Wyświetlaj, sortuj i filtruj dane w galerii aplikacji kanwy
Utwórz galerię, aby pokazywać obrazy i tekst dla wielu produktów oraz sortować i filtrować te informacje.
W usłudze Power Apps można użyć galerii do pokazania kilku powiązanych pozycji w sposób, w jaki są one pokazywane w katalogu. Galerie świetnie sprawdzają się przy pokazywaniu informacji o produktach, takich jak nazwy i ceny. W tym temacie utworzymy galerię oraz posortujemy i przefiltrujemy informacje przy użyciu funkcji podobnych do używanych w programie Excel. Ponadto wybrany element będzie otoczony ramką.
Uwaga
W tym temacie używana będzie aplikacja dla tabletów. Możesz użyć aplikacji dla telefonów, ale konieczna wtedy będzie zmiana rozmiaru niektórych kontrolek.
Wymagania wstępne
- Utwórz konto w usłudze Power Apps, a następnie zaloguj się, używając tych samych poświadczeń, co podczas tworzenia konta.
- Utwórz aplikację dla tabletów na podstawie szablonu lub na podstawie danych albo od początku.
- Dowiedz się, jak skonfigurować kontrolkę.
- W tych krokach jako przykładowe dane wejściowe używany jest plik CreateFirstApp, który zawiera obrazy w formacie jpg. Ten plik zip zawiera plik XML, który można przekonwertować do formatu programu Excel. Jeśli nie zostanie to zrobione, usługa Power Apps automatycznie odczyta pliki w pliku zip i pomyślnie je zaimportuje. Możesz pobrać te przykładowe dane i ich użyć lub zaimportować własne.
Pokazywanie danych w galerii
Utwórz kolekcję o nazwie Inventory, używając przykładowych danych. Kroki są następujące:
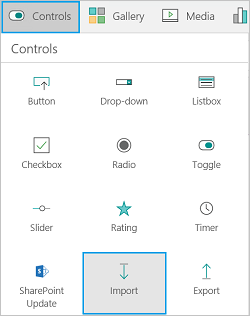
Na karcie Wstawianie wybierz pozycję Kontrolki, a następnie wybierz pozycję Importuj:

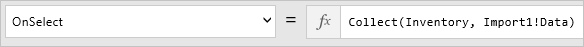
Ustaw właściwość OnSelect kontrolki importowania na następującą formułę:
Collect(Inventory, Import1.Data)
Wybierz przycisk Importuj dane, aby otworzyć Eksploratora Windows. Wybierz plik CreateFirstApp.zip i wybierz przycisk Otwórz.
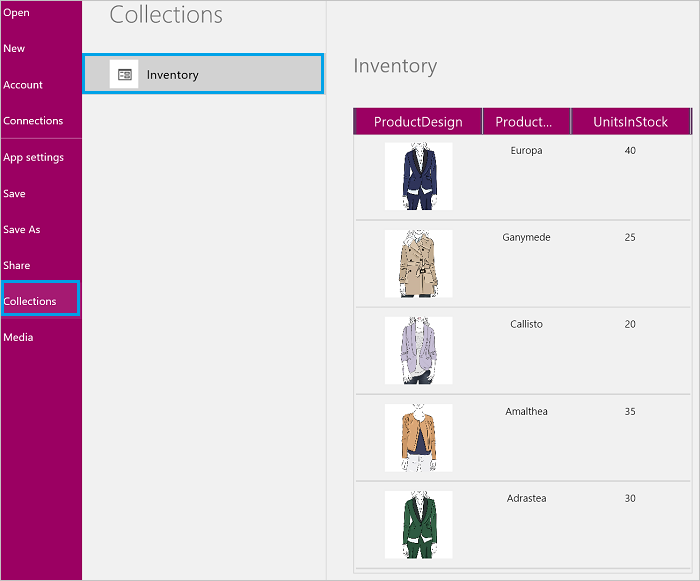
W menu Plik wybierz pozycję Kolekcje. Zostanie wyświetlona kolekcja Inventory z zaimportowanymi danymi:

Została utworzona kolekcja Inventory z informacjami o pięciu produktach, które obejmują obraz projektu, nazwę produktu i liczbę jednostek w magazynie.
Uwaga
Kontrolka importu służy do importowania danych przypominających te z programu Excel i tworzenia kolekcji. Kontrolka importu importuje dane podczas tworzenia aplikacji i wyświetlania jej podglądu. Obecnie kontrolka importu nie importuje danych przy publikowaniu aplikacji.
Wybierz strzałkę Wstecz, aby wrócić do projektanta.
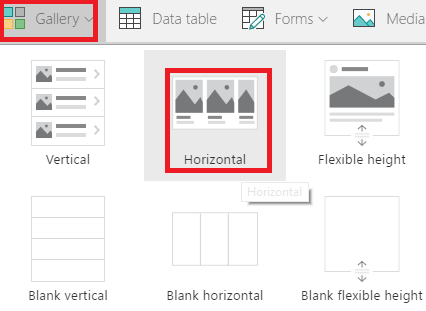
Na karcie Wstawianie kliknij lub naciśnij pozycję Galeria, a następnie kliknij lub naciśnij galerię Poziomą.

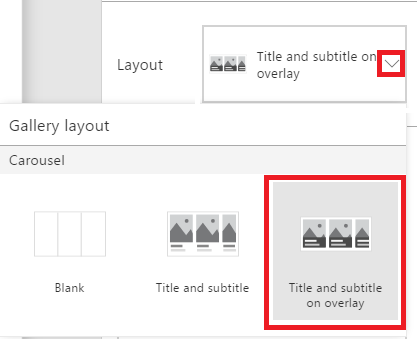
W okienku po prawej stronie kliknij lub naciśnij opcję z tytułem i podtytułem nakładanymi na grafikę:

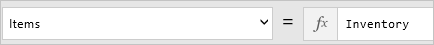
Ustaw właściwość Items galerii na kolekcję Inventory:

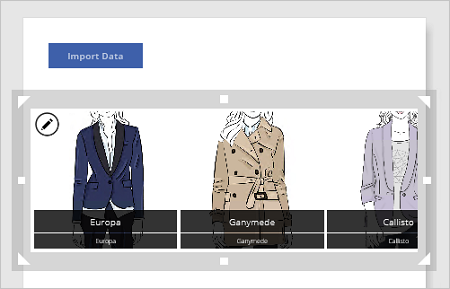
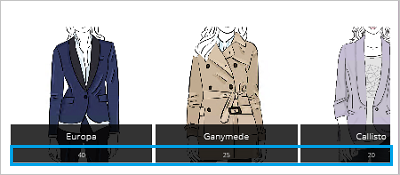
Zmień nazwę galerii na ProductGallery i przenieś ją, aby nie blokowała innych kontrolek. Zmień rozmiar galerii, aby pokazywała trzy produkty:

W pierwszym elemencie galerii wybierz dolną etykietę:

Uwaga
Gdy w dowolnej galerii zmienisz pierwszy element, automatycznie zmienisz wszystkie inne elementy w galerii.
Ustaw właściwość Text etykiety, używając następującego wyrażenia:
ThisItem.UnitsInStockGdy to zrobisz, etykieta pokaże liczbę jednostek w magazynie dla każdego produktu:

Uwaga
Domyślnie właściwość Text górnej etykiety jest ustawiona na wartość ThisItem.ProductName. Można ją zmienić na dowolny inny element w kolekcji. Na przykład jeśli kolekcja zawiera pola ProductDescription lub Price, etykietę można ustawić na wartość ThisItem.ProductDescription lub ThisItem.Price.
Podczas tych kroków do kolekcji zostały zaimportowane dane obejmujące obrazy w formacie jpg. Następnie została dodana galeria wyświetlająca dane i została skonfigurowana etykieta pokazująca ilość jednostek w magazynie dla każdego produktu.
Wyróżnianie wybranego elementu galerii
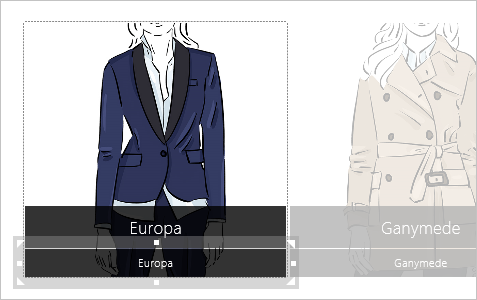
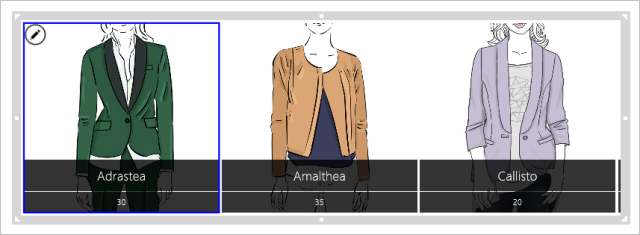
Wybierz w galerii dowolny element z wyjątkiem pierwszego. Zostanie wyświetlona ikona edycji (lewy górny róg). Wybierz ikonę edycji:

Na karcie Wstawianie wybierz pozycję Kształty, a następnie wybierz prostokąt. W każdym elemencie galerii pojawi się wypełniony prostokąt w kolorze niebieskim.
Na karcie Narzędzia główne wybierz pozycję Wypełnienie, a następnie wybierz pozycję Bez wypełnienia.
Wybierz pozycję Obramowanie, wybierz pozycję Styl obramowania, a następnie wybierz linię ciągłą.
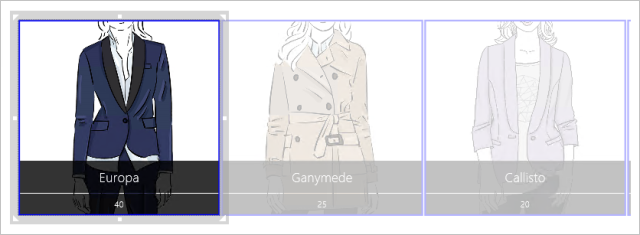
Ponownie wybierz pozycję Obramowanie i ustaw grubość na 3. Zmień rozmiar prostokąta tak, aby otaczał element galerii. Elementy w galerii będą teraz mieć niebieskie obramowanie i powinny wyglądać podobnie do tych:

Na karcie Kształt wybierz pozycję Widoczne, a następnie w pasku formuły wprowadź następującą formułę:
If(ThisItem.IsSelected, true)
Niebieski prostokąt otacza bieżący wybór w galerii. Wybierz kilka elementów w galerii, aby upewnić się, że prostokąt pojawia się wokół każdego zaznaczonego elementu. Pamiętaj, że możesz także otworzyć Podgląd
 , aby obejrzeć i przetestować to, co tworzysz.
, aby obejrzeć i przetestować to, co tworzysz.
Porada
Wybierz prostokąt, wybierz pozycję Zmień kolejność na karcie Narzędzia główne, a następnie wybierz pozycję Przesuń na spód. Za pomocą tej funkcji możesz wybrać element galerii bez blokującego cokolwiek obramowania.
W trakcie wykonywania tych kroków zostało dodane obramowanie wokół bieżącego zaznaczenia w galerii.
Sortowanie i filtrowanie elementów w galerii
W tych krokach zamierzamy posortować elementy galerii w kolejności rosnącej i malejącej. Ponadto dodamy kontrolkę suwaka do filtrowania elementów galerii według wybranej liczby jednostek w magazynie.
Sortowanie w kolejności rosnącej lub malejącej
Wybierz w galerii dowolny element z wyjątkiem pierwszego.
Właściwość Items jest obecnie ustawiona na wartość Inventory (czyli nazwę kolekcji). Zmień to ustawienie na następujące:
Sort(Inventory, ProductName)
Gdy to zrobisz, elementy w galerii będą sortowane według nazwy produktu w kolejności rosnącej:

Spróbuj zastosować kolejność malejącą. Ustaw właściwość Items galerii na następującą formułę:
Sort(Inventory, ProductName, Descending)
Dodawanie kontrolki suwaka i filtrowanie elementów w galerii
Dodaj kontrolę Suwak (karta Wstaw > Kontrolki), zmień jej nazwę na StockFilter i przenieś ją pod galerię.
Skonfiguruj suwak w taki sposób, aby użytkownicy nie mogli go ustawić na wartość spoza zakresu jednostek w magazynie:
- Na karcie Zawartość wybierz pozycję Minimum, a następnie wprowadź następujące wyrażenie:
Min(Inventory, UnitsInStock) - Na karcie Zawartość wybierz pozycję Maksimum, a następnie wprowadź następujące wyrażenie:
Max(Inventory, UnitsInStock)
- Na karcie Zawartość wybierz pozycję Minimum, a następnie wprowadź następujące wyrażenie:
Wybierz w galerii dowolny element z wyjątkiem pierwszego. Ustaw właściwość Items galerii na następujące wyrażenie:
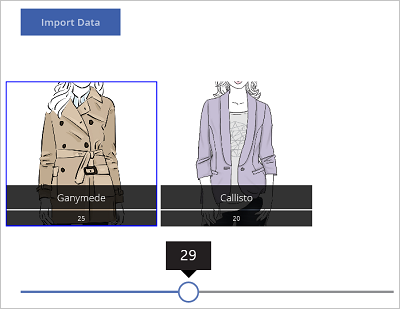
Filter(Inventory, UnitsInStock<=StockFilter.Value)W obszarze Podgląd ustaw suwak na wartość pomiędzy największą i najmniejszą ilością w galerii. Gdy przesuwasz suwak, galeria pokazuje tylko te produkty, których ilość jest mniejsza od wybranej:

Teraz rozbudujmy nasz filtr:
- Wróć do projektanta.
- Na karcie Wstawianie wybierz pozycję Tekst, wybierz pozycję Wprowadzanie tekstu i zmień nazwę nowej kontrolki na NameFilter. Przenieś kontrolkę tekstową pod suwak.
- Ustaw właściwość Items galerii na następujące wyrażenie:
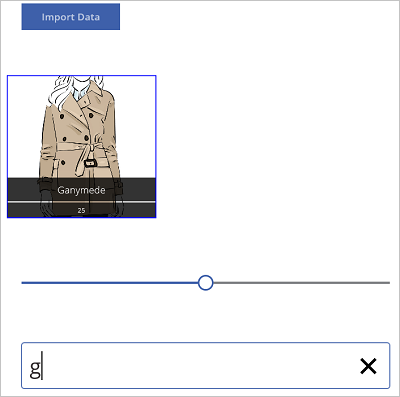
Filter(Inventory, UnitsInStock<=StockFilter.Value && NameFilter.Text in ProductName) - W obszarze Podgląd ustaw suwak na wartość 30 i wpisz literę g w kontrolce wprowadzania tekstu. Galeria pokaże tylko produkty o liczbie jednostek w magazynie mniejszej od 30 oraz nazwie zawierającej literę „g”:

Porady i wskazówki
- W dowolnym momencie można wybrać przycisk podglądu (
 ) w celu zobaczenia utworzonego i przetestowania danych.
) w celu zobaczenia utworzonego i przetestowania danych. - Podczas projektowania aplikacji możesz zmieniać rozmiar kontrolek i dowolnie je przenosić przez klikanie i przeciąganie.
- Naciśnij klawisz ESC lub wybierz pozycję X, aby zamknąć okno podglądu.
- Podczas korzystania z galerii wybierz jej pierwszy element, aby zmienić wszystkie elementy w galerii. Na przykład wybierz pierwszy element, aby dodać obramowanie dla wszystkich elementów w galerii.
- Aby zaktualizować właściwości galerii, wybierz dowolny element w galerii z wyjątkiem pierwszego. Na przykład wybierz drugi element, aby zaktualizować właściwości Items, ShowScrollbar i inne, które dotyczą galerii (a nie elementów w galerii).
Podsumowanie
W tym temacie omówiliśmy:
- Tworzenie kolekcji, importowanie do tej kolekcji danych obejmujących obrazy w formacie jpg i pokazywanie danych w galerii.
- Konfigurowanie pod każdym obrazem w galerii etykiety, która wyświetla liczbę jednostek danego elementu w magazynie.
- Dodawanie obramowania wokół wybranego elementu.
- Sortowanie elementów według nazwy produktu w kolejności rosnącej i malejącej.
- Dodawanie suwaka i kontrolki wprowadzania tekstu do filtrowania produktów według liczby jednostek w magazynie i nazwy produktu.
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).