ContentControl.Content Właściwość
Definicja
Ważne
Niektóre informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany przed wydaniem. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Pobiera lub ustawia zawartość obiektu ContentControl.
public:
property System::Object ^ Content { System::Object ^ get(); void set(System::Object ^ value); };[System.ComponentModel.Bindable(true)]
public object Content { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.Content : obj with get, setPublic Property Content As ObjectWartość właściwości
Obiekt, który zawiera zawartość kontrolki. Wartość domyślna to null.
- Atrybuty
Przykłady
W poniższym przykładzie pokazano, jak utworzyć cztery Button kontrolki z Content ustawionym na jedną z następujących czynności:
Uwaga
Mimo że wersja extensible Application Markup Language (XAML) przykładu może używać <Button.Content> tagów wokół zawartości każdego przycisku, nie jest to konieczne. Aby uzyskać więcej informacji, zobacz XAML Overview (WPF).
<!--Create a Button with a string as its content.-->
<Button>This is string content of a Button</Button>
<!--Create a Button with a DateTime object as its content.-->
<Button xmlns:sys="clr-namespace:System;assembly=mscorlib">
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
</Button>
<!--Create a Button with a single UIElement as its content.-->
<Button>
<Rectangle Height="40" Width="40" Fill="Blue"/>
</Button>
<!--Create a Button with a panel that contains multiple objects
as its content.-->
<Button>
<StackPanel>
<Ellipse Height="40" Width="40" Fill="Blue"/>
<TextBlock TextAlignment="Center">Button</TextBlock>
</StackPanel>
</Button>
// Create a Button with a string as its content.
Button stringContent = new Button();
stringContent.Content = "This is string content of a Button";
// Create a Button with a DateTime object as its content.
Button objectContent = new Button();
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
objectContent.Content = dateTime1;
// Create a Button with a single UIElement as its content.
Button uiElementContent = new Button();
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
uiElementContent.Content = rect1;
// Create a Button with a panel that contains multiple objects
// as its content.
Button panelContent = new Button();
StackPanel stackPanel1 = new StackPanel();
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Button";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
panelContent.Content = stackPanel1;
' Add a string to a button.
Dim stringContent As New Button()
stringContent.Content = "This is string content of a Button"
' Add a DateTime object to a button.
Dim objectContent As New Button()
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
objectContent.Content = dateTime1
' Add a single UIElement to a button.
Dim uiElementContent As New Button()
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
uiElementContent.Content = rect1
' Add a panel that contains multpile objects to a button.
Dim panelContent As New Button()
Dim stackPanel1 As New StackPanel()
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Button"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
panelContent.Content = stackPanel1
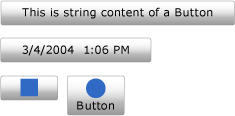
Poniższa ilustracja przedstawia cztery przyciski utworzone w poprzednim przykładzie.

Uwagi
Content Ponieważ właściwość jest typu Object, nie ma żadnych ograniczeń dotyczących tego, co można umieścić w obiekcie ContentControl. Wartość jest wyświetlana Content przez element ContentPresenter, który znajduje się w obiekcie .ContentControlControlTemplate Każdy ContentControl typ w WPF ma wartość domyślną ContentPresenterControlTemplate. Aby uzyskać więcej informacji na temat sposobu wyświetlania Contentelementu ContentPresenter , zobacz ContentPresenter.
Informacje dotyczące właściwości zależności
| Pole identyfikatora | ContentProperty |
Właściwości metadanych ustawione na true |
Brak |
Użycie atrybutu języka XAML
<object Content="content"/>
Użycie elementu właściwości języka XAML
<object> content</object>
Wartości XAML
Content
Tekst lub pojedynczy obiekt.
