Wysuwane okno wysuwane programu .NET MAUI Shell
Środowisko nawigacji zapewniane przez powłokę interfejsu użytkownika aplikacji wieloplatformowej platformy .NET (.NET MAUI) jest oparte na oknach wysuwanych i kartach. Menu wysuwane to opcjonalne menu główne aplikacji powłoki i jest w pełni dostosowywane. Jest on dostępny za pośrednictwem ikony lub przesuwając palcem z boku ekranu. Menu wysuwane składa się z opcjonalnego nagłówka, elementów wysuwanych, opcjonalnych elementów menu i opcjonalnej stopki:

Elementy wysuwane
Co najmniej jeden element wysuwany można dodać do wysuwanego elementu, a każdy element wysuwany jest reprezentowany przez FlyoutItem obiekt. Każdy FlyoutItem obiekt powinien być elementem podrzędnym podklasowanego Shell obiektu. Elementy wysuwane są wyświetlane w górnej części menu wysuwanego, gdy nagłówek wysuwany nie jest obecny.
W poniższym przykładzie zostanie utworzone okno wysuwane zawierające dwa elementy wysuwane:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<FlyoutItem Title="Cats"
Icon="cat.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</FlyoutItem>
<FlyoutItem Title="Dogs"
Icon="dog.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</FlyoutItem>
</Shell>
Właściwość FlyoutItem.Title typu stringdefiniuje tytuł elementu wysuwanego. Właściwość FlyoutItem.Icon typu ImageSourcedefiniuje ikonę elementu wysuwanego:

W tym przykładzie dostęp do każdego ShellContent obiektu można uzyskać tylko za pośrednictwem elementów wysuwanych, a nie za pomocą kart. Jest to spowodowane tym, że domyślnie karty będą wyświetlane tylko wtedy, gdy element wysuwany zawiera więcej niż jedną kartę.
Ważne
W aplikacji Shell strony są tworzone na żądanie w odpowiedzi na nawigację. Jest to realizowane przy użyciu DataTemplate rozszerzenia znaczników, aby ustawić ContentTemplate właściwość każdego ShellContent obiektu na ContentPage obiekt.
Powłoka ma niejawne operatory konwersji, które umożliwiają uproszczenie hierarchii wizualizacji powłoki bez wprowadzania dodatkowych widoków do drzewa wizualizacji. Jest to możliwe, ponieważ podklasowany Shell obiekt może zawierać FlyoutItem tylko obiekty lub TabBar obiekt, który może zawierać tylko Tab obiekty, które mogą zawierać ShellContent tylko obiekty. Te niejawne operatory konwersji mogą służyć do usuwania FlyoutItem obiektów i Tab z poprzedniego przykładu:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Shell>
Ta niejawna konwersja automatycznie opakowuje każdy ShellContent obiekt w Tab obiektach, które są opakowane w FlyoutItem obiekty.
Uwaga
Wszystkie FlyoutItem obiekty w podklasie Shell obiektu są automatycznie dodawane do Shell.FlyoutItems kolekcji, co definiuje listę elementów, które będą wyświetlane w oknie wysuwanym.
Opcje wyświetlania wysuwane
Właściwość FlyoutItem.FlyoutDisplayOptions konfiguruje sposób wyświetlania elementu wysuwanego i jego elementów podrzędnych w oknie wysuwanym. Ta właściwość powinna być ustawiona na element członkowski FlyoutDisplayOptions wyliczenia:
AsSingleItem, wskazuje, że element będzie widoczny jako pojedynczy element. Jest to wartość domyślna FlyoutDisplayOptions właściwości.AsMultipleItems, wskazuje, że element i jego bezpośrednie elementy podrzędne będą widoczne w wysuwanym oknie jako grupa elementów.
