LineStackingStrategy Wyliczenie
Definicja
Ważne
Niektóre informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany przed wydaniem. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Opisuje mechanizm, za pomocą którego pole wiersza jest określane dla każdego wiersza.
public enum class LineStackingStrategypublic enum LineStackingStrategytype LineStackingStrategy = Public Enum LineStackingStrategy- Dziedziczenie
Pola
| BlockLineHeight | 0 | Wysokość stosu jest określana przez wartość właściwości line-height elementu bloku. |
| MaxHeight | 1 | Wysokość stosu to najmniejsza wartość zawierająca wszystkie elementy wbudowane w tym wierszu, gdy te elementy są prawidłowo wyrównane. |
Przykłady
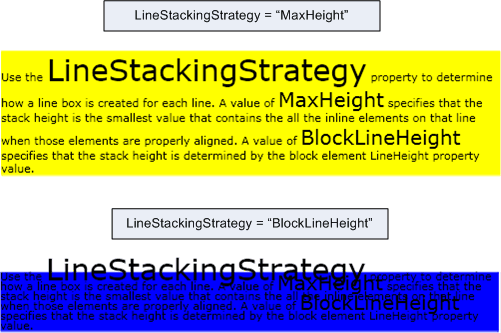
W poniższym przykładzie pokazano, jak za pomocą LineStackingStrategy właściwości określić sposób tworzenia pól liniowych dla wierszy tekstu elementu TextBlock. Pierwsza TextBlock ma LineStackingStrategy wartość MaxHeight, a druga TextBlock ma wartość BlockLineHeight.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<!-- This TextBlock has a LineStackingStrategy set to "MaxHeight". -->
<TextBlock LineStackingStrategy="MaxHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Yellow">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BlockLineHeight". -->
<TextBlock LineStackingStrategy="BlockLineHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Blue" Margin="0,40,0,0">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
</StackPanel>
</Page>
Poniższa ilustracja przedstawia wynik powyższego kodu.