Tworzenie serwera stanu żądania ściągnięcia za pomocą Node.js
Azure DevOps Services | Azure DevOps Server 2022 — Azure DevOps Server 2019
Przepływ pracy żądania ściągnięcia zapewnia deweloperom możliwość uzyskania opinii na temat kodu od osób równorzędnych, a także z narzędzi automatycznych. Narzędzia i usługi innych firm mogą uczestniczyć w przepływie pracy żądania ściągnięcia przy użyciu interfejsu API stanu żądania ściągnięcia. Ten artykuł przeprowadzi Cię przez proces tworzenia serwera stanu w celu zweryfikowania żądań ściągnięcia w repozytorium Git usług Azure DevOps Services. Aby uzyskać więcej informacji na temat stanu żądania ściągnięcia, zobacz Dostosowywanie i rozszerzanie przepływów pracy żądań ściągnięcia ze stanem żądania ściągnięcia.
Wymagania wstępne
- Organizacja w usłudze Azure DevOps z repozytorium Git. Jeśli nie masz organizacji, zarejestruj się, aby przekazać i udostępnić kod w bezpłatnych nieograniczonych prywatnych repozytoriach Git.
- Zainstaluj program VS Code lub inny wybrany edytor kodu. Instrukcje w tym przewodniku korzystają z programu VS Code, ale kroki w innych edytorach kodu są podobne.
Instalowanie środowiska Node.js
Aby zainstalować Node.js, pobierz wersję LTS odpowiednią dla danej platformy. Pobieranie zawiera instalator, który można uruchomić w celu zainstalowania środowiska uruchomieniowego Node.js na komputerze lokalnym. Podczas instalowania Node.js należy zachować część menedżera pakietów npm instalacji, która jest domyślnie zaznaczona.
Tworzenie podstawowego serwera internetowego przy użyciu platformy Express
Kroki opisane w tej sekcji korzystają z platformy Express, która jest uproszczoną strukturą internetową dla Node.js, która udostępnia szereg metod narzędzi HTTP, które upraszczają tworzenie serwera internetowego. Ta struktura zapewnia podstawowe funkcje potrzebne do nasłuchiwania zdarzeń żądania ściągnięcia.
W wierszu polecenia utwórz nowy folder projektu dla serwera internetowego.
mkdir pr-server cd pr-serverUżyj polecenia ,
npm initaby utworzyć nowypackage.jsonplik dla projektu.npm initNaciśnij klawisz Enter, aby zaakceptować wartości domyślne dla wszystkich opcji z wyjątkiem punktu wejścia. Zmień ją na
app.jsentry point: (index.js) app.jsZainstaluj platformę Express w katalogu pr-server przy użyciu następującego polecenia. Spowoduje to zainstalowanie programu Express i zapisanie go na liście zależności.
npm install expressUtwórz prostą aplikację Express, która będzie bazować na serwerze stanu żądania ściągnięcia. Poniższe kroki są oparte na przykładzie express hello world. Otwórz folder projektu w programie VS Code, uruchamiając następujące polecenie z
pr-serverfolderu .code .Utwórz nowy plik
(Ctrl + N)i wklej następujący przykładowy kod.const express = require('express') const app = express() app.get('/', function (req, res) { res.send('Hello World!') }) app.listen(3000, function () { console.log('Example app listening on port 3000!') })Zapisz plik jako
app.js.Uruchom podstawowy serwer internetowy przy użyciu następującego polecenia:
node app.jsSprawdź, czy serwer jest uruchomiony, przechodząc do
http://localhost:3000/.
Nasłuchiwanie żądań HTTP POST
Serwer internetowy będzie odbierać POST żądania z usług Azure DevOps Services, więc musisz obsługiwać te żądania na serwerze.
Na końcu
app.jspliku dodaj następujący kod i zapisz plik.app.post('/', function (req, res) { res.send('Received the POST') })Uruchom ponownie serwer internetowy przy użyciu następującego polecenia:
node app.js
Konfigurowanie elementu zaczepienia usługi dla zdarzeń żądania ściągnięcia
Punkty zaczepienia usług to funkcja usług Azure DevOps Services, która może powiadamiać usługi zewnętrzne o wystąpieniu niektórych zdarzeń. W tym przykładzie należy skonfigurować dwa punkty zaczepienia usługi dla zdarzeń żądania ściągnięcia, aby można było powiadomić serwer stanu. Pierwszy będzie dotyczyć zdarzenia utworzonego żądania ściągnięcia, a drugi będzie dotyczyć zdarzenia zaktualizowanego żądania ściągnięcia.
Aby otrzymywać powiadomienia o haku usługi, musisz udostępnić port publicznemu Internetowi. Narzędzie ngrok jest bardzo przydatne w tym celu w środowisku projektowym.
Pobierz i rozpakuj odpowiednią wersję ngrok dla swojej platformy.
Użyj narzędzia ngrok, aby rozpocząć nasłuchiwanie na tym samym porcie co przykładowy serwer — port 3000. Uruchom następujące polecenie w nowym oknie polecenia.
ngrok http 3000Ngrok utworzy publiczny adres URL, który przekazuje do adresu
localhost:3000. Należy pamiętać, że adres URL będzie potrzebny w następnym kroku. Będzie ona wyglądać mniej więcej tak:http://c3c1bffa.ngrok.ioPrzejdź do projektu w usłudze Azure DevOps, np.
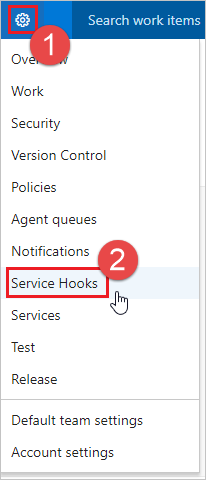
https://dev.azure.com/<your account>/<your project name>Z menu nawigacji umieść kursor nad narzędziem zębatym i wybierz pozycję Punkty zaczepienia usługi.

