UIElement.Clip Właściwość
Definicja
Ważne
Niektóre informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany przed wydaniem. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Pobiera lub ustawia geometrię używaną do definiowania konturu zawartości elementu. Jest to właściwość zależności.
public:
property System::Windows::Media::Geometry ^ Clip { System::Windows::Media::Geometry ^ get(); void set(System::Windows::Media::Geometry ^ value); };public System.Windows.Media.Geometry Clip { get; set; }member this.Clip : System.Windows.Media.Geometry with get, setPublic Property Clip As GeometryWartość właściwości
Geometria, która ma być używana do określania rozmiaru obszaru przycinania. Wartość domyślna to null Geometry.
Przykłady
W tym przykładzie pokazano, jak zdefiniować region elementu Clip struktury. Aby zdefiniować klip, użyj elementu Geometry (na przykład , EllipseGeometry aby ustawić właściwość elementu Clip . Widoczny będzie tylko obszar znajdujący się w obrębie regionu geometrii.
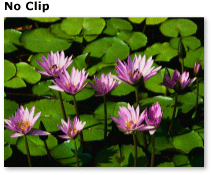
W poniższym przykładzie pokazano Image element bez zdefiniowanego regionu klipu. Ponieważ nie zdefiniowano żadnego regionu klipu, zostanie wyświetlony cały obraz.
<Image Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left" />

Obraz bez regionu klipu
W następnym przykładzie zostanie utworzony identyczny obraz, z wyjątkiem tego, że ma zdefiniowany region klipu. Zostanie wyświetlona tylko część obrazu znajdującego się w obszarze EllipseGeometry .
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>

Obraz z wielokropowym regionem klipu
W poniższym przykładzie pokazano, jak animować region elementu Clip struktury. W tym przykładzie EllipseGeometry element służy do definiowania wielokropkowego regionu klipu Image dla elementu. A PointAnimation animuje właściwość geometrii wielokropka Center z (0, 0) do (200, 150). Animacja rozpoczyna odtwarzanie po załadowaniu obrazu i powtarza się na czas nieokreślony.
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry x:Name="MyEllipseGeometry1"
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
<Image.Triggers>
<EventTrigger RoutedEvent="Image.Loaded">
<BeginStoryboard>
<Storyboard>
<PointAnimation
Storyboard.TargetName="MyEllipseGeometry1"
Storyboard.TargetProperty="(EllipseGeometry.Center)"
From="0,0" To="200,150" Duration="0:0:3" RepeatBehavior="Forever"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
Pełny przykład można znaleźć w przykładzie Clip Region.
Uwagi
Elementy poza geometrią zostaną wizualnie obcięte w renderowanym układzie. Geometria nie musi być prostokątna.
Informacje dotyczące właściwości zależności
| Pole identyfikatora | ClipProperty |
Właściwości metadanych ustawione na true |
Brak |