Dodawanie osadzonej aplikacji kanwy w formularzu opartym na modelu
W tym artykule wyjaśniono, jak osadzać aplikację kanwy w formularzu opartym na modelu. Aplikacje kanwy można łączyć z szeroką gamą źródeł danych i zapewniać projektantom większą kontrolę nad ogólnym doświadczeniem użytkownika.
W tym artykule opisano dwie metody integracji. Najpierw korzystając z nowoczesnych ujednolicony interfejs, a po drugie, używając klasycznych doświadczeń.
Uwaga
Istnieje trzecia i nowsza metoda osadzania aplikacji kanwy wewnątrz nowoczesnej aplikacji, która wykorzystuje strony niestandardowe do lepszej integracji z aplikacją kanwy. Przegląd niestandardowych stron dla aplikacji opartych na modelach.

Osadzenie aplikacji z kanwą przy użyciu nowoczesnych funkcji
Aby osadzić aplikację kanwy w formularzu głównym aplikacji opartej na modelu, jakim jak formularz główny dla tabeli Konta, wykonaj następujące kroki:
Zaloguj się do usługi Power Apps.
Wybierz środowisko, a następnie w lewym okienku nawigacyjnym wybierz pozycję Rozwiązania. Jeśli elementu nie ma w okienku panelu bocznego, wybierz …Więcej, a następnie wybierz żądany element.
Otwórz rozwiązanie z tabelą, w której chcesz dodać aplikację kanwy do formularza głównego.
Wybierz Formularze, a następnie otwórz odpowiedni formularz główny.
Porada
Domyślnie etykieta składnika aplikacji kanw to Nowa aplikacja kanwy. Możesz zmienić nazwę etykiety aplikacji kanwy na coś bardziej znaczącego, na przykład nazwę aplikacji kanwy lub krótki opis aplikacji kanwy, którą osadzasz na formularzu.
Wybierz obszar formularza, w którym chcesz wyświetlić aplikację opartą na kanwie lub utwórz nową kartę, aby wyświetlić aplikację opartą na kanwie.
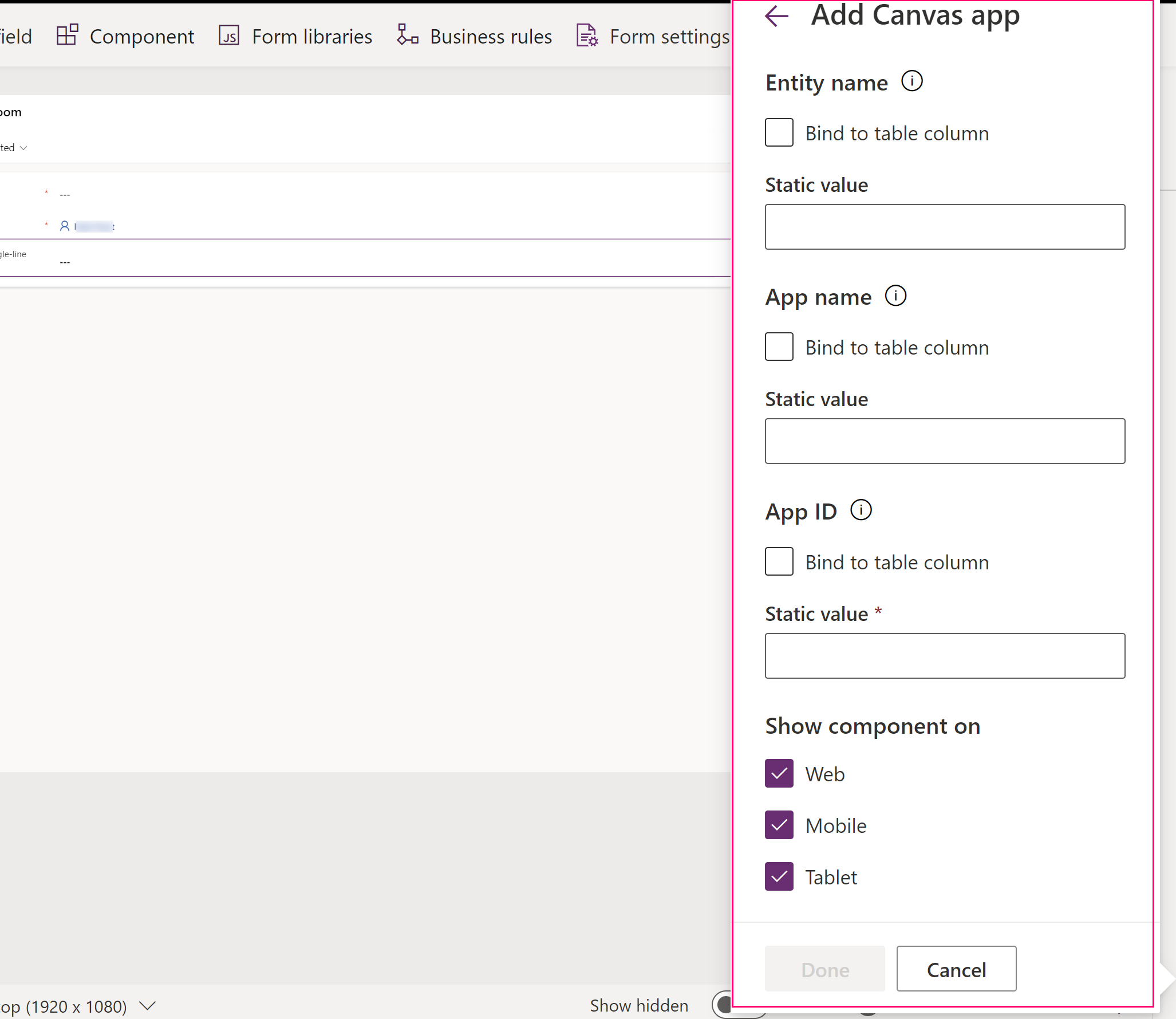
W lewym okienku nawigacji wybierz opcję Składniki, rozwiń pozycję Wyświetl, a następnie wybierz Aplikacja kanwy.
Dla kontrolki można skonfigurować następujące właściwości.
Obszar Nazwa encji umożliwia określenie następujących właściwości:
Powiąż z kolumną tabeli: po wybraniu Powiąż z kolumną tabeli właściwość Wartość statyczna zmienia się, aby umożliwić wybór, do jakiej kolumny tabeli ma być wiązany. Po wybraniu opcji powiązania z kolumną tabeli kolumna zostanie zdefiniowana przez wartość kolumny tabeli. Na przykład po wybraniu Powiąż z kolumną tabeli dla Nazwa encji w czasie wykonywania wartości nazwy tabeli przyjmuje wartość określonej kolumny tabeli.
Wartość statyczna: użyj tej funkcji, aby dodać nazwę, aby określić aplikacji kanwy. Należy zauważyć, że ta wartość nie ma wpływu na osadzoną aplikację kanwy. Ma służyć jedynie jako punkt odniesienia.
Obszar Nazwa aplikacji określa unikalną nazwę aplikacji opartej na kanwie.
Powiąż z kolumną tabeli: po wybraniu Powiąż z kolumną tabeli właściwość Wartość statyczna zmienia się, aby umożliwić wybór, do jakiej kolumny tabeli ma być wiązany. Po wybraniu opcji powiązania z kolumną tabeli kolumna zostanie zdefiniowana przez wartość kolumny tabeli. Na przykład po wybraniu Połącz z kolumną tabeli dla nazwy aplikacji w czasie wykonywania aplikacji wartość nazwy aplikacji pobiera wartość kolumny tabeli, na przykład wartość z niestandardowej kolumny tekstowej.
Wartość statyczna: określa unikatową nazwę aplikacji kanwy, która ma być osadzona.. Wprowadź unikalną nazwę aplikacji opartej na kanwie dla istniejącej aplikacji. Więcej informacji: Jak znaleźć unikalną nazwę i identyfikator aplikacji dla aplikacji opartej na kanwie
Wymagany obszar Identyfikator aplikacji określa identyfikator aplikacji kanwy.
- Powiązanie z kolumną tabeli: Po wybraniu Połącz z kolumną tabeli lista zmienia się, co umożliwia wybranie kolumny tabeli, z jaką ma się wiązać. Po wybraniu opcji powiązania z kolumną tabeli kolumna zostanie zdefiniowana przez wartość kolumny tabeli. Na przykład po wybraniu Połącz z kolumną tabeli dla nazwy aplikacji w czasie wykonywania aplikacji wartość nazwy aplikacji pobiera wartość kolumny, na przykład wartość z niestandardowej kolumny tekstowej.
Ważne
W większości sytuacji nie zaleca się używania opcji Powiąż z kolumną tabeli dla indentyfikatora aplikacji, ponieważ wymaga to poprawnego identyfikatora aplikacji, aby był wyświetlany w polu rekordu.
- Wartość statyczna: wprowadź identyfikator aplikacji dla istniejącej aplikacji kanwy. Więcej informacji: Jak znaleźć unikalną nazwę i identyfikator aplikacji dla aplikacji opartej na kanwie
Pokaż składnik na. Określa typ klienta, w jakim ma być wyświetlana osadzona aplikacja kanwy. Wybierz jedną opcję Sieciowa, Mobilna lub Tablet.

Wybierz pozycję Gotowe. Następnie, aby opublikować aplikację i udostępnić ją użytkownikom, wybierz opcję Publikuj.
Po opublikowaniu osadzonej aplikacji kanwy do formularza opartego na modelu, udostępnij innym użytkownikom swoją osadzoną aplikację kanwy. Więcej informacji: Udostępnij osadzoną aplikację kanwy.
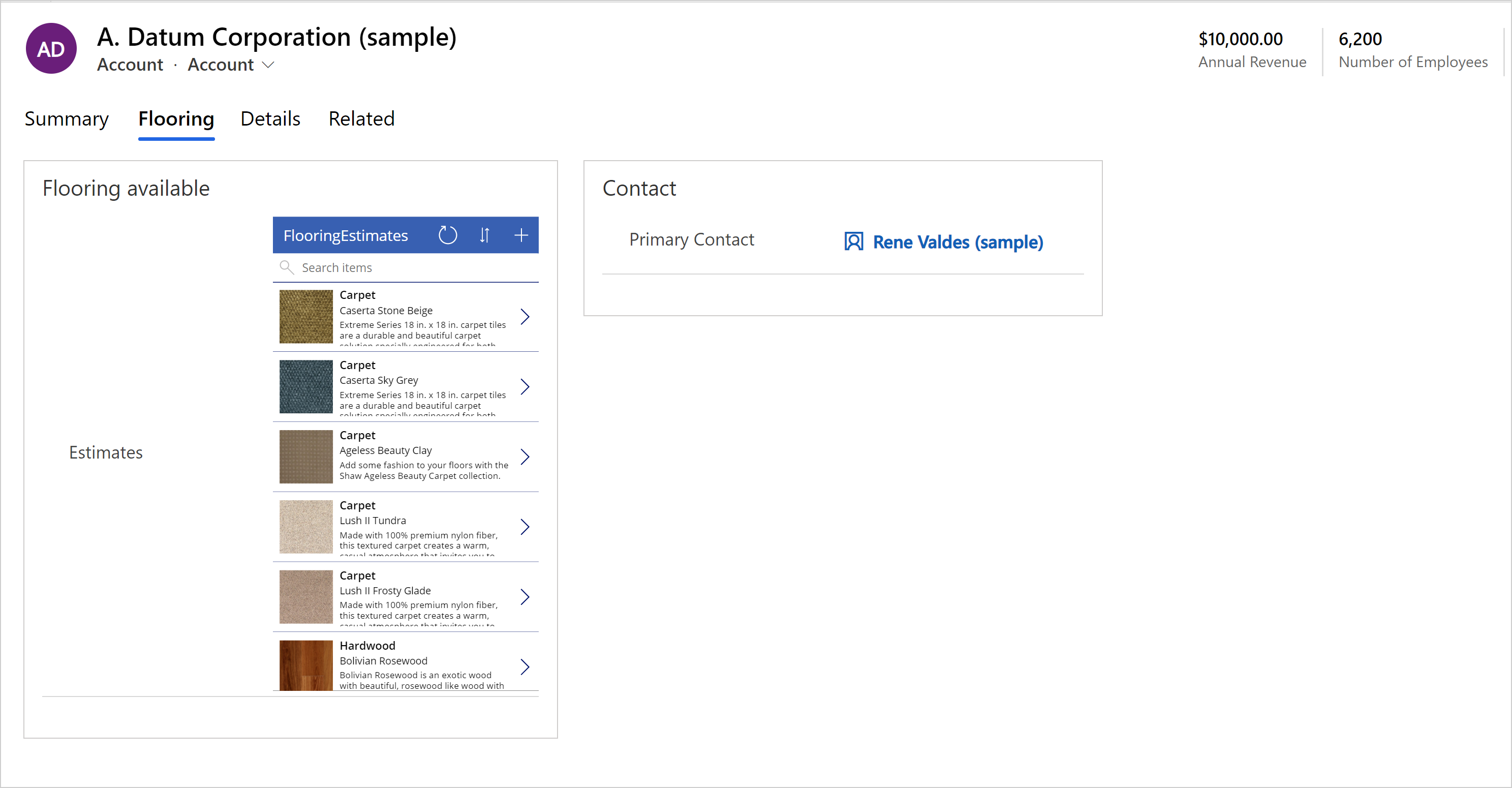
Gdy użytkownicy otwierają aplikację korzystającą z modelu, zawierającą formularz, który zmodyfikowałeś, widzą osadzoną aplikację kanwy w formularzu. Zmiana rekordu wyświetlanego na formularzu głównym zmienia kontekst danych, który jest przekazywany do formularza a aplikacja osadzona ulega odświeżeniu, aby wyświetlić odpowiednie dane.
W tym artykule pokazano, jak rozpocząć pracę z osadzaniem aplikacji kanwy w formularzu korzystającym z modelu. Można dostosować osadzoną aplikację kanwy, aby łączyła się ona i pobierała dane z różnych źródeł danych. Użyj funkcji Filtruj, Wyszukiwanie i Wyszukaj oraz kontekstu przekazywanego z formularza korzystającego z modelu hosta, aby filtrować lub znaleźć konkretne rekordy w tych źródłach danych. Użyj edytora aplikacji kanwa WYSIWYG, aby łatwo zaprojektować interfejs pasujący do Twoich potrzeb.
Jak znaleźć unikalną nazwę i identyfikator aplikacji dla aplikacji opartej na kanwie
Kontrolka aplikacji opartej na kanwie najpierw wyszukuje aplikację przy użyciu unikatowej nazwy znalezionej w polu Nazwa aplikacji. Jeśli aplikacja oparta na kanwie o tej unikalnej nazwie nie zostanie znaleziona w środowisku, kontrolka aplikacji opartej na kanwie następnie użyje określonej wartości w polu Identyfikator aplikacji, aby załadować aplikację opartą na kanwie. Chociaż należy wprowadzić wartości zarówno w polach Nazwa aplikacji, jak i Identyfikator aplikacji, tylko jedna z wartości musi być dokładna, aby osadzona aplikacja oparta na kanwie została załadowana w kontrolce. Należy pamiętać, że aplikacja oparta na kanwie musi znajdować się w bieżącym środowisku.
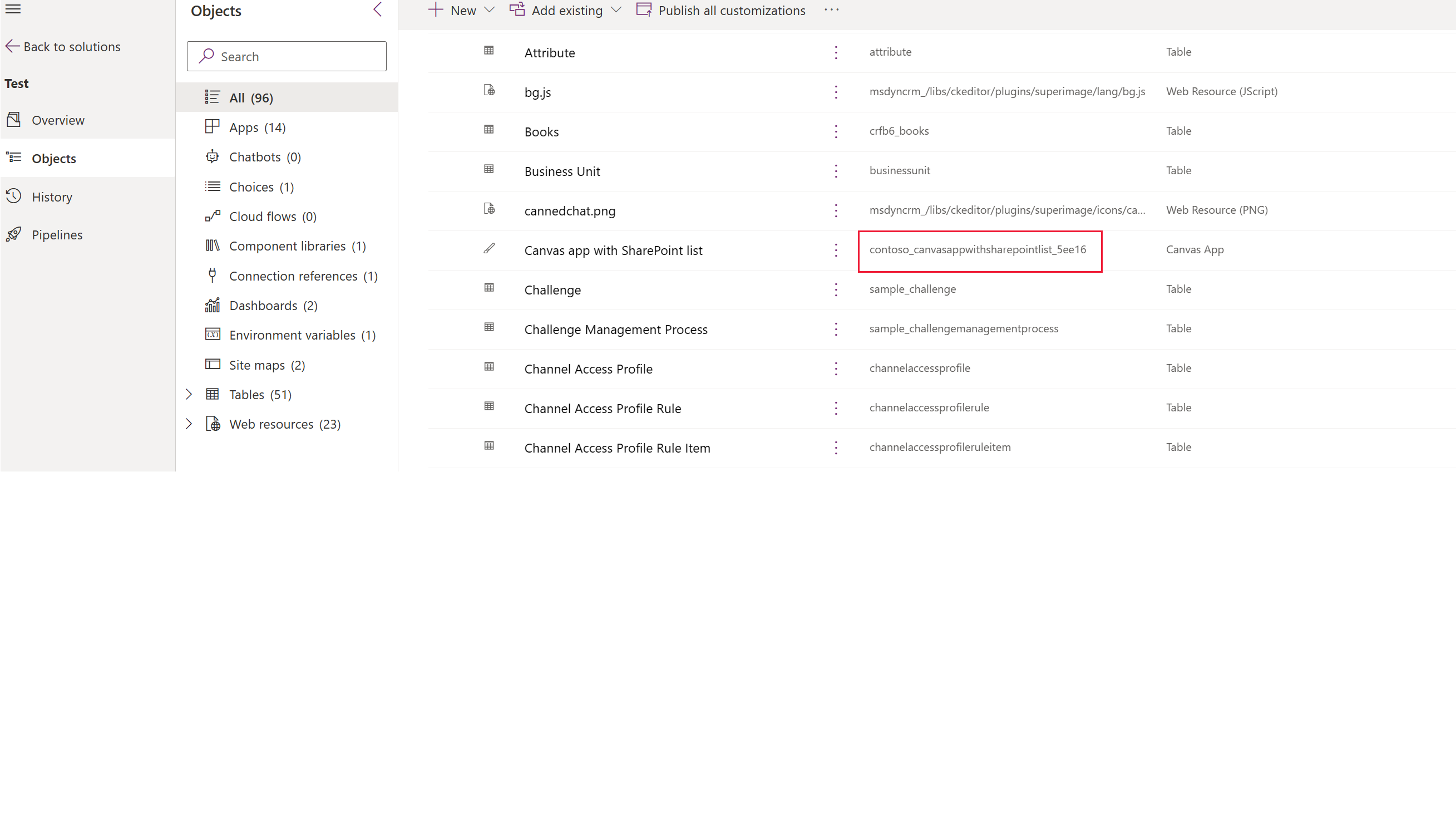
- Pole Nazwa aplikacji określa unikalną nazwę aplikacji opartej na kanwie. Aby znaleźć unikalną nazwę, należy dodać aplikację opartą na kanwie do rozwiązania. Unikalna nazwa aplikacji opartej na kanwie jest wyświetlana w kolumnie Nazwa i ma postać solutionpublisherprefix_appnamenospaces_appendix. Na przykład contoso_canvasappwithsharepointlist_5ee16.

- Właściwość Identyfikator aplikacji określa identyfikator osadzonej aplikacji kanwy. Wprowadź Identyfikator aplikacji dla istniejącej aplikacji opartej na kanwie. Identyfikator aplikacji kanwy można znaleźć na Power Apps, przejść do Aplikacje, wybrać aplikację kanwy, a następnie wybrać Szczegóły na pasku poleceń.
Osadzenie aplikacji z kanwą przy użyciu klasycznych funkcji
Zaloguj się do usługi Power Apps.
Utwórz lub edytuj główny formularz tabeli, tabelę Konta w naszym przykładzie.
Na pasku poleceń wybierz Przejdź do widoku klasycznego, aby otworzyć formularz w projektancie formularzy klasycznych.
W projektancie formularzy klasycznych zaznacz sekcję w formularzu, gdzie ma się pojawić osadzona aplikacja kanwy.
Za pomocą okienka eksplorator kolum dodaj wymaganą kolumnę, taką jak Nazwa konta.
Ważne
Zawsze używaj wymaganej kolumny, która zawiera wartość. Jeśli kolumna nie ma wartości, osadzona aplikacja kanwy nie zostanie odświeżona w odpowiedzi na zmiany w danych w korzystających z modelu formularzu hosta.
Po wybraniu kolumny, na karcie Strona główna w grupie Edytuj wybierz Zmień właściwości.
W oknie dialogowym Właściwości kolumny wybierz kartę Formanty.
Na karcie Formanty wybierz Dodaj formant.
W oknie dialogowym Dodaj formant, na liście dostępnych formantów wybierz Aplikacja kanwy, a następnie wybierz Dodaj.
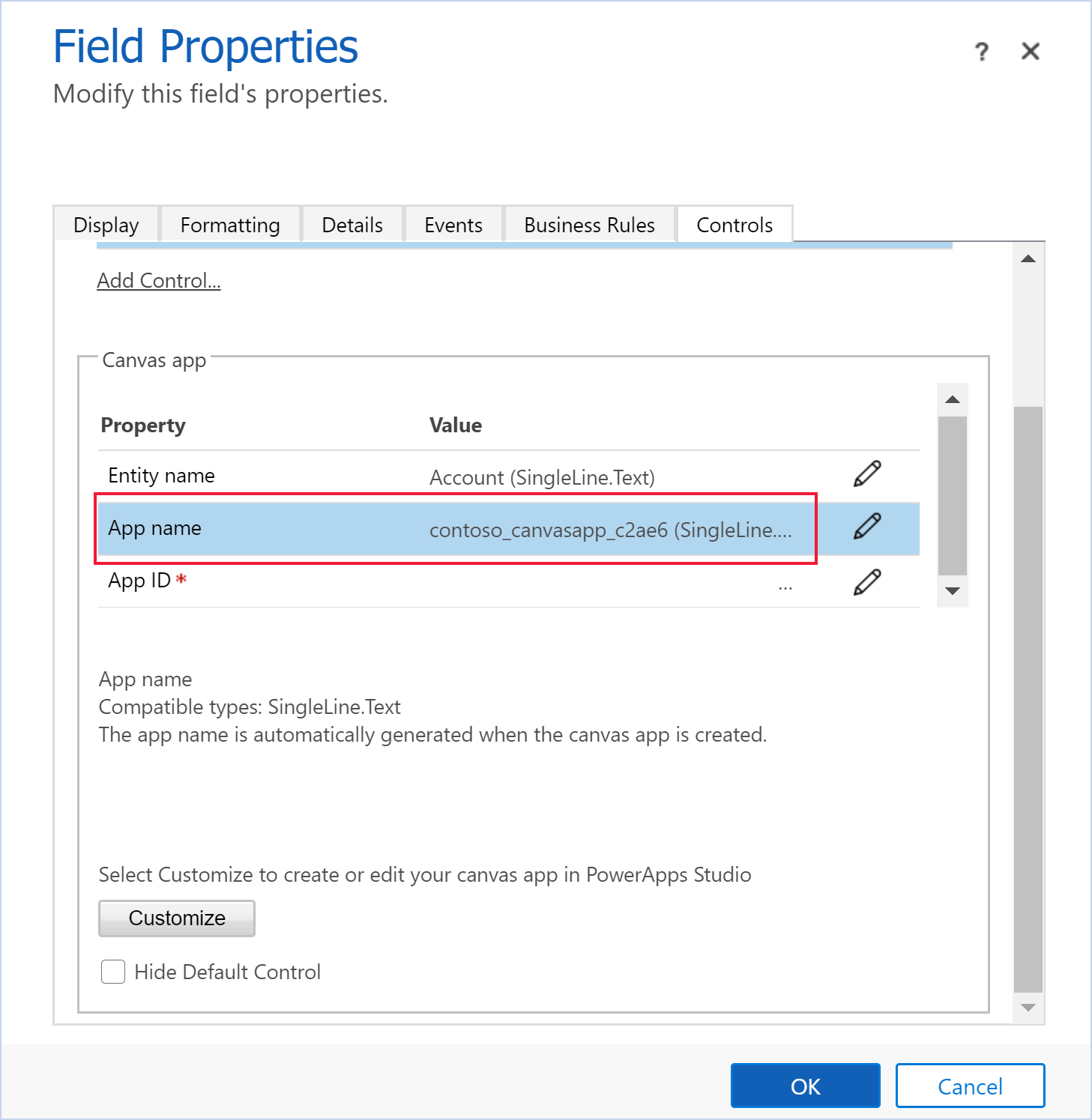
W oknie dialogowym Właściwości kolumny, na liście kontrolek wybierz Aplikacja kanwy, a następnie wybierz opcję Sieć Web.
W sekcji pod listą formantów wyświetlana jest lista właściwości dostępnych dla formantów aplikacji kanwy.
- Właściwość Nazwa tabeli określa tabelę, która ma zapewnić dane dla osadzonej aplikacji kanwy. Zostanie ustawione na tabelę, która zawiera kolumnę dodane we wcześniejszym kroku.
- Należy zauważyć, że pomimo iż ta właściwość wydaje się być modyfikowalna, zmienienie jej nie ma wpływu na osadzoną aplikację kanwy. Ma on służyć jedynie jako punkt odniesienia.
- Właściwość Nazwa aplikacji określa nazwę aplikacji kanwy do osadzenia. Formularz oparty na modelu szuka aplikacji kanwy o określonej nazwie w bieżącym środowisku. Jeśli aplikacji kanwy o tej nazwie nie można znaleźć w środowisku, formant aplikacji kanwy użyje identyfikatora aplikacji do załadowania aplikacji kanwy. Wprowadź nazwę aplikacji dla istniejącej aplikacji kanwy.
- Właściwość Identyfikator aplikacji określa identyfikator osadzonej aplikacji kanwy. Możesz wprowadzić identyfikator aplikacji dla istniejącej aplikacji kanwy lub identyfikator aplikacji zostanie automatycznie wygenerowany i wypełniony podczas tworzenia lub edytowania aplikacji kanwy, wybierając opcję Dostosuj. Identyfikator aplikacji kanwy można znaleźć na Power Apps, przejść do Aplikacje, wybrać aplikację kanwy, a następnie wybrać Szczegóły na pasku poleceń.
Uwaga
Należy pamiętać, że dowolna zmiana wartości Identyfikator aplikacji przerywa łącze między formularzem korzystającym z modelu a osadzoną aplikacją kanwy.
Jeśli nazwa aplikacji ani identyfikator aplikacji nie pasują do istniejącej aplikacji kanwy, w formularzu zostanie wyświetlony komunikat „Przepraszamy, nie znaleźliśmy tej aplikacji”.
- Właściwość Nazwa tabeli określa tabelę, która ma zapewnić dane dla osadzonej aplikacji kanwy. Zostanie ustawione na tabelę, która zawiera kolumnę dodane we wcześniejszym kroku.
Aby dodać ukończoną aplikację kanwy, przejdź do kroku 20. Jeśli tworzysz nową lub edytujesz istniejącą aplikację opartą na kanwie, postępuj zgodnie z poniższymi krokami. Wybierz Dostosuj, aby utworzyć lub edytować aplikację kanwy. Spowoduje to otwarcie Power Apps Studio w nowej karcie.
Uwaga
Jeśli otwieranie Power Apps Studio jest blokowane ze względu na mechanizm blokowania wyskakujących okienek przeglądarki sieci Web należy włączyć witrynę make.powerapps.com lub tymczasowo wyłączyć mechanizm blokowania wyskakujących okienek, a następnie wybrać ponownie Dostosuj.
Zauważ następujace:
- W Power Apps Studio zauważ, że w lewym panelu znajduje się specjalna kontrolka ModelDrivenFormIntegration. Ten formant jest odpowiedzialny za wyświetlanie danych kontekstowych z korzystającego z modelu formularza hosta do osadzonej aplikacji kanwy.
- Należy zauważyć, że formant formularza aplikacji kanwy został automatycznie dodany do osadzonej aplikacji kanwy i wyświetla dane z formularza opartego na modelu hosta za pośrednictwem formantu ModelDrivenFormIntegration.
- Wybierz kartę Widok, a następnie wybierz Źródła danych. Należy zwrócić uwagę, że źródło danych dla tabeli nadrzędnej formularza opartego na modelu hosta, Konta w tym przypadku, zostało automatycznie dodane do osadzonej aplikacji kanwy. - Wybierz formant Form1 i zwróć uwagę, że właściwość DataSource jest ustawiona na Konta.
- Przy wciąż wybranym formancie Form1 zwróć uwagę, że właściwość Element jest ustawiona na ModelDrivenFormIntegration.Item.
Uwaga
Aplikacja osadzona Kanwa ma pełny dostęp do czytania formularza opartego na modelu hosta za pomocą narzędzia ModelDrivenFormIntegration. Item. Na przykład aby uzyskać wartość klumny o nazwie accountnumber i wyświetlić nazwę Numer konta można użyć ModelDrivenFormIntegration.Item.accountnumber lub ModelDrivenFormIntegration.Item.'Account Number'.
W okienku właściwości po prawej stronie, obok Kolumny, wybierz Edytuj kolumny.
Zaznacz + Dodaj kolumnę, aby dodać inną kolumnę do formularza aplikacja kanwy lub zmienić kolejność istniejących kolumn przy użyciu funkcji przeciągnij i upuść. Zamknij panel danych po zakończeniu dodawania i zmiany kolejności kolumn.
Wybierz kartę Plik a następnie wybierz Zapisz.
Wybierz kartę Chmura. Podaj unikatową nazwę dla aplikacji, a następnie wybierz Zapisz w prawym dolnym rogu. Należy zwrócić uwagę na następujące zachowanie:
- Zapisywanie aplikacji po raz pierwszy automatycznie publikuje aplikację.
- W kolejnych zapisaniach wybierz Opublikuj a następnie wybierz Opublikuj tę wersję, aby udostępnić zmiany.
W menu wybierz Wstecz.
Wybierz kartę przeglądarki, na której jest otwarty klasyczny projektant formularzy. Zwróć uwagę, że właściwości Identyfikator aplikacji i Nazwa aplikacji kontrolki aplikacji kanwy mają teraz automatycznie wypełnioną wartość.
Ważne
- Projektant formularzy zawiera łącze bezpośrednie do Power Apps Studio otwartego w innej karcie przeglądarki w poprzednim kroku.
- Należy się upewnić, że nazwa aplikacji zawiera wartość podobną do poniższego zrzutu ekranu. Właściwość Nazwa aplikacji określa unikatową nazwę, która będzie używana do odwoływania się do aplikacji kanwy w czasie wykonywania. Jeśli ta nazwa nie zostanie ustawiona, właściwość Identyfikator aplikacji będzie używana do odwoływania się do aplikacji kanwy, co może powodować problemy podczas importowania aplikacji kanwy jako części rozwiązania. Zalecamy ustawienie tej nazwy, aby zapewnić prawidłowe odwoływanie się do aplikacji kanwy między środowiskami. Aby ją ustawić, przejdź wstecz do kroku 12 i wykonaj kroki umożliwiające utworzenie aplikacji kanwy do osadzenia.

W oknie dialogowym Właściwości kolumny wybierz kartę Widok.
Wyczyść Wyświetl etykietę na formularzu, a następnie wybierz OK.
- Jeśli posiadasz już aplikację kanwy osadzoną w tym formularzu, zostaje wyświetlony komunikat "Tylko jedna aplikacja kanwy może być włączona w formularzu." Aby dodać nową aplikację kanwy, należy najpierw wyłączyć bieżącą osadzoną aplikację kanwy. Następnie, włącz nową osadzoną aplikację kanwy.
Na karcie Strona główna wybierz Zapisz, a następnie wybierz Publikuj.
Zobacz także
Edytuj aplikację kanwy osadzoną w formularzu korzystającym z modelu
Wykonaj wstępnie zdefiniowane działania w formularzu hosta w ramach osadzonej aplikacji kanwy
Właściwości i akcje formantu ModelDrivenFormIntegration
Wytyczne dotyczące pracy z osadzonymi aplikacjami kanwy