Element wysuwany dla każdego Tab obiektu w obiekcie FlyoutItem można wyświetlić, ustawiając FlyoutItem.FlyoutDisplayOptions właściwość na AsMultipleItems:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
FlyoutHeaderBehavior="CollapseOnScroll"
x:Class="Xaminals.AppShell">
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
<ShellContent Title="About"
Icon="info.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</Shell>
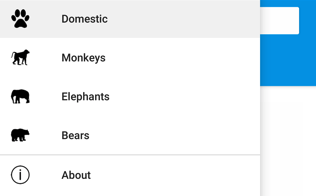
W tym przykładzie elementy wysuwane są tworzone dla Tab obiektu podrzędnego FlyoutItem obiektu oraz ShellContent obiektów będących elementami podrzędnymi FlyoutItem obiektu. Dzieje się tak, ponieważ każdy ShellContent obiekt podrzędny FlyoutItem obiektu jest automatycznie owinięty w Tab obiekt. Ponadto element wysuwany jest tworzony dla obiektu końcowego ShellContent , który jest automatycznie owinięty w Tab obiekcie, a następnie w FlyoutItem obiekcie.
Uwaga
Karty są wyświetlane, gdy obiekt FlyoutItem zawiera więcej niż jeden ShellContent obiekt.
Spowoduje to wyświetlenie następujących elementów wysuwanych:

Definiowanie wyglądu flyoutItem
Wygląd każdego z nich FlyoutItem można dostosować, ustawiając dołączoną Shell.ItemTemplate właściwość na wartość DataTemplate:
<Shell ...>
...
<Shell.ItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="0.2*,0.8*">
<Image Source="{Binding FlyoutIcon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Title}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.ItemTemplate>
</Shell>
W tym przykładzie zostanie wyświetlony tytuł każdego FlyoutItem obiektu w kursywie:

Ponieważ Shell.ItemTemplate jest dołączoną właściwością, różne szablony można dołączyć do określonych FlyoutItem obiektów.
Uwaga
Powłoka Title udostępnia właściwości i FlyoutIcon dla BindingContext elementu ItemTemplate.
Ponadto powłoka zawiera trzy klasy stylów, które są automatycznie stosowane do FlyoutItem obiektów. Aby uzyskać więcej informacji, zobacz Style FlyoutItem i MenuItem obiekty.
Domyślny szablon flyoutItems
Poniżej przedstawiono wartość domyślną DataTemplate używaną dla każdego FlyoutItem z nich:
<DataTemplate x:Key="FlyoutTemplate">
<Grid x:Name="FlyoutItemLayout"
HeightRequest="{OnPlatform 44, Android=50}"
ColumnSpacing="{OnPlatform WinUI=0}"
RowSpacing="{OnPlatform WinUI=0}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="Transparent" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light=Black, Dark=White}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="{OnPlatform Android=54, iOS=50, WinUI=Auto}" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image x:Name="FlyoutItemImage"
Source="{Binding FlyoutIcon}"
VerticalOptions="Center"
HorizontalOptions="{OnPlatform Default=Center, WinUI=Start}"
HeightRequest="{OnPlatform Android=24, iOS=22, WinUI=16}"
WidthRequest="{OnPlatform Android=24, iOS=22, WinUI=16}">
<Image.Margin>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.Platforms>
<On Platform="WinUI"
Value="12,0,12,0" />
</OnPlatform.Platforms>
</OnPlatform>
</Image.Margin>
</Image>
<Label x:Name="FlyoutItemLabel"
Grid.Column="1"
Text="{Binding Title}"
FontSize="{OnPlatform Android=14, iOS=14}"
FontAttributes="{OnPlatform iOS=Bold}"
HorizontalOptions="{OnPlatform WinUI=Start}"
HorizontalTextAlignment="{OnPlatform WinUI=Start}"
VerticalTextAlignment="Center">
<Label.TextColor>
<OnPlatform x:TypeArguments="Color">
<OnPlatform.Platforms>
<On Platform="Android"
Value="{AppThemeBinding Light=Black, Dark=White}" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.TextColor>
<Label.Margin>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.Platforms>
<On Platform="Android"
Value="20, 0, 0, 0" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.Margin>
<Label.FontFamily>
<OnPlatform x:TypeArguments="x:String">
<OnPlatform.Platforms>
<On Platform="Android"
Value="sans-serif-medium" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.FontFamily>
</Label>
</Grid>
</DataTemplate>
Ten szablon może służyć jako podstawa do wprowadzania zmian w istniejącym układzie wysuwanym, a także pokazuje stany wizualizacji implementowane dla elementów wysuwanych.
