Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Banknot
Grupa handlu detalicznego firmy Dynamics 365 Commerce przeniosła się z usługi Yammer do Viva Engage. Jeśli nie masz dostępu do nowej społeczności Viva Engage, wypełnij ten formularz (https://aka.ms/JoinD365commerceVivaEngageCommunity), aby dodać i pozostać zaangażowanym w najnowsze dyskusje.
W tym artykule opisano moduły kontenerów i sposób dodawania ich do stron witryny w usłudze Microsoft Dynamics 365 Commerce.
Moduł kontenera hostuje w nim inne moduły. Podstawowym celem modułu kontenera jest zdefiniowanie układu modułów, które zawiera za pośrednictwem jego właściwości. Moduły te mogą na przykład być wyświetlane w układzie dwukolumnowym, trzykolumnowym, czterokolumnowym lub sześciokolumnowym. Można je ograniczyć do szerokości kontenera lub wypełnić ekran. Możesz również dodać nagłówek do każdego modułu kontenera.
Trzy obsługiwane moduły kontenerów to: kontener, kontener z 2 miejscami i kontener z 3 miejscami. Moduły dowolnego typu można umieścić w tych kontenerach.
Banknot
Zawsze umieszczaj moduły wewnątrz modułu kontenera, aby ograniczyć je do szerokości kontenera.
Przykłady modułów kontenera w handlu elektronicznym
- Autor witryny potrzebuje układu z trzema kolumnami, w którym trzy moduły są wyświetlane obok siebie. W związku z tym używa modułu kontenera z trzema miejscami.
- Autor witryny potrzebuje układu z sześcioma kolumnami, w którym sześć modułów jest wyświetlanych obok siebie. W związku z tym autor witryny używa modułu kontenera, który zawiera sześć kolumn.
- Autor strony chce umieścić moduł na stronie, ale nie chce, aby wypełniał ekran. Dlatego dodaje moduł do modułu kontenera i ustawia właściwość kontenera Szerokość na Dopasuj do kontenera.
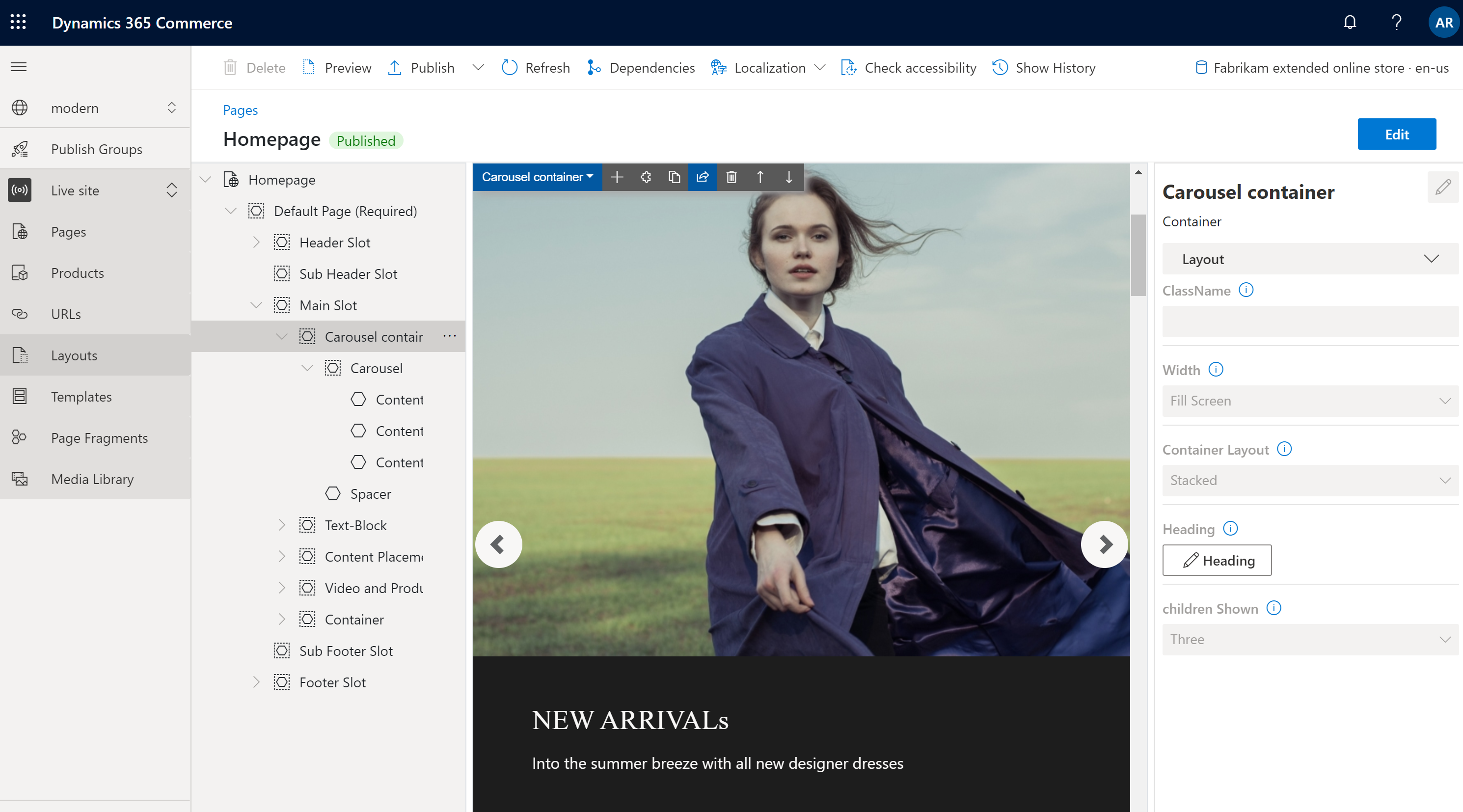
Poniższy obraz przedstawia przykład modułu kontenera zawierającego moduł karuzeli w konstruktorze witryn Commerce. W tym przykładzie właściwość Szerokość modułu kontenera jest ustawiona na Wypełnij ekran.

Właściwości modułu kontenera
| Nazwa właściwości | Wartości | Opis |
|---|---|---|
| Nagłówek | Tekst nagłówka i tag nagłówka (H1, H2, H3, H4, H5 lub H6) | Opcjonalny nagłówek kontenera. Domyślnie w nagłówku jest używany znacznik nagłówka H2. Można jednak zmienić tag tak, aby spełniał wymagania dotyczące ułatwień dostępu. |
