W komentarzu do pull requestu potrzebne są dwa ukośniki odwrotne \\, aby uniknąć konwersji składni emoji.
Znaki specjalne jako tekst w formie dosłownej
Opublikuj znaki specjalne jako tekst dosłowny, używając ukośnika odwrotnego \ jako znaku ucieczki w Markdown. Ukośnik odwrotny powoduje, że system publikowania pomija wszelkie procesy interpretacji i konwersji dla znaku specjalnego. Znak specjalny jest wyświetlany jako tekst dosłowny w widoku opublikowanym.
Składni ignorowania i ucieczki można używać w Definicji Ukończenia (tablica), widżecie Markdown, żądaniach ściągnięcia kodu, plikach Readme i plikach typu wiki.
Przykład: Publikowanie znaków specjalnych
Składnia języka Markdown „Umieść tekst w backticks” ma widok w wersji opublikowanej Enclose text in backticks. System publikowania stosuje inline code format do tekstu w backticks (') i nie publikuje backticksów.
Jeśli poprzedzisz znak backtick (`) ukośnikiem odwrotnym (\), format tekstu wewnątrz znaków backtick nie zmienia się i same backticki zostają opublikowane. To zachowanie jest dostępne w przypadku większości znaków specjalnych, w tym nawiasów (), klamr []], podkreślnika _, łącznika -, znaku hashtagu #, gwiazdki *, backtick \` i samego ukośnika odwrotnego \.
Poniższy kod Markdown używa znaku ukośnika wstecznego \ do publikowania znaków specjalnych jako tekstu dosłownego.
\\\ Code comment
Show the **\_\_**underscores**\_\_**
\# Code comment and not a **Heading**
**\(** Include the **parentheses \)**
Show the __\*__asterisks__\*__ and don't change to *italics*
Oto opublikowany widok języka Markdown:
\\ Komentarz kodu
Pokaż __podkreślenia__
# Komentarz kodu, a nie nagłówek
( Dołącz nawiasy )
* Pokaż gwiazdki* i nie zmieniaj na kursywę
Uwaga
W przypadku niektórych elementów Markdown można wprowadzić kod HTML \ zamiast symbolu ukośnika odwrotnego \.
Załączniki
Dołączanie plików w komentarzach żądania ściągnięcia i stronach typu wiki. Załączniki mogą pomóc zilustrować punkt lub podać szczegółowe informacje o sugestiach. Załączniki obsługują następujące formaty plików:
Typ załącznika
Formaty plików
Kod
C# (.cs), Extensible Markup Language (.xml), JavaScript Object Notation (.json), Hypertext Markup Language (.html, .htm), Layer (.lyr), Windows PowerShell script (.ps1), Roshal Archive (.rar), Remote Desktop Connection (rdp), Structured Query Language (.sql)
Uwaga: załączniki kodu nie są obsługiwane w komentarzach pull requestów.
Skompresowane pliki
ZIP (.zip), GZIP (.gz)
Dokumenty
Markdown (.md), Microsoft Office Message (.msg), Microsoft Project (.mpp), Word (.doc, .docx), Excel (.xls, .xlsx, .csv), PowerPoint (.ppt, .pptx), Zwykły tekst (.txt), Portable Document Format (.pdf)
Obrazy
PNG (.png), GIF (.gif), JPEG (.jpeg, .jpg), Ikony (.ico)
Visio
VSD (.vsd, .vsdx)
Wideo
MOV (.mov), MP4 (.mp4)
Uwaga
Nie wszystkie formaty plików są obsługiwane jako załączniki w komentarzach żądania ściągnięcia, takich jak pliki wiadomości pakietu Microsoft Office (.msg).
Dołączanie obrazów lub plików
Istnieje kilka sposobów dołączania obrazu lub pliku w polu Komentarz żądania ściągnięcia lub na stronie typu wiki w okienku Edycja :
Przeciągnij i upuść plik do komentarza lub na stronę typu wiki.
Wklej obraz ze schowka do komentarza lub na stronę wiki. Obraz jest renderowany bezpośrednio w komentarzu lub na stronie typu wiki.
Wybierz ikonę Attach (paperclip) w komentarzu lub w okienku Format na stronie typu wiki i wybierz plik do dołączenia:

