Przegląd Rysowanie obiektów
W tym temacie Drawing przedstawiono obiekty i opisano sposób ich używania do wydajnego rysowania kształtów, map bitowych, tekstu i multimediów. Obiekty są używane Drawing podczas tworzenia obiektów clipart, malowania za pomocą DrawingBrushobiektu lub używania Visual obiektów.
Co to jest obiekt rysunkowy
Obiekt Drawing opisuje widoczną zawartość, taką jak kształt, mapa bitowa, wideo lub wiersz tekstu. Różne typy rysunków opisują różne typy zawartości. Poniżej znajduje się lista różnych typów obiektów rysunkowych.
GeometryDrawing — Rysuje kształt.
ImageDrawing — Rysuje obraz.
GlyphRunDrawing — Rysuje tekst.
VideoDrawing — odtwarza plik audio lub wideo.
DrawingGroup – Rysuje inne rysunki. Użyj grupy rysunków, aby połączyć inne rysunki w jeden rysunek złożony.
Drawing obiekty są uniwersalne; istnieje wiele sposobów użycia Drawing obiektu.
Możesz wyświetlić go jako obraz przy użyciu kontrolki DrawingImage i Image .
Można go użyć z elementem , DrawingBrush aby malować obiekt, taki jak BackgroundPage.
Można go użyć do opisania wyglądu obiektu DrawingVisual.
Można go użyć do wyliczenia zawartości obiektu Visual.
WPF udostępnia inne typy obiektów, które mogą rysować kształty, mapy bitowe, tekst i nośniki. Można na przykład użyć Shape obiektów do rysowania kształtów, a kontrolka MediaElement zapewnia inny sposób dodawania wideo do aplikacji. Więc kiedy należy używać Drawing obiektów? Gdy możesz poświęcić funkcje na poziomie platformy, aby uzyskać korzyści z wydajności lub gdy potrzebujesz Freezable funkcji. Ponieważ Drawing obiekty nie obsługują układu, danych wejściowych i fokusu, zapewniają korzyści z wydajności, które sprawiają, że idealnie nadają się do opisywania tła, grafiki clipart i rysunku niskiego poziomu z obiektami Visual .
Ponieważ są obiektem typu Freezable , Drawing obiekty uzyskują kilka specjalnych funkcji, które obejmują następujące elementy: można je zadeklarować jako zasoby, współdzielone między wieloma obiektami, wykonane tylko do odczytu w celu zwiększenia wydajności, sklonowania i bezpiecznego wątku. Aby uzyskać więcej informacji na temat różnych funkcji udostępnianych przez Freezable obiekty, zobacz Omówienie obiektów z możliwością zamrażania.
Rysowanie kształtu
Aby narysować kształt, należy użyć elementu GeometryDrawing. Właściwość rysunku Geometry geometrii opisuje kształt do rysowania, jego Brush właściwość opisuje sposób malowania wnętrza kształtu, a jego Pen właściwość opisuje sposób rysowania konturu.
W poniższym przykładzie użyto metody , GeometryDrawing aby narysować kształt. Kształt jest opisywany przez dwa GeometryGroup obiekty i EllipseGeometry . Wnętrze kształtu jest malowane za pomocą elementu , a LinearGradientBrush jego kontur jest rysowany za pomocą elementu BlackPen.
W tym przykładzie zostanie utworzona następująca metoda GeometryDrawing.

GeometriaDrawing
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
<GeometryDrawing>
<GeometryDrawing.Geometry>
<!-- Create a composite shape. -->
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<!-- Paint the drawing with a gradient. -->
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<!-- Outline the drawing with a solid color. -->
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
Pełny przykład można znaleźć w temacie Create a GeometryDrawing (Tworzenie geometriiDrawing).
Inne Geometry klasy, takie jak PathGeometry umożliwiają tworzenie bardziej złożonych kształtów przez tworzenie krzywych i łuków. Aby uzyskać więcej informacji na temat Geometry obiektów, zobacz Geometry Overview (Omówienie geometrii).
Aby uzyskać więcej informacji na temat innych sposobów rysowania kształtów, które nie korzystają z Drawing obiektów, zobacz Kształty i Podstawowy rysunek w WPF — omówienie.
Rysowanie obrazu
Aby narysować obraz, należy użyć elementu ImageDrawing. ImageDrawing Właściwość obiektu ImageSource opisuje obraz do rysowania, a jego Rect właściwość definiuje region, w którym jest rysowany obraz.
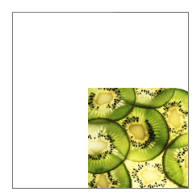
W poniższym przykładzie obraz jest rysowany do prostokąta znajdującego się w lokalizacji (75 75), który wynosi 100 o 100 pikseli. Na poniższej ilustracji przedstawiono ImageDrawing utworzone przez przykład. Dodano szare obramowanie w celu pokazania granic elementu ImageDrawing.