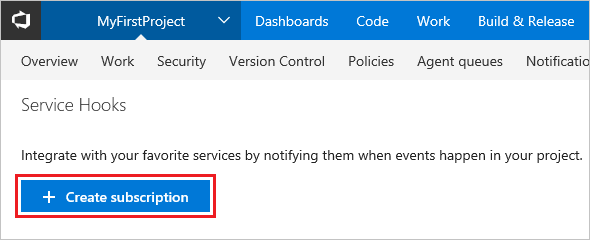
Jeśli jest to twój pierwszy punkt zaczepienia usługi, wybierz pozycję + Utwórz subskrypcję.

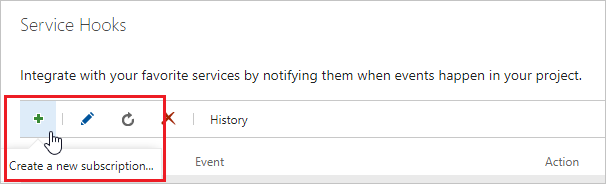
Jeśli masz już skonfigurowane inne punkty zaczepienia usługi, wybierz zielony plus
(+), aby utworzyć nową subskrypcję punktów zaczepienia usługi.
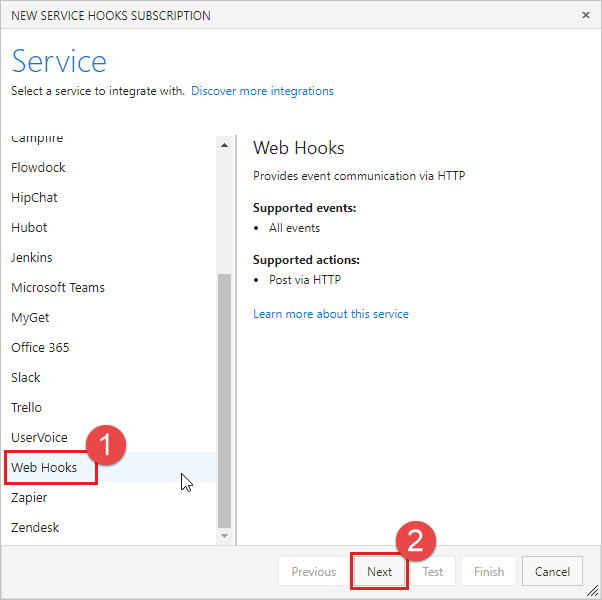
W oknie dialogowym New Service Hooks Subscription (Nowe punkty zaczepienia usługi) wybierz pozycję Web Hooks (Punkty zaczepienia usługi) z listy usług, a następnie wybierz pozycję Next ( Dalej).