Po dołączeniu pliku innego niż obraz, system tworzy link do pliku w komentarzu lub na stronie wiki. Tekst wyświetlany dla linku można zmienić w nawiasach kwadratowych, tak jak w [Updated link display text](LINK URL). Po opublikowaniu strony lub komentarza użytkownik może wybrać link, aby uzyskać dostęp do załącznika.
Notacja matematyczna i znaki
Możesz użyć notacji matematycznej i znaków w komentarzach żądania ściągnięcia i plikach typu wiki. Obsługiwane są zarówno wbudowane, jak i blokowe notacje KaTeX , które obejmują następujące elementy:
- Symbole
- Litery greckie
- Operatory matematyczne
- Uprawnienia i indeksy
- Ułamki i dwumiany
- Inne elementy obsługiwane przez platformę KaTeX
W pliku Markdown notacja matematyczna jest ujęta w znaki dolara $. Aby utworzyć wyrażenie wbudowane z innym tekstem, należy ująć notację z pojedynczymi znakami dolara, $ A + B = C $. W przypadku wyrażenia bloku rozpocznij i zakończ blok z dwoma znakami dolara: $$ A = 1 \ B = 2 \ C = A + B $$.
Przykład: Wyświetlanie listy znaków greckich
W poniższym przykładzie wymieniono greckie znaki używane w notacji matematycznej przez dodanie fragmentu kodu w pliku Markdown. Zwróć uwagę, że identyfikator języka fragmentu kodu to KaTeX , a nie Markdown md:
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Oto opublikowany widok greckich znaków:

Przykład: Użyj notacji algebraicznej
W poniższym przykładzie użyto notacji wbudowanej i algebraicznego wyrażenia blokowego.
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Oto opublikowany widok notacji w pliku Markdown:

Przykład: Pokazywanie sum i całkowitoliczników
W poniższym przykładzie użyto dwóch wyrażeń blokowych do obliczania sum i całkowitoliczników:
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Oto opublikowany widok wyrażeń w pliku Markdown:

