IndicatorView
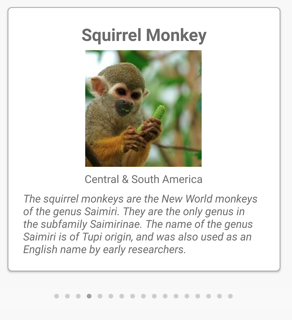
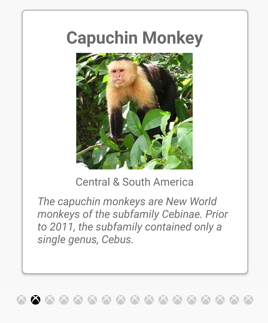
Wieloplatformowy interfejs użytkownika aplikacji platformy .NET (.NET MAUI) IndicatorView to kontrolka, która wyświetla wskaźniki reprezentujące liczbę elementów i bieżącą pozycję w elemencie CarouselView:

IndicatorView definiuje następujące właściwości:
Count, typuint, liczba wskaźników.HideSingle, typubool, wskazuje, czy wskaźnik powinien być ukryty, gdy istnieje tylko jeden. Wartość domyślna totrue.IndicatorColor, typu Color, kolor wskaźników.IndicatorSize, typudouble, rozmiar wskaźników. Wartość domyślna to 6.0.IndicatorLayout, typuLayout<View>, definiuje klasę układu używaną do renderowania IndicatorViewelementu . Ta właściwość jest ustawiana przez program .NET MAUI i zazwyczaj nie musi być ustawiana przez deweloperów.IndicatorTemplate, typu DataTemplate, szablon, który definiuje wygląd każdego wskaźnika.IndicatorsShape, typuIndicatorShape, kształt każdego wskaźnika.ItemsSource, typuIEnumerable, kolekcja, dla którego będą wyświetlane wskaźniki. Ta właściwość zostanie automatycznie ustawiona po ustawieniuCarouselView.IndicatorViewwłaściwości.MaximumVisible, typuint, maksymalna liczba widocznych wskaźników. Wartość domyślna toint.MaxValue.Position, typuint, aktualnie wybrany indeks wskaźnika. Ta właściwość używaTwoWaypowiązania. Ta właściwość zostanie automatycznie ustawiona po ustawieniuCarouselView.IndicatorViewwłaściwości.SelectedIndicatorColor, typu Color, kolor wskaźnika, który reprezentuje bieżący element w elemencie CarouselView.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Tworzenie kontrolki IndicatorView
Aby dodać wskaźniki do strony, utwórz IndicatorView obiekt i ustaw jego IndicatorColor właściwości i SelectedIndicatorColor . Ponadto ustaw CarouselView.IndicatorView właściwość na nazwę IndicatorView obiektu.
W poniższym przykładzie pokazano, jak utworzyć element IndicatorView w języku XAML:
<Grid RowDefinitions="*,Auto">
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Grid.Row="1"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</Grid>
W tym przykładzie element IndicatorView jest renderowany pod CarouselViewelementem , ze wskaźnikiem dla każdego elementu w elemencie CarouselView. Obiekt IndicatorView jest wypełniany danymi, ustawiając CarouselView.IndicatorView właściwość na IndicatorView obiekt. Każdy wskaźnik jest jasnoszarym okręgiem, a wskaźnik reprezentujący bieżący element w kolorze ciemnoszarym CarouselView .
Ważne
CarouselView.IndicatorView Ustawienie właściwości powoduje IndicatorView.Position powiązanie właściwości z właściwością CarouselView.Position i IndicatorView.ItemsSource powiązanie właściwości z właściwościąCarouselView.ItemsSource.
Zmienianie kształtu wskaźnika
Klasa IndicatorView ma IndicatorsShape właściwość, która określa kształt wskaźników. Tę właściwość można ustawić na jeden z elementów IndicatorShape członkowskich wyliczenia:
Circleokreśla, że kształty wskaźnika będą cykliczne. Jest to wartość domyślnaIndicatorView.IndicatorsShapewłaściwości.Squarewskazuje, że kształty wskaźnika będą kwadratowe.
Poniższy przykład przedstawia skonfigurowany do używania IndicatorView wskaźników kwadratowych:
<IndicatorView x:Name="indicatorView"
IndicatorsShape="Square"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray" />
Zmienianie rozmiaru wskaźnika
Klasa IndicatorView ma IndicatorSize właściwość typu double, która określa rozmiar wskaźników w jednostkach niezależnych od urządzenia. Wartość domyślna tej właściwości to 6.0.
W poniższym przykładzie pokazano skonfigurowane do wyświetlania IndicatorView większych wskaźników:
<IndicatorView x:Name="indicatorView"
IndicatorSize="18" />
Ogranicz liczbę wyświetlanych wskaźników
Klasa IndicatorView ma właściwość typu int, która określa maksymalną MaximumVisible liczbę widocznych wskaźników.
Poniższy przykład przedstawia skonfigurowany do IndicatorView wyświetlania maksymalnie sześciu wskaźników:
<IndicatorView x:Name="indicatorView"
MaximumVisible="6" />
Definiowanie wyglądu wskaźnika
Wygląd każdego wskaźnika można zdefiniować, ustawiając IndicatorView.IndicatorTemplate właściwość na DataTemplatewartość :
<Grid RowDefinitions="*,Auto">
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Grid.Row="1"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="ionicons"
FontSize="12" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</Grid>
Elementy określone w definicji DataTemplate wyglądu każdego wskaźnika. W tym przykładzie każdy wskaźnik jest wskaźnikiem Label , który wyświetla ikonę czcionki.
Poniższy zrzut ekranu przedstawia wskaźniki renderowane przy użyciu ikony czcionki:

Ustawianie stanów wizualizacji
IndicatorViewSelected ma stan wizualny, którego można użyć do zainicjowania zmiany wizualizacji na wskaźnik bieżącej pozycji w elemencie IndicatorView. Typowym przypadkiem VisualState użycia jest zmiana koloru wskaźnika reprezentującego bieżącą pozycję:
<ContentPage ...>
<ContentPage.Resources>
<Style x:Key="IndicatorLabelStyle"
TargetType="Label">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="TextColor"
Value="LightGray" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Black" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<Grid RowDefinitions="*,Auto">
...
<IndicatorView x:Name="indicatorView"
Grid.Row="1"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="ionicons"
FontSize="12"
Style="{StaticResource IndicatorLabelStyle}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</Grid>
</ContentPage>
W tym przykładzie Selected stan wizualizacji określa, że wskaźnik reprezentujący bieżącą pozycję będzie miał ustawiony TextColor na czarny. TextColor W przeciwnym razie wskaźnik będzie jasnoszary:

Aby uzyskać więcej informacji na temat stanów wizualizacji, zobacz Visual states (Stany wizualizacji).
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla
 Przeglądanie przykładu
Przeglądanie przykładu