Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Za pomocą zewnętrznego składnika witryny można dodać ramkę inline (iframe) do formularza, aby zintegrować treść z innej strony internetowej w formularzu.

Wybierz Rozwiązania w lewym panelu nawigacyjnym, otwórz wybrane rozwiązanie, a następnie otwórz tabelę, którą chcesz edytować. Jeśli elementu nie ma w okienku panelu bocznego, wybierz …Więcej, a następnie wybierz żądany element.
Wybierz Formularze w obszarze Środowiska danych.
Na liście formularzy, otwórz formularz typu Główny.
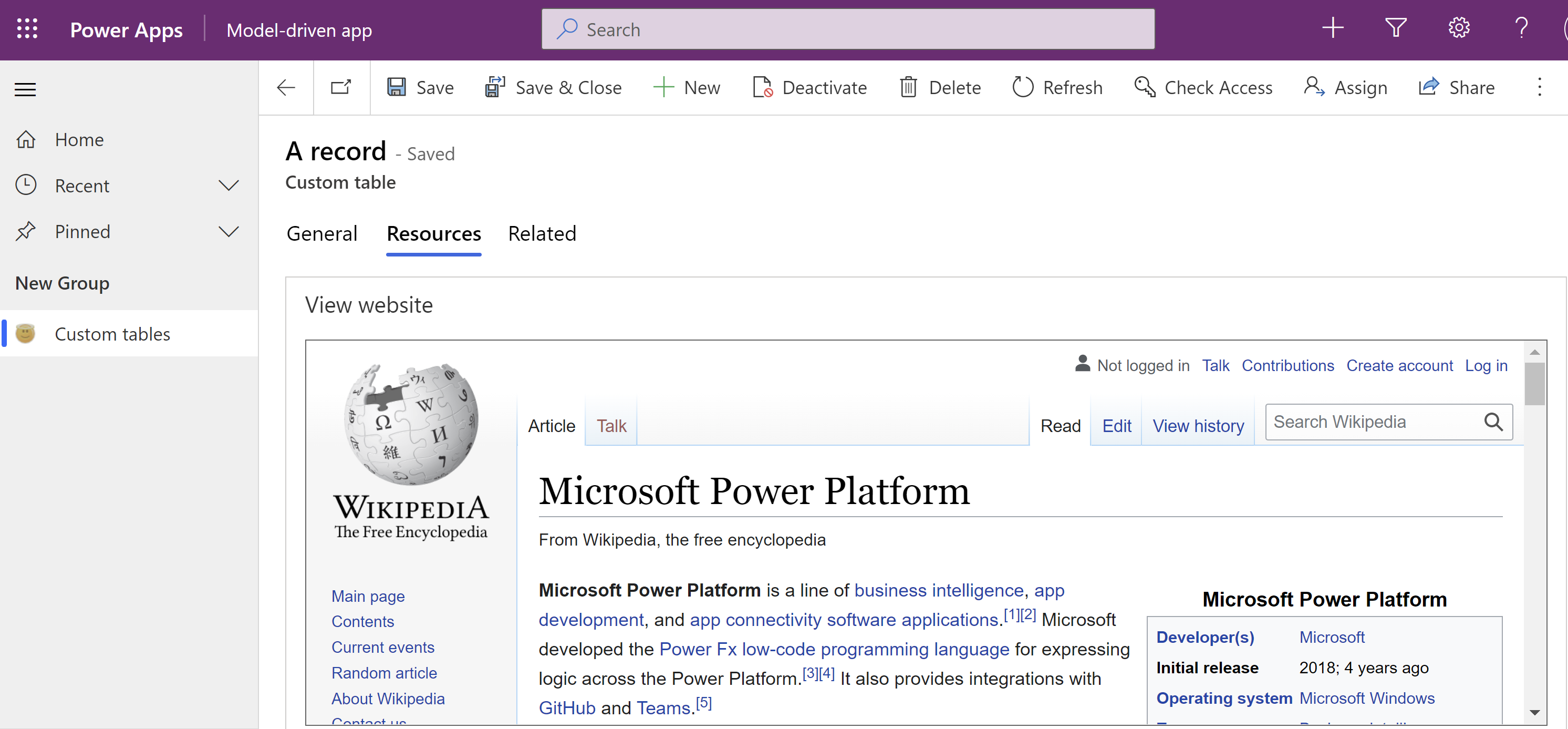
W projektancie formularzy wybierz sekcję kanwy, w której chcesz dodać element iframe.
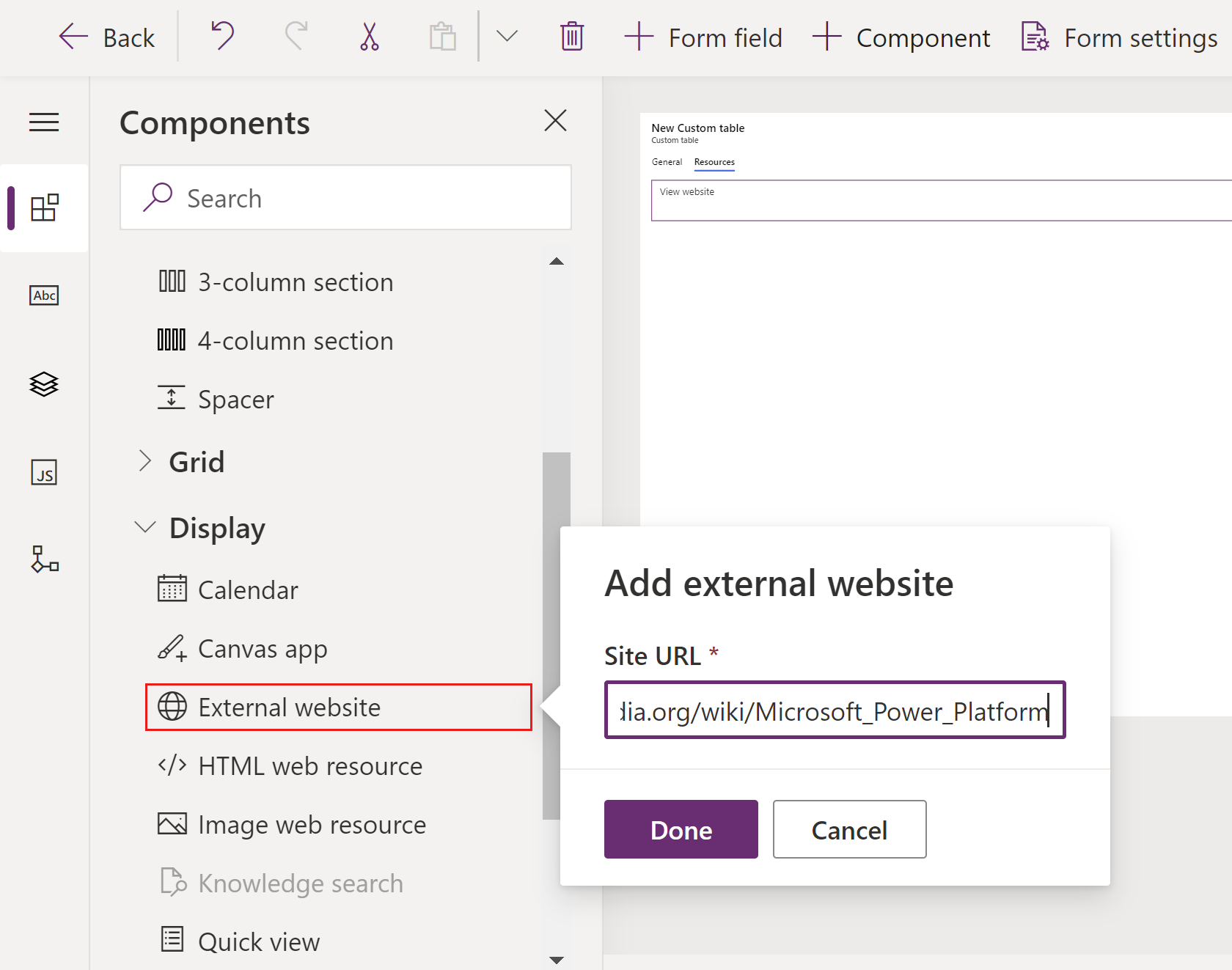
W lewym okienku Składniki rozwiń opcję Wyświetl, wybierz Zewnętrzną witrynę sieci Web, wprowadź adres URL witryny, a następnie wybierz opcję Gotowe.

Zakładka Właściwości Opis Opcje wyświetlania Etykieta Wymagane: Etykieta wyświetlana dla elementu iframe. Opcje wyświetlania Imię i nazwisko/nazwa Wymagane: Unikatowa nazwa elementu iframe. Nazwa może zawierać tylko znaki alfanumeryczne oraz znaki podkreślenia. Opcje wyświetlania Ukryj etykietę Wybierz, czy etykieta ma być ukryta. Opcje wyświetlania Ukryj Możesz ukryć element iframe, aby był widoczny za pomocą skryptów. Więcej informacji: Opcje widoczności Opcje wyświetlania Adres URL Wymagane: Adres URL dla strony do wyświetlania w elemencie iframe. Formatowanie Szerokość kolumny Gdy sekcja zawierająca element iframe ma więcej niż jedną kolumnę, można tak ustawić kolumnę, aby zajmowała maksymalnie liczbę kolumn, którą ma sekcja. Formatowanie Wysokość składnika Wysokość elementu iframe można kontrolować, określając liczbę wierszy zajmowanych przez formant. Formatowanie Użyj całego dostępnego miejsca w pionie Zamiast ustawiania wysokości za pomocą liczby wierszy, można zezwolić, aby wysokość elementu iframe rozciągała się na dostępne miejsce. Formatowanie Przewijanie Dostępne są trzy opcje przewijania:
- W razie potrzeby: Pokazywanie pasków przewijania, jeśli rozmiar elementu iframe jest większy niż dostępne miejsce.
- Zawsze: Paski przewijania są zawsze widoczne.
- Nigdy: Nigdy nie są pokazywane paski przewijania.Formatowanie Wyświetl obramowanie Wyświetlanie obramowania wokół elementu iframe. Zależności Zależności między kolumnami tabeli Element iframe może wchodzić w interakcje z kolumnami w formularzu za pomocą skryptu. Usunięcie kolumny z formularza może spowodować niedziałanie skryptu w elemencie iframe. Dodaj wszystkie kolumny, do których odwołują się skrypty w ramkach iframe, do Zależności kolumn tabeli, aby nie można ich było przypadkowo usunąć. Zaawansowani Ograniczenia wykonywania skryptów, o ile jest obsługiwane Za zagrożenie dla bezpieczeństwa uznawane jest zezwalanie stronom z innej witryny sieci Web na interakcję z aplikacją za pośrednictwem skryptów. Ta opcja umożliwia ograniczenie krzyżowego wykonywania skryptów w ramkach stron, nad którymi nie masz kontroli. Zaawansowani Przekaż kod typu obiektu wiersza i unikatowe identyfikatory jako parametry Dane na temat organizacji, użytkownika i rekordu mogą być przekazywane do elementu iframe. Więcej informacji: Przekazywanie parametrów do elementów iframes Zapisz i opublikuj formularz.
Notatka
- Jeśli strona internetowa nie pojawia się w ramce iframe, może to być spowodowane tym, że witryna nie zezwala na renderowanie iframe. W takim przypadku komunikat URL odmówiono połączenia jest wyświetlany w ramce iframe w czasie wykonywania.
- Formularze nie są przeznaczone do wyświetlenia w obrębie elementów iframe.
- Uwierzytelnianie w ramach iframe, za pomocą przekierowywania lub wyskakujących okienek, nie jest obsługiwane na urządzeniach mobilnych.
Przekazywanie parametrów do elementów iframe
Informacje o wiersze mogą być przesyłane przez włączenie opcji Przekazuj kod typów obiektów i unikatowe identyfikatory wierszy jako parametry. Przekazywane wartości są następujące:
| Parametr | Podpis |
|---|---|
orglcid |
Identyfikator LCID domyślnego języka organizacji. |
orgname |
Nazwa organizacji. |
userlcid |
Identyfikator LCID języka preferowanego przez użytkownika |
type |
Kod typu tabel. Wartość ta może być różna dla tabel niestandardowych w różnych organizacjach. Użycie w zamian parametru typename. |
typename |
Nazwa typu tabel. |
id |
Wartość identyfikatora wiersza. ten parametr nie ma wartości, dopóki wiersz tabeli nie zostanie zapisany. |
Dodaj ramkę iframe za pomocą klasycznego projektanta formularzy
Zaloguj się w Power Apps.
Wybierz Tabele w lewym okienku nawigacji, a następnie otwórz wybraną tabelę. Jeśli elementu nie ma w okienku panelu bocznego, wybierz …Więcej, a następnie wybierz żądany element.
Wybierz obszar Formularze.
Na liście formularzy, otwórz formularz typu Główny.
Wybierz Przejdź do widoku klasycznego, aby edytować formularz w projektancie klasycznych formularzy.
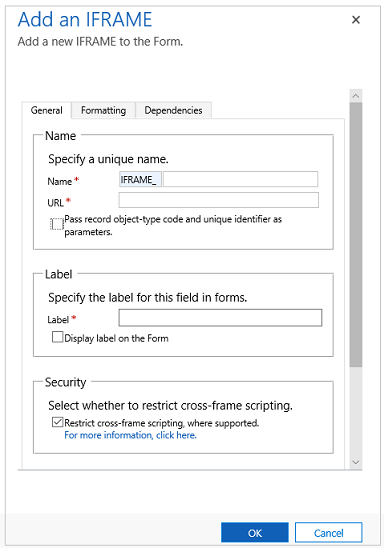
Na karcie Wstaw, wybierz IFRAME, aby wyświetlić właściwości IFRAME.

| Tab | Właściwości | Podpis |
|---|---|---|
| Ogólne | Imię i nazwisko/nazwa | Wymagane: Unikatowa nazwa elementu iframe. Nazwa może zawierać tylko znaki alfanumeryczne oraz znaki podkreślenia. |
| Adres URL | Wymagane: Adres URL dla strony do wyświetlania w elemencie iframe. | |
| Przekaż kod typu obiektu wiersza i unikatowe identyfikatory jako parametry | Dane dotyczące organizacji, użytkownika i wiersza można przekazać do elementu iframe. Więcej informacji: Przekazywanie parametrów do elementów iframes | |
| Etykieta | Wymagane: Etykieta wyświetlana dla elementu iframe. | |
| Wyświetl w formularzu etykietę | Określa, czy etykieta powinna być wyświetlana. | |
| Ograniczenia wykonywania skryptów, o ile jest obsługiwane | Za zagrożenie dla bezpieczeństwa uznawane jest zezwalanie stronom z innej witryny sieci Web na interakcję z aplikacją Dynamics 365 za pomocą skryptów. Ta opcja umożliwia ograniczenie krzyżowego wykonywania skryptów w ramkach stron, nad którymi nie masz kontroli. |
|
| Domyślnie widoczne | Wyświetlanie elementu iframe jest opcjonalne i może być kontrolowane za pomocą skryptów. Więcej informacji: Opcje widoczności | |
| Włącz obsługę na urządzeniach mobilnych | Wybierz pole wyboru, aby włączyć elementy iframe dla urządzeń przenośnych. | |
| Formatowanie | Wybierz liczbę kolumn zajmowanych przez ten formant | Gdy sekcja zawierająca element iframe ma więcej niż jedną kolumnę, można tak ustawić kolumnę, aby zajmowała maksymalnie liczbę kolumn, którą ma sekcja. |
| Wybierz liczbę wierszy zajmowanych przez formant | Wysokość elementu iframe można kontrolować, określając liczbę wierszy zajmowanych przez formant. | |
| Automatyczne rozwinięcie w celu wykorzystania dostępnej przestrzeni | Zamiast ustawiania wysokości za pomocą liczby wierszy, można zezwolić, aby wysokość elementu iframe rozciągała się na dostępne miejsce. | |
| Wybierz typ przewijania dla elementu iFrame | Dostępne są trzy opcje: - W razie potrzeby: Pokazywanie pasków przewijania, jeśli rozmiar elementu iFrame jest większy niż dostępne miejsce. - Zawsze: Paski przewijania są zawsze widoczne. - Nigdy: Nigdy nie są pokazywane paski przewijania. |
|
| Wyświetl obramowanie | Wyświetlanie obramowania wokół elementu iframe. | |
| Zależności | Kolumny zależne | Element iframe może wchodzić w interakcje z kolumnami w formularzu za pomocą skryptu. Usunięcie kolumny z formularza może spowodować niedziałanie skryptu w elemencie iframe. Dodaj wszystkie kolumny, do których odwołują się skrypty z elementu iFrame, do sekcji Kolumny zależne, tak, aby nie mogły one zostać przypadkowo usunięte. |