Markdown w wiki Azure DevOps
Istnieje wiele sposobów używania języka Markdown, aby ulepszyć witrynę typu wiki usługi Azure DevOps. W poniższych sekcjach przedstawiono przykłady składni dla różnych zadań:
- Dodawanie diagramów Mermaid, takich jak diagramy sekwencji, schematy blokowe i ścieżki użytkowników
- Tworzenie spisu treści dla stron i podstron
- Konfigurowanie zwijanych sekcji stron
- Osadzanie klipów wideo i wyników zapytań usługi Azure Boards
- Link do elementów roboczych z hashtagiem
# - Używanie
@<alias>wzmianek dla użytkowników i grup - Uwzględnij elementy HTML, takie jak
<font>dla tekstu sformatowanego - Sprawdzanie liczby wizyt strony
Dostępność tych funkcji zależy od używanej wersji usługi Azure DevOps.
Praca z diagramami syrenki
Mermaid umożliwia tworzenie diagramów i wizualizacji przy użyciu tekstu i kodu. Witryna typu wiki usługi Azure DevOps obsługuje następujące typy diagramów Mermaid:
- diagramy sekwencji
- Wykresy Gantta
- schematy blokowe
- diagram klas
- diagram stanu
- podróż użytkownika
- Wykres kołowy
- diagram wymagań
Aby uzyskać więcej informacji, zobacz informacje o wersji Mermaid.
Ograniczenia
Podczas pracy z diagramem Mermaid w usłudze Azure DevOps pamiętaj o następujących ograniczeniach:
Usługa Azure DevOps zapewnia ograniczoną obsługę składni dla typów diagramów Mermaid. Nieobsługiwana składnia obejmuje większość tagów HTML, Font Awesome,
flowchartskładnię (zamiast tego użyjgraphelementu), LongArrow---->i nie tylko.Program Internet Explorer nie obsługuje Mermaid. Jeśli używasz diagramów syrenki w witrynie typu wiki, diagramy nie są renderowane w programie Internet Explorer.
Przykład: Dodawanie diagramu Mermaid do strony typu wiki
Aby dodać diagram Mermaid do strony wiki, rozpocznij i zakończ notację trzema dwukropkami :.
mermaid Określ słowo kluczowe, typ diagramu, taki jak sequenceDiagram, i podaj informacje do zilustrowania. Informacje do diagramu są określane jako część z wcięciem w sekcji składni.
W poniższym przykładzie pokazano, jak dodać diagram syrenki do strony typu wiki:
::: mermaid
<diagram type>
<diagam information>
:::
Przykład: Diagram sekwencji
Diagram sekwencji (typ sequenceDiagram) to ilustracja interakcji przedstawiająca sposób, w jaki procesy działają ze sobą i w jakiej kolejności.
W poniższym przykładzie pokazano, jak dodać diagram sekwencji do strony typu wiki:
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::
Oto opublikowany widok diagramu sekwencji:
Przykład: wykres Gantta
Wykres Gantta (typ gantt) rejestruje każde zaplanowane zadanie jako jeden ciągły pasek rozciągający się od lewej do prawej. Oś x reprezentuje czas. Oś y rejestruje zadania i ich kolejność ukończenia.
Po wykluczeniu daty, dnia lub kolekcji dat specyficznych dla zadania wykres Gantta uwzględnia zmiany. Wykres rozciąga się o równą liczbę dni w kierunku prawej strony, a nie tworząc luki wewnątrz zadania.
W poniższym przykładzie pokazano, jak dodać wykres Gantta do strony typu wiki:
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::
Oto opublikowany widok wykresu Gantta:
Przykład: schemat blokowy
Schemat blokowy (typ graph) składa się z węzłów, kształtów geometrycznych i krawędzi oraz strzałek lub linii. Po zidentyfikowaniu typu diagramu graph określ kierunek przepływu dla informacji na wykresie, na przykład TB; dla góry do dołu.
Poniższy przykład tworzy schemat blokowy z typem graph . Informacje na wykresie są przedstawione w kierunku od lewej do prawej LR;.
Uwaga
Usługa Azure DevOps nie obsługuje typu diagramu flowchart , składni strzałek ----> ani linków do i z typu diagramu subgraph .
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::
Oto opublikowany widok wykresu blokowego:
Przykład: Diagram klas
Diagram klas (typ classDiagram) jest istotną częścią modelu programowania obiektowego. Diagram opisuje obiekty z ich atrybutami i metodami oraz dziedziczenie między obiektami.
W poniższym przykładzie pokazano, jak dodać diagram klas do strony typu wiki:
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::
Oto opublikowany widok diagramu klas:
Przykład: diagram stanów
Diagram stanu (typ stateDiagram) opisuje, w jaki sposób stany systemu mogą się zmieniać po przejściu z jednego stanu na inny.
W poniższym przykładzie pokazano, jak dodać diagram stanu do strony typu wiki. W tym przykładzie użyto wersji 2 typu diagramu stanu (typ stateDiagram-v2).
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
Oto opublikowany widok diagramu stanu:
Przykład: Diagram podróży użytkownika
Diagram podróży użytkownika (typ journey) opisuje kroki wymagane do wykonania określonej akcji lub zadania wyższego poziomu.
W poniższym przykładzie pokazano, jak dodać diagram podróży użytkownika do strony typu wiki:
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::
Oto opublikowany widok diagramu podróży użytkownika:
Przykład: wykres kołowy
Diagram wykresu kołowego (typ pie) ułatwia wizualizowanie wartości procentowych informacji na wykresie okręgowym. Po zidentyfikowaniu typu diagramu pie, określ title słowo kluczowe jako tytuł wykresu kołowego.
Poniższy przykład tworzy wykres kołowy o tytule Fishermen in countries:
:::mermaid
pie title Fishermen in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Oto opublikowany widok wykresu kołowego:
Przykład: diagram wymagań
Diagram wymagań (typ requirementDiagram) tworzy wizualizację wymagań i ich połączeń.
W poniższym przykładzie pokazano, jak dodać diagram wymagań do strony typu wiki:
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
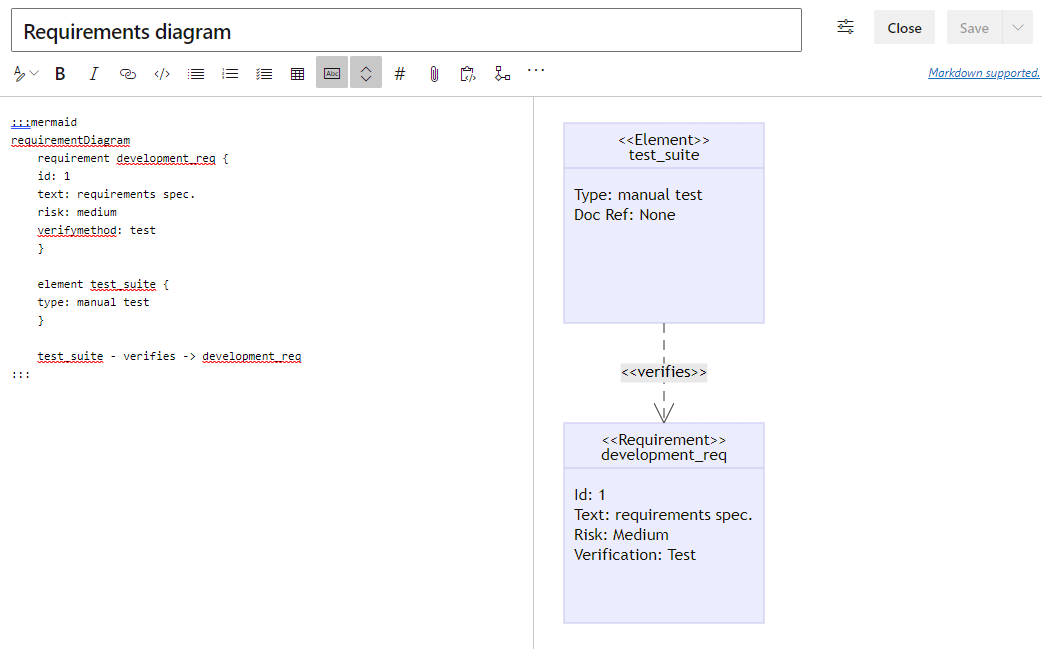
Oto opublikowany widok diagramu wymagań:
Spis treści strony typu wiki
Utwórz spis treści dla strony wiki, używając tagu składni [[_TOC_]]. Gdy system publikowania napotka tag i potwierdzi co najmniej jeden nagłówek na stronie typu wiki, generuje spis treści dla strony. Tytuł spisu treści na stronie to "Zawartość".

