Moduł stopki
W tym artykule opisano moduły stopki i sposób ich tworzenia w Microsoft Dynamics 365 Commerce.
Moduł stopki jest specjalnym kontenerem używanym do obsługi modułów wyświetlanych w stopce strony. Może na przykład zawierać łącza do różnych stron w witrynie, takie jak Skontaktuj się z nami czy Zasady sklepu.
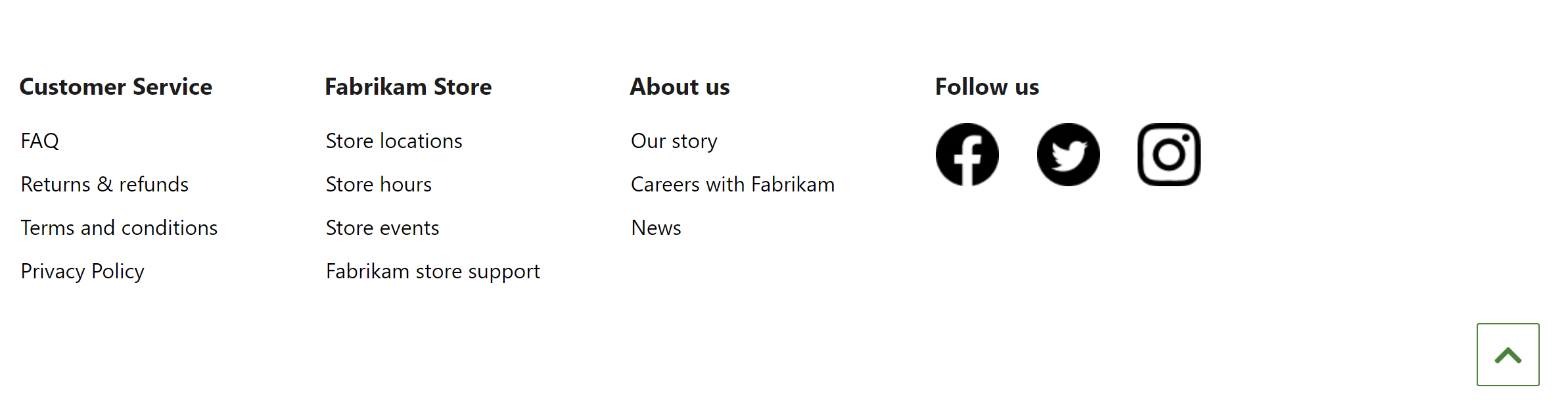
Poniższy obraz pokazuje przykład modułu stopki na stronie witryny.

Właściwości modułu stopki
Podobnie jak większość kontenerów, moduł stopki obsługuje właściwości nagłówka i szerokości. Ponadto obsługuje on dodawanie wielu modułów kategorii stopki. Każdy dodany moduł kategorii stopki jest renderowany jako kolumna w module stopki.
Moduły dostępne w module stopki
Element stopki: moduł elementu stopki może zawierać nagłówek lub łącze. Nagłówek jest zwykle używany jako tytuł sekcji stopki. Każde łącze w stopce może być skonfigurowane w taki sposób, aby zawierało tylko tekst (na przykład łącza „Skontaktuj się z nami” i „Polityka prywatności”) lub tak, aby zawierał zarówno tekst, jak i obraz (na przykład łącza do nośników społecznościowych). Jeśli podano zarówno nagłówek, jak i łącze, właściwość nagłówka będzie miała pierwszeństwo przed łączem.
Powrót do góry: moduł powrotu do góry to łącze umożliwiające szybką nawigację do góry strony. Wymagany jest cel. Domyślną wartością docelową jest #. Powoduje to przeniesienie użytkownika na górę strony.
Tworzenie modułu stopki
- Przejdź do Fragmenty, a następnie wybierz Nowy, aby utworzyć nowy fragment.
- W oknie dialogowym Wybierz fragment wybierz moduł Kontener, wprowadź nazwę dla fragmentu, a następnie wybierz OK.
- W sekcji Domyślny kontener wybierz wielokropek (...), a następnie wybierz Dodaj moduł.
- W oknie dialogowym Wybierz moduły wybierz moduł Kategoria stopki, a następnie OK.
- W sekcji Kategoria stopki wybierz wielokropek (...), a następnie Dodaj moduł.
- W oknie dialogowym Wybierz moduły wybierz moduł Element stopki, a następnie OK.
- Wybierz miejsce Element stopki, a następnie w okienku właściwości po prawej stronie skonfiguruj nagłówek, łącze, tekst łącza i obraz, zgodnie z potrzebą.
- Aby dodać więcej elementów, pwtórz kroki od 5 do 7 dla każdego elementu.
- Aby dodać łącze „powrót do góry” do stopki, wybierz wielokropek (...) w miejscu Kategoria stopki, a następnie Dodaj moduł.
- W oknie dialogowym Wybierz moduły wybierz Powrót do góry, a następnie OK.
- Wybierz miejsce Powrót do góry, a następnie w okienku właściwości po prawej stronie skonfiguruj tekst i inne właściwości modułu, zgodnie z potrzebą.
- Wybierz Zakończ edycję, aby przesłać fragment, a następnie Publikuj, aby go opublikować.
Aby zagwarantować, że nagłówek ma się pojawiać na każdej stronie, należy wykonać poniższe kroki na każdym szablonie strony utworzonym dla witryny.
- W miejscu Stopka modułu Strona domyślna dodaj utworzony fragment stopki.
- Wybierz Zakończ edycję, aby przesłać szablon, a następnie Publikuj, aby go opublikować.
Dodanie fragmentu do szablonów stron pomaga zagwarantować, że stopka będzie renderowana na każdej stronie.