ItemsControl.ItemContainerStyle Właściwość
Definicja
Ważne
Niektóre informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany przed wydaniem. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Pobiera lub ustawia Style element, który jest stosowany do elementu kontenera wygenerowanego dla każdego elementu.
public:
property System::Windows::Style ^ ItemContainerStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };[System.ComponentModel.Bindable(true)]
public System.Windows.Style ItemContainerStyle { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.ItemContainerStyle : System.Windows.Style with get, setPublic Property ItemContainerStyle As StyleWartość właściwości
Element Style , który jest stosowany do elementu kontenera wygenerowanego dla każdego elementu. Wartość domyślna to null.
- Atrybuty
Przykłady
W poniższym przykładzie pokazano, jak używać tej właściwości. Rozważmy następujące powiązane ListBoxdane:
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
Aby utworzyć styl dla elementów zawierających elementy danych, utwórz ListBoxItem styl, jak pokazano w poniższym przykładzie. Styl jest stosowany do wszystkich ListBoxItem elementów w zakresie zdefiniowanym w stylu.
<Style TargetType="ListBoxItem">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Trigger.Setters>
<Setter Property="Opacity" Value="1.0" />
</Trigger.Setters>
</Trigger>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:0.2"
Storyboard.TargetProperty="MaxHeight"
To="90" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:1"
Storyboard.TargetProperty="MaxHeight" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
Element ListBoxItem jest elementem kontenera dla kontrolki ListBox . W związku z tym alternatywą dla powyższego jest ustawienie ItemContainerStyle właściwości ListBox zdefiniowanego stylu. W tym celu nadaj ListBoxItem stylowi x:Key , aby był dostępny jako zasób:
<Style TargetType="ListBoxItem" x:Key="ContainerStyle">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Opacity" Value="1.0" />
</Trigger>
Następnie ustaw ItemContainerStyle właściwość na zasób, tak jak w poniższym przykładzie:
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
ItemContainerStyle="{StaticResource ContainerStyle}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
Oba poprzednie scenariusze generują ten sam wynik. Jednak jedną z zalet udostępniania stylu jako zasobu jest możliwość ponownego użycia stylu. Jawne ItemContainerStyle ustawienie właściwości może również zapewnić większą czytelność.
Poniższy przykład został zaprojektowany w celu zilustrowania funkcji różnych właściwości stylów i tworzenia szablonów powiązanych udostępnianych przez ItemsControlprogram . W ItemsControl tym przykładzie jest powiązana z kolekcją Task obiektów. W celach demonstracyjnych style i szablony w tym przykładzie są zadeklarowane w tekście.
<ItemsControl Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}">
<!--The ItemsControl has no default visual appearance.
Use the Template property to specify a ControlTemplate to define
the appearance of an ItemsControl. The ItemsPresenter uses the specified
ItemsPanelTemplate (see below) to layout the items. If an
ItemsPanelTemplate is not specified, the default is used. (For ItemsControl,
the default is an ItemsPanelTemplate that specifies a StackPanel.-->
<ItemsControl.Template>
<ControlTemplate TargetType="ItemsControl">
<Border BorderBrush="Aqua" BorderThickness="1" CornerRadius="15">
<ItemsPresenter/>
</Border>
</ControlTemplate>
</ItemsControl.Template>
<!--Use the ItemsPanel property to specify an ItemsPanelTemplate
that defines the panel that is used to hold the generated items.
In other words, use this property if you want to affect
how the items are laid out.-->
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--Use the ItemTemplate to set a DataTemplate to define
the visualization of the data objects. This DataTemplate
specifies that each data object appears with the Priority
and TaskName on top of a silver ellipse.-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<DataTemplate.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="18"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
</Style>
</DataTemplate.Resources>
<Grid>
<Ellipse Fill="Silver"/>
<StackPanel>
<TextBlock Margin="3,3,3,0"
Text="{Binding Path=Priority}"/>
<TextBlock Margin="3,0,3,7"
Text="{Binding Path=TaskName}"/>
</StackPanel>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!--Use the ItemContainerStyle property to specify the appearance
of the element that contains the data. This ItemContainerStyle
gives each item container a margin and a width. There is also
a trigger that sets a tooltip that shows the description of
the data object when the mouse hovers over the item container.-->
<ItemsControl.ItemContainerStyle>
<Style>
<Setter Property="Control.Width" Value="100"/>
<Setter Property="Control.Margin" Value="5"/>
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.ToolTip"
Value="{Binding RelativeSource={x:Static RelativeSource.Self},
Path=Content.Description}"/>
</Trigger>
</Style.Triggers>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>
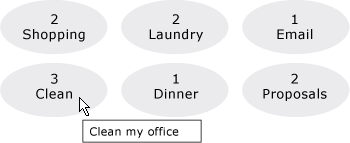
Poniżej przedstawiono zrzut ekranu przedstawiający przykład renderowania:

Istnieją dwie inne właściwości ItemsControl związane z stylem, które nie są tutaj wyświetlane, i GroupStyleGroupStyleSelector.
Uwagi
Ta właściwość lub ItemContainerStyleSelector właściwość służy do ustawiania stylu w celu wpływu na wygląd elementów zawierających elementy danych. Na przykład w przypadku ListBoxelementów , wygenerowane kontenery są ListBoxItem kontrolkami. W przypadku ComboBoxpolecenia są to ComboBoxItem kontrolki.
Zapewnia ItemsControl dużą elastyczność dostosowywania wizualizacji i zapewnia wiele właściwości stylów i szablonów. Aby wpłynąć na układ elementów, użyj ItemsPanel właściwości . Jeśli używasz grupowania w kontrolce, możesz użyć GroupStyle właściwości or GroupStyleSelector . Aby określić wizualizację obiektów danych, użyj ItemTemplate właściwości or ItemTemplateSelector . Aby uzyskać więcej informacji na temat określania elementu ItemTemplate, zobacz Omówienie tworzenia szablonów danych.
Użycie atrybutu języka XAML
<object ItemContainerStyle="ResourceExtension StyleResourceKey"/>
Wartości XAML
ResourceExtension Jeden z następujących elementów: StaticResource, lub DynamicResource. Chyba że same style zawierają odwołania do potencjalnych odwołań do czasu wykonywania, takich jak zasoby systemowe lub preferencje użytkownika, StaticResource odwołanie do stylu jest zwykle zalecane w celu uzyskania wydajności.
StyleResourceKeyx:Key wartość ciągu odwołująca się do żądanego stylu jako zasobu.
Informacje dotyczące właściwości zależności
| Pole identyfikatora | ItemContainerStyleProperty |
Właściwości metadanych ustawione na true |
Brak |
Dotyczy
Zobacz też
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla
