StackPanel.Orientation Właściwość
Definicja
Ważne
Niektóre informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany przed wydaniem. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Pobiera lub ustawia wartość wskazującą wymiar, za pomocą którego są ułożone elementy podrzędne.
public:
property System::Windows::Controls::Orientation Orientation { System::Windows::Controls::Orientation get(); void set(System::Windows::Controls::Orientation value); };public System.Windows.Controls.Orientation Orientation { get; set; }member this.Orientation : System.Windows.Controls.Orientation with get, setPublic Property Orientation As OrientationWartość właściwości
Zawartość Orientation podrzędna.
Przykłady
W poniższym przykładzie pokazano, jak za pomocą Orientation właściwości określić, jak elementy w obiekcie StackPanel są ułożone (jeden na drugim lub obok siebie).
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<!-- This StackPanel stacks two other StackPanels on top of each other. The
first StackPanel stacks its items horizontally while the second stacks them
vertically. -->
<StackPanel>
<!-- The items under this StackPanel are stacked horizontally. -->
<StackPanel Orientation="Horizontal">
<Border Background="SkyBlue">
<TextBlock>Stacked Item #1</TextBlock>
</Border>
<Border Background="CadetBlue">
<TextBlock>Stacked Item #2</TextBlock>
</Border>
<Border Background="LightGoldenRodYellow">
<TextBlock>Stacked Item #3</TextBlock>
</Border>
</StackPanel>
<!-- The items under this StackPanel are stacked Vertically. Note that Orientation
has a default value of "Vertical" but in this example the property is explicitely
set for clarity. -->
<StackPanel Orientation="Vertical">
<Border Background="SkyBlue">
<TextBlock>Stacked Item #1</TextBlock>
</Border>
<Border Background="CadetBlue">
<TextBlock>Stacked Item #2</TextBlock>
</Border>
<Border Background="LightGoldenRodYellow">
<TextBlock >Stacked Item #3</TextBlock>
</Border>
</StackPanel>
</StackPanel>
</Page>
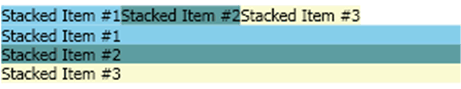
Poniższy zrzut ekranu przedstawia sposób renderowania tego przykładu.

Uwagi
Informacje dotyczące właściwości zależności
| Pole identyfikatora | OrientationProperty |
Właściwości metadanych ustawione na true |
AffectsMeasure |