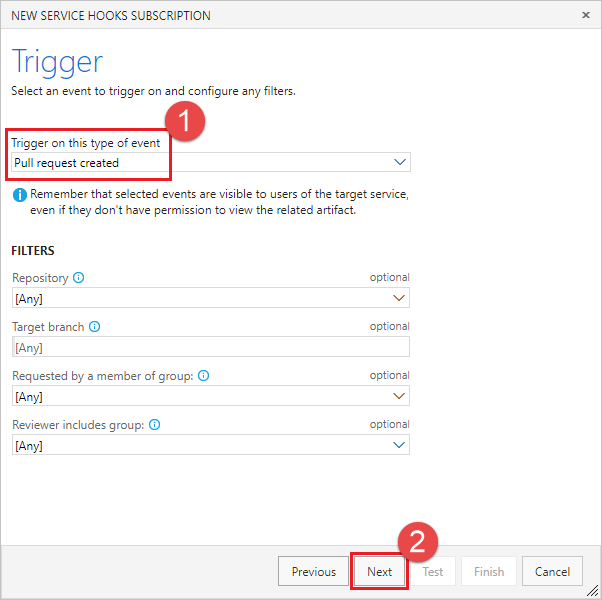
Wybierz pozycję Żądanie ściągnięcia utworzone z listy wyzwalaczy zdarzeń, a następnie wybierz pozycję Dalej.

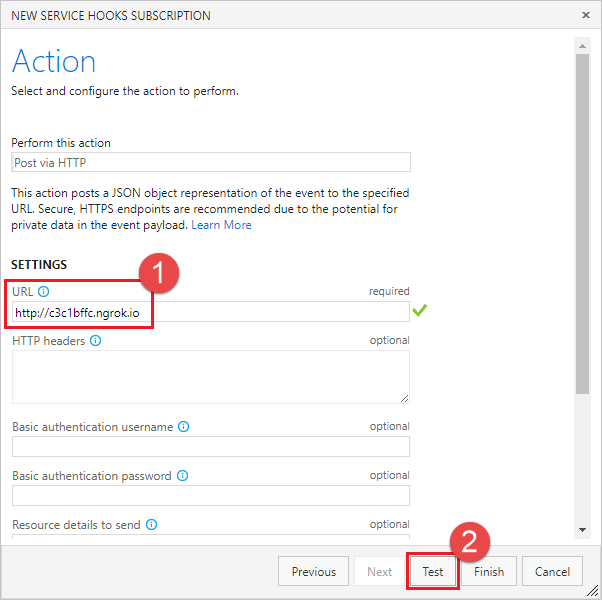
Na stronie Akcja wprowadź adres URL z ngrok w polu Adres URL . Wybierz pozycję Testuj , aby wysłać zdarzenie testowe do serwera.

W oknie konsoli ngrok zobaczysz przychodzące
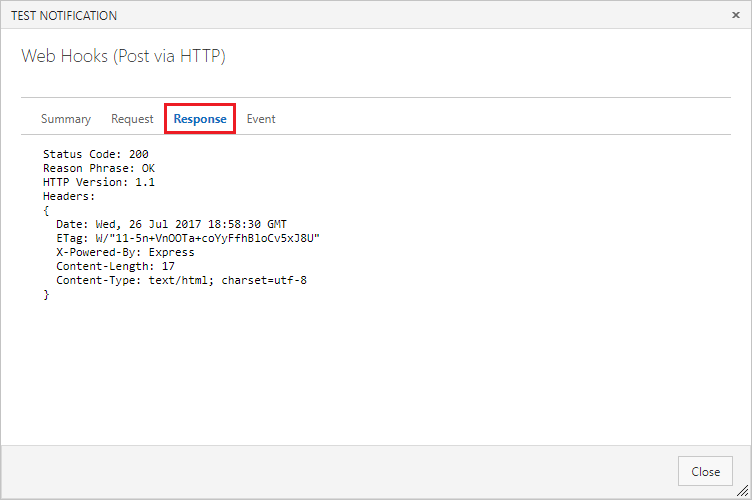
POST, które zwróciło wartość , wskazującą200 OK, że serwer odebrał zdarzenie punkt zaczepienia usługi.HTTP Requests ------------- POST / 200 OKW oknie Powiadomienie testowe wybierz kartę Odpowiedź, aby wyświetlić szczegóły odpowiedzi z serwera. Powinna zostać wyświetlona długość zawartości 17 zgodna z długością ciągu programu obsługi POST (tj. "Odebrano post").