A 100 do 100 ImageDrawing
// Create a 100 by 100 image with an upper-left point of (75,75).
ImageDrawing bigKiwi = new ImageDrawing();
bigKiwi.Rect = new Rect(75, 75, 100, 100);
bigKiwi.ImageSource = new BitmapImage(
new Uri(@"sampleImages\kiwi.png", UriKind.Relative));
<!-- The Rect property specifies that the image only fill a 100 by 100
rectangular area. -->
<ImageDrawing Rect="75,75,100,100" ImageSource="sampleImages\kiwi.png"/>
Aby uzyskać więcej informacji na temat obrazów, zobacz Obrazowanie — omówienie.
Odtwarzanie multimediów (tylko kod)
Uwaga
Mimo że można zadeklarować VideoDrawing w języku XAML (Extensible Application Markup Language), można ładować i odtwarzać jego nośniki tylko przy użyciu kodu. Aby odtworzyć wideo w języku Extensible Application Markup Language (XAML), użyj elementu MediaElement .
Aby odtworzyć plik audio lub wideo, należy użyć elementu VideoDrawing i MediaPlayer. Istnieją dwa sposoby ładowania i odtwarzania multimediów. Pierwszym z nich jest użycie elementu i MediaPlayerVideoDrawing przez siebie, a drugą metodą jest utworzenie własnego MediaTimeline elementu do użycia z elementami MediaPlayer i VideoDrawing.
Uwaga
Podczas dystrybucji multimediów z aplikacją nie można użyć pliku multimedialnego jako zasobu projektu, tak jak w przypadku obrazu. W pliku projektu należy zamiast tego ustawić typ nośnika na i ustawić Content wartość CopyToOutputDirectoryPreserveNewest na lub Always.
Aby odtwarzać multimedia bez tworzenia własnych MediaTimelineplików , wykonaj następujące kroki.
Utwórz MediaPlayer obiekt.
MediaPlayer player = new MediaPlayer();Open Użyj metody , aby załadować plik multimedialny.
player.Open(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));Utwórz element VideoDrawing.
VideoDrawing aVideoDrawing = new VideoDrawing();Określ rozmiar i lokalizację, aby narysować nośnik, ustawiając Rect właściwość VideoDrawing.
aVideoDrawing.Rect = new Rect(0, 0, 100, 100);Player Ustaw właściwość elementu VideoDrawing z utworzonym elementem MediaPlayer .
aVideoDrawing.Player = player;Play Użyj metody , aby rozpocząć odtwarzanie multimediówMediaPlayer.
// Play the video once. player.Play();
W poniższym przykładzie użyto elementu VideoDrawing i , MediaPlayer aby odtworzyć plik wideo raz.
//
// Create a VideoDrawing.
//
MediaPlayer player = new MediaPlayer();
player.Open(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));
VideoDrawing aVideoDrawing = new VideoDrawing();
aVideoDrawing.Rect = new Rect(0, 0, 100, 100);
aVideoDrawing.Player = player;
// Play the video once.
player.Play();
Aby uzyskać dodatkową kontrolę czasu nad nośnikiem, użyj obiektu MediaTimeline i MediaPlayerVideoDrawing . Element MediaTimeline umożliwia określenie, czy film wideo ma być powtarzany. Aby użyć elementu MediaTimeline z elementem VideoDrawing, wykonaj następujące kroki:
Zadeklaruj MediaTimeline i ustaw jego zachowania chronometrażu.
// Create a MediaTimeline. MediaTimeline mTimeline = new MediaTimeline(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative)); // Set the timeline to repeat. mTimeline.RepeatBehavior = RepeatBehavior.Forever;Utwórz element MediaClock na podstawie elementu MediaTimeline.
// Create a clock from the MediaTimeline. MediaClock mClock = mTimeline.CreateClock();Utwórz obiekt MediaPlayer i użyj elementu , MediaClock aby ustawić jego Clock właściwość.
MediaPlayer repeatingVideoDrawingPlayer = new MediaPlayer(); repeatingVideoDrawingPlayer.Clock = mClock;Utwórz obiekt VideoDrawing i przypisz element MediaPlayer do Player właściwości VideoDrawing.
VideoDrawing repeatingVideoDrawing = new VideoDrawing(); repeatingVideoDrawing.Rect = new Rect(150, 0, 100, 100); repeatingVideoDrawing.Player = repeatingVideoDrawingPlayer;
W poniższym przykładzie użyto MediaTimeline elementu z elementem i MediaPlayer , VideoDrawing aby wielokrotnie odtwarzać wideo.
//
// Create a VideoDrawing that repeats.
//
// Create a MediaTimeline.
MediaTimeline mTimeline =
new MediaTimeline(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));
// Set the timeline to repeat.
mTimeline.RepeatBehavior = RepeatBehavior.Forever;
// Create a clock from the MediaTimeline.
MediaClock mClock = mTimeline.CreateClock();
MediaPlayer repeatingVideoDrawingPlayer = new MediaPlayer();
repeatingVideoDrawingPlayer.Clock = mClock;
VideoDrawing repeatingVideoDrawing = new VideoDrawing();
repeatingVideoDrawing.Rect = new Rect(150, 0, 100, 100);
repeatingVideoDrawing.Player = repeatingVideoDrawingPlayer;
Należy pamiętać, że w przypadku korzystania z MediaTimelineelementu należy użyć elementu interaktywnego ClockController zwróconego z Controller właściwości MediaClock , aby kontrolować odtwarzanie multimediów zamiast metod interaktywnych .MediaPlayer
Rysuj tekst
Aby narysować tekst, należy użyć elementu GlyphRunDrawing i .GlyphRun W poniższym przykładzie użyto elementu , GlyphRunDrawing aby narysować tekst "Hello World".
GlyphRun theGlyphRun = new GlyphRun(
new GlyphTypeface(new Uri(@"C:\WINDOWS\Fonts\TIMES.TTF")),
0,
false,
13.333333333333334,
new ushort[]{43, 72, 79, 79, 82, 3, 58, 82, 85, 79, 71},
new Point(0, 12.29),
new double[]{
9.62666666666667, 7.41333333333333, 2.96,
2.96, 7.41333333333333, 3.70666666666667,
12.5866666666667, 7.41333333333333,
4.44, 2.96, 7.41333333333333},
null,
null,
null,
null,
null,
null
);
GlyphRunDrawing gDrawing = new GlyphRunDrawing(Brushes.Black, theGlyphRun);
<GlyphRunDrawing ForegroundBrush="Black">
<GlyphRunDrawing.GlyphRun>
<GlyphRun
CaretStops="{x:Null}"
ClusterMap="{x:Null}"
IsSideways="False"
GlyphOffsets="{x:Null}"
GlyphIndices="43 72 79 79 82 3 58 82 85 79 71"
BaselineOrigin="0,12.29"
FontRenderingEmSize="13.333333333333334"
DeviceFontName="{x:Null}"
AdvanceWidths="9.62666666666667 7.41333333333333 2.96 2.96 7.41333333333333 3.70666666666667 12.5866666666667 7.41333333333333 4.44 2.96 7.41333333333333"
BidiLevel="0">
<GlyphRun.GlyphTypeface>
<GlyphTypeface FontUri="C:\WINDOWS\Fonts\TIMES.TTF" />
</GlyphRun.GlyphTypeface>
</GlyphRun>
</GlyphRunDrawing.GlyphRun>
</GlyphRunDrawing>
Obiekt jest GlyphRun obiektem niskiego poziomu przeznaczonym do użytku ze scenariuszami prezentacji dokumentów o stałym formacie i drukowania. Prostszą metodą narysowania tekstu na ekranie jest użycie elementu Label lub .TextBlock Aby uzyskać więcej informacji na temat GlyphRunprogramu , zobacz Omówienie wprowadzenia do obiektu GlyphRun i elementu Glyphs .
Rysunki złożone
Element umożliwia DrawingGroup łączenie wielu rysunków w jeden rysunek złożony. Za pomocą elementu DrawingGroupmożna łączyć kształty, obrazy i tekst w jeden Drawing obiekt.
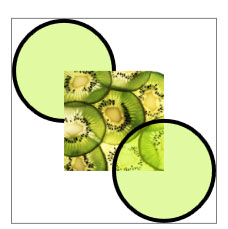
W poniższym przykładzie użyto obiektu , DrawingGroup aby połączyć dwa GeometryDrawing obiekty i ImageDrawing obiekt. W tym przykładzie są generowane następujące dane wyjściowe.

