Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Skonfigurowanie znakowania firmowego dla procesu logowania użytkownika zapewnia bezproblemowe środowisko w aplikacjach korzystających z identyfikatora Microsoft Entra ID jako usługi zarządzania tożsamościami i dostępem. Skorzystaj z tego przewodnika referencyjnego css, jeśli używasz szablonu CSS w ramach procesu dostosowywania znakowania firmowego .
Selektory HTML
Następujące style CSS stają się domyślnymi stylami treści i linków dla całej strony. Stosowanie stylów dla innych łączy lub zastępowania selektorów CSS.
-
body— style całej strony - Style łączy:
-
a, a:link— wszystkie łącza -
a:hover— gdy mysz jest nad linkiem -
a:focus— gdy link ma fokus -
a:focus:hover— gdy link ma fokus i mysz znajduje się nad linkiem -
a:active— po kliknięciu linku
-
Selektory MICROSOFT Entra CSS
Użyj następujących selektorów CSS, aby skonfigurować szczegóły środowiska logowania.
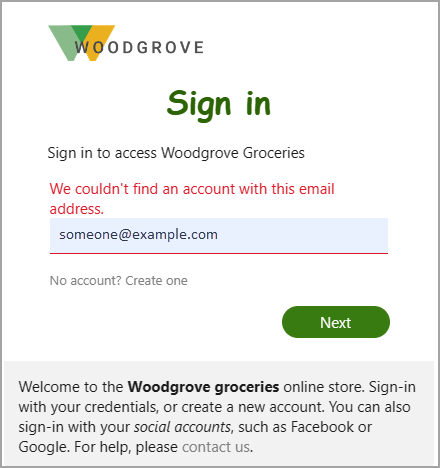
.ext-background-image— kontener zawierający obraz tła w domyślnym szablonie lightbox.ext-header— nagłówek w górnej części kontenera.ext-header-logo— logo nagłówka w górnej części kontenera
.ext-middle— styl tła pełnoekranowego, który wyrównuje pole logowania w pionie do środka i w poziomie do środka.ext-vertical-split-main-section— styl kontenera tła częściowego ekranu w szablonie podziału pionowego, który zawiera zarówno pole logowania, jak i tło (ten styl jest również znany jako szablon usług Federacyjnych Active Directory (ADFS)..ext-vertical-split-background-image-container— tło pola logowania w szablonie podziału pionowego/usługi AD FS.ext-sign-in-box— kontener usługi Sign-in box.ext-title— tekst tytułu
.ext-subtitle— tekst podtytułuStyle przycisków podstawowych:
-
.ext-button.ext-primary— styl domyślny przycisku podstawowego -
.ext-button.ext-primary:hover— gdy mysz jest nad przyciskiem -
.ext-button.ext-primary:focus— gdy przycisk ma fokus -
.ext-button.ext-primary:focus:hover— gdy przycisk ma fokus i mysz jest nad przyciskiem -
.ext-button.ext-primary:active— po kliknięciu przycisku

-
Style dla przycisków pomocniczych:
-
.ext-button.ext-secondary— przyciski pomocnicze -
.ext-button.ext-secondary:hover— gdy mysz jest nad przyciskiem -
.ext-button.ext-secondary:focusGdy przycisk ma fokus -
.ext-button.ext-secondary:focus:hover— gdy przycisk ma fokus i mysz jest nad przyciskiem -
.ext-button.ext-secondary:active— po kliknięciu przycisku

-
.ext-error— tekst błędu
Style pól tekstowych:
-
.ext-input.ext-text-box— pola tekstowe -
.ext-input.ext-text-box.ext-has-error— w przypadku wystąpienia błędu weryfikacji skojarzonego z polem tekstowym -
.ext-input.ext-text-box:hover— gdy mysz jest nad polem tekstowym -
.ext-input.ext-text-box:focus— gdy pole tekstowe ma fokus -
.ext-input.ext-text-box:focus:hover— gdy pole tekstowe ma fokus i mysz znajduje się nad polem tekstowym

-
.ext-boilerplate-text— niestandardowy tekst wiadomości w dolnej części pola logowania.ext-promoted-fed-cred-box— pole tekstowe Opcje logowania
Style stopki:
-
.ext-footer— obszar stopki w dolnej części strony -
.ext-footer-links— obszar Łącza w stopce w dolnej części strony -
.ext-footer-item— elementy linku (takie jak "Warunki użytkowania" lub "Prywatność & pliki cookie") w stopce w dolnej części strony -
.ext-debug-item— debugowanie wielokropka szczegółów w stopce w dolnej części strony
-