Zamknij okno Powiadomienie testowe i wybierz pozycję Zakończ , aby utworzyć punkt zaczepienia usługi.
Ponownie wykonaj kroki 3–9, ale tym razem skonfiguruj zaktualizowane zdarzenie żądania ściągnięcia.
Ważne
Pamiętaj, aby wykonać poprzednie kroki dwa razy i utworzyć punkty zaczepienia usługi dla utworzonego żądania ściągnięcia i zaktualizowania żądania ściągnięcia.
Publikowanie stanu na żądania ściągnięcia
Teraz, gdy serwer może odbierać zdarzenia punktu zaczepienia usługi po utworzeniu nowych żądań ściągnięcia, zaktualizuj go, aby przywrócić stan żądania ściągnięcia do żądania ściągnięcia.
Żądania punktów zaczepienia usługi obejmują ładunek JSON opisujący zdarzenie. Aby ułatwić analizowanie kodu JSON zwróconego przez element zaczepienia usługi, zainstaluj pakiet body-parser .
npm install body-parserZaktualizuj
app.jspolecenie , aby użyć analizatora treści do analizowaniaapplication/json.var bodyParser = require('body-parser') app.use(bodyParser.json())Aby uprościć wykonywanie wywołań interfejsu API REST do usługi Azure Repos, zainstaluj pakiet azure-devops-node-api .
npm install azure-devops-node-apiZaktualizuj
app.jspakiet azure-devops-node-api, skonfiguruj szczegóły połączenia z kontem i uzyskaj wystąpienie interfejsu API usługi Git.const vsts = require("azure-devops-node-api") const collectionURL = process.env.COLLECTIONURL const token = process.env.TOKEN var authHandler = vsts.getPersonalAccessTokenHandler(token) var connection = new vsts.WebApi(collectionURL, authHandler) var vstsGit = connection.getGitApi().then( vstsGit => { vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result); }, error => { console.log(error); }) }, error => { console.log(error); } );Utwórz zmienną środowiskową dla adresu URL kolekcji, zastępując
<your account>ciąg nazwą organizacji usługi Azure DevOps.setx COLLECTIONURL "https://dev.azure.com/<your account>"Utwórz osobisty token uwierzytelniania (PAT) do użycia przez aplikację, wykonując następujące instrukcje: Uwierzytelnianie przy użyciu osobistych tokenów dostępu. Należy utworzyć nowy identyfikator DOSTĘPU dla każdej usługi używanej do uzyskiwania dostępu do konta, odpowiednio nazewnictwa.
Utwórz zmienną środowiskową dla twojego tokenu dostępu.
setx TOKEN "yourtokengoeshere"Zaktualizuj funkcję,
post()aby odczytać szczegóły żądania ściągnięcia z ładunku punktu zaczepienia usługi. Te wartości będą potrzebne do opublikowania stanu wstecz.var repoId = req.body.resource.repository.id var pullRequestId = req.body.resource.pullRequestId var title = req.body.resource.titleSkompiluj obiekt stanu do opublikowania w żądaniu ściągnięcia.
Stateto wyliczenie typu GitStatusState. Użyjsucceededpolecenia , aby wskazać, że żądanie ściągnięcia przeszedło sprawdzanie stanu i jest gotowe do scalenia.Jest
