Dodawaj i konfiguruj kontrolki w aplikacjach kanwy
Dodawaj różne elementy interfejsu użytkownika do aplikacji kanwy i konfiguruj aspekty ich wyglądu oraz działania bezpośrednio z poziomu paska narzędzi na karcie Właściwości lub na pasku formuły. Te elementy interfejsu użytkownika noszą nazwę kontrolek, zaś aspekty, które możesz konfigurować, są nazywane właściwościami.
Wymagania wstępne
Jeśli nie masz jeszcze licencji Power Apps, zarejestruj się, a następnie Zaloguj się.
Tworzenie pustej aplikacji kanwy.
Zawsze możesz uruchomić przewodnik później, wybierając ikonę znaku zapytania w pobliżu prawego górnego rogu ekranu, a następnie wybierając pozycję Uruchom przewodnik wprowadzający.
Dodaj i wybierz pole
Dodajmy nowy ekran i przycisk sterujący. Można jednak dodać dowolny typ kontrolki.
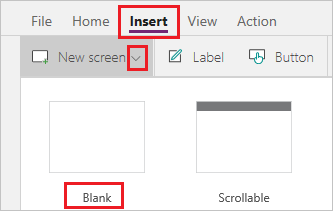
Wybierz Wstaw z menu tworzenia aplikacji, a następnie wybierz Nowy ekran.
Wybierz Puste, aby dodać pusty ekran do aplikacji. (Ekrany są typem formantu, który może zawierać inne typy kontrolek).

Nowy ekran ma nazwę Screen2 i pojawia się w Widoku drzewa. W tym okienku jest wyświetlana hierarchiczna lista elementów sterujących w aplikacji, dzięki czemu można łatwo znaleźć i wybrać każdą kontrolkę.

Po wybraniu opcji Ekran2 wybierz ponownie opcję Wstaw.
Wybierz element sterujący Przycisk. Nowa kontrolka pojawi się w obszarze Ekran2 na liście hierarchicznej widoku drzewa.

Na ekranie pole z sześcioma uchwytami domyślnie otacza ten przycisk. Uchwyty te otaczają dowolną wybraną kontrolkę i służą do określania jej rozmiaru.
Wybierz ekran (poza przyciskiem), a uchwyty pola znikną. Aby ponownie wybrać kontrolkę, wybierz ją bezpośrednio na kanwie lub z listy Widok drzewa.
Ważne
Przed przystąpieniem do konfigurowania należy zawsze wybrać kontrolkę.
Zmiana nazwy kontrolki
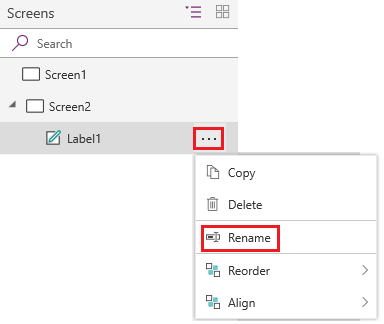
Na liście kontrolek najedź kursorem na kontrolkę, której nazwę chcesz zmienić, aby wyświetlić menu przepełnienia (wielokropek).
Wybierz przycisk z wielokropkiem.
Wybierz Zmień nazwę. Możesz wpisać unikatową, najbardziej zapamiętaną nazwę, aby ułatwić tworzenie aplikacji.

Usuń kontrolkę
Kontrolkę można usunąć za pomocą kontrolki na liście widoku drzewa lub bezpośrednio z kanwy.
Usuwanie kontrolki z widoku drzewa
- Na liście kontrolek najedź kursorem na kontrolkę, którą chcesz usunąć, aby wyświetlić menu przepełnienia (wielokropek).
- Wybierz przycisk z wielokropkiem.
- Wybierz Usuń.
Usuwanie kontrolki z kanwy
Wybierz kontrolkę na kanwie, a następnie naciśnij klawisz Delete.
Zmiana kolejności ekranów
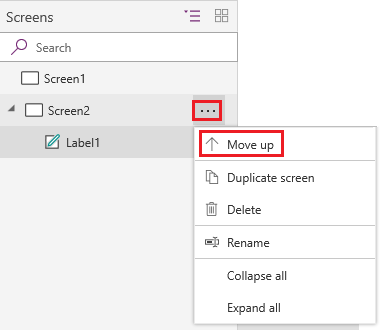
W widoku drzewka najedź kursorem na ekran, który chcesz przesunąć w górę lub w dół, aby wyświetlić menu przepełnienia (elipsy).
Wybierz wielokropek, a następnie wybierz Przesuń w górę lub Przesuń w dół. Jeśli nie widzisz opcji Przenieś w dół, oznacza to, że ekran znajduje się już w najniższym punkcie listy.

Uwaga
Kiedy aplikacja zostanie otwarta, ekran jest zwykle wyświetlany jako pierwszy na liście formantów. Można określić inny ekran, ustawiając właściwość OnStart na formułę zawierającą funkcję Nawigacji.
Przenoszenie i zmienianie rozmiaru kontrolki
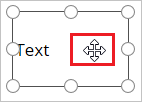
Aby przesunąć kontrolkę, zaznacz ją, a następnie przesuń kursor nad jej środek, tak aby była widoczna strzałka z czterema grotami, a następnie przeciągnij kontrolkę w inne miejsce.

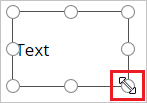
Aby zmienić rozmiar kontrolki, zaznacz ją, a następnie przesuń kursor nad dowolnym uchwytem w polu wyboru, tak aby była widoczna dwukierunkowa strzałka, a następnie przeciągnij uchwyt.

Uwaga
Ponieważ ta temat zawiera opis w przyszłości, można również przenosić formant i zmieniać jego rozmiar, modyfikując dowolną kombinację jego właściwości X, Y, Wysokość i Szerokość na pasku formuł.
Konfigurowanie kontrolki z poziomu karty Właściwości
Korzystając z panelu Właściwości, specyficznego dla wybranej kontrolki, można określić wiele różnych opcji.
Na przykład, jeśli wybierzesz kontrolkę przycisku, możesz zastąpić wartość tekstu wyświetlanego w panelu Właściwości kontrolki.

Uwaga
Można również zmienić wyświetlany tekst, modyfikując jego właściwość Tekst na pasku formuły.
Konfigurowanie kontrolki na pasku formuły
Kontrolkę można skonfigurować, wybierając właściwość z listy właściwości, a następnie określając wartość na pasku formuły. Autouzupełnianie może być pomocne na pasku formuły, aby zobaczyć wartości, których można użyć w kontrolce.
Zmiana koloru czcionki kontrolki
Na przykład, jeśli chcesz zmienić kolor czcionki tekstu kontrolki. Dostępnych jest wiele opcji kolorystycznych.

Zmiana pozycji na kanwie kontrolki
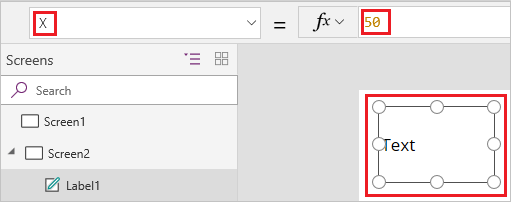
Możesz ustawić współrzędne X i Y dla pozycji kontrolki za pomocą paska formuły. Ustawienie współrzędnych na pasku formuły zapewnia większą precyzję rozmieszczenia elementów sterujących.
Na przykład, jeśli wybierzesz X lub Y na liście właściwości i określisz liczbę na pasku formuły, zobaczysz, że kontrolka przesunie się do tej współrzędnej. W tym przypadku przycisk przesuwa się do pozycji 100 na osi X, zakładając, że skrajnie lewa strona kanwy jest punktem zerowym.

Zmiana rozmiaru kontrolki
Zmień jej rozmiar, klikając pozycję Wysokość lub Szerokość na liście właściwości, a następnie podając inną liczbę na pasku formuł.

Zmiana wyświetlanego tekstu kontrolki
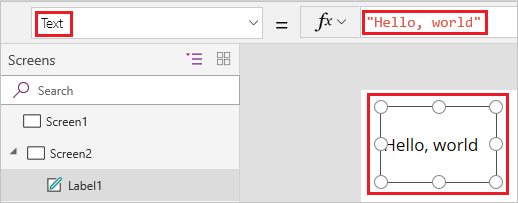
Zmień jego tekst, wybierając Tekst z listy, a następnie podając dowolną kombinację ciągu literału, wyrażenia lub formuły na pasku formuł.
Dosłowny ciąg znaków
Ciąg literalny jest otoczony cudzysłowami i wyświetlany w sposób identyczny jak w przypadku wpisania go. "Witaj, świecie" to ciąg literalny.

Uwaga
Po dodaniu tekstu, który jest dłuższy niż szerokość kontrolki, kontrolka nie zmienia swojej szerokości, aby pomieścić tekst. Musisz ręcznie zmienić rozmiar kontrolki, aby dopasować ją do tekstu.
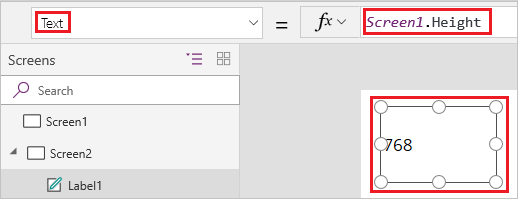
Expression
Wyrażenie jest często oparte na właściwości innej kontrolki. Ekran2.Wysokość to wyrażenie, które pokazuje wysokość Ekranu2, gdzie wyświetlany jest tekst dla kontrolki przycisku.

Za pomocą wyrażenia można na przykład ustawić obraz tła lub ikonę jako wypełnienie przycisku.
Formuła
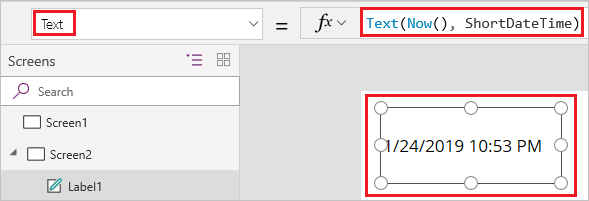
Formuła zawiera jedną lub więcej funkcji. Funkcja Teraz zwraca bieżącą datę i godzinę z lokalnej strefy czasowej i formatuje wartości funkcji Tekst, takie jak daty, godziny i waluty.
Na przykład możesz wyświetlić datę i godzinę na etykiecie:
Formuły są zwykle o wiele bardziej złożone niż ten przykład, dzięki czemu mogą aktualizować dane, sortować je, filtrować i wykonywać inne operacje. Aby uzyskać więcej informacji, zobacz temat informacje ogólne o formułach.
Informacje pokrewne
- Zawiera procedury krok po kroku dotyczące konfigurowania typowych kontrolek, takich jak ekrany, listy, galerie, formularze i wykresy.
- Więcej informacji na ten temat znajduje się w informacje ogólne o kontrolkach.