Aby utworzyć spis treści, możesz dodać [[_TOC_]] tag składni do strony typu wiki w języku Markdown lub wybrać pozycję Więcej opcji (...) >Spis treści w widoku Edytuj dla strony.
Oto kilka kwestii dotyczących dodawania spisu treści:
- Składnia tagu
[[_TOC_]]jest rozróżniana pod względem wielkości liter. Jeśli określisz składnię przy użyciu małych liter[[_toc_]], spis treści może nie być renderowany. - System publikowania renderuje spis treści dla pierwszego wystąpienia tagu
[[_TOC_]]na stronie Markdown. Ignoruje inne wystąpienia tagu na tej samej stronie. - Tag
[[_TOC_]]można umieścić w dowolnym miejscu w Markdownie. System renderuje spis treści na stronie w lokalizacji, w której został umieszczony tag w języku Markdown. - System potwierdza tylko nagłówki stylu Markdown identyfikowane przez składnię znaku hash
#. Ignoruje tagi nagłówków stylu HTML. - System używa tylko tekstu nagłówka do utworzenia wpisu spisu treści. Ignoruje on wszystkie dodatkowe składnie HTML i Markdown.
W poniższym przykładzie pokazano, jak system publikowania ignoruje dodatkowe formatowanie nagłówka podczas tworzenia wpisu spisu treści. Nagłówek formatuje słowo "Flagowy" kursywą, ale wpis w spisie treści dla tego nagłówka usuwa ten dodatkowy styl.

