TileBrush.Viewbox Właściwość
Definicja
Ważne
Niektóre informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany przed wydaniem. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Pobiera lub ustawia położenie i wymiary zawartości na kafelku TileBrush .
public:
property System::Windows::Rect Viewbox { System::Windows::Rect get(); void set(System::Windows::Rect value); };public System.Windows.Rect Viewbox { get; set; }member this.Viewbox : System.Windows.Rect with get, setPublic Property Viewbox As RectWartość właściwości
Położenie i wymiary TileBrush zawartości. Wartość domyślna to prostokąt (Rect), który ma TopLeft wartość (0,0) i Width Height 1.
Przykłady
Rozmiar i położenie TileBrush zawartości można określić przy użyciu Viewbox właściwości . Właściwość ViewboxUnits określa, czy Viewbox wartość jest względna względem granic TileBrush zawartości, czy też jest wartością bezwzględną.
Pierwsza ilustracja przedstawia obraz 100 o 100 pikseli, a następnie używa tego obrazu do pokazania efektów różnych Viewbox ustawień właściwości.

Początek przykładowego obrazu (100 o 100 pikseli niezależnych od urządzenia)
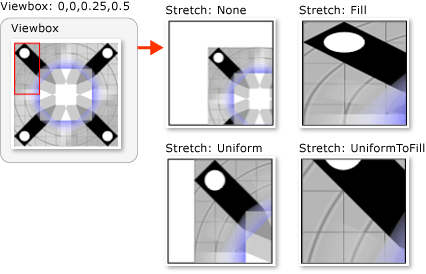
Na poniższej ilustracji przedstawiono dane wyjściowe elementu TileBrush , które używają Viewbox wartości 0.0,0.0, 0.25,0,5. Inne istotne wartości właściwości obejmują następujące elementy:
ViewboxUnits: RelativeToBoundingBox (wartość domyślna)
Viewport: 0,0,1,1
Na tej ilustracji przedstawiono kilka różnych Stretch ustawień właściwości. Właściwość Stretch określa, jak rozciągnie TileBrush element , Viewbox aby wypełnić element Viewport.

TileBrush z względnym polem widokowym 0.0,0.0, 0.25,0,5
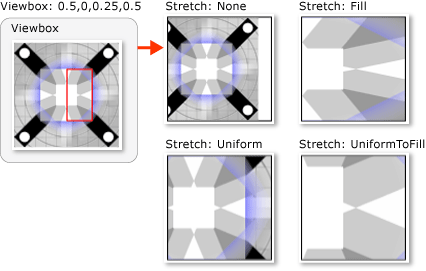
Na następnej ilustracji przedstawiono podobne TileBrush , ale z wartością względną Viewbox 0,5,0,25, 0,25,0,5.

Podobny kafelekBrush, ale z innym ustawieniem Viewbox
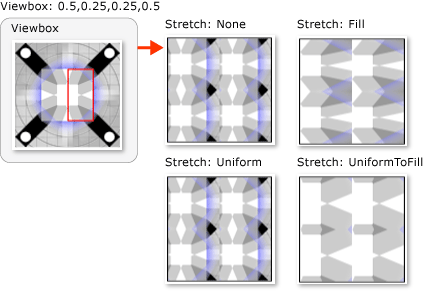
Na następnej ilustracji przedstawiono to samoTileBrush, ale z względną Viewport wartością 0,0,0,0, 0,5,0,5 i wartością .TileMode Tile

Podobny kafelekBrush, ale z kafelkiem i innym ustawieniem Viewport
W poniższym przykładzie pokazano, jak utworzyć kafelek TileBrush z Viewbox wartością 0.5,0.25, 0.25,0,5.
<Rectangle
Width="100" Height="100">
<Rectangle.Fill>
<ImageBrush
ImageSource="sampleImages\testImage.gif"
Viewbox="0.5,0.25, 0.25,0.5"
ViewboxUnits="RelativeToBoundingBox"
Viewport="0,0,0.5,0.5"
ViewportUnits="RelativeToBoundingBox"
TileMode="Tile"
Stretch="Fill"
AlignmentX="Center"
AlignmentY="Center"/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\testImage.gif", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
myImageBrush.Viewbox = new Rect(0.5, 0.25, 0.25, 0.5);
myImageBrush.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.TileMode = TileMode.Tile;
myImageBrush.Stretch = Stretch.Fill;
myImageBrush.AlignmentX = AlignmentX.Center;
myImageBrush.AlignmentY = AlignmentY.Center;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\testImage.gif", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
With myImageBrush
.Viewbox = New Rect(0.5, 0.25, 0.25, 0.5)
.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox
.Viewport = New Rect(0, 0, 0.25, 0.25)
.ViewportUnits = BrushMappingMode.RelativeToBoundingBox
.TileMode = TileMode.Tile
.Stretch = Stretch.Fill
.AlignmentX = AlignmentX.Center
.AlignmentY = AlignmentY.Center
End With
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Uwagi
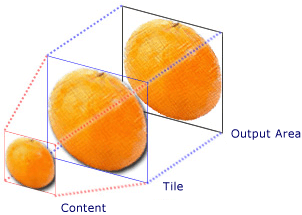
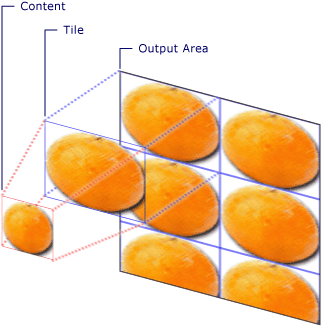
Podczas malowania obszaru przy użyciu elementu należy TileBrushużyć trzech składników: zawartości, kafelków i obszaru wyjściowego. Właściwość Viewbox określa rozmiar i położenie TileBrush zawartości. Na poniższej ilustracji pokazano, jak te trzy TileBrush składniki odnoszą się do siebie nawzajem.

Składniki TileBrush

Właściwość ViewboxUnits określa, czy Viewbox wartość jest interpretowana jako wartość względna, czy bezwzględna. Domyślnie właściwość jest ustawiona ViewboxUnits na RelativeToBoundingBox.
Przycinanie pola widokowego
TileBrush zawartość nigdy nie jest przycięty do obiektu Viewbox. TileBrush Jednak zawartość jest przycięty do krawędzi obiektu Viewport, który ustawia wartości dla kafelka podstawowego.
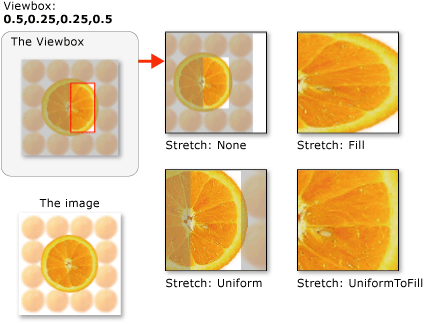
Na poniższej ilustracji przedstawiono wpływ różnych Stretch ustawień na TileBrush element, który ma Viewbox wartość mniejszą niż .Viewport Części obrazu, które znajdują się poza obrazem Viewbox , są odcieniami szarości.

KafelekBrush z różnymi ustawieniami stretch
Informacje dotyczące właściwości zależności
| Pole identyfikatora | ViewboxProperty |
Właściwości metadanych ustawione na true |
Brak |