| Szerokość | Dopasuj do kontenera lub ekran wypełnienia | Jeśli ustawisz wartość Dopasuj kontener (wartość domyślna), moduły wewnątrz kontenera będą ograniczone do szerokości kontenera. Jeśli ustawisz wartość na Ekran wypełnienia, moduły nie są ograniczone do szerokości kontenera, ale mogą wypełnić ekran. |
| Liczba kolumn | 1, 2, 3, 4, 6 lub 12 | Liczba kolumn w kontenerze. Kontener może mieć do 12 kolumn. |
Kontener z 2 miejscami
Kontener z 2 miejscami jest zoptymalizujemy dla układu o dwóch kolumnach. Ten typ kontenera ma dwa miejsca, które umożliwiają wyświetlanie dwóch zawartych w nim modułów obok siebie.
Użyj dodatkowych właściwości, aby zoptymalizować układ dla różnych portów widoku (urządzeń przenośnych, tabletów, komputerów itd.). Dla każdego portu widoku zdefiniuj szerokość każdej kolumny. Dostępne są następujące ustawienia szerokości kolumny:
- 75%/25% — pierwszy moduł ma szerokość kolumny 75 procent, a drugi moduł ma szerokość kolumny 25 procent. Dostępna jest również opcja 25%/75%.
- 50%/50% — oba moduły mają jednakową szerokość kolumny.
- 67%/33% — pierwszy moduł ma szerokość kolumny 67 procent, a drugi moduł ma szerokość kolumny 33 procent. Dostępna jest również opcja 33%/67%.
- 100% — oba moduły mają pełną szerokość kolumny. Powoduje to ich pionowe ułożenie w jednej kolumnie. Chociaż ten jednokolumnowy układ nie jest zgodny z zamysłem kontenera z dwoma miejscami, może być lepszy dla niektórych typów okien roboczych (np. na bardzo małych ekranach urządzeń przenośnych).
Właściwości kontenera z dwoma miejscami
| Nazwa właściwości | Wartości | Opis |
|---|---|---|
| Nagłówek | Tekst nagłówka i tag nagłówka | Opcjonalny nagłówek kontenera. |
| Konfiguracja bardzo małego okna roboczego | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% lub 100% | Układ dla bardzo małych okienek podglądu. |
| Konfiguracja małego okna roboczego | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% lub 100% | Układ dla małych wyświetlaczy, takich jak urządzenia przenośne. |
| Konfiguracja średniego okna roboczego | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% lub 100% | Układ dla średnich ekranów, takich jak tablety. |
| Konfiguracja dużego okna roboczego | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% lub 100% | Układ dla dużych okien roboczych, takich jak komputery. |
Kontener z trzema miejscami
Kontener o typie modułu 3-gniazdowym jest zoptymalizujemy dla układu o trzech kolumnach.
Użyj dodatkowych właściwości, aby zoptymalizować układ dla różnych portów widoku. Dla każdego portu widoku zdefiniuj szerokość każdej kolumny. Dostępne są następujące ustawienia szerokości kolumny:
- 33%/33%/33% — wszystkie trzy moduły mają jednakową szerokość kolumny.
- 50%/25%/25% — pierwszy moduł ma szerokość kolumny 50 procent, a każdy z pozostałych dwóch modułów ma szerokość kolumny 25 procent. Dostępne są także opcje 25%/50%/25% i 25%/25%/50%.
- 16%/16%/67% — Każdy z dwóch pierwszych modułów ma szerokość kolumny 16 procent, a trzeci moduł ma szerokość kolumny 67 procent. Dostępne są także opcje 16%/67%/16% i 67%/16%/16%.
Właściwości kontenera z trzema miejscami
| Nazwa właściwości | Wartości | Opis |
|---|---|---|
| Nagłówek | Tekst nagłówka i tag nagłówka | Opcjonalny nagłówek kontenera. |
| Konfiguracja bardzo małego okna roboczego | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% lub 67%/16%/16% | Układ dla bardzo małych okienek podglądu. |
| Konfiguracja małego okna roboczego | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% lub 67%/16%/16% | Układ dla małych wyświetlaczy, takich jak urządzenia przenośne. |
| Konfiguracja średniego okna roboczego | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% lub 67%/16%/16% | Układ dla średniej wielkości wyświetlaczy, takich jak tablety. |
| Konfiguracja dużego okna roboczego | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% lub 67%/16%/16% | Układ dla dużych okien roboczych, takich jak komputery. |
Dodawanie modułu kontenera do strony
Aby dodać moduł odtwarzacza kontenera do nowej strony i ustawić wymagane właściwości, wykonaj następujące kroki:
- Przejdź do sekcji Szablony, a następnie wybierz Nowy, aby utworzyć nowy szablon.
- W oknie dialogowym Nowy szablon, w obszarze Nazwa szablonu wprowadź Szablon kontenera, a następnie wybierz OK.
- W miejscu Treść wybierz wielokropek (...), a następnie wybierz Dodaj moduł.
- W oknie dialogowym Wybierz moduły wybierz moduł Strona domyślna, a następnie OK.
- Wybierz Zapisz i Zakończ edycję, aby przesłać szablon, a następnie Publikuj, aby go opublikować.
- Przejdź do Strony i wybierz Nowy, aby utworzyć nową stronę.
- W oknie dialogowym Utwórz nowa stronę, w obszarze Nazwa strony wprowadź Strona kontenera, a następnie Dalej.
- W sekcji Wybierz szablon wybierz utworzony wcześniej Szablon kontenera, a następnie Dalej.
- W sekcji Wybierz układ wybierz układ strony (na przykład Dynamiczny układ), a następnie Dalej.
- W sekcji Przegląd i zakończenie przejrzyj konfigurację strony. Jeśli chcesz edytować informacje na stronie, wybierz pozycję Wstecz. Jeśli informacje na stronie są poprawne, wybierz pozycję Utwórz stronę.
- Na nowej stronie wybierz gniazdo Główne, następnie wybierz wielokropek (...), a następnie wybierz pozycję Dodaj moduł.
- W oknie dialogowym Wybierz moduły wybierz moduł Kontener i OK.
- W okienku właściwości modułu kontenera, ustaw właściwość Liczba kolumn na 1, a Szerokość na Wypełnij kontener.
- W polu Kontener wybierz wielokropek (...), a następnie Dodaj moduł.
- W oknie dialogowym Wybierz moduły wybierz moduł Blok treści i wybierz przycisk OK.
- W okienku właściwości modułu bloku zawartości skonfiguruj nagłówek, obraz i układ.
- Wybierz Zapisz, a następnie wybierz Podgląd, aby wyświetlić podgląd strony. Powinien być widoczny jeden moduł funkcji, który mieści się w szerokości modułu kontenera.
- W okienku właściwości modułu kontenera zmień wartość właściwości Liczba kolumn na 3.
- Dodaj dwa dodatkowe moduły bloku zawartości do modułu kontenera i skonfiguruj je.
- Wybierz Zapisz, a następnie wybierz Podgląd, aby wyświetlić podgląd strony. Teraz powinny być widoczne obok siebie trzy moduły bloku zawartości.
- Po utworzeniu żądanego układu wybierz pozycję Zakończ edytowanie , aby zaewidencjonować stronę, a następnie wybierz pozycję Publikuj , aby go opublikować.