Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
W tym artykule opisano podstawowe informacje dotyczące tworzenia i edytowania aplikacji opartej na modelu, które można udostępniać i dystrybuować w innych środowiskach.
Ważne
Począwszy od października 2023 r. klasyczne projektanty aplikacji, formularzy i widoków zostaną wycofane, a wszystkie aplikacje, formularze i widoki oparte na modelach będą otwierane tylko w nowoczesnych projektantach. Domyślnie polecenie Przełącz na klasyczny, aby powrócić do klasycznego projektanta z nowoczesnego projektanta, nie będzie już dostępne. Więcej informacji: klasyczne projektanty aplikacji, formularzy i widoków są wycofane
Wymagania wstępne do tworzenia aplikacji opartych na modelach
Przed utworzeniem aplikacji sprawdź następujące wymagania wstępne:
- Środowisko Power Apps używane do projektowania aplikacji musi istnieć w obrębie dzierżawy. Więcej informacji Tworzenie środowiska i strategii środowiska dla ALM.
- Ze środowiskiem używanym musi być skojarzona Dataverse baza danych. Środowiska Dataverse mogą istnieć z bazą danych lub bez niego i na ogół są one dostępne przy tworzeniu środowiska. Baza danych zawiera tabele i inne składniki, które będą używane przez aplikację na podstawie modelu. Tworzenie środowisk w aplikacji i zarządzanie nimi w Dataverse
- W środowisku deweloper aplikacji musi mieć swojego twórcę środowiska, Administrator lub rola zabezpieczeń. Więcej informacji: Informacje i predefiniowanych rolach zabezpieczeń
Tworzenie aplikacji opartej na modelu
Zaloguj się w Power Apps.
Wybierz środowisko, wybierając ikonę środowiska

W lewym okienku nawigacji, wybierz Rozwiązania. Jeśli elementu nie ma w okienku panelu bocznego, wybierz …Więcej, a następnie wybierz żądany element.
Otwórz niezarządzane rozwiązanie lub utwórz nowe. Więcej informacji: Tworzenie rozwiązania
Wybierz Nowa>Aplikacja>Aplikacja oparta na modelu.
Istnieją dwie opcje. Projektant aplikacji i Projektant aplikacji Klasycznym. Wybierz Klasyczny projektant aplikacji.
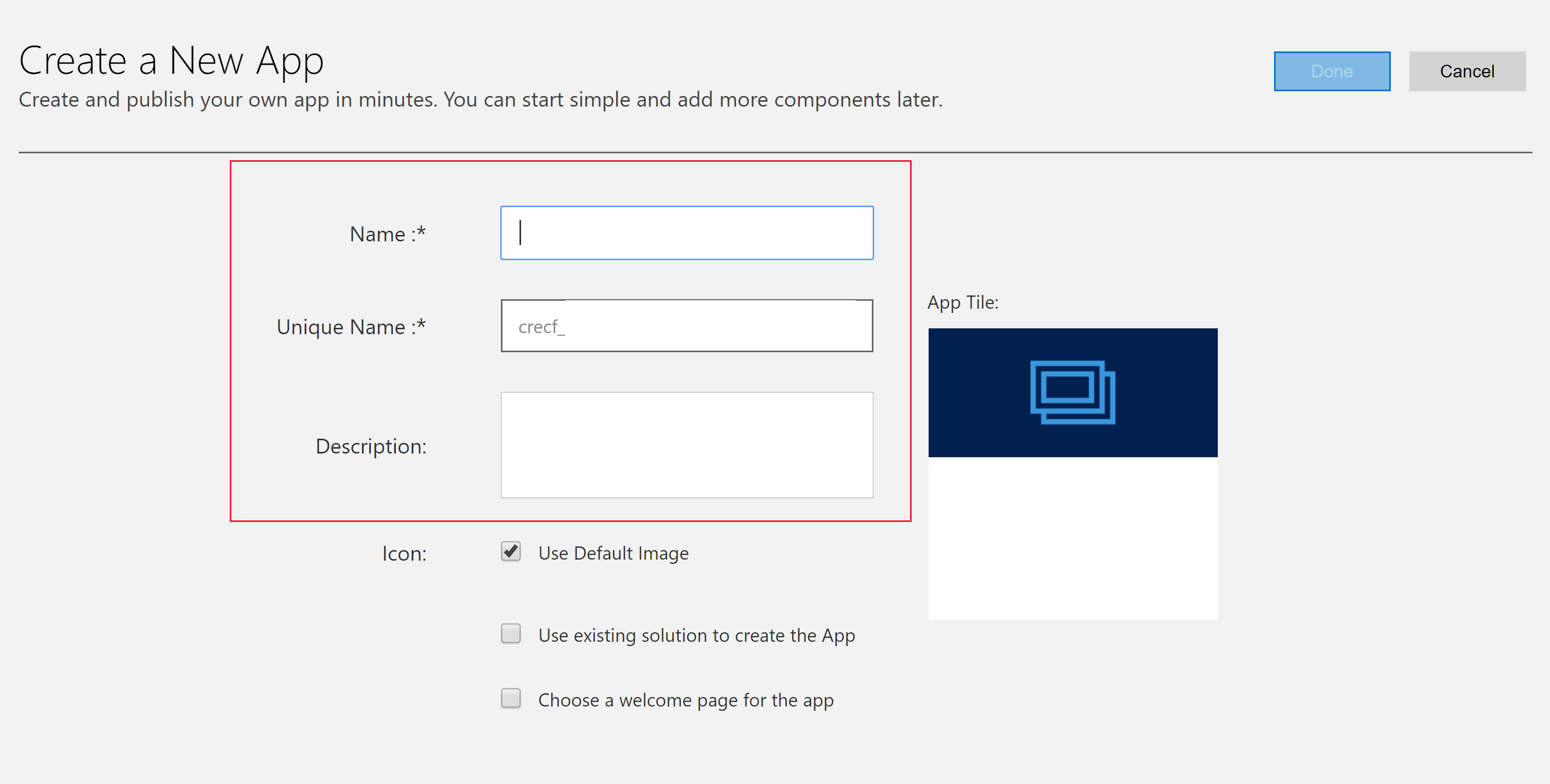
Na stronie Utwórz nową aplikację wprowadź następujące informacje:
Nazwa: Wprowadź nazwę aplikacji.
Unikatowa nazwa: Unikatowa nazwa jest wypełniana automatycznie w oparciu nazwę aplikacji, którą sam określasz. Jest on poprzedzony prefiksem wydawcy. Istnieje możliwość zmiany części unikalnej nazwy, którą można edytować. Unikatowa nazwa może zawierać tylko znaki z angielskiego alfabetu oraz liczby.
Uwaga
Prefiks wydawcy to tekst, który jest dodawany do tabeli lub kolumny utworzonej dla rozwiązania z tym wydawcą.
Opis: Wpisz krótki opis tego, czym jest aplikacja lub co robi.

Ikona: Domyślnie zaznaczone jest pole wyboru miniatury Użyj domyślnego obrazu. Aby wybrać inny zasób sieci Web jako ikonę dla aplikacji, wyczyść pole wyboru, a następnie wybierz ikonę z listy rozwijanej. Ta ikona będzie wyświetlana na kafelku podglądu aplikacji. Aby uzyskać więcej informacji na temat tworzenia zasobu sieci web, przejdź do strony Tworzenie i edytowanie zasobów sieci web aplikacji opartych na modelu w celu rozszerzenia aplikacji.
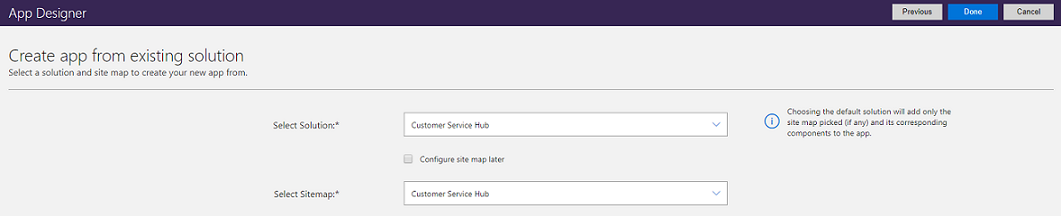
Użyj istniejącego rozwiązania w celu utworzenia aplikacji (opcjonalne): Wybierz tę opcję, aby utworzyć aplikację z listy zainstalowanych rozwiązań. Po wybraniu tej opcji Gotowe na nagłówku ulegnie zmianie na Dalej. Po wybraniu Dalej, otworzy się strona Utwórz aplikację z istniejącego rozwiązania. Z listy rozwijanej Wybierz rozwiązanie wybierz rozwiązanie. Jeśli jest dostępna mapa witryny dla wybranego rozwiązania, pojawi się lista rozwijana Wybierz mapę witryny. Wybierz mapę witryny, a następnie wybierz Gotowe.
Uwaga
Wybierając Rozwiązanie domyślne po dodaniu mapy witryny, składniki, które są skojarzone z tą mapą witryny są dodawane automatycznie do aplikacji.

Wybierz stronę powitalną (opcjonalne): Ta opcja umożliwia projektantowi wybranie z zasobów sieci Web dostępnych w danej organizacji. Utworzone strony powitalne mogą zawierać informacje przydatne dla użytkowników, takie jak łącza do filmów wideo, instrukcje uaktualniania, lub informacje dotyczące rozpoczynania pracy. Strona powitalna jest wyświetlana po otwarciu aplikacji. Użytkownicy mogą wybrać Nie pokazuj następnym razem tego ekranu powitalnego na stronie powitalnej, aby wyłączyć stronę, aby nie pojawiała się ona przy kolejnym uruchomieniu aplikacji. Należy zauważyć, że opcja Nie pokazuj następnym razem tego ekranu powitalnego to ustawienie na poziomie użytkownika, i nie mogą nią sterować administratorzy ani twórcy aplikacji. Więcej informacji na temat sposobu tworzenia zasobu sieci Web, takiego ja plik HTML, którego można jako strony powitalnej: Tworzenie i edytowanie zasobów sieci Web w celu rozszerzania aplikacji sieci Web.
Aby później edytować właściwości aplikacji, przejdź do karty Właściwości w Projektancie aplikacji. Więcej informacji: Zarządzaj właściwościami aplikacji
Uwaga
Nie możesz zmienić unikalnej nazwy ani sufiksu adresu URL aplikacji na karcie Właściwości.
Wybierz Gotowe lub jeśli wybrano Użyj istniejącego rozwiązania do utworzenia aplikacji, wybierz Dalej, aby wybrać spośród dostępnych rozwiązań, które zostały zaimportowane do środowiska, a następnie wybierz Gotowe.
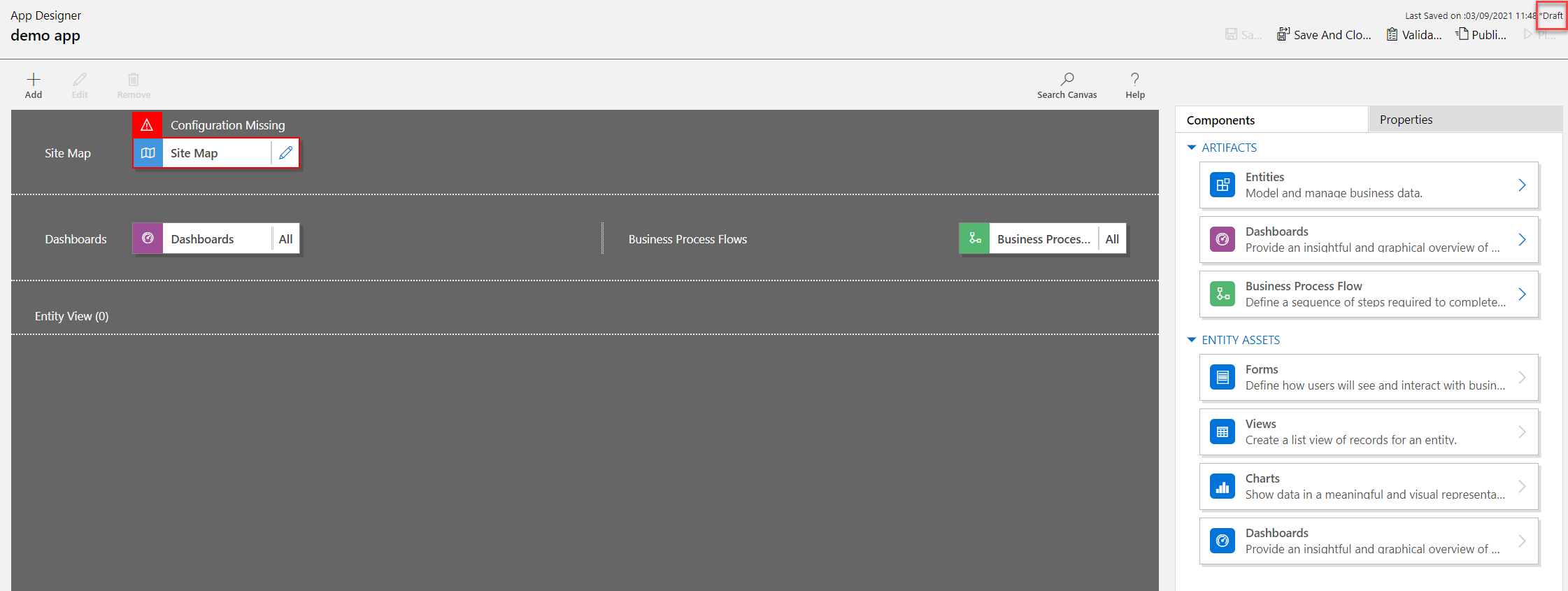
Nowa aplikacja jest tworzona i wyświetlana w stanie Projekt . Jest to pokazane w Projektancie aplikacji.

Uwaga
Podczas otwierania klasycznego kreatora aplikacji może pojawić się błąd podobny do przedstawionego tutaj. W takim przypadku nie ma to wpływu na klasyczną funkcjonalność projektanta aplikacji i można zamknąć błąd i kontynuować edycję aplikacji. Aby jednak uniknąć tego problemu, należy użyć Projektant nowoczesnych aplikacji.

Skonfiguruj mapę witryny
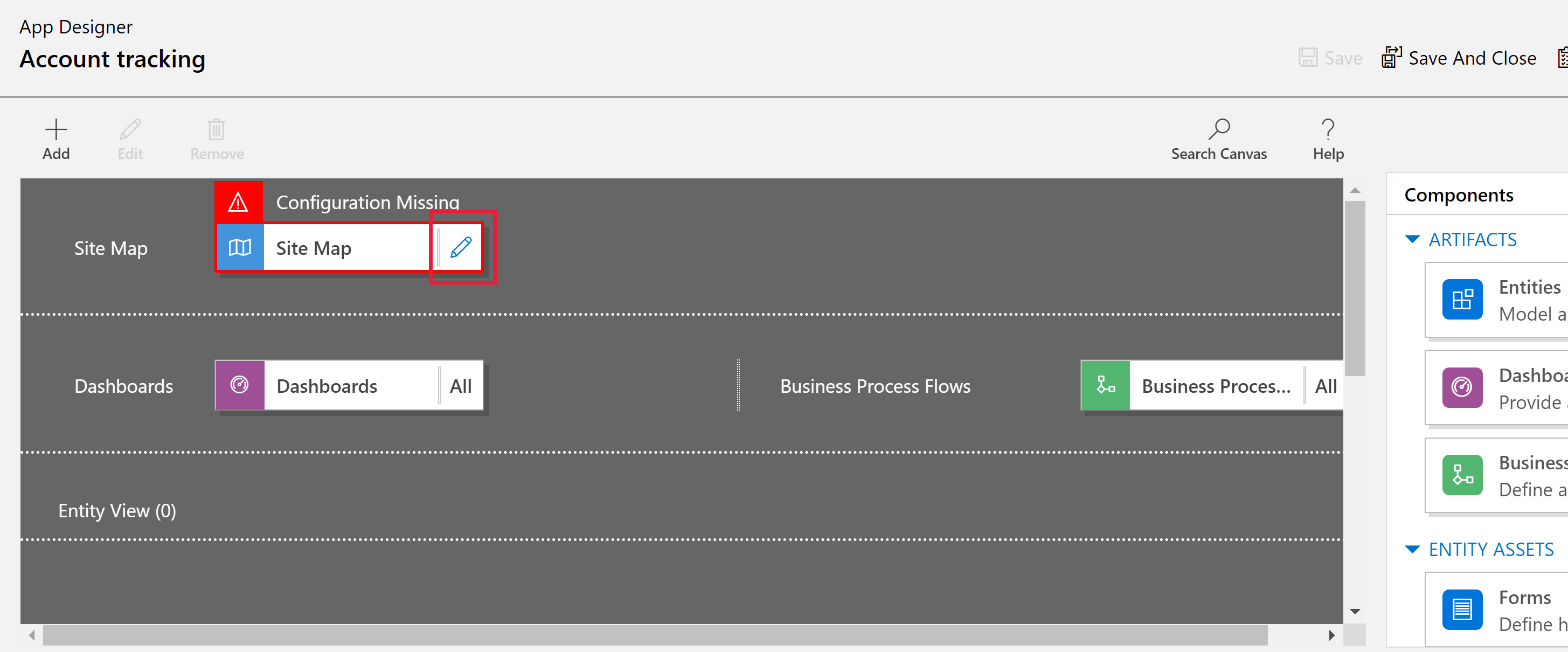
Na mapie witryny są opisane składniki aplikacji opartej na modelu.
Wybierz Otwórz projektanta mapy witryny przycisk edycji (ikona ołówka), aby otworzyć projektanta mapy witryny.

Należy pamiętać, że podczas tworzenia aplikacji należy skonfigurować dla jej mapę witryny.
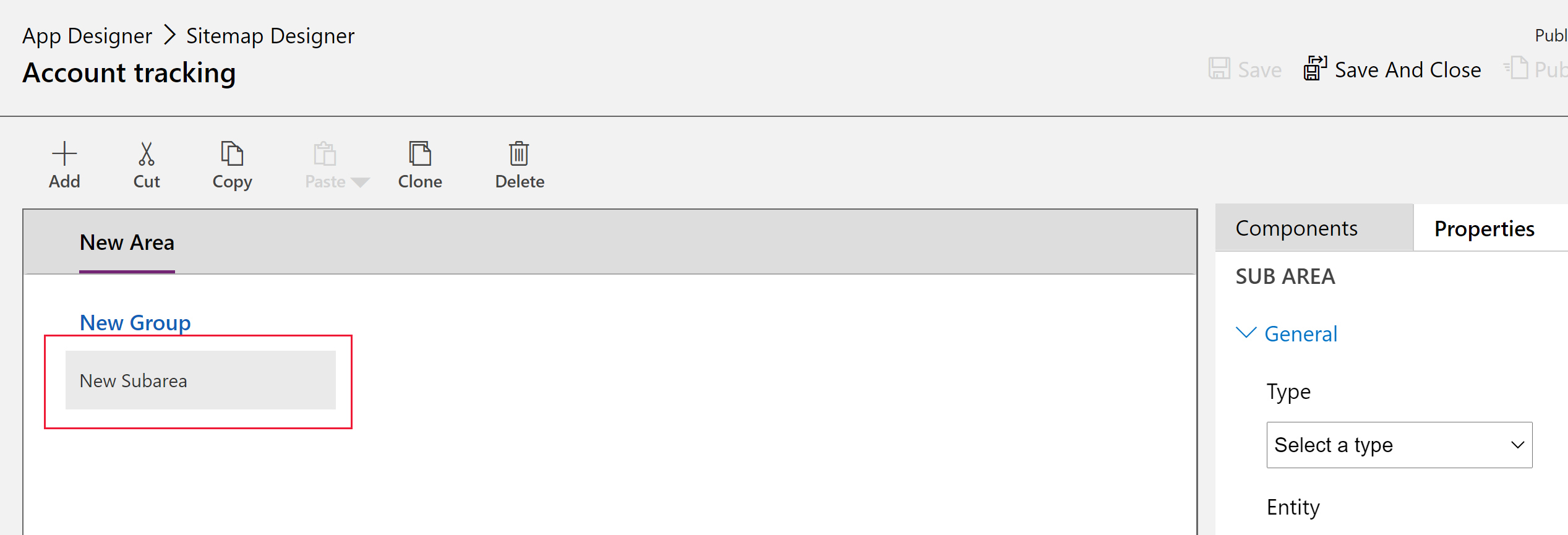
W Projektancie mapy witryny wybierz opcję Nowy podobszar.

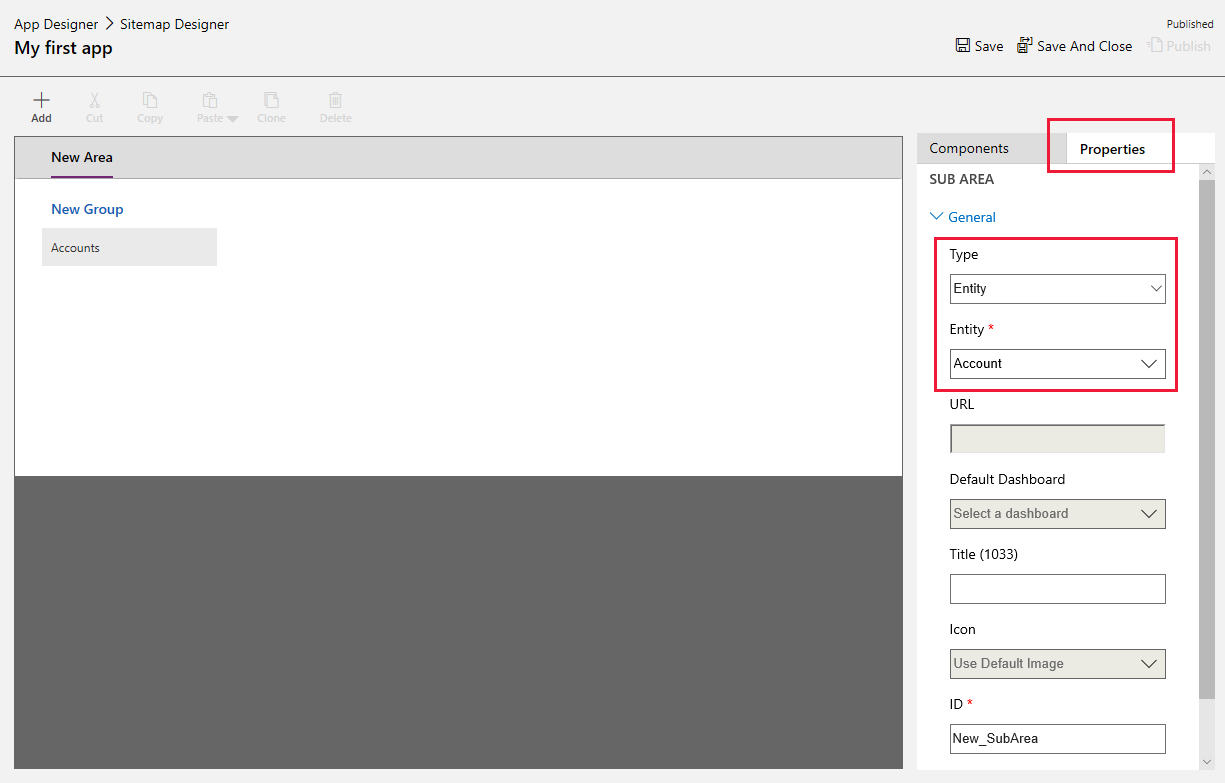
W prawym okienku wybierz kartę Właściwości a następnie wybierz następujące właściwości.
Typ: Encja
Encja: Konto

Jeśli właściwość Tytuł jest pusta, aplikacja używa nazwy tabeli w lewym okienku nawigacji aplikacji. W przypadku tej aplikacji konta będą wyświetlane w aplikacji w czasie wykonywania.
- Wybierz pozycję Zapisz i zamknij, aby zamknąć projektanta mapy witryny.
Finalizowanie aplikacji
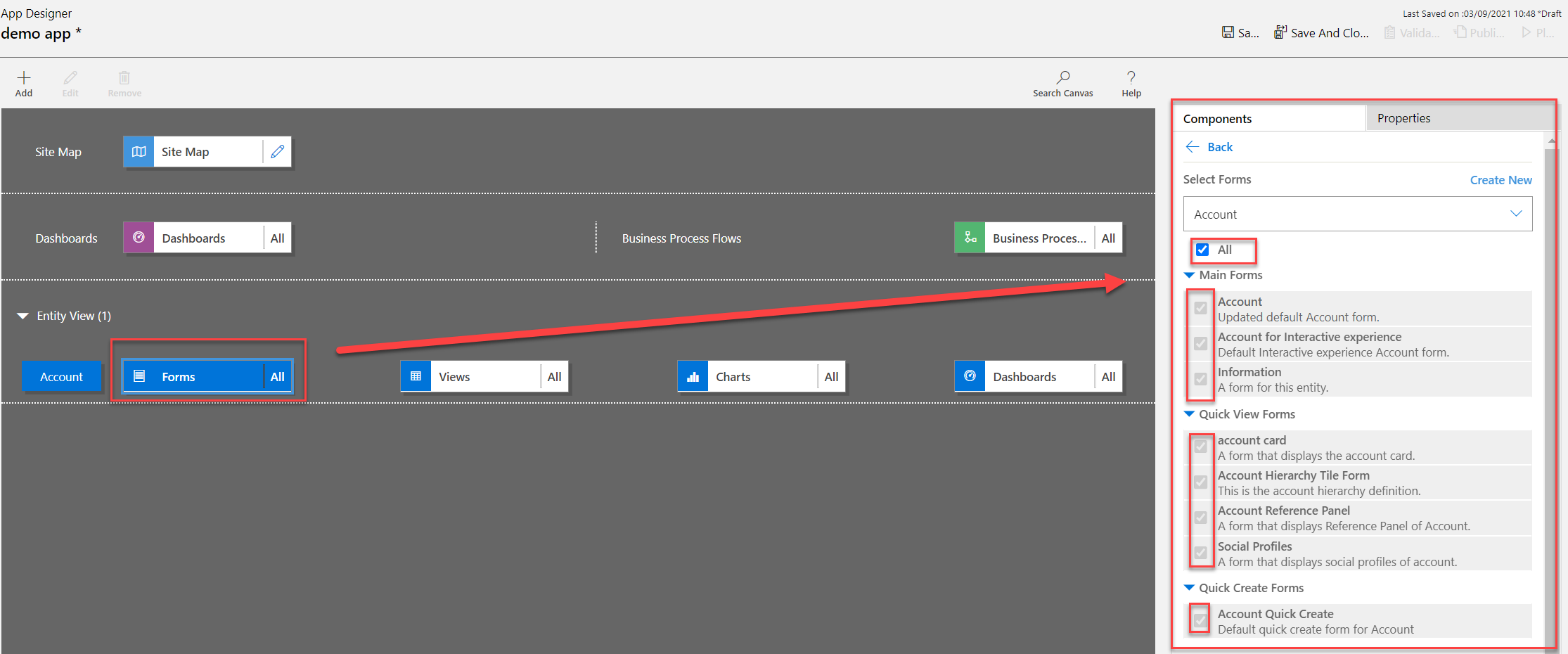
Domyślnie dla aplikacji są włączone wszystkie formularze, widoki, wykresy i pulpity nawigacyjne tabeli kont. Na karcie Składniki Projektanta aplikacji w prawym okienku można wyczyszczyć składniki, aby nie były dostępne w aplikacji w czasie wykonywania. Możliwe jest również tworzenie nowych składników, takich jak niestandardowy formularz. W tej aplikacji pozostaw wszystkie włączone składniki.

Na pasku narzędzi projektanta aplikacji wybierz Zapisz.
Po zapisaniu aplikacji na pasku narzędzi Projektant aplikacji kliknij przycisk Publikuj, aby udostępnić tę aplikację do uruchamiania i udostępniania.
Dalsza część projektowania pozwala na dalszą rozbudowę mapy witryny i skonfigurowanie aplikacji za pośrednictwem Projektanta aplikacji. Więcej informacji: Dodawanie lub edytowanie składników aplikacji
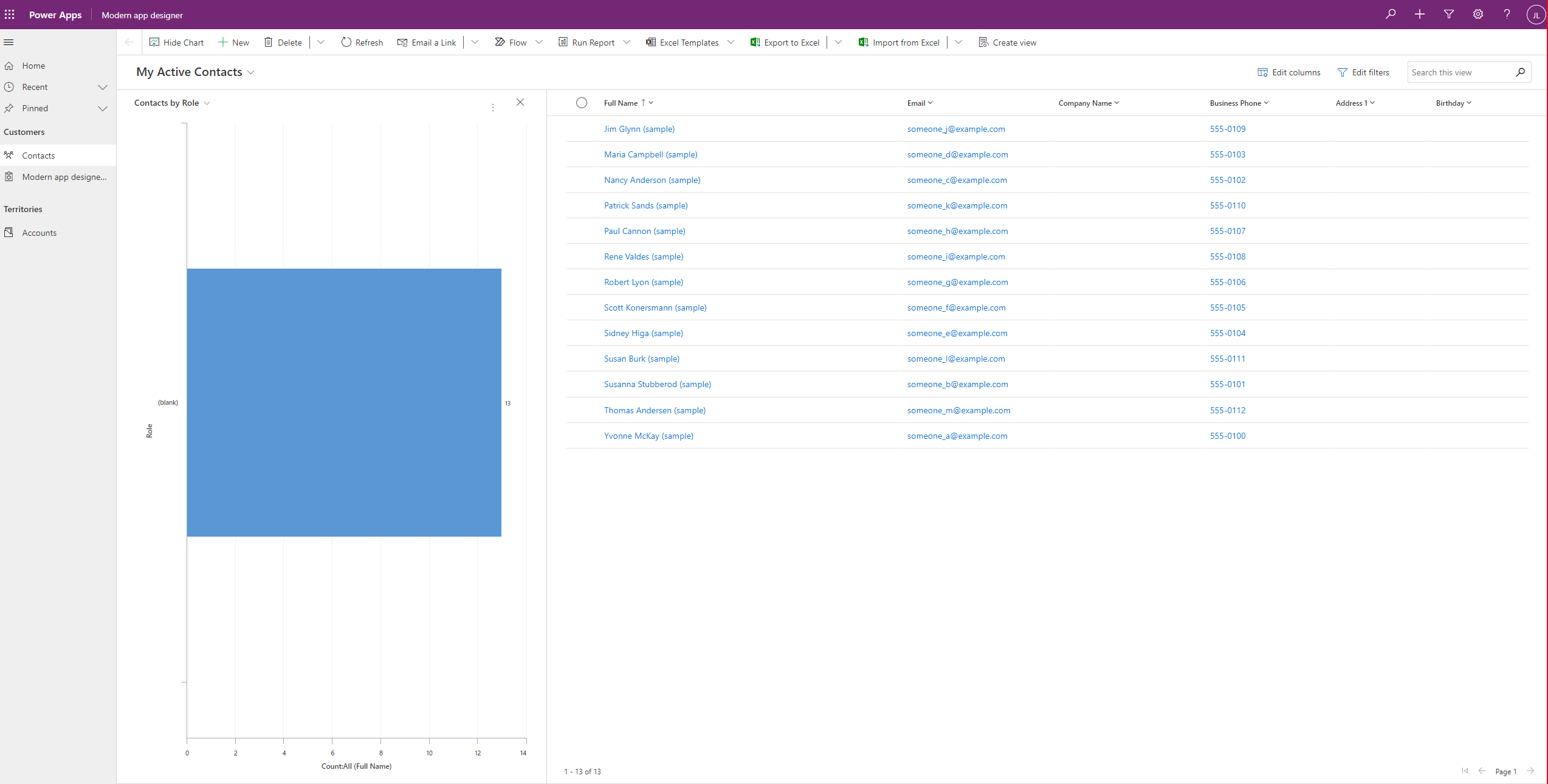
Odtwórz swoją aplikację
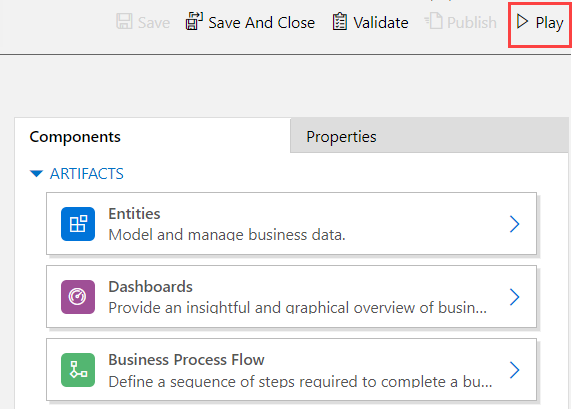
Na pasku narzędzi projektanta aplikacji wybierz pozycję Odtwórz. Ta aplikacja będzie dostępna tylko po opublikowaniu aplikacji.

Wybierz + Nowy, aby utworzyć rekord.
Aby wyświetlić wykres, na pasku poleceń aplikacji wybierz Pokaż wykres.
Aby zmienić widok, wybierz widok Moje aktywne konta, a następnie wybierz wymagany widok.

Aby dowiedzieć się więcej o witrynie Swojej aplikacji, zobacz podstawowe elementy nawigacji w aplikacji opartej na modelu.
Edytowanie aplikacji
- Zaloguj się w Power Apps.
- Wybierz środowisko, wybierając ikonę środowiska

- Wybierz Rozwiązania.
- Wybierz rozwiązanie zawierające aplikację modelu, w której jest wymagane edytowanie.
- W lewym okienku nawigacji, wybierz Aplikacje, wybierz aplikację korzystającą z modelu, a następnie na pasku narzędzi wybierz Edytuj.
- Podobnie jak w przypadku tworzenia edytowania aplikacji, centrum będzie tworzenie silnym mapy witryny
- W Projektancie aplikacji dodaj lub edytuj składniki aplikacji, zgodnie z wymaganiami. Więcej informacji: Dodawanie lub edytowanie składników aplikacji