descriptionto wartość ciągu, która będzie wyświetlana użytkownikowi w sekcji Stan i kanale aktywności w widoku szczegółów żądania ściągnięcia.Jest
targetUrlto adres URL, który zostanie użyty do utworzenia linku dla tekstu opisu w sekcji Stan i kanale aktywności. Jest to miejsce, w którym użytkownicy mogą przejść, aby uzyskać więcej informacji na temat stanu, na przykład raportu kompilacji lub przebiegu testu. Jeśli nie określono żadnego adresu URL, opis będzie wyświetlany jako tekst bez linku.Kontekst
nameigenresą używane do kategoryzowania stanu i odróżnienia go od innych usług ogłaszania stanu.var prStatus = { "state": "succeeded", "description": "Ready for review", "targetUrl": "https://visualstudio.microsoft.com", "context": { "name": "wip-checker", "genre": "continuous-integration" } }Zamiast po prostu ślepo publikować stan, sprawdź tytuł żądania ściągnięcia, aby sprawdzić, czy użytkownik wskazał, czy żądanie ściągnięcia
succeededjest w toku, dodając WIP do tytułu. Jeśli tak, zmień stan opublikowany z powrotem na żądanie ściągnięcia.if (title.includes("WIP")) { prStatus.state = "pending" prStatus.description = "Work in progress" }Na koniec opublikuj stan przy użyciu
createPullRequestStatus()metody . Wymaga on obiektu stanu, identyfikatora repozytorium i identyfikatora żądania ściągnięcia. Wyprowadź odpowiedź na konsolę węzła, aby zobaczyć wynik wpisu.vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result) })Wynikowa metoda powinna wyglądać mniej więcej tak:
app.post("/", function (req, res) { // Get the details about the PR from the service hook payload var repoId = req.body.resource.repository.id var pullRequestId = req.body.resource.pullRequestId var title = req.body.resource.title // Build the status object that we want to post. // Assume that the PR is ready for review... var prStatus = { "state": "succeeded", "description": "Ready for review", "targetUrl": "https://visualstudio.microsoft.com", "context": { "name": "wip-checker", "genre": "continuous-integration" } } // Check the title to see if there is "WIP" in the title. if (title.includes("WIP")) { // If so, change the status to pending and change the description. prStatus.state = "pending" prStatus.description = "Work in progress" } // Post the status to the PR vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result) }) res.send("Received the POST") })Zapisz
app.jsi uruchom ponownie aplikację node.node app.js
Tworzenie nowego żądania ściągnięcia w celu przetestowania serwera stanu
Teraz, gdy serwer jest uruchomiony i nasłuchuje powiadomień o podpięcie usługi, utwórz żądanie ściągnięcia, aby go przetestować.
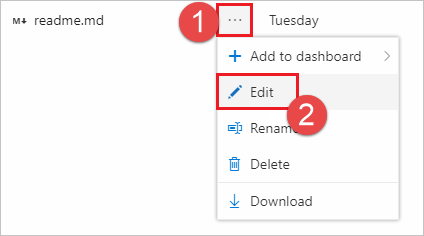
Uruchom w widoku plików. Edytuj plik readme.md w repozytorium (lub inny plik, jeśli nie masz readme.md).

