Porady: tworzenie gradientu ścieżki
Klasa PathGradientBrush umożliwia dostosowanie sposobu wypełniania kształtu stopniowo zmieniającymi się kolorami. Można na przykład określić jeden kolor środka ścieżki i inny kolor granicy ścieżki. Można również określić oddzielne kolory dla każdego z kilku punktów wzdłuż granicy ścieżki.
Uwaga
W GDI+ścieżka jest sekwencją linii i krzywych utrzymywanych przez GraphicsPath obiekt. Aby uzyskać więcej informacji na temat ścieżek GDI+, zobacz Ścieżki graficzne w GDI+ i Konstruowanie i ścieżki rysunku.
Przykłady w tym artykule to metody wywoływane z programu obsługi zdarzeń kontrolki Paint .
Aby wypełnić wielokropek gradientem ścieżki
Poniższy przykład wypełnia wielokropek pędzlem gradientowym ścieżki. Kolor środkowy jest ustawiony na niebieski, a kolor granicy jest ustawiony na aqua. Na poniższej ilustracji przedstawiono wypełniony wielokropek.

Domyślnie szczotka gradientowa ścieżki nie rozciąga się poza granicę ścieżki. Jeśli użyjesz pędzla gradientowego ścieżki, aby wypełnić rysunek wykraczający poza granicę ścieżki, obszar ekranu poza ścieżką nie zostanie wypełniony.
Poniższa ilustracja przedstawia, co się stanie w przypadku zmiany Graphics.FillEllipse wywołania w następującym kodzie na
e.Graphics.FillRectangle(pthGrBrush, 0, 10, 200, 40):
public void FillEllipseWithPathGradient(PaintEventArgs e) { // Create a path that consists of a single ellipse. GraphicsPath path = new GraphicsPath(); path.AddEllipse(0, 0, 140, 70); // Use the path to construct a brush. PathGradientBrush pthGrBrush = new PathGradientBrush(path); // Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255); // Set the color along the entire boundary // of the path to aqua. Color[] colors = { Color.FromArgb(255, 0, 255, 255) }; pthGrBrush.SurroundColors = colors; e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70); }' Create a path that consists of a single ellipse. Dim path As New GraphicsPath() path.AddEllipse(0, 0, 140, 70) ' Use the path to construct a brush. Dim pthGrBrush As New PathGradientBrush(path) ' Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255) ' Set the color along the entire boundary ' of the path to aqua. Dim colors As Color() = {Color.FromArgb(255, 0, 255, 255)} pthGrBrush.SurroundColors = colors e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70)Powyższy przykład kodu jest przeznaczony do użycia z formularzami Windows Forms i wymaga parametru PaintEventArgs e, który jest parametrem PaintEventHandler.
Aby określić punkty na granicy
Poniższy przykład tworzy szczotkę gradientową ścieżki ze ścieżki w kształcie gwiazdy. Kod ustawia CenterColor właściwość , która ustawia kolor w centroid gwiazdy na czerwony. Następnie kod ustawia SurroundColors właściwość w celu określenia różnych kolorów (przechowywanych w
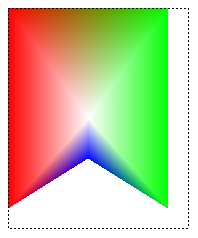
colorstablicy) w poszczególnych punktach tablicypoints. Końcowa instrukcja kodu wypełnia ścieżkę w kształcie gwiazdy pędzlem gradientowym ścieżki.public void ConstructBrushFromStarShapedPath(PaintEventArgs e) { // Put the points of a polygon in an array. Point[] points = { new Point(75, 0), new Point(100, 50), new Point(150, 50), new Point(112, 75), new Point(150, 150), new Point(75, 100), new Point(0, 150), new Point(37, 75), new Point(0, 50), new Point(50, 50)}; // Use the array of points to construct a path. GraphicsPath path = new GraphicsPath(); path.AddLines(points); // Use the path to construct a path gradient brush. PathGradientBrush pthGrBrush = new PathGradientBrush(path); // Set the color at the center of the path to red. pthGrBrush.CenterColor = Color.FromArgb(255, 255, 0, 0); // Set the colors of the points in the array. Color[] colors = { Color.FromArgb(255, 0, 0, 0), Color.FromArgb(255, 0, 255, 0), Color.FromArgb(255, 0, 0, 255), Color.FromArgb(255, 255, 255, 255), Color.FromArgb(255, 0, 0, 0), Color.FromArgb(255, 0, 255, 0), Color.FromArgb(255, 0, 0, 255), Color.FromArgb(255, 255, 255, 255), Color.FromArgb(255, 0, 0, 0), Color.FromArgb(255, 0, 255, 0)}; pthGrBrush.SurroundColors = colors; // Fill the path with the path gradient brush. e.Graphics.FillPath(pthGrBrush, path); }' Put the points of a polygon in an array. Dim points As Point() = { _ New Point(75, 0), _ New Point(100, 50), _ New Point(150, 50), _ New Point(112, 75), _ New Point(150, 150), _ New Point(75, 100), _ New Point(0, 150), _ New Point(37, 75), _ New Point(0, 50), _ New Point(50, 50)} ' Use the array of points to construct a path. Dim path As New GraphicsPath() path.AddLines(points) ' Use the path to construct a path gradient brush. Dim pthGrBrush As New PathGradientBrush(path) ' Set the color at the center of the path to red. pthGrBrush.CenterColor = Color.FromArgb(255, 255, 0, 0) ' Set the colors of the points in the array. Dim colors As Color() = { _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 0, 255, 0), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 255, 255, 255), _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 0, 255, 0), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 255, 255, 255), _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 0, 255, 0)} pthGrBrush.SurroundColors = colors ' Fill the path with the path gradient brush. e.Graphics.FillPath(pthGrBrush, path)Poniższy przykład rysuje gradient ścieżki bez GraphicsPath obiektu w kodzie. PathGradientBrush Konkretny konstruktor w przykładzie otrzymuje tablicę punktów, ale nie wymaga GraphicsPath obiektu. Należy również pamiętać, że PathGradientBrush element jest używany do wypełnienia prostokąta, a nie ścieżki. Prostokąt jest większy niż zamknięta ścieżka używana do zdefiniowania pędzla, więc niektóre prostokąty nie są malowane przez szczotkę. Na poniższej ilustracji przedstawiono prostokąt (linia kropkowana) i część prostokąta malowanego przez pędzl gradientu ścieżki:

public void DrawPathGradentWthoutGraphicsPath(PaintEventArgs e) { // Construct a path gradient brush based on an array of points. PointF[] ptsF = { new PointF(0, 0), new PointF(160, 0), new PointF(160, 200), new PointF(80, 150), new PointF(0, 200)}; PathGradientBrush pBrush = new PathGradientBrush(ptsF); // An array of five points was used to construct the path gradient // brush. Set the color of each point in that array. Color[] colors = { Color.FromArgb(255, 255, 0, 0), // (0, 0) red Color.FromArgb(255, 0, 255, 0), // (160, 0) green Color.FromArgb(255, 0, 255, 0), // (160, 200) green Color.FromArgb(255, 0, 0, 255), // (80, 150) blue Color.FromArgb(255, 255, 0, 0)}; // (0, 200) red pBrush.SurroundColors = colors; // Set the center color to white. pBrush.CenterColor = Color.White; // Use the path gradient brush to fill a rectangle. e.Graphics.FillRectangle(pBrush, new Rectangle(0, 0, 160, 200)); }' Construct a path gradient brush based on an array of points. Dim ptsF As PointF() = { _ New PointF(0, 0), _ New PointF(160, 0), _ New PointF(160, 200), _ New PointF(80, 150), _ New PointF(0, 200)} Dim pBrush As New PathGradientBrush(ptsF) ' An array of five points was used to construct the path gradient ' brush. Set the color of each point in that array. 'Point (0, 0) is red 'Point (160, 0) is green 'Point (160, 200) is green 'Point (80, 150) is blue 'Point (0, 200) is red Dim colors As Color() = { _ Color.FromArgb(255, 255, 0, 0), _ Color.FromArgb(255, 0, 255, 0), _ Color.FromArgb(255, 0, 255, 0), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 255, 0, 0)} pBrush.SurroundColors = colors ' Set the center color to white. pBrush.CenterColor = Color.White ' Use the path gradient brush to fill a rectangle. e.Graphics.FillRectangle(pBrush, New Rectangle(0, 0, 160, 200))
Aby dostosować gradient ścieżki
Jednym ze sposobów dostosowania pędzla gradientowego ścieżki jest ustawienie jego FocusScales właściwości. Skala fokusu określa ścieżkę wewnętrzną, która znajduje się wewnątrz ścieżki głównej. Kolor środkowy jest wyświetlany wszędzie wewnątrz tej ścieżki wewnętrznej, a nie tylko w punkcie centralnym.
Poniższy przykład tworzy szczotkę gradientową ścieżki na podstawie wielokropka. Kod ustawia kolor granicy na niebieski, ustawia kolor środkowy na aqua, a następnie używa pędzla gradientowego ścieżki, aby wypełnić wielokropek ścieżki.
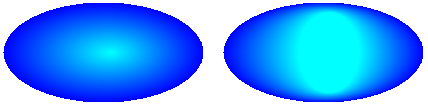
Następnie kod ustawia skalowanie fokusu pędzla gradientowego ścieżki. Skala fokusu x jest ustawiona na 0,3, a skala fokusu y jest ustawiona na 0,8. Kod wywołuje TranslateTransform metodę Graphics obiektu, tak aby kolejne wywołanie FillPath wypełniało wielokropek, który znajduje się po prawej stronie pierwszego wielokropka.
Aby zobaczyć efekt skali fokusu, wyobraź sobie mały wielokropek, który dzieli swój środek z głównym wielokropkiem. Mały (wewnętrzny) wielokropek jest głównym wielokropkiem skalowanym (o środku) poziomo przez współczynnik 0,3 i pionowo przez współczynnik 0,8. Gdy przenosisz się z granicy zewnętrznego wielokropka do granicy wewnętrznego wielokropka, kolor zmienia się stopniowo od niebieskiego do wodnego. Gdy przenosisz się z granicy wewnętrznej wielokropka do wspólnego środka, kolor pozostaje akwamentowany.
Poniższa ilustracja przedstawia dane wyjściowe następującego kodu. Wielokropek po lewej stronie jest akwamentem tylko w centrum. Wielokropek po prawej stronie jest aqua wszędzie wewnątrz wewnętrznej ścieżki.

public void CustomizePathGradientBrush(PaintEventArgs e)
{
// Create a path that consists of a single ellipse.
GraphicsPath path = new GraphicsPath();
path.AddEllipse(0, 0, 200, 100);
// Create a path gradient brush based on the elliptical path.
PathGradientBrush pthGrBrush = new PathGradientBrush(path);
// Set the color along the entire boundary to blue.
Color[] color = { Color.Blue };
pthGrBrush.SurroundColors = color;
// Set the center color to aqua.
pthGrBrush.CenterColor = Color.Aqua;
// Use the path gradient brush to fill the ellipse.
e.Graphics.FillPath(pthGrBrush, path);
// Set the focus scales for the path gradient brush.
pthGrBrush.FocusScales = new PointF(0.3f, 0.8f);
// Use the path gradient brush to fill the ellipse again.
// Show this filled ellipse to the right of the first filled ellipse.
e.Graphics.TranslateTransform(220.0f, 0.0f);
e.Graphics.FillPath(pthGrBrush, path);
}
' Create a path that consists of a single ellipse.
Dim path As New GraphicsPath()
path.AddEllipse(0, 0, 200, 100)
' Create a path gradient brush based on the elliptical path.
Dim pthGrBrush As New PathGradientBrush(path)
' Set the color along the entire boundary to blue.
' Changed variable name from color
Dim blueColor As Color() = {Color.Blue}
pthGrBrush.SurroundColors = blueColor
' Set the center color to aqua.
pthGrBrush.CenterColor = Color.Aqua
' Use the path gradient brush to fill the ellipse.
e.Graphics.FillPath(pthGrBrush, path)
' Set the focus scales for the path gradient brush.
pthGrBrush.FocusScales = New PointF(0.3F, 0.8F)
' Use the path gradient brush to fill the ellipse again.
' Show this filled ellipse to the right of the first filled ellipse.
e.Graphics.TranslateTransform(220.0F, 0.0F)
e.Graphics.FillPath(pthGrBrush, path)
Aby dostosować za pomocą interpolacji
Innym sposobem dostosowania pędzla gradientowego ścieżki jest określenie tablicy kolorów interpolacji i tablicy pozycji interpolacji.
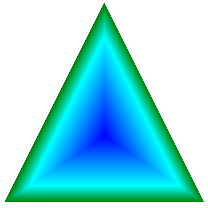
Poniższy przykład tworzy szczotkę gradientową ścieżki na podstawie trójkąta. Kod ustawia InterpolationColors właściwość pędzla gradientowego ścieżki, aby określić tablicę kolorów interpolacji (ciemnozielony, aqua, niebieski) i tablicę pozycji interpolacji (0, 0,25, 1). W miarę przechodzenia z granicy trójkąta do punktu środkowego kolor zmienia się stopniowo z ciemnozielonej na akwakwarynę, a następnie od akwamentu do niebieskiego. Zmiana z ciemnozielonej na aqua odbywa się w 25 procentach odległości od ciemnozielonej do niebieskiej.
Na poniższej ilustracji przedstawiono trójkąt wypełniony pędzlem gradientu ścieżki niestandardowej.

public void CustomizeWithInterpolation(PaintEventArgs e) { // Vertices of the outer triangle Point[] points = { new Point(100, 0), new Point(200, 200), new Point(0, 200)}; // No GraphicsPath object is created. The PathGradientBrush // object is constructed directly from the array of points. PathGradientBrush pthGrBrush = new PathGradientBrush(points); Color[] colors = { Color.FromArgb(255, 0, 128, 0), // dark green Color.FromArgb(255, 0, 255, 255), // aqua Color.FromArgb(255, 0, 0, 255)}; // blue float[] relativePositions = { 0f, // Dark green is at the boundary of the triangle. 0.4f, // Aqua is 40 percent of the way from the boundary // to the center point. 1.0f}; // Blue is at the center point. ColorBlend colorBlend = new ColorBlend(); colorBlend.Colors = colors; colorBlend.Positions = relativePositions; pthGrBrush.InterpolationColors = colorBlend; // Fill a rectangle that is larger than the triangle // specified in the Point array. The portion of the // rectangle outside the triangle will not be painted. e.Graphics.FillRectangle(pthGrBrush, 0, 0, 200, 200); }' Vertices of the outer triangle Dim points As Point() = { _ New Point(100, 0), _ New Point(200, 200), _ New Point(0, 200)} ' No GraphicsPath object is created. The PathGradientBrush ' object is constructed directly from the array of points. Dim pthGrBrush As New PathGradientBrush(points) ' Create an array of colors containing dark green, aqua, and blue. Dim colors As Color() = { _ Color.FromArgb(255, 0, 128, 0), _ Color.FromArgb(255, 0, 255, 255), _ Color.FromArgb(255, 0, 0, 255)} ' Dark green is at the boundary of the triangle. ' Aqua is 40 percent of the way from the boundary to the center point. ' Blue is at the center point. Dim relativePositions As Single() = { _ 0.0F, _ 0.4F, _ 1.0F} Dim colorBlend As New ColorBlend() colorBlend.Colors = colors colorBlend.Positions = relativePositions pthGrBrush.InterpolationColors = colorBlend ' Fill a rectangle that is larger than the triangle ' specified in the Point array. The portion of the ' rectangle outside the triangle will not be painted. e.Graphics.FillRectangle(pthGrBrush, 0, 0, 200, 200)
Aby ustawić punkt środkowy
Domyślnie środkowy punkt pędzla gradientowego ścieżki znajduje się w centroid ścieżki używanej do konstruowania pędzla. Lokalizację punktu środkowego można zmienić, ustawiając CenterPoint właściwość PathGradientBrush klasy.