Ponadto wszystkie Gridelementy , Imagei Label mają x:Name wartości, a więc mogą być przeznaczone dla programu Visual State Manager. Aby uzyskać więcej informacji, zobacz Ustawianie stanu na wielu elementach.
Uwaga
Tego samego szablonu można również używać dla MenuItem obiektów.
Zamień zawartość wysuwaną
Elementy wysuwane reprezentujące zawartość wysuwaną można opcjonalnie zastąpić własną zawartością przez ustawienie właściwości możliwej Shell.FlyoutContent do powiązania z elementem object:
<Shell ...
x:Name="shell">
...
<Shell.FlyoutContent>
<CollectionView BindingContext="{x:Reference shell}"
IsGrouped="True"
ItemsSource="{Binding FlyoutItems}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Title}"
TextColor="White"
FontSize="18" />
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</Shell.FlyoutContent>
</Shell>
W tym przykładzie zawartość wysuwana jest zastępowana symbolem CollectionView , który wyświetla tytuł każdego elementu w kolekcji FlyoutItems .
Uwaga
Właściwość FlyoutItems w Shell klasie jest kolekcją elementów wysuwanych tylko do odczytu.
Alternatywnie można zdefiniować zawartość wysuwaną przez ustawienie właściwości możliwej Shell.FlyoutContentTemplate do powiązania z elementem DataTemplate:
<Shell ...
x:Name="shell">
...
<Shell.FlyoutContentTemplate>
<DataTemplate>
<CollectionView BindingContext="{x:Reference shell}"
IsGrouped="True"
ItemsSource="{Binding FlyoutItems}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Title}"
TextColor="White"
FontSize="18" />
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</DataTemplate>
</Shell.FlyoutContentTemplate>
</Shell>
Ważne
Nagłówek wysuwany może być opcjonalnie wyświetlany powyżej zawartości wysuwanej, a stopka wysuwana może być opcjonalnie wyświetlana poniżej zawartości wysuwanej. Jeśli zawartość wysuwana jest przewijana, powłoka podejmie próbę uhonorowania zachowania przewijania nagłówka wysuwanego.
Elementy menu
Elementy menu można opcjonalnie dodać do menu wysuwanego, a każdy element menu jest reprezentowany przez MenuItem obiekt. Położenie MenuItem obiektów na wysuwaniu zależy od ich kolejności deklaracji w hierarchii wizualizacji powłoki. W związku z tym wszystkie MenuItem obiekty zadeklarowane przed FlyoutItem obiektami pojawią się przed FlyoutItem obiektami w oknie wysuwaym, a wszystkie MenuItem obiekty zadeklarowane po FlyoutItem obiektach pojawią się po FlyoutItem obiektach w wysuwaniu.
Klasa MenuItem ma Clicked zdarzenie i Command właściwość . MenuItem W związku z tym obiekty umożliwiają wykonywanie akcji w odpowiedzi na MenuItem naciśnięcie.
MenuItem obiekty można dodać do wysuwanych elementów, jak pokazano w poniższym przykładzie:
<Shell ...>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/dotnet/maui/fundamentals/shell" />
</Shell>
W tym przykładzie do MenuItem wysuwanego elementu zostanie dodany obiekt znajdujący się pod wszystkimi elementami wysuwanymi:

Obiekt MenuItem wykonuje ICommand nazwę HelpCommand, która otwiera adres URL określony przez CommandParameter właściwość w systemowej przeglądarce internetowej.
Definiowanie wyglądu menuItem
Wygląd każdego z nich MenuItem można dostosować, ustawiając dołączoną Shell.MenuItemTemplate właściwość na wartość DataTemplate:
<Shell ...>
<Shell.MenuItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="0.2*,0.8*">
<Image Source="{Binding Icon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Text}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.MenuItemTemplate>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/xamarin/xamarin-forms/app-fundamentals/shell" />
</Shell>
Ten przykład dołącza DataTemplate element do każdego MenuItem obiektu, wyświetlając tytuł MenuItem obiektu w kursywie:

Ponieważ Shell.MenuItemTemplate jest dołączoną właściwością, różne szablony można dołączyć do określonych MenuItem obiektów.
