Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Elementy iFrame mogą być przydatne do podglądu rozbudowanej zawartości, takiej jak filmy wideo lub inne nośniki. Jednak ze względu na to, że elementy iFrame ładują oddzielną stronę na stronie witryny programu SharePoint, zawartość załadowana w elemencie iFrame może zawierać duże obrazy, filmy wideo lub inne elementy, które mogą przyczynić się do ogólnego czasu ładowania stron i których nie można kontrolować na stronie. Ten artykuł pomoże Ci zrozumieć, jak określić, w jaki sposób elementy iFrame na stronach wpływają na opóźnienie postrzegane przez użytkownika i jak rozwiązywać typowe problemy.
Uwaga
Aby uzyskać więcej informacji na temat wydajności w nowoczesnych witrynach programu SharePoint, zobacz Wydajność w nowoczesnym środowisku programu SharePoint.
Używanie narzędzia Diagnostyka strony dla programu SharePoint do analizowania składników Web Part przy użyciu elementów iFrame
Narzędzie Diagnostyka strony dla programu SharePoint to rozszerzenie przeglądarki dla nowych przeglądarek Microsoft Edge i Chrome, które analizuje zarówno program SharePoint w nowoczesnym portalu platformy Microsoft 365, jak i klasyczne strony witryn publikowania. Narzędzie udostępnia raport dla każdej analizowanej strony pokazujący sposób działania strony względem zdefiniowanego zestawu kryteriów wydajności. Aby zainstalować i dowiedzieć się więcej o narzędziu Diagnostyka strony dla programu SharePoint, odwiedź stronę Korzystanie z narzędzia diagnostyki strony dla programu SharePoint.
Uwaga
Narzędzie diagnostyki strony działa tylko dla programu SharePoint na platformie Microsoft 365 i nie może być używane na stronie systemu programu SharePoint.
Podczas analizowania strony witryny programu SharePoint za pomocą narzędzia Diagnostyka strony dla programu SharePoint można wyświetlić informacje o składnikach Web Part zawierających elementy iFrame w okienku Testy diagnostyczne . Metryka punktu odniesienia jest taka sama dla nowoczesnych i klasycznych stron.
Możliwe wyniki obejmują:
- Wymagana uwaga (czerwona): strona zawiera co najmniej trzy składniki Web Part korzystające z ramek iFrame
- Możliwości poprawy (żółty): strona zawiera jeden lub dwa składniki Web Part przy użyciu elementów iFrame
- Nie jest wymagana żadna akcja (kolor zielony): strona nie zawiera składników Web Part korzystających z elementów iFrame
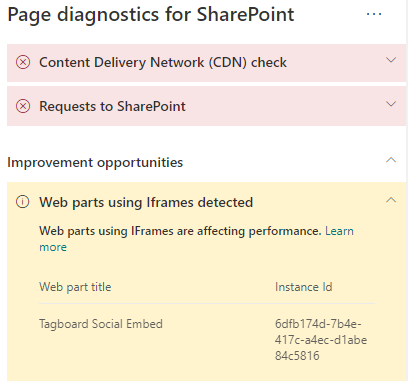
Jeśli w sekcji Możliwości poprawy lub Wymagana uwaga w wynikach zostaną wyświetlone składniki Web Part używające elementów iFrame, możesz kliknąć wynik, aby wyświetlić składniki Web Part zawierające elementy iFrame.

Korygowanie problemów z wydajnością elementu iFrame
Użyj składników Web Part przy użyciu wykrytych elementów iFrame , aby określić, które składniki Web Part zawierają elementy iFrame i mogą przyczyniać się do wydłużenia czasu ładowania strony.
Elementy iFrame są z natury powolne, ponieważ ładują oddzielną stronę zewnętrzną, w tym całą skojarzoną zawartość, taką jak javascript, CSS i elementy struktury, potencjalnie zwiększając obciążenie strony witryny o co najmniej dwa czynniki.
Postępuj zgodnie ze wskazówkami poniżej, aby zapewnić optymalne wykorzystanie ramek iFrame.
- Jeśli to możliwe, użyj obrazów zamiast ramek iFrame, jeśli wersja zapoznawcza jest mała na początek lub nieinterakcyjna.
- Jeśli elementy iFrame muszą być używane, zminimalizuj liczbę i/lub przenieś je z widoku.
- Osadzone pliki pakietu Office, takie jak Word, Excel i PowerPoint, są interaktywne, ale wolno się ładują. Miniatury obrazów z linkiem do pełnego dokumentu często będą działać lepiej.
- Osadzone filmy z YouTube i kanały twitterowe mają tendencję do lepszego działania w ramkach iFrame, ale używają tego rodzaju osadzania rozsądnie.
- Izolowane składniki Web Part są rozsądnym wyjątkiem, ale minimalizują ich liczbę i położenie w okienku widoków.
- Jeśli obiekt iFrame znajduje się poza portem widoków, rozważ użycie serwera IntersectionObserver , aby opóźnić renderowanie elementu iFrame, dopóki nie zostanie on wyświetlony.
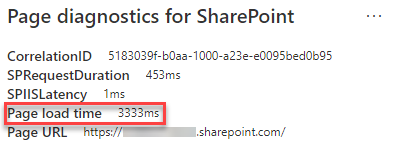
Przed wprowadzeniem poprawek strony w celu rozwiązania problemów z wydajnością zanotuj czas ładowania strony w wynikach analizy. Uruchom narzędzie ponownie po poprawce, aby sprawdzić, czy nowy wynik mieści się w standardowej linii bazowej, i sprawdź czas ładowania nowej strony, aby sprawdzić, czy nastąpiła poprawa.

Uwaga
Czas ładowania strony może się różnić w zależności od różnych czynników, takich jak obciążenie sieci, godzina dnia i inne przejściowe warunki. Czas ładowania strony należy przetestować kilka razy przed wprowadzeniem zmian i po nich, aby ułatwić uśrednienie wyników.