Rysunek złożony
//
// Create three drawings.
//
GeometryDrawing ellipseDrawing =
new GeometryDrawing(
new SolidColorBrush(Color.FromArgb(102, 181, 243, 20)),
new Pen(Brushes.Black, 4),
new EllipseGeometry(new Point(50,50), 50, 50)
);
ImageDrawing kiwiPictureDrawing =
new ImageDrawing(
new BitmapImage(new Uri(@"sampleImages\kiwi.png", UriKind.Relative)),
new Rect(50,50,100,100));
GeometryDrawing ellipseDrawing2 =
new GeometryDrawing(
new SolidColorBrush(Color.FromArgb(102,181,243,20)),
new Pen(Brushes.Black, 4),
new EllipseGeometry(new Point(150, 150), 50, 50)
);
// Create a DrawingGroup to contain the drawings.
DrawingGroup aDrawingGroup = new DrawingGroup();
aDrawingGroup.Children.Add(ellipseDrawing);
aDrawingGroup.Children.Add(kiwiPictureDrawing);
aDrawingGroup.Children.Add(ellipseDrawing2);
<DrawingGroup>
<GeometryDrawing Brush="#66B5F314">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="4" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<ImageDrawing ImageSource="sampleImages\kiwi.png" Rect="50,50,100,100"/>
<GeometryDrawing Brush="#66B5F314">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="150,150" RadiusX="50" RadiusY="50"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="4" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
Element DrawingGroup umożliwia również stosowanie masek nieprzezroczystości, przekształceń, efektów mapy bitowej i innych operacji na jego zawartości. DrawingGroupoperacje są stosowane w następującej kolejności: OpacityMask, , OpacityBitmapEffect, ClipGeometry, GuidelineSeta następnie Transform.
Poniższa ilustracja przedstawia kolejność DrawingGroup stosowania operacji.

Kolejność operacji DrawingGroup
W poniższej tabeli opisano właściwości, których można użyć do manipulowania zawartością DrawingGroup obiektu.
| Właściwości | opis | Ilustracja |
|---|---|---|
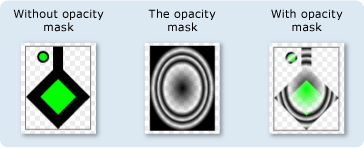
| OpacityMask | Zmienia nieprzezroczystość wybranych fragmentów DrawingGroup zawartości. Aby zapoznać się z przykładem, zobacz How to: Control the Opacity of a Drawing (Instrukcje: kontrolowanie nieprzezroczystości rysunku). |

|
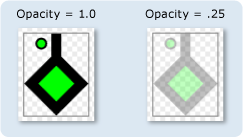
| Opacity | Jednolicie zmienia nieprzezroczystość DrawingGroup zawartości. Użyj tej właściwości, aby ustawić przezroczystość Drawing lub częściowo przezroczystą. Aby zapoznać się z przykładem, zobacz How to: Apply an Opacity Mask to a Drawing (Instrukcje: stosowanie maski nieprzezroczystości do rysunku). |

|
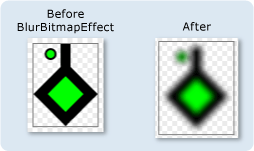
| BitmapEffect | Stosuje element BitmapEffect do DrawingGroup zawartości. Przykład można znaleźć w temacie How to: Apply a BitmapEffect to a Drawing (Instrukcje: stosowanie elementu BitmapEffect do rysunku). |

|
| ClipGeometry | Przycina DrawingGroup zawartość do regionu, który opisujesz przy użyciu elementu Geometry. Przykład można znaleźć w temacie How to: Clip a Drawing (Instrukcje: tworzenie wycinków rysunku ). |

|
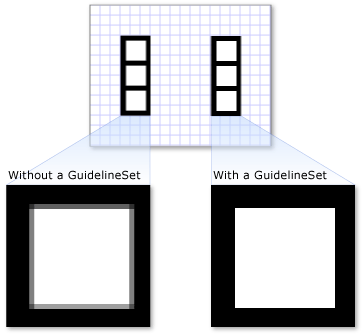
| GuidelineSet | Przyciąga niezależne piksele urządzenia do pikseli urządzenia zgodnie z określonymi wytycznymi. Ta właściwość jest przydatna do zapewnienia, że precyzyjnie szczegółowa grafika jest renderowana ostro na wyświetlaczach o niskiej rozdzielczości DPI. Przykład można znaleźć w temacie Apply a GuidelineSet to a Drawing (Stosowanie zestawu wytycznych do rysunku). |

|
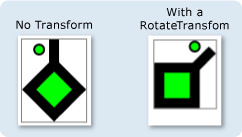
| Transform | DrawingGroup Przekształca zawartość. Przykład można znaleźć w temacie How to: Apply a Transform to a Drawing (Instrukcje: stosowanie przekształcenia do rysunku). |

|
Wyświetlanie rysunku jako obrazu
Aby wyświetlić Drawing obiekt z kontrolką Image , użyj DrawingImage kontrolki jako Image kontrolki Source i ustaw DrawingImage właściwość obiektu DrawingImage.Drawing na rysunek, który chcesz wyświetlić.
W poniższym przykładzie użyto kontrolki DrawingImage i Image w celu wyświetlenia GeometryDrawingelementu . W tym przykładzie są generowane następujące dane wyjściowe.

RysunekImage
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class DrawingImageExample : Page
{
public DrawingImageExample()
{
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
//
// Use a DrawingImage and an Image control
// to display the drawing.
//
DrawingImage geometryImage = new DrawingImage(aGeometryDrawing);
// Freeze the DrawingImage for performance benefits.
geometryImage.Freeze();
Image anImage = new Image();
anImage.Source = geometryImage;
anImage.HorizontalAlignment = HorizontalAlignment.Left;
//
// Place the image inside a border and
// add it to the page.
//
Border exampleBorder = new Border();
exampleBorder.Child = anImage;
exampleBorder.BorderBrush = Brushes.Gray;
exampleBorder.BorderThickness = new Thickness(1);
exampleBorder.HorizontalAlignment = HorizontalAlignment.Left;
exampleBorder.VerticalAlignment = VerticalAlignment.Top;
exampleBorder.Margin = new Thickness(10);
this.Margin = new Thickness(20);
this.Background = Brushes.White;
this.Content = exampleBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Background="White" Margin="20">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="10">
<!-- This image uses a Drawing object for its source. -->
<Image>
<Image.Source>
<DrawingImage PresentationOptions:Freeze="True">
<DrawingImage.Drawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Page>
Malowanie obiektu za pomocą rysunku
A DrawingBrush to rodzaj pędzla, który maluje obszar z obiektem rysunkowym. Można go użyć do malowania niemal dowolnego obiektu graficznego z rysunkiem. Właściwość Drawing obiektu DrawingBrush opisuje jego Drawingwartość . Aby renderować element Drawing za DrawingBrushpomocą elementu , dodaj go do pędzla przy użyciu właściwości pędzla Drawing i użyj pędzla do malowania obiektu graficznego, takiego jak kontrolka lub panel.
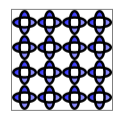
W poniższych przykładach użyto obiektu do DrawingBrush malowania Fill elementu Rectangle z wzorcem utworzonym na podstawie elementu GeometryDrawing. W tym przykładzie są generowane następujące dane wyjściowe.

GeometriaDrawing używana z rysowaniemBrush
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class DrawingBrushExample : Page
{
public DrawingBrushExample()
{
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
DrawingBrush patternBrush = new DrawingBrush(aGeometryDrawing);
patternBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
patternBrush.TileMode = TileMode.Tile;
patternBrush.Freeze();
//
// Create an object to paint.
//
Rectangle paintedRectangle = new Rectangle();
paintedRectangle.Width = 100;
paintedRectangle.Height = 100;
paintedRectangle.Fill = patternBrush;
//
// Place the image inside a border and
// add it to the page.
//
Border exampleBorder = new Border();
exampleBorder.Child = paintedRectangle;
exampleBorder.BorderBrush = Brushes.Gray;
exampleBorder.BorderThickness = new Thickness(1);
exampleBorder.HorizontalAlignment = HorizontalAlignment.Left;
exampleBorder.VerticalAlignment = VerticalAlignment.Top;
exampleBorder.Margin = new Thickness(10);
this.Margin = new Thickness(20);
this.Background = Brushes.White;
this.Content = exampleBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Margin="20" Background="White">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="10">
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<DrawingBrush PresentationOptions:Freeze="True"
Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
</Border>
</Page>
Klasa DrawingBrush oferuje różne opcje rozciągania i układania jego zawartości. Aby uzyskać więcej informacji na temat DrawingBrushprogramu , zobacz Omówienie obrazów, rysunków i wizualizacji .
Renderowanie rysunku za pomocą wizualizacji
Obiekt jest DrawingVisual typem obiektu wizualnego przeznaczonego do renderowania rysunku. Praca bezpośrednio w warstwie wizualnej jest opcją dla deweloperów, którzy chcą utworzyć wysoce dostosowane środowisko graficzne i nie zostało opisane w tym omówieniu. Aby uzyskać więcej informacji, zobacz Omówienie korzystania z obiektów DrawingVisual.
Obiekty DrawingContext
Klasa DrawingContext umożliwia wypełnienie obiektu Visual lub zawartością Drawing wizualizacji. Wiele takich obiektów graficznych niższego poziomu używa obiektu , DrawingContext ponieważ opisuje on zawartość graficzną bardzo wydajnie.
DrawingContext Mimo że metody rysowania są podobne do metod System.Drawing.Graphics rysowania typu, są one faktycznie bardzo różne. DrawingContext jest używany z zachowanym systemem graficznym trybu, podczas gdy System.Drawing.Graphics typ jest używany z bezpośrednim systemem graficznym trybu. Gdy używasz DrawingContext poleceń rysowania obiektu, przechowujesz zestaw instrukcji renderowania (chociaż dokładny mechanizm przechowywania zależy od typu obiektu, który dostarcza DrawingContextobiekt ), który będzie później używany przez system graficzny; nie rysujesz na ekranie w czasie rzeczywistym. Aby uzyskać więcej informacji na temat sposobu działania systemu graficznego Windows Presentation Foundation (WPF), zobacz WPF Graphics Rendering Overview (Omówienie renderowania grafiki WPF).
Nigdy nie tworzy się bezpośrednio wystąpienia obiektu DrawingContext; można jednak uzyskać kontekst rysunku z określonych metod, takich jak DrawingGroup.Open i DrawingVisual.RenderOpen.
Wyliczanie zawartości wizualizacji
Oprócz innych zastosowań Drawing obiekty udostępniają również model obiektów do wyliczania zawartości obiektu Visual.
W poniższym przykładzie użyto GetDrawing metody , aby pobrać DrawingGroup wartość elementu Visual i wyliczyć ją.
public void RetrieveDrawing(Visual v)
{
DrawingGroup drawingGroup = VisualTreeHelper.GetDrawing(v);
EnumDrawingGroup(drawingGroup);
}
// Enumerate the drawings in the DrawingGroup.
public void EnumDrawingGroup(DrawingGroup drawingGroup)
{
DrawingCollection dc = drawingGroup.Children;
// Enumerate the drawings in the DrawingCollection.
foreach (Drawing drawing in dc)
{
// If the drawing is a DrawingGroup, call the function recursively.
if (drawing is DrawingGroup group)
{
EnumDrawingGroup(group);
}
else if (drawing is GeometryDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is ImageDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is GlyphRunDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is VideoDrawing)
{
// Perform action based on drawing type.
}
}
}
Zobacz też
.NET Desktop feedback