Wprowadź edycję i zatwierdź zmiany w repozytorium.

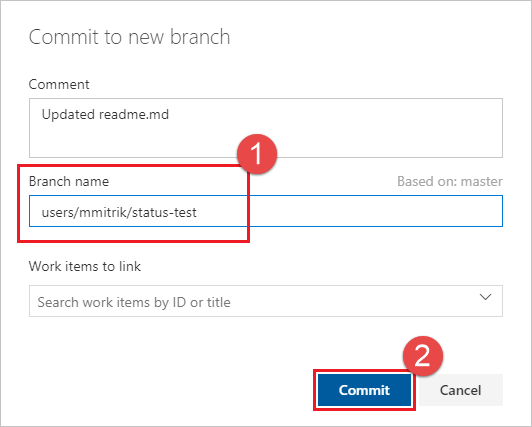
Pamiętaj, aby zatwierdzić zmiany w nowej gałęzi, aby można było utworzyć żądanie ściągnięcia w następnym kroku.

Wybierz link Utwórz żądanie ściągnięcia.

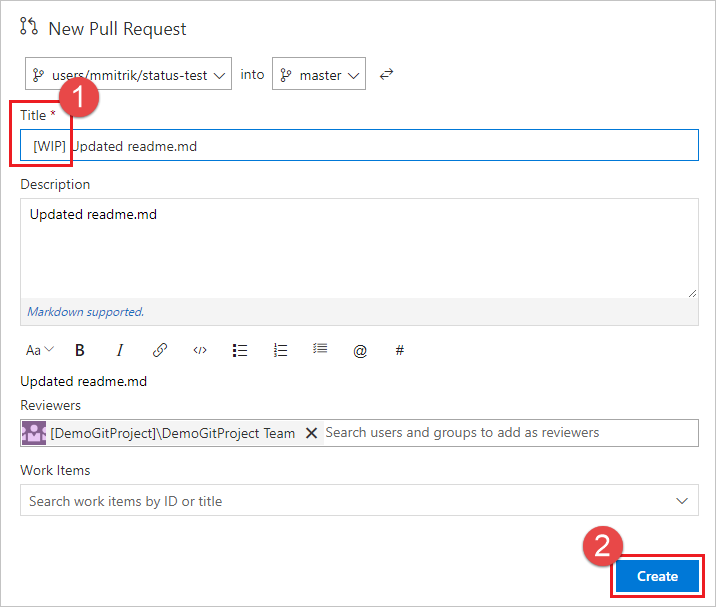
Dodaj funkcję WIP w tytule, aby przetestować funkcjonalność aplikacji. Wybierz pozycję Utwórz , aby utworzyć żądanie ściągnięcia.

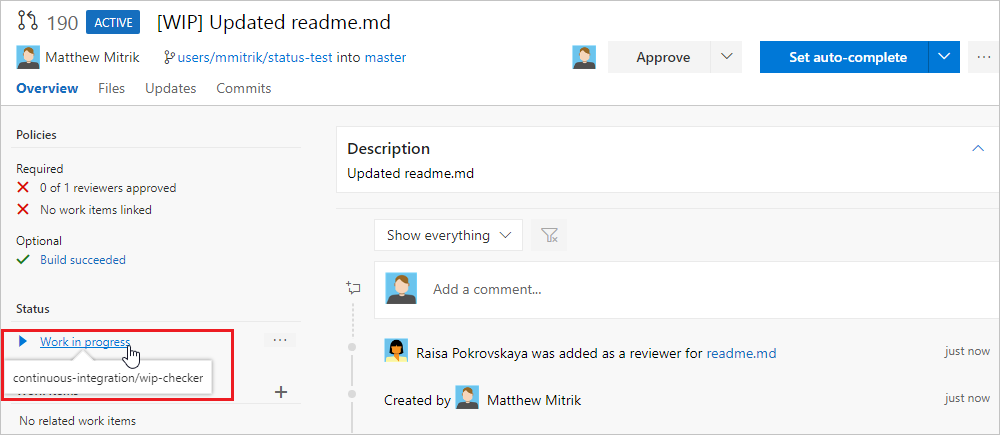
Po utworzeniu żądania ściągnięcia zostanie wyświetlona sekcja stanu z wpisem Praca w toku , który łączy się z adresem URL określonym w ładunku.

Zaktualizuj tytuł żądania ściągnięcia i usuń tekst funkcji WIP i zwróć uwagę, że stan zmienia się z Pracy w toku na Gotowe do przeglądu.
Następne kroki
- W tym artykule przedstawiono podstawy tworzenia usługi, która nasłuchuje zdarzeń żądania ściągnięcia za pośrednictwem punktów zaczepienia usługi i może publikować komunikaty o stanie przy użyciu interfejsu API stanu. Aby uzyskać więcej informacji na temat interfejsu API stanu żądania ściągnięcia, zobacz dokumentację interfejsu API REST.
- Konfigurowanie zasad gałęzi dla usługi zewnętrznej.
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla