Wytyczne i rozwiązywanie problemów w osadzonych aplikacji kanwy
Wskazówki dotyczące osadzania aplikacji kanw
Ten artykuł zawiera wskazówki dotyczące pracy z osadzonymi aplikacjami kanwy, a także pomocne wskazówki dotyczące rozwiązywania wszelkich napotkanych problemów.
- Osadzone aplikacje kanwy są obsługiwane przez oparte na modelu aplikacje ujednoliconego interfejsu.
- Dla każdego formularza z sieci Web można włączyć tylko trzy osadzone aplikacje kanwowe oraz po jednym dla typów klientów typu Tablet i Telefon.
- Do formularza można dodać wiele wbudowanych aplikacji na kanwę, ale mogą jednocześnie włączać trzy aplikacje sieci Web i po jednym dla typów klientów typu Tablet i Telefon.
- Jeśli w aplikacji opartej na modelu włączono więcej niż trzy osadzone aplikacje kanwy z typem klienta sieci Web w aplikacji opartej na modelu, komunikat o błędzie wyświetla się w następujący sposób: „Masz więcej niż trzy aplikacje kanwy w formie dla sieci Web, maksymalna liczba dla tego kształtu to trzy. Liczba aplikacji kanwy jest ograniczona do trzech dla stron internetowych i jednej dla tabletów i telefonów”.
- Aby włączyć lub wyłączyć osadzoną aplikację kanwy zobacz Włącz osadzoną aplikację kanwy i Wyłącz osadzoną aplikację kanwy.
- Zalecamy posiadanie jednej osadzonej aplikacji kanwy dla każdej karty formularza.
- Podczas dodawania osadzonej aplikacji kanwy do formularza opartego na modelu zawsze używaj kolumny wymaganej, co do której masz gwarancję, że ma wartość. Jeśli kolumna nie zawiera wartości, osadzona aplikacja kanwy nie będzie odświeżana w odpowiedzi na jakąkolwiek zmianę danych w formularzu opartym na modelu hosta.
- Opublikowanie formularza opartego na modelu nie powoduje również opublikowania osadzonej aplikacji kanwy.
- Osadzone aplikacje kanwy trzeba publikować niezależne od formularza opartego na modelu hosta. Więcej informacji: Opublikuj aplikację.
- Jeśli otwieranie Power Apps Studio do tworzenia lub edytowania osadzonej aplikacji kanwy za pośrednictwem przycisku Dostosuj we właściwościach formantu aplikacji kanwy jest zablokowane z powodu mechanizmu blokowania wyskakujących okienek przeglądarki sieci Web, należy włączyć witrynę make.powerapps.com, a następnie wybrać ponownie Dostosuj .
- Osadzone aplikacje kanwy nie są wyświetlane podczas tworzenia nowego wiersza, ponieważ wymagają przekazania kontekstu wiersza.
- Obiekt ModelDrivenFormIntegration.Item jest obiektem tylko do odczytu.
- W celu zapisania danych należy użyć łącznika Dataverse. Więcej informacji: Microsoft Dataverse
- Osadzone aplikacje kanwy można tworzyć za pośrednictwem formularza opartego na modelu hosta.
- Podczas przeglądania formularza opartego na modelu z osadzoną aplikacją kanwy, jeśli komunikat o błędzie brzmi „Wygląda na to, że nie masz dostępu do tej aplikacji”, poproś jego właściciela o udostępnienie go Tobie”, upewnij się, że autor udostępnił osadzony aplikacja płótno z tobą. Więcej informacji: Udostępnij osadzoną aplikację kanwy.
- Dodawanie aplikacji kanwy w formancie podsiatki nie jest już dostępne.
- W wersji zapoznawczej twórcy mogą dodać aplikację Kanwa do formantu podsiatki. Z aplikacją kanwy zagnieżdżoną w formularzach opartych na modelu ogólnodostępną dodawanie wbudowanej aplikacji Kanwa do formularza opartego na modelu jest kierowane do kolumny.
- Ułatwia to pracę użytkownikom, ponieważ nie muszą z góry decydować, czy przekazać aktualny wiersz (główny formularz) jako kontekst danych lub listę wierszy powiązanych z bieżącym wierszem (formularz główny).
- Twórcy zawsze rozpoczynają od kolumny i mogą uzyskiwać dostęp do bieżącego wiersza (głównego formularza) lub listy wierszy powiązanych z bieżącym wierszem (głównym formularzem).
- Aby uzyskać dostęp do listy wierszy pokrewnych w aplikacji Kanwa, twórcy mogą używać łącznika Dataverse i funkcji Filtrowanie z funkcją Popraw źródła danych i widoki Dataverse włączoną w aplikacji kanwy.
Na przykład w celu uzyskania dostępu do widoku Aktywne kontakty tabeli Kontakty twórcy mogą używać: Filtruj(Kontakty, Kontakty (Widoki)'.'Aktywne kontakty'). - Istniejące aplikacje kanwy korzystające z formantu podsiatki będą nadal działać. Zaleca się jednak migrowanie tych aplikacji w celu użycia kolumny. Więcej informacji: Migrowanie osadzonych aplikacji kanwy na formularzach opartych na modelu, które używają listy wierszy powiązanych z bieżącym wierszem (formularz główny) w celu otrzymania szczegółowych informacji.
Włącz osadzoną aplikację kanwy
- Wybierz kolumnę, dostosowaną tak, aby była wyświetlana jako osadzona aplikacja kanwy.
- W oknie dialogowym Właściwości kolumny wybierz kartę Formanty.
- Na liście formantów wybierz Aplikacja kanwy a następnie wybierz opcję Sieć Web.
- Wybierz pozycję OK.
Wyłącz osadzoną aplikację kanwy
- Wybierz kolumnę, dostosowaną tak, aby była wyświetlana jako osadzona aplikacja kanwy.
- W oknie dialogowym Właściwości kolumny wybierz kartę Formanty.
- Na liście kontrolek wybierz kontrolkę domyślną, a następnie wybierz opcję Sieć Web.
- Zaznacz OK.
Zapisywanie danych we wbudowanej aplikacji kanwy
- Zdarzenie zapisywania wykonane z aplikacji opartej na modelu, takie jak wybranie przycisku Zapisz na pasku poleceń formularza głównego, nie zapisuje zmian wprowadzonych w osadzonej aplikacji kanwy.
- Aby zapisać zmiany wprowadzone w osadzonej aplikacji kanwy, użyj łącznika Dataverse.
- Kontrolka ModelDrivenFormIntegration akcji OnDataRefresh powinna być używana tylko do odświeżania danych w osadzonej aplikacji kanw. Nie zaleca się, aby akcja OnDataRefresh została użyta do zapisania zmian w osadzonej aplikacji kanw.
Znane problemy i ograniczenia związane z osadzonymi aplikacjami kanwy
Ograniczenia
- Formant niestandardowy aplikacji kanwy jest obsługiwany tylko do użytku z typem klienta Sieć Web. Obecnie typy klientów Telefon i Tablet nie są obsługiwane.
- Nie można używać uprawnienia Aplikacja kanwy w roli zabezpieczeń, aby umożliwić użytkownikom aplikacji dostęp do osadzonych lub samodzielnych aplikacji kanwy. Aby uzyskać więcej informacji na temat udostępniania osadzonych aplikacji kanwy, zapoznaj się z: Udostępnij osadzoną aplikację kanwy.
- Jeśli ponownie zapiszesz te same dane, które są wyświetlane w formularzu opartym na modelu hosta, w formularzu będą nadal wyświetlane stare dane do czasu ich odświeżenia. Prostym sposobem, aby to zrobić, jest użycie metody RefreshForm.
- Kontrole możliwości w trybie offline i na urządzeniu, takie jak skanowanie kodów kreskowych, przechwytywanie zdjęć z urządzenia lub dołączanie plików, nie są obsługiwane w osadzonych aplikacjach kanwy.
Formant ModelDrivenFormIntegration nie zawiera wartości kolumn tabeli pokrewnej
Na przykład, gdy kontrolka ModelDrivenFormIntegration jest połączona z tabelą Konta, użycie opcji ModelDrivenFormIntegration.Item.'Podstawowa osoba kontaktowa'.'Imię i nazwisko' nie zwróci wartości.
Aby uzyskać dostęp do kolumn pokrewnych tabeli, twórcy mogą używać jednego z wymienionych tutaj wyrażeń:
- LookUp(Accounts, Account = GUID(First(ModelDrivenFormIntegration.Data).ItemId)).'Primary Contact'.'Full Name'
- ItemId jest pusty w czasie tworzenia, ale jego wartość będzie w czasie wykonywania.
- LookUp(Accounts, Account = ModelDrivenFormIntegration.Item.Account).'Primary Contact'.'Full Name' (To wyrażenie jest łatwiejsze do odczytu, lecz poprzednie wyrażenie sprawdzi się znacznie lepiej.)
Osadzone aplikacje kanwy nie są renderowane poprawnie
Możesz skonfigurować swoją aplikację kanwy tak, aby była responsywna, co odnosi się do zdolności aplikacji do automatycznego dopasowywania się do różnych rozmiarów ekranu i współczynniki kształtu, aby rozsądnie wykorzystać dostępne miejsce na ekranie. W zależności od tego, czy Twoja aplikacja jest responsywna, czy nie, zalecamy różne ustawienia, aby mieć pewność, że aplikacja kanwy będzie poprawnie renderowana w polu w formularzu aplikacji opartej na modelu. Jeśli wokół aplikacji kanwy występują dodatkowe spacje lub paski przewijania, zalecamy sprawdzenie w aplikacji poniższych elementów.
W przypadku responsywnych aplikacji:
- Wyłącz opcję Skalowanie do rozmiaru. Dzięki temu aplikacja może być skalowana zgodnie z wymiarami i właściwościami ustawionymi dla aplikacji. Osadzona aplikacja kanwy może nie wyświetlać się poprawnie w polu formularza aplikacji opartej na modelu, na przykład w postaci dodatkowych białych znaków lub pasków przewijania wokół aplikacji kanwy.
W przypadku aplikacji innych niż dynamiczne:
- Zaleca się włączenie opcji Skalowanie do rozmiaru. Pomaga to aplikacji dostosować rozmiar do dostępnej przestrzeni.
W obu scenariuszach upewnij się, że wartość właściwości Nazwa aplikacji jest ustawiona i poprawnie zdefiniowana w kontrolce aplikacji osadzonej kanwy.
Wbudowana aplikacja płótna nie uwzględnia wysokości
Właściwość Wysokość pola formularza nie jest respektowana przez składnik aplikacji kanwy. Po osadzie wymiary składnika aplikacji kanwy respektować aspekt ustawiony w aplikacji kanwy. Ponieważ aspekt strony jest stały, wysokość składnika aplikacji kanw jest obliczana względem szerokości aplikacji. Szerokość aplikacji jest ustalana na podstawie poziomego miejsca dostępnego w aplikacji opartej na modelu. Jeśli chcesz wprowadzić zmiany wysokości składnika aplikacji kanwy, zalecamy dostosowanie aspektu na kanwie. Należy pamiętać, że aby dostosować aspekt strony, aplikacja musi mieć układ tabletów.
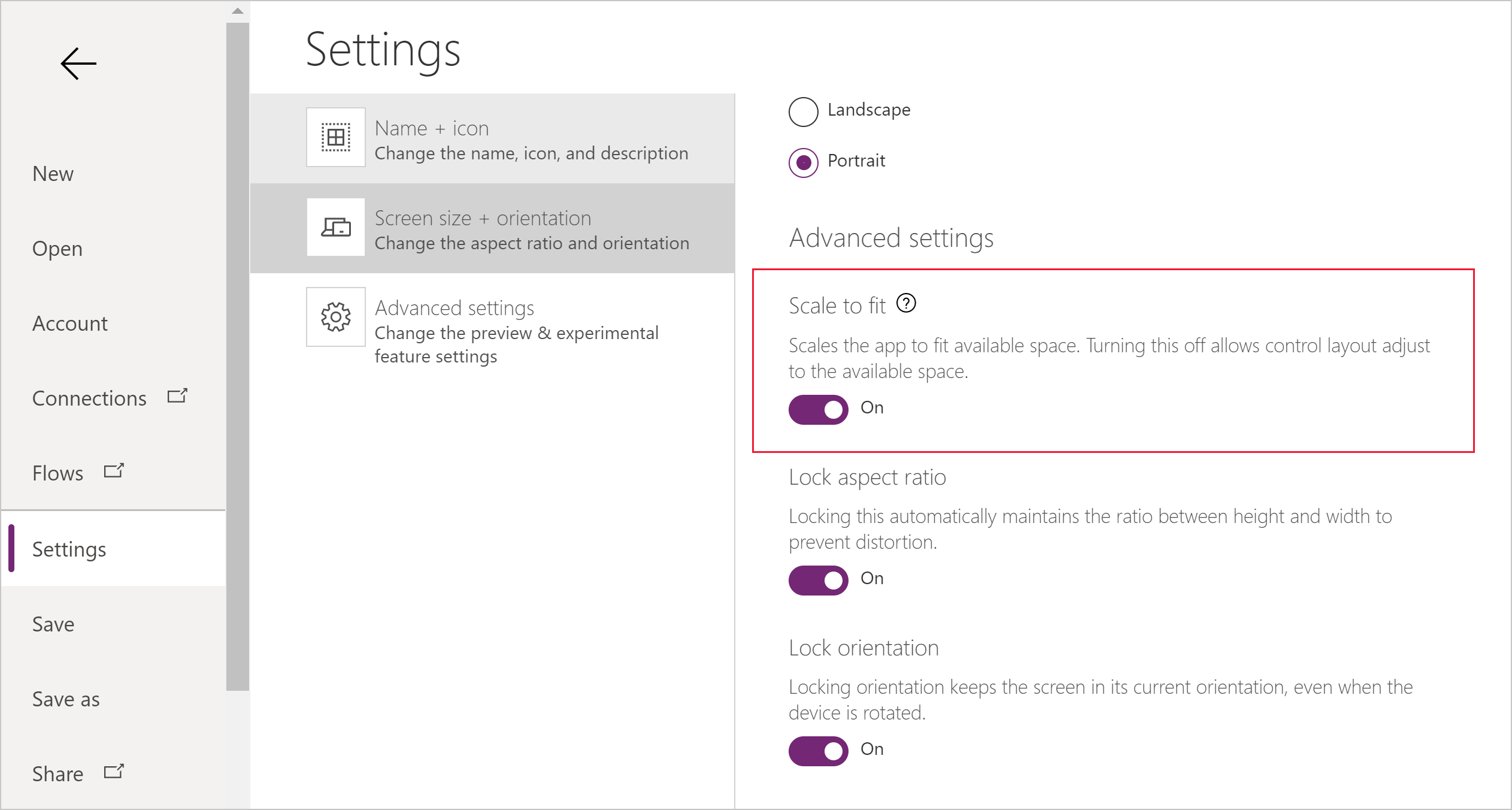
Włączenie funkcji Skalowanie w celu dopasowania
Domyślnie aplikacje kanw mają włączone skalowanie, aby dopasować.
- Otwórz aplikację kanwy, która została osadzana w formularzu aplikacji opartym na modelu, aby edytować.
- W Power Apps studio wybierz Plik > Ustawienia > Rozmiar ekranu i orientacja.
- W obszarze Ustawienia zaawansowane ustaw dla opcji Skalowanie, aby doapsować wartość Wł.

Wartość właściwości Nazwa aplikacji jest nieobecna lub jest niepoprawnie zdefiniowana
Aby rozwiązać ten problem, wybierz poprawną opcję:
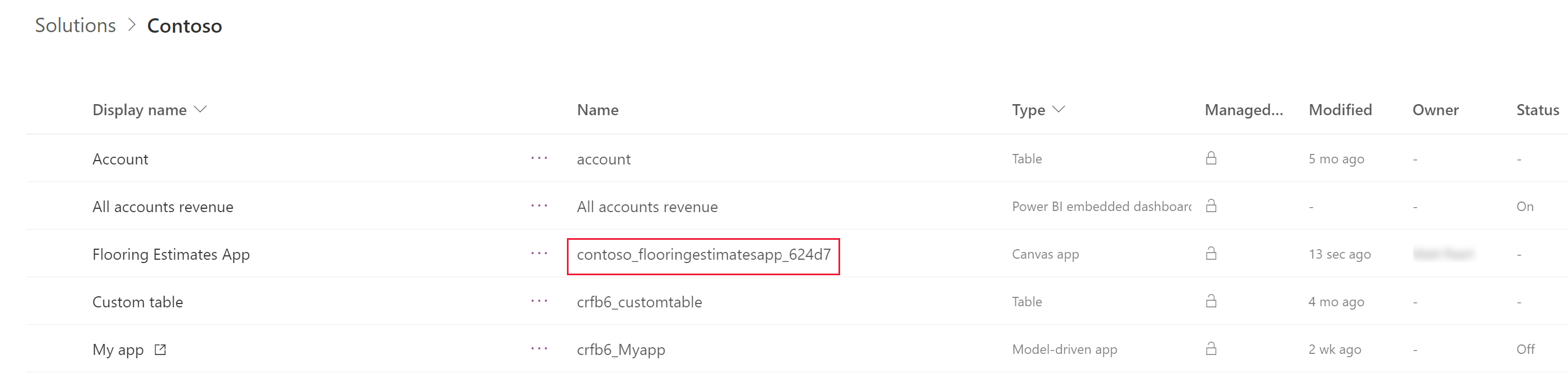
Rozwiązania zarządzane: jeśli rozwiązanie zostało zaimportowane do środowiska jako element rozwiązania zarządzanego, wykonaj następujące kroki:
Zaloguj się w Power Apps i przejdź do środowiska projektowego, w którym pierwotnie utworzono aplikację na osadzonej aplikacji kanwy. To także środowisko, w którym zostało wyeksportowane rozwiązanie.
Otwórz rozwiązanie niezarządzane, które zawiera aplikację kanwy, a następnie znajdź aplikację kanwy na liście składników rozwiązania. Skopiuj nazwę aplikacji kanwy dokładnie tak, jak widać ją na liście składników. Przykład: contoso_flooringestimatesapp_624d7.

W tym samym rozwiązaniu dokonaj edycji aplikacji opartej na modelu, która ma formant osadzonej aplikacji kanwy, a następnie ustaw nazwę aplikacji kanwy na kontrolkę osadzonej aplikacji kanwy, używając wartości z poprzedniego kroku. Więcej informacji: Dodawanie osadzonej aplikacji kanwy w formularzu opartym na modelu
Wyeksportuj rozwiązanie ze środowiska projektowego, a następnie zaimportuj je do środowiska docelowego.
Rozwiązania niezawiązane: jeśli rozwiązanie zostało zaimportowane do środowiska jako rozwiązanie niezarządzane, należy zmodyfikować aplikację sterowaną modelem, która ma wbudowany formant aplikacji kanwy, a następnie wykonać podobne kroki, zgodnie z opisem procedury rozwiązanie zarządzanego, aby ustawić właściwość Nazwa aplikacji kanwy.
Formant osadzonej aplikacji kanwy ładuje aplikację kanwy z innego środowiska
Gdy rozwiązanie, które zawiera aplikację sterowaną modelem z osadzoną aplikacją kanwy, jest importowane do środowiska docelowego, formant ładuje aplikację kanwy ze środowiska źródłowego (gdzie rozwiązanie zostało wyeksportowane). Formant powinien załadować aplikację kanwy ze środowiska docelowego (bieżącego).
Ten problem występuje, ponieważ użytkownik aplikacji nie ma dostępu do odczytu do tabeli CanvasApp Extended Metadata w środowisku docelowym (bieżącym). Aby rozwiązać ten problem, dodaj użytkownika do roli bezpieczeństwa używanej dla aplikacji, która ma dostęp do odczytu do tabeli CanvasApp Extended Metadata. Więcej informacji: Przyznanie uprawnień do odczytu dla tabeli CanvasApp Extended Metadata
Komunikat o błędzie: „Nie masz uprawnień do odczytu w encji Aplikacja kanwy. Skontaktuj się z administratorem
Komunikat o błędzie jest wyświetlany w formularzu aplikacji opartym na modelu, w którym ma być wyświetlana osadzona aplikacja kanwy.
Ten problem występuje, ponieważ użytkownik aplikacji nie ma dostępu do odczytu do tabeli CanvasApp Extended Metadata. Aby rozwiązać ten problem, dodaj użytkownika do roli bezpieczeństwa używanej dla aplikacji, która ma dostęp do odczytu do tabeli CanvasApp Extended Metadata.
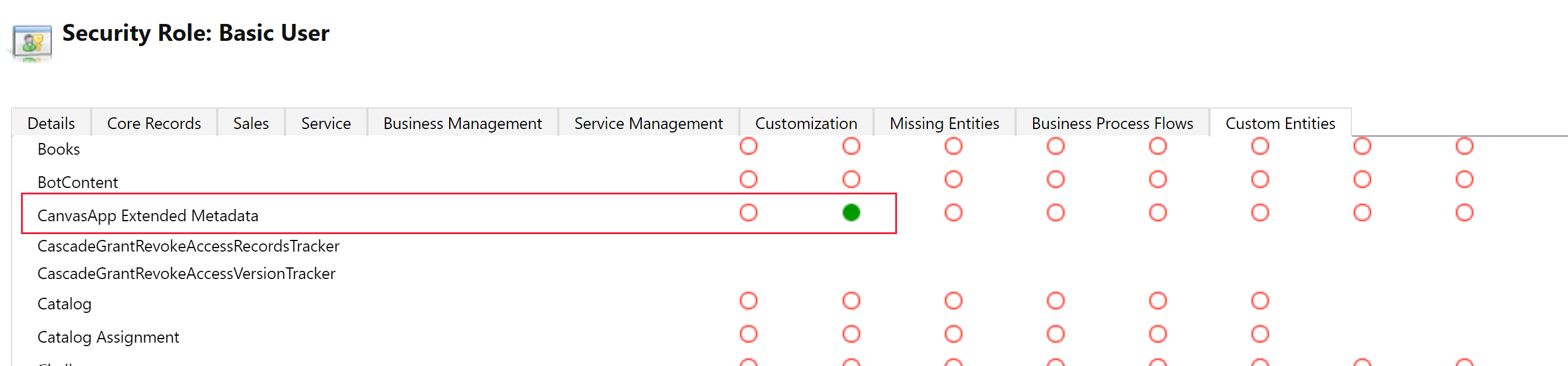
Przyznanie uprawnień do odczytu dla tabeli CanvasApp Extended Metadata
- W Power Apps wybierz środowisko, a następnie w lewym panelu nawigacji wybierz Aplikacje.
- Wybierz żądaną aplikację, wybierz ..., a następnie wybierz Share.
- W lewym panelu zaznacz aplikację, a następnie wybierz Zarządzaj rolami zabezpieczeń.
- Otwórz rolę zabezpieczeń przypisaną do aplikacji, np. rolę zabezpieczeń Użytkownik podstawowy.
- Wybierz zakładkę Custom Entities i ustaw uprawnienia odczytu zakresu organizacji dla tabeli CanvasApp Extended Metadata.

- Wybierz Zapisz i zamknij, aby zamknąć okno roli zabezpieczeń.
Zobacz także
Osadzanie aplikacji kanwy w formularzu opartym na modelu
Dodawanie osadzonej aplikacji kanwy w formularzu opartym na modelu
Edytuj aplikację kanwy osadzoną w formularzu korzystającym z modelu
Dostosowywanie rozmiaru ekranu i orientacji aplikacji kanwy osadzonej w formularzu opartym na modelu
Wykonaj wstępnie zdefiniowane działania w formularzu hosta w ramach osadzonej aplikacji kanwy
Właściwości i akcje formantu ModelDrivenFormIntegration
Udostępnij osadzoną aplikację kanwy
Migrowanie osadzonych aplikacji kanwy w formularzach opartych na modelu utworzonych przy użyciu wersji Public Preview Release na najnowsze
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).