Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Interfejs API Fabric dla GraphQL udostępnia graficzne środowisko programistyczne, które umożliwia interaktywne tworzenie, testowanie i wyświetlanie wyników zapytań i mutacji GraphQL.
Kto używa edytora GraphQL
Edytor GraphQL jest niezbędny w następujących celach:
- Deweloperzy aplikacji prototypują i testują zapytania względem danych sieci Szkieletowej przed ich zaimplementowaniem w aplikacjach
- Inżynierowie danych eksplorujący struktury danych lakehouse i magazynu oraz weryfikujący projekty schematów GraphQL
- Współautorzy obszaru roboczego Fabric testujący uprawnienia dostępu do danych i rozwiązujący problemy z zapytaniami
- Deweloperzy analizy biznesowej uczący się struktury interfejsu API i tworzenia wzorców dostępu do danych dla aplikacji niestandardowych
- Zespoły programistyczne współpracujące w zakresie tworzenia zapytań i rozwiązywania problemów z dostępem do danych w obszarach roboczych usługi Fabric
Użyj edytora zawsze, gdy musisz interaktywnie opracowywać, testować lub debugować zapytania GraphQL względem źródeł danych sieci Szkieletowej.
Wprowadzenie do edytora GraphQL
Wykonaj następujące kroki, aby rozpocząć korzystanie z edytora GraphQL:
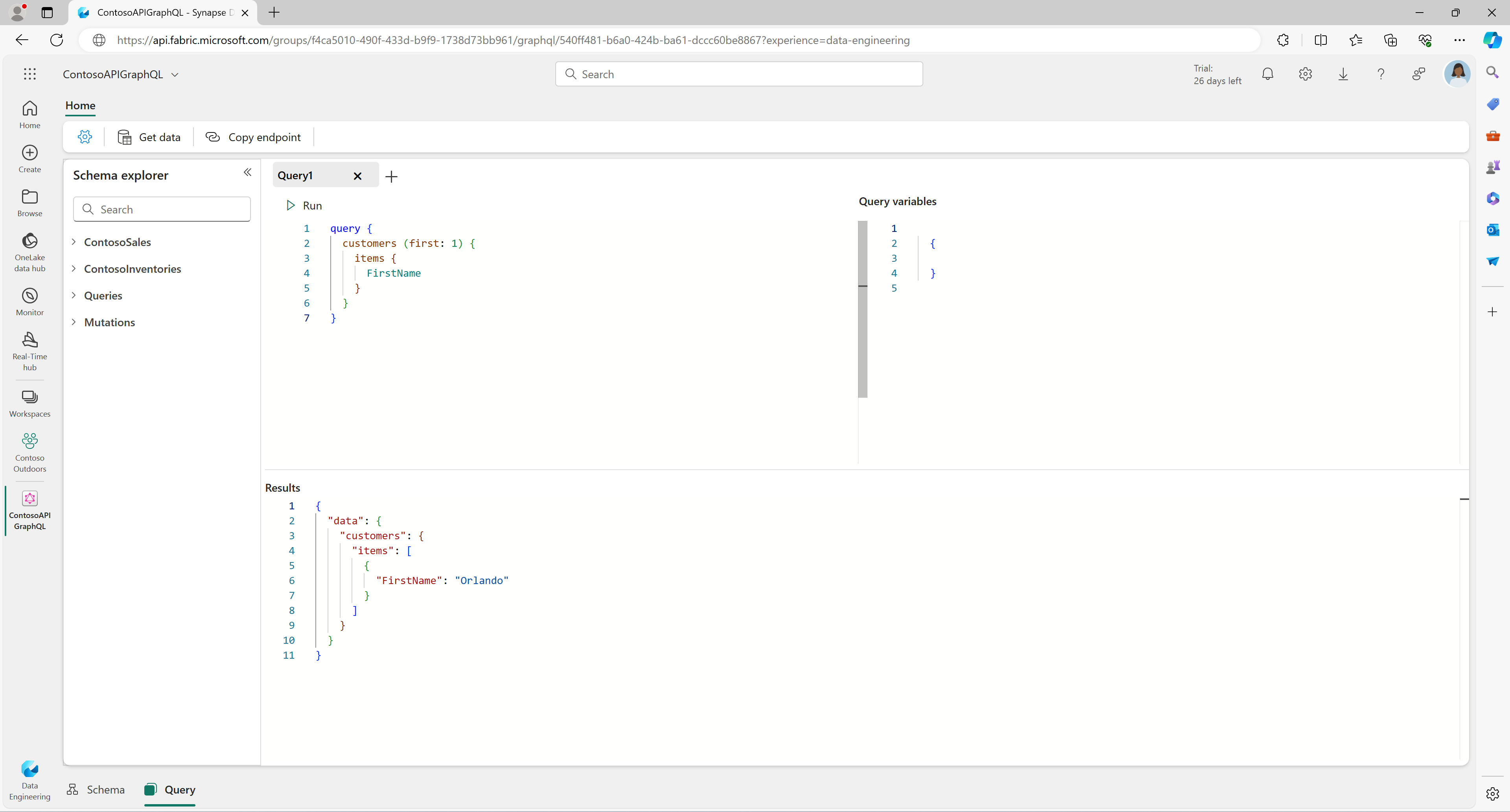
Otwórz element interfejsu API GraphQL — przejdź do obszaru roboczego w Fabric i otwórz element interfejsu API GraphQL.
Uzyskaj dostęp do edytora — wybierz pozycję Zapytanie w lewym dolnym rogu ekranu portalu.
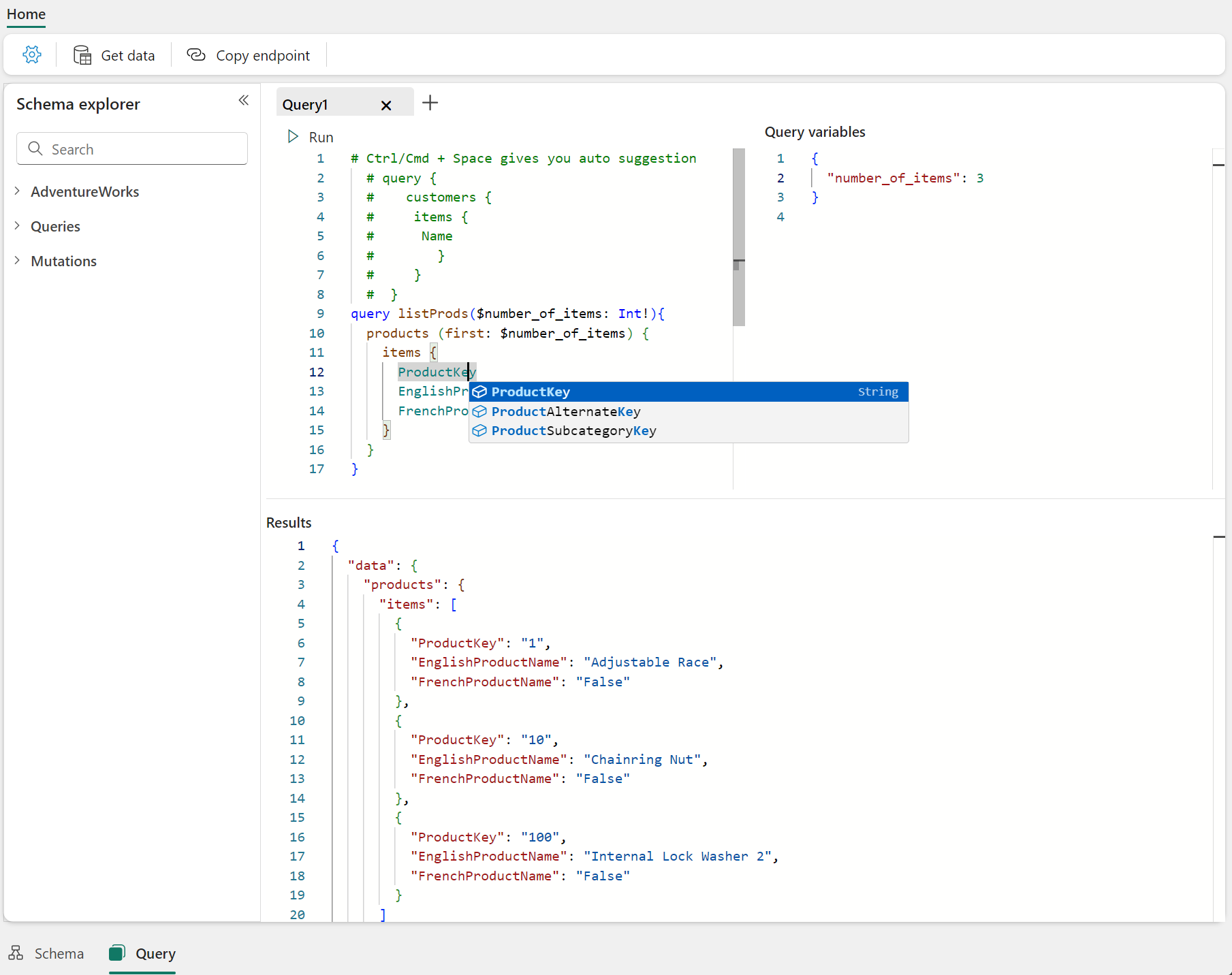
Napisz zapytanie — wpisz zapytania GraphQL bezpośrednio na karcie Zapytanie . Użyj funkcji IntelliSense ze skrótami klawiaturowymi:
- Windows: CTRL + spacja
- macOS: Cmd + spacja
Wykonaj zapytanie — wybierz pozycję Uruchom , aby wykonać zapytanie i pobrać dane ze źródła danych.
Generowanie kodu
Edytor interfejsu API automatycznie generuje standardowy kod języka Python lub Node.js, który odzwierciedla zapytanie GraphQL lub mutację, którą obecnie testujesz w edytorze. W miarę tworzenia prototypów i uściślania zapytań, generowany kod jest aktualizowany. Gdy wyniki będą zadowalające, możesz wyświetlić i skopiować wygenerowany kod, aby uruchomić go lokalnie na potrzeby testowania lub użyć go ponownie w procesie tworzenia aplikacji.
Ważne
Wygenerowany kod używa poświadczeń przeglądarki interakcyjnej i powinien być używany tylko do celów testowych. W środowisku produkcyjnym zawsze zarejestruj aplikację w Microsoft Entra i użyj odpowiednich client_id oraz zakresów. Możesz znaleźć kompletny przykład z przykładowym kodem na stronie Connect Applications.
Aby rozpocząć pracę:
Napisz zapytanie — wprowadź następujące przykładowe zapytanie (lub własne) w edytorze zapytań:
query { addresses(first: 5) { items { AddressID City StateProvince CountryRegion } } }Uruchom zapytanie — wybierz pozycję Uruchom , aby wykonać zapytanie i sprawdź, czy działa poprawnie w edytorze przed kontynuowaniem.
Generuj kod — wybierz przycisk Generuj kod , a następnie wybierz preferowany język programowania (Python lub JavaScript/Node.JS):
Następnie możesz skopiować wygenerowany kod i zapisać go jako plik w folderze lokalnym. W zależności od wybranego języka wykonaj następujące szybkie kroki, aby przetestować lokalnie:
Python
Utwórz plik o nazwie
editor.pyi wklej wygenerowany kod z powyższego przykładowego zapytania.Utwórz środowisko wirtualne, uruchamiając polecenie
python -m venv .venv.Aktywuj
venv, uruchamiając.venv\Scripts\activatelubsource .venv/bin/activate.Zainstaluj wymaganą zależność, uruchamiając polecenie
pip install azure-identity.Wykonaj kod za pomocą polecenia
python editor.py.Zostanie wyświetlony monit o zalogowanie się za pośrednictwem okna przeglądarki w celu uwierzytelnienia żądania.
Odpowiedź z interfejsu API jest wyświetlana w konsoli.
{ "data": { "addresses": { "items": [ { "AddressID": 9, "City": "Bothell", "StateProvince": "Washington", "CountryRegion": "United States" }, { "AddressID": 11, "City": "Bothell", "StateProvince": "Washington", "CountryRegion": "United States" }, { "AddressID": 25, "City": "Dallas", "StateProvince": "Texas", "CountryRegion": "United States" }, { "AddressID": 28, "City": "Phoenix", "StateProvince": "Arizona", "CountryRegion": "United States" }, { "AddressID": 32, "City": "Montreal", "StateProvince": "Quebec", "CountryRegion": "Canada" } ] } } }
Node.JS
Utwórz plik o nazwie
editor.jsi wklej wygenerowany kod z powyższego przykładowego zapytania.W tym samym folderze co
editor.jsutwórzpackage.jsonplik z następującą zawartością:{ "type": "module", "dependencies": {} }Instalowanie Node.js na komputerze deweloperskim (w tym npm)
Uruchom
npm install @azure/identitylub podobne polecenie w wybranym menedżerze pakietów, aby zainstalować najnowszą wersję biblioteki tożsamości.Uruchom polecenie
node editor.js, aby wykonać kod.Zostanie wyświetlony monit o zalogowanie się za pośrednictwem okna przeglądarki w celu uwierzytelnienia żądania.
Odpowiedź z interfejsu API jest wyświetlana w konsoli.
{ "data": { "addresses": { "items": [ { "AddressID": 9, "City": "Bothell", "StateProvince": "Washington", "CountryRegion": "United States" }, { "AddressID": 11, "City": "Bothell", "StateProvince": "Washington", "CountryRegion": "United States" }, { "AddressID": 25, "City": "Dallas", "StateProvince": "Texas", "CountryRegion": "United States" }, { "AddressID": 28, "City": "Phoenix", "StateProvince": "Arizona", "CountryRegion": "United States" }, { "AddressID": 32, "City": "Montreal", "StateProvince": "Quebec", "CountryRegion": "Canada" } ] } } }
Opracowywanie zapytań i mutacji
W poniższych przykładach pokazano składnię zapytań GraphQL i mutacji przy użyciu przykładowych danych AdventureWorks. W tych przykładach założono, że pracujesz z usługą Fabric Data Warehouse, która obsługuje operacje zapisu (mutacje). Źródła danych dostępne za pośrednictwem punktów końcowych usługi SQL Analytics (takich jak Lakehouses i dublowane bazy danych) są tylko do odczytu i obsługują tylko zapytania, a nie mutacje.
Przejrzyj ten krótki fragment schematu GraphQL z AdventureWorks. Definiuje typ Product z zapytaniami do odczytu pojedynczego produktu lub wyświetlania listy wszystkich produktów oraz z mutacjami do tworzenia, aktualizowania lub usuwania produktów, obsługując wszystkie przypadki użycia CRUDL (tworzenie, odczyt, aktualizacja, usunięcie, lista).
{
type Product {
ProductID: Int!
Name: String!
ProductNumber: String!
Color: String
ListPrice: Float!
SellStartDate: DateTime!
}
type Query {
products(first: Int, filter: ProductFilterInput): ProductConnection
products_by_pk(ProductID: Int!): Product
}
type Mutation {
createProduct(Name: String!, ProductNumber: String!, ListPrice: Float!, SellStartDate: DateTime!): Product
updateProduct(ProductID: Int!, Name: String, Color: String, ListPrice: Float): Product
deleteProduct(ProductID: Int!): Boolean
}
}
Odczytywanie danych uwidocznionych za pośrednictwem języka GraphQL przy użyciu dowolnego zapytania zdefiniowanego w schemacie. Zapytanie products_by_pk pobiera pojedynczy produkt według klucza podstawowego:
query MyQuery {
products_by_pk(ProductID: 680) {
ProductID
Name
ProductNumber
Color
ListPrice
}
}
Odpowiedź:
{
"data": {
"products_by_pk": {
"ProductID": 680,
"Name": "HL Road Frame - Black, 58",
"ProductNumber": "FR-R92B-58",
"Color": "Black",
"ListPrice": 1431.50
}
}
}
Użyj mutacji, takich jak createProduct, aby zapisać dane i stworzyć nowy produkt z wymaganymi parametrami.
mutation MyMutation {
createProduct(
Name: "Mountain Bike Helmet - Blue",
ProductNumber: "HE-M897-B",
ListPrice: 89.99,
SellStartDate: "2025-01-01T00:00:00Z"
) {
ProductID
Name
ProductNumber
ListPrice
}
}
Odpowiedź:
{
"data": {
"createProduct": {
"ProductID": 1001,
"Name": "Mountain Bike Helmet - Blue",
"ProductNumber": "HE-M897-B",
"ListPrice": 89.99
}
}
}
Zmienne zapytania
Użyj okienka Zmienne zapytania po prawej stronie karty Zapytanie , aby przekazać parametry jako zmienne do zapytań lub mutacji. Zmienne działają jak zmienne w innych językach programowania. Każda zmienna jest zadeklarowana przy użyciu nazwy używanej do uzyskiwania dostępu do przechowywanej w niej wartości. Korzystając z poprzedniego przykładu mutacji, zmodyfikujesz go nieznacznie, aby używać zmiennych zapytania.
mutation MyMutation ($name: String!, $productNumber: String!, $listPrice: Float!, $sellStartDate: DateTime!){
createProduct(
Name: $name,
ProductNumber: $productNumber,
ListPrice: $listPrice,
SellStartDate: $sellStartDate
) {
ProductID
Name
ProductNumber
ListPrice
}
}
Zdefiniuj zmienne w okienku Zmienne zapytania , korzystając z poniższego przykładu.
{
"name": "Mountain Bike Helmet - Blue",
"productNumber": "HE-M897-B",
"listPrice": 89.99,
"sellStartDate": "2025-01-01T00:00:00Z"
}
Zmienne ułatwiają odczytywanie, testowanie i modyfikowanie kodu mutacji. Ułatwiają również ponowne użycie tej samej mutacji z różnymi wartościami przez zmianę zmiennych.