Uwaga
Powłoka Text udostępnia właściwości i IconImageSource dla BindingContext elementu MenuItemTemplate. Można również użyć Title zamiast Text elementów i Icon zamiast IconImageSource nich, co umożliwi ponowne użycie tego samego szablonu dla elementów menu i elementów wysuwanych.
Domyślny szablon obiektów FlyoutItem może być również używany dla MenuItem obiektów. Aby uzyskać więcej informacji, zobacz Szablon domyślny dla elementu FlyoutItems.
Style FlyoutItem i MenuItem obiektów
Powłoka zawiera trzy klasy stylów, które są automatycznie stosowane do FlyoutItem obiektów i MenuItem . Nazwy klas stylów to FlyoutItemLabelStyle, FlyoutItemImageStylei FlyoutItemLayoutStyle.
Poniższy kod XAML przedstawia przykład definiowania stylów dla tych klas stylów:
<Style TargetType="Label"
Class="FlyoutItemLabelStyle">
<Setter Property="TextColor"
Value="Black" />
<Setter Property="HeightRequest"
Value="100" />
</Style>
<Style TargetType="Image"
Class="FlyoutItemImageStyle">
<Setter Property="Aspect"
Value="Fill" />
</Style>
<Style TargetType="Layout"
Class="FlyoutItemLayoutStyle"
ApplyToDerivedTypes="True">
<Setter Property="BackgroundColor"
Value="Teal" />
</Style>
Te style zostaną automatycznie zastosowane do FlyoutItem obiektów i MenuItem bez konieczności ustawiania ich StyleClass właściwości na nazwy klas stylów.
Ponadto niestandardowe klasy stylów można definiować i stosować do FlyoutItem obiektów i MenuItem . Aby uzyskać więcej informacji na temat klas stylów, zobacz Klasy stylów.
Nagłówek wysuwany
Nagłówek wysuwany to zawartość, która opcjonalnie jest wyświetlana w górnej części wysuwanego elementu z jego wyglądem zdefiniowanym przez element object , który można ustawić za pomocą właściwości możliwej Shell.FlyoutHeader do powiązania:
<Shell ...>
<Shell.FlyoutHeader>
<controls:FlyoutHeader />
</Shell.FlyoutHeader>
</Shell>
Typ FlyoutHeader jest wyświetlany w poniższym przykładzie:
<ContentView xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.Controls.FlyoutHeader"
HeightRequest="200">
<Grid BackgroundColor="Black">
<Image Aspect="AspectFill"
Source="store.jpg"
Opacity="0.6" />
<Label Text="Animals"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</ContentView>
Spowoduje to wyświetlenie następującego nagłówka wysuwanych:

Alternatywnie można zdefiniować wygląd nagłówka wysuwanego przez ustawienie właściwości możliwej Shell.FlyoutHeaderTemplate do powiązania z elementem DataTemplate:
<Shell ...>
<Shell.FlyoutHeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="Black"
HeightRequest="200">
<Image Aspect="AspectFill"
Source="store.jpg"
Opacity="0.6" />
<Label Text="Animals"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.FlyoutHeaderTemplate>
</Shell>
Domyślnie nagłówek wysuwany zostanie naprawiony w wysuwaniu, podczas gdy zawartość poniżej będzie przewijać, jeśli jest wystarczająca liczba elementów. To zachowanie można jednak zmienić przez ustawienie właściwości możliwej Shell.FlyoutHeaderBehavior FlyoutHeaderBehavior do powiązania z jednym z elementów członkowskich wyliczenia:
Default— wskazuje, że będzie używane domyślne zachowanie platformy. Jest to wartość domyślnaFlyoutHeaderBehaviorwłaściwości.Fixed— wskazuje, że nagłówek wysuwany pozostaje widoczny i niezmieniony przez cały czas.Scroll— wskazuje, że nagłówek wysuwany przewija się z widoku, gdy użytkownik przewija elementy.CollapseOnScroll— wskazuje, że nagłówek wysuwany zwija się tylko do tytułu, ponieważ użytkownik przewija elementy.
W poniższym przykładzie pokazano, jak zwinąć nagłówek wysuwany podczas przewijania użytkownika:
<Shell ...
FlyoutHeaderBehavior="CollapseOnScroll">
...
</Shell>
Stopka wysuwana
Stopka wysuwana to zawartość, która opcjonalnie pojawia się w dolnej części okna wysuwanego, z jej wyglądem zdefiniowanym przez element object , który można ustawić za pomocą właściwości możliwej Shell.FlyoutFooter do powiązania:
<Shell ...>
<Shell.FlyoutFooter>
<controls:FlyoutFooter />
</Shell.FlyoutFooter>
</Shell>
Typ FlyoutFooter jest wyświetlany w poniższym przykładzie:
<ContentView xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
x:Class="Xaminals.Controls.FlyoutFooter">
<StackLayout>
<Label Text="Xaminals"
TextColor="GhostWhite"
FontAttributes="Bold"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}"
TextColor="GhostWhite"
HorizontalOptions="Center" />
</StackLayout>
</ContentView>
Ważne
Poprzedni przykład XAML zdefiniował nową przestrzeń nazw XAML o nazwie sys: xmlns:sys="clr-namespace:System;assembly=netstandard". Ta przestrzeń nazw XAML mapuje sys się na przestrzeń nazw platformy .NET System . Mapowanie umożliwia używanie typów platformy .NET zdefiniowanych w tej przestrzeni nazw, takich jak DateTime, w języku XAML. Aby uzyskać więcej informacji, zobacz Przestrzenie nazw XAML.
Spowoduje to wyświetlenie następującej stopki wysuwanych:

Alternatywnie można zdefiniować wygląd stopki wysuwanej, ustawiając Shell.FlyoutFooterTemplate właściwość na DataTemplatewartość :
<Shell ...>
<Shell.FlyoutFooterTemplate>
<DataTemplate>
<StackLayout>
<Label Text="Xaminals"
TextColor="GhostWhite"
FontAttributes="Bold"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}"
TextColor="GhostWhite"
HorizontalOptions="Center" />
</StackLayout>
</DataTemplate>
</Shell.FlyoutFooterTemplate>
</Shell>
Stopka wysuwana jest stała na dole wysuwanego i może być dowolna wysokość. Ponadto stopka nigdy nie zasłania żadnych elementów menu.
Szerokość i wysokość wysuwania
Szerokość i wysokość wysuwanego okna wysuwanego można dostosować, ustawiając Shell.FlyoutWidth właściwości i Shell.FlyoutHeight dołączone do double wartości:
<Shell ...
FlyoutWidth="400"
FlyoutHeight="200">
...
</Shell>
Umożliwia to takie scenariusze jak rozszerzanie wysuwanego okna wysuwanego na całym ekranie lub zmniejszenie wysokości wysuwanego, dzięki czemu pasek tabulacji nie jest niejasny.
Ikona wysuwania
Domyślnie aplikacje powłoki mają ikonę hamburgera, która po naciśnięciu przycisku otwiera okno wysuwane. Tę ikonę można zmienić, ustawiając Shell.FlyoutIcon powiązaną właściwość typu ImageSource, na odpowiednią ikonę:
<Shell ...
FlyoutIcon="flyouticon.png">
...
</Shell>
Tło wysuwane
Kolor tła wysuwanego można ustawić za pomocą właściwości możliwej Shell.FlyoutBackgroundColor do powiązania:
<Shell ...
FlyoutBackgroundColor="AliceBlue">
...
</Shell>
Uwaga
Można Shell.FlyoutBackgroundColor go również ustawić na podstawie kaskadowego arkusza stylów (CSS). Aby uzyskać więcej informacji, zobacz właściwości specyficzne dla powłoki .NET MAUI.
Alternatywnie można określić tło wysuwanego elementu, ustawiając Shell.FlyoutBackground właściwość powiązaną z elementem Brush:
<Shell ...
FlyoutBackground="LightGray">
...
</Shell>
W tym przykładzie tło wysuwane jest malowane jasnoszarym SolidColorBrush.
W poniższym przykładzie pokazano ustawienie tła wysuwanego na wartość LinearGradientBrush:
<Shell ...>
<Shell.FlyoutBackground>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="#8A2387"
Offset="0.1" />
<GradientStop Color="#E94057"
Offset="0.6" />
<GradientStop Color="#F27121"
Offset="1.0" />
</LinearGradientBrush>
</Shell.FlyoutBackground>
...