Tabela podstron dla strony typu wiki
Dodaj tabelę podstron do strony wiki używając tagu składni [[_TOSP_]]. Tytuł tabeli na stronie to "Strony podrzędne". Tabela zawiera wpis dla każdej podstrony strony typu wiki.
Aby utworzyć tabelę podstron, możesz dodać znacznik składni [[_TOSP_]] na stronie wiki korzystającej z Markdown lub wybrać pozycję Więcej opcji (...) >Tabela podstron w widoku do edycji strony.
Oto kilka kwestii dotyczących dodawania tabeli podstron:
- Składnia tagu
[[_TOSP_]]jest rozróżniana pod względem wielkości liter. Jeśli określisz składnię przy użyciu małych liter[[_tosp_]], tabela podstron może nie być renderowana. - System publikowania renderuje tabelę podstron dla pierwszego wystąpienia tagu
[[_TOSP_]]na stronie języka Markdown. Ignoruje inne wystąpienia tagu na tej samej stronie. - Tag
[[_TOSP_]]można umieścić w dowolnym miejscu w Markdownie. System renderuje tabelę podstron na stronie w lokalizacji, w której umieszczono tag w języku Markdown.

Zwijane sekcje na stronie typu wiki
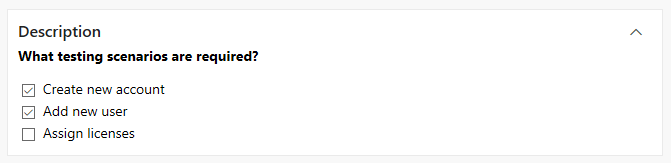
Dodaj zwijaną sekcję na stronie typu wiki ze składnią HTML <details><summary> . Możesz użyć zwijanej sekcji, aby ograniczyć widoczność określonej zawartości na stronie, takiej jak nieaktualne lub zarchiwizowane dane, lub skonfigurować scenariusz pytania/odpowiedzi.
Po otwarciu strony typu wiki, sekcja zwijana jest zamknięta (zwinięta), ale szczegółowy opis sekcji jest widoczny. Użytkownicy mogą wybrać tytuł, aby rozwinąć (otworzyć) i zwinąć sekcję zgodnie z potrzebami.
Oto kilka kwestii dotyczących dodawania zwijanej sekcji:
- Podaj tytuł sekcji w tagach
<summary>Title</summary>. Podsumowanie jest zawsze widoczne na stronie. - Dodaj pusty wiersz po tagu zamykającym
</summary>. Jeśli nie dodasz pustego wiersza, sekcja nie będzie poprawnie renderowana. - Podaj główną zawartość po pustym wierszu. Aby sformatować główną zawartość, możesz użyć składni języka Markdown i kodu HTML.
- Jeśli na stronie utworzysz wiele zwijanych sekcji, dodaj pusty wiersz po każdym tagu zamykającym
</details>.
Poniższy przykład tworzy zwijaną sekcję na stronie typu wiki:
# A collapsible section with Markdown syntax
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Osadzone filmy wideo
Osadzanie filmów wideo z serwisu YouTube i usługi Microsoft Stream na stronie typu wiki przy użyciu ::: video ::: składni. Wewnątrz deklaracji zdefiniuj blok video dla <iframe> wideo. Podaj link do filmu wideo i określ preferowaną szerokość i wysokość. Możesz ustawić inne atrybuty, takie jak obramowania i tryb pełnoekranowy. Dwukropki ::: zamykające są wymagane, aby zapobiec przerwaniu na stronie.
Poniższy przykład osadza wideo na stronie typu wiki:
Watch the following video:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"></iframe>
:::
Oto opublikowany widok strony typu wiki z osadzonym wideo:

Wyniki zapytań osadzonej usługi Azure Boards
Osadzanie wyników zapytania usługi Azure Boards na stronie typu wiki jako tabeli przy użyciu query-table składni z identyfikatorem zapytania:
Results from the Azure Boards query:
:::
query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7
:::
Możesz również wybrać pozycję Więcej opcji (...) >Wyniki zapytania na pasku narzędzi:

W oknie dialogowym Wyniki zapytania wybierz wyniki zapytania, a następnie wybierz pozycję Wstaw , aby osadzić wyniki jako tabelę na stronie typu wiki.
Aby uzyskać więcej informacji na temat kopiowania adresu URL zapytania, który udostępnia identyfikator GUID zapytania, zobacz Elementy zapytania e-mail lub skopiuj/udostępnij adres URL zapytania.
Powiadomienia z wzmiankami @
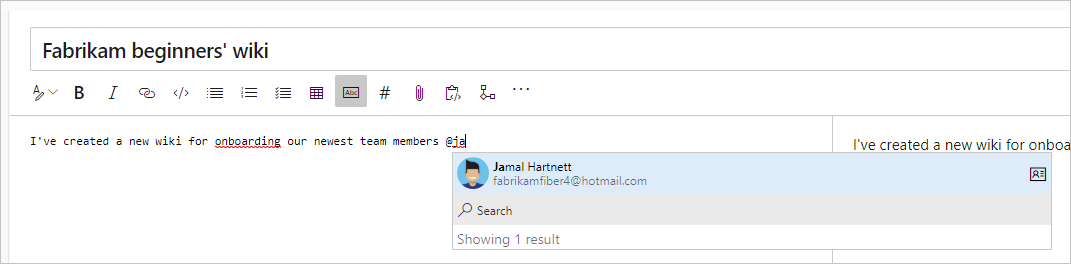
Utwórz wzmianki dla użytkowników lub grup, używając symbolu at@, jak w @<user-alias>. Po wprowadzeniu symbolu at@ zostanie otwarte okno dialogowe Automatycznego sugerowania , w którym można wybrać użytkowników lub grupy, aby otrzymywać powiadomienia e-mail:

Możesz również wybrać pozycję Więcej opcji (...) >@ Wzmianka na pasku narzędzi:

Podczas edytowania stron bezpośrednio w kodzie użyj następującego wzorca, @<{identity-guid}>.
Liczba odwiedzin strony dla strony typu wiki
Dodaj automatycznie zagregowaną liczbę wizyt stron w ciągu ostatnich 30 dni na każdej stronie w witrynie typu wiki. Wizyta strony to widok strony przez określonego użytkownika w 15-minutowym interwale.
Użyj interfejsu API pagesBatch wsadowego, aby wyświetlić dzienną liczbę wizyt na wszystkich stronach w widoku podzielonym na strony. Widok nie jest sortowany według liczby wizyt.
W przypadku danych powyżej 30 dni użyj interfejsu API REST, aby uzyskać listę wszystkich wizyt na stronie. Posortuj strony na podstawie liczby wizyt i określ 100 pierwszych. Wizyty można przechowywać na pulpicie nawigacyjnym lub w bazie danych.
Na poniższej ilustracji przedstawiono liczbę stron na opublikowanej stronie typu wiki:

Tagi HTML na stronach typu wiki
Utwórz bogatą zawartość przy użyciu tagów HTML na stronach typu wiki, takich jak <font> i <span>. W usłudze Azure DevOps Server 2019.1 lub nowszym możesz również wkleić bogatą zawartość, na przykład obrazy i wideo jako kod HTML.
Przykład: używanie składni języka Markdown wewnątrz kodu HTML
W poniższym przykładzie pokazano, jak używać składni języka Markdown wewnątrz elementu HTML na stronie typu wiki. Dodaj pusty wiersz po otwarciu elementu HTML i przed kodem Markdown:
<p>
This article describes how to **get started** with an Azure DevOps wiki.
For more information, see the [Wikis, search, & navigation documentation](https://learn.microsoft.com/azure/devops/project/) for Azure DevOps.
</p>
Przykład: osadzanie klipu wideo za pomocą kodu HTML
W poniższym przykładzie pokazano, jak osadzić film wideo na stronie typu wiki przy użyciu <video> elementu HTML z adresem URL do wideo:
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
Przykład: użyj formatu RTF
W poniższym przykładzie pokazano, jak używać formatu tekstu sformatowanego HTML na stronie typu wiki:
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer might be shown as <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
Na poniższej ilustracji przedstawiono opublikowany widok zawartości tekstu sformatowanego HTML na stronie typu wiki, jak pokazano w standardowym widoku motywu Light:

Oto ta sama opublikowana strona w widoku motywu ciemnego: