Używanie kontrolek Fluent UI
Tworzenie aplikacji, które wygląda na wspaniale, w Microsoft Teams będzie łatwiejsze dzięki nowym składnikom. Nowe składniki wbudowane w strukturę interfejsu użytkownika Fluent UI będą dobrze przypominać style Teams i automatycznie dostosowują się do motywu domyślnego Teams. Nowe formanty to przycisk, pole wyboru, pole kombi, selektor dat, etykieta, Grupa przycisków opcji, klasyfikacja, suwak, pole tekstowe i przełącznik.
Przyjrzyjmy się każdej kontrolce Fluent UI i jej najbardziej przydatnym właściwościom. Aby zapoznać się z kompletną listą formantów i właściwości w programie Power Apps, wybierz kolejno pozycje Kontrolki i właściwości programu Power Apps.
Przycisk
Kontrolka, którą użytkownik wybiera, aby wchodzić w interakcję z aplikacją.

Opis
Skonfigurowanie właściwości OnSelect kontrolki Przycisk pozwala uruchomić jedną lub więcej formuł po wybraniu kontrolki przez użytkownika.
Kluczowe właściwości
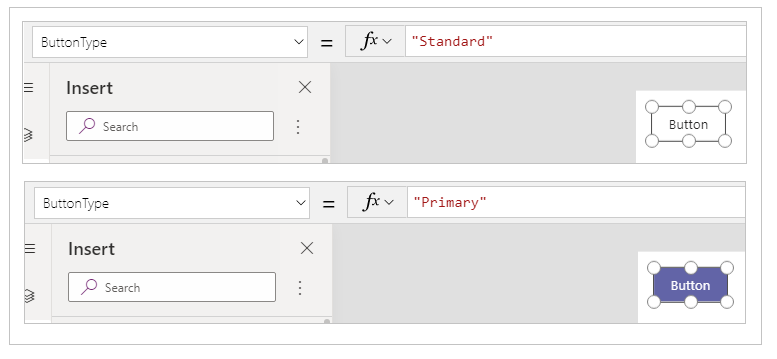
ButtonType – styl przycisku wyświetlanego, standardowego lub podstawowego. Wartość domyślna: Standardowy.
OnSelect — sposób reagowania aplikacji na wybór kontrolki przez użytkownika.
Text — tekst widoczny na kontrolce lub wpisywany przez użytkownika do kontrolki.
Pole wyboru
Kontrolka, którą użytkownik może zaznaczyć lub usunąć zaznaczenie, aby ustawić jej wartość na prawda lub fałsz.

Opis
Użytkownik może określić wartość logiczną za pomocą tej znanej kontrolki, która była szeroko stosowana w interfejsie użytkownika.
Kluczowe właściwości
Strona pola — Strona kontrolki, po której jest wyświetlane pole wyboru.
Etykieta — tekst wyświetlany w kontrolce.
Zaznaczono – Czy dana kontrolka jest zaznaczona, czy nie.
Pole kombi
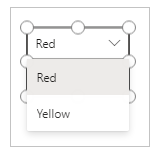
Kontrolka, która pozwala użytkownikom na dokonanie wyboru spośród podanych opcji. Obsługuje wyszukiwanie i wielokrotny wybór.

Opis
Kontrolka Pole kombi umożliwia wyszukiwanie elementów do wybrania.
Za pomocą właściwości SelectMultiple można skonfigurować tryb pojedynczego lub wielokrotnego wyboru.
Kluczowe właściwości
Elementy — źródło danych, z którego jest możliwy wybór.
DefaultSelectedItems – Elementy, które są początkowo wybrane przed interakcją użytkownika z kontrolką.
SelectMultiple — czy użytkownik może wybrać jeden element, czy też wiele elementów.
IsSearchable — czy użytkownik może wyszukiwać elementy przed wybraniem.
Selektor daty