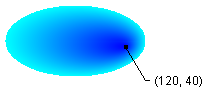
Poniższy przykład tworzy szczotkę gradientową ścieżki na podstawie wielokropka. Środek wielokropka znajduje się na (70, 35), ale środkowy punkt pędzla gradientowego ścieżki jest ustawiony na (120, 40).
public void SetCenterPoint(PaintEventArgs e) { // Create a path that consists of a single ellipse. GraphicsPath path = new GraphicsPath(); path.AddEllipse(0, 0, 140, 70); // Use the path to construct a brush. PathGradientBrush pthGrBrush = new PathGradientBrush(path); // Set the center point to a location that is not // the centroid of the path. pthGrBrush.CenterPoint = new PointF(120, 40); // Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255); // Set the color along the entire boundary // of the path to aqua. Color[] colors = { Color.FromArgb(255, 0, 255, 255) }; pthGrBrush.SurroundColors = colors; e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70); }' Create a path that consists of a single ellipse. Dim path As New GraphicsPath() path.AddEllipse(0, 0, 140, 70) ' Use the path to construct a brush. Dim pthGrBrush As New PathGradientBrush(path) ' Set the center point to a location that is not ' the centroid of the path. pthGrBrush.CenterPoint = New PointF(120, 40) ' Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255) ' Set the color along the entire boundary ' of the path to aqua. Dim colors As Color() = {Color.FromArgb(255, 0, 255, 255)} pthGrBrush.SurroundColors = colors e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70)Poniższa ilustracja przedstawia wypełniony wielokropek i punkt środkowy pędzla gradientowego ścieżki:

Punkt środkowy pędzla gradientowego ścieżki można ustawić na lokalizację poza ścieżką, która została użyta do skonstruowania pędzla. Poniższy przykład zastępuje wywołanie , aby ustawić CenterPoint właściwość w poprzednim kodzie.
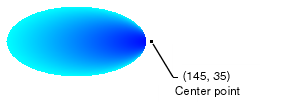
public void SetCenterPointOutsidePath(PaintEventArgs e) { // Create a path that consists of a single ellipse. GraphicsPath path = new GraphicsPath(); path.AddEllipse(0, 0, 140, 70); // Use the path to construct a brush. PathGradientBrush pthGrBrush = new PathGradientBrush(path); // Set the center point to a location that is not // the centroid of the path. pthGrBrush.CenterPoint = new PointF(145, 35); // Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255); // Set the color along the entire boundary // of the path to aqua. Color[] colors = { Color.FromArgb(255, 0, 255, 255) }; pthGrBrush.SurroundColors = colors; e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70); }pthGrBrush.CenterPoint = New PointF(145, 35)Poniższa ilustracja przedstawia dane wyjściowe z tą zmianą:

Na powyższej ilustracji punkty po prawej stronie wielokropka nie są czyste niebieskie (chociaż są bardzo bliskie). Kolory gradientu są ustawione tak, jakby wypełnienie osiągnęło punkt (145, 35), gdzie kolor będzie czysty niebieski (0, 0, 255). Ale wypełnienie nigdy nie osiąga (145, 35), ponieważ szczotka gradientowa ścieżki maluje tylko wewnątrz ścieżki.
Kompilowanie kodu
Powyższe przykłady są przeznaczone do użycia z formularzami systemu Windows i wymagają PaintEventArgseparametru , który jest parametrem Paint programu obsługi zdarzeń.
Zobacz też
.NET Desktop feedback