</Shell>
Aby uzyskać więcej informacji na temat pędzli, zobacz .NET MAUI Brushes (Szczotki MAUI platformy .NET).
Obraz tła wysuwany
Menu wysuwane może zawierać opcjonalny obraz tła, który pojawia się pod nagłówkiem wysuwanym i za dowolnymi elementami wysuwanymi, elementami menu i stopką wysuwaną. Obraz tła można określić, ustawiając FlyoutBackgroundImage powiązaną właściwość typu ImageSource, na plik, zasób osadzony, identyfikator URI lub strumień.
Współczynnik proporcji obrazu tła można skonfigurować, ustawiając FlyoutBackgroundImageAspect powiązaną właściwość typu Aspect, na jeden z Aspect elementów członkowskich wyliczenia:
AspectFill- tworzy wycinki obrazu tak, aby wypełniał obszar wyświetlania przy zachowaniu współczynnika proporcji.AspectFit- litery pola obrazu, jeśli jest to wymagane, tak aby obraz mieścił się w obszarze wyświetlania, z pustym miejscem dodanym do góry/dołu lub boków w zależności od tego, czy obraz jest szeroki, czy wysoki. Jest to wartość domyślnaFlyoutBackgroundImageAspectwłaściwości.Fill- rozciąga obraz do całkowitego i dokładnie wypełnienia obszaru wyświetlania. Może to spowodować zniekształcenie obrazu.
W poniższym przykładzie pokazano ustawienie tych właściwości:
<Shell ...
FlyoutBackgroundImage="photo.jpg"
FlyoutBackgroundImageAspect="AspectFill">
...
</Shell>
Spowoduje to wyświetlenie obrazu tła w oknie wysuwanym poniżej nagłówka wysuwanego:

Tło wysuwane
Tło wysuwane, które jest wyglądem nakładki wysuwanej, można określić, ustawiając dołączoną Shell.FlyoutBackdrop właściwość na element Brush:
<Shell ...
FlyoutBackdrop="Silver">
...
</Shell>
W tym przykładzie tło wysuwane jest malowane srebrnym elementem SolidColorBrush.
Ważne
Dołączona FlyoutBackdrop właściwość można ustawić dla dowolnego elementu powłoki, ale będzie stosowana tylko wtedy, gdy jest ustawiona na Shellobiektach , FlyoutItemlub TabBar .
W poniższym przykładzie pokazano, jak ustawić tło wysuwane na wartość LinearGradientBrush:
<Shell ...>
<Shell.FlyoutBackdrop>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="#8A2387"
Offset="0.1" />
<GradientStop Color="#E94057"
Offset="0.6" />
<GradientStop Color="#F27121"
Offset="1.0" />
</LinearGradientBrush>
</Shell.FlyoutBackdrop>
...
</Shell>
Aby uzyskać więcej informacji na temat pędzli, zobacz .NET MAUI Brushes (Szczotki MAUI platformy .NET).
Zachowanie wysuwane
Dostęp do menu wysuwanego można uzyskać za pośrednictwem ikony hamburgera lub przesuwając palcem z boku ekranu. To zachowanie można jednak zmienić, ustawiając dołączoną Shell.FlyoutBehavior właściwość na jeden z FlyoutBehavior elementów członkowskich wyliczenia:
Disabled— wskazuje, że nie można otworzyć okna wysuwanego przez użytkownika.Flyout— wskazuje, że można otworzyć i zamknąć okno wysuwane przez użytkownika. Jest to wartość domyślnaFlyoutBehaviorwłaściwości .Locked— wskazuje, że okno wysuwane nie może zostać zamknięte przez użytkownika i że nie nakłada się na zawartość.
W poniższym przykładzie pokazano, jak wyłączyć okno wysuwane:
<Shell ...
FlyoutBehavior="Disabled">
...
</Shell>
Uwaga
Dołączoną FlyoutBehavior właściwość można ustawić na Shellobiektach , , FlyoutItemShellContenti stron, aby zastąpić domyślne zachowanie wysuwane.
Przewijanie w pionie wysuwane
Domyślnie okno wysuwane można przewijać w pionie, gdy elementy wysuwane nie mieszczą się w wysuwanym oknie. To zachowanie można zmienić przez ustawienie właściwości możliwej Shell.FlyoutVerticalScrollMode ScrollMode do powiązania z jednym z elementów członkowskich wyliczenia:
Disabled— wskazuje, że przewijanie w pionie zostanie wyłączone.Enabled— wskazuje, że przewijanie w pionie zostanie włączone.Auto— wskazuje, że przewijanie w pionie zostanie włączone, jeśli elementy wysuwane nie mieszczą się w wysuwaniu. Jest to wartość domyślnaFlyoutVerticalScrollModewłaściwości.
W poniższym przykładzie pokazano, jak wyłączyć przewijanie w pionie:
<Shell ...
FlyoutVerticalScrollMode="Disabled">
...
</Shell>
Wybór elementu wysuwanych
Gdy aplikacja shell korzystająca z wysuwanego okienka jest uruchamiana po raz pierwszy, Shell.CurrentItem właściwość zostanie ustawiona na pierwszy FlyoutItem obiekt w podklasowym Shell obiekcie. Można jednak ustawić właściwość na inną FlyoutItem, jak pokazano w poniższym przykładzie:
<Shell ...
CurrentItem="{x:Reference aboutItem}">
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
...
</FlyoutItem>
<ShellContent x:Name="aboutItem"
Title="About"
Icon="info.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</Shell>
W tym przykładzie CurrentItem właściwość jest ustawiana na ShellContent obiekt o nazwie aboutItem, co powoduje jego wybranie i wyświetlenie. W tym przykładzie do zawijania ShellContent obiektu w Tab obiekcie jest używana niejawna konwersja, która jest owinięta w FlyoutItem obiekcie.
Równoważny kod języka C#, biorąc pod uwagę ShellContent obiekt o nazwie aboutItem, to:
CurrentItem = aboutItem;
W tym przykładzie CurrentItem właściwość jest ustawiana w klasie podklasowej Shell . Alternatywnie CurrentItem właściwość można ustawić w dowolnej klasie za pomocą właściwości statycznej Shell.Current :
Shell.Current.CurrentItem = aboutItem;
Uwaga
Aplikacja może wprowadzić stan, w którym wybranie elementu wysuwanego nie jest prawidłową operacją. W takich przypadkach właściwość można wyłączyć, FlyoutItem ustawiając jej IsEnabled właściwość na false. Uniemożliwi to użytkownikom wybranie elementu wysuwanego.
Widoczność elementu flyoutItem
Elementy wysuwane są domyślnie widoczne w wysuwaniu. Jednak element może być ukryty w wysuwanym oknie z właściwością FlyoutItemIsVisible i usunięty z wysuwanego elementu z właściwością IsVisible :
FlyoutItemIsVisible, typubool, wskazuje, czy element jest ukryty w wysuwanym oknie, ale nadal jest osiągalny za GoToAsync pomocą metody nawigacji. Wartość domyślna tej właściwości totrue.IsVisible, typubool, wskazuje, czy element powinien zostać usunięty z drzewa wizualizacji i dlatego nie jest wyświetlany w wysuwaniu. Jego wartością domyślną jesttrue.
W poniższym przykładzie pokazano ukrywanie elementu w wysuwanym oknie:
<Shell ...>
<FlyoutItem ...
FlyoutItemIsVisible="False">
...
</FlyoutItem>
</Shell>
Uwaga
Istnieje również Shell.FlyoutItemIsVisible dołączona właściwość, którą można ustawić w obiektach FlyoutItem, MenuItem, Tabi ShellContent .
Programowe otwieranie i zamykanie wysuwania
Okno wysuwane może być otwierane programowo i zamykane przez ustawienie właściwości możliwej Shell.FlyoutIsPresented do powiązania z wartością wskazującą boolean , czy okno wysuwane jest obecnie otwarte:
<Shell ...
FlyoutIsPresented="{Binding IsFlyoutOpen}">
</Shell>
Alternatywnie można to wykonać w kodzie:
Shell.Current.FlyoutIsPresented = false;
 Przeglądanie przykładu
Przeglądanie przykładu