TextBlock.LineStackingStrategy Właściwość
Definicja
Ważne
Niektóre informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany przed wydaniem. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Pobiera lub ustawia mechanizm, za pomocą którego pole wiersza jest określane dla każdego wiersza tekstu w obiekcie TextBlock.
public:
property System::Windows::LineStackingStrategy LineStackingStrategy { System::Windows::LineStackingStrategy get(); void set(System::Windows::LineStackingStrategy value); };public System.Windows.LineStackingStrategy LineStackingStrategy { get; set; }member this.LineStackingStrategy : System.Windows.LineStackingStrategy with get, setPublic Property LineStackingStrategy As LineStackingStrategyWartość właściwości
Mechanizm, za pomocą którego pole wiersza jest określane dla każdego wiersza tekstu w obiekcie TextBlock. Wartość domyślna to MaxHeight.
Przykłady
W poniższym przykładzie pokazano, jak za pomocą LineStackingStrategy właściwości określić sposób tworzenia pól liniowych dla wierszy tekstu elementu TextBlock. Pierwsza TextBlock ma wartość , MaxHeight a druga TextBlock ma wartość BlockLineHeightLineStackingStrategy .
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<!-- This TextBlock has a LineStackingStrategy set to "MaxHeight". -->
<TextBlock LineStackingStrategy="MaxHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Yellow">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BlockLineHeight". -->
<TextBlock LineStackingStrategy="BlockLineHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Blue" Margin="0,40,0,0">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
</StackPanel>
</Page>
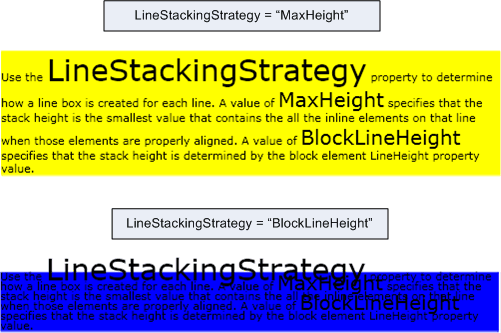
Na poniższej ilustracji przedstawiono wynik poprzedniego kodu.

Uwagi
Ta właściwość zależności ma również dołączone użycie właściwości. W języku XAML użycie to <object TextBlock.LineStackingStrategy="value".../>, gdzie obiekt jest elementem obiektu (zazwyczaj elementem przepływu) znajdującym się w obiekcie TextBlock, a wartość jest wartością ciągu wyliczenia LineStackingStrategy . W kodzie dołączone użycie właściwości jest obsługiwane przez GetLineStackingStrategy element i SetLineStackingStrategy. Użycie dołączonej właściwości nie jest powszechne.
Informacje dotyczące właściwości zależności
| Pole identyfikatora | LineStackingStrategyProperty |
Właściwości metadanych ustawione na true |
AffectsMeasure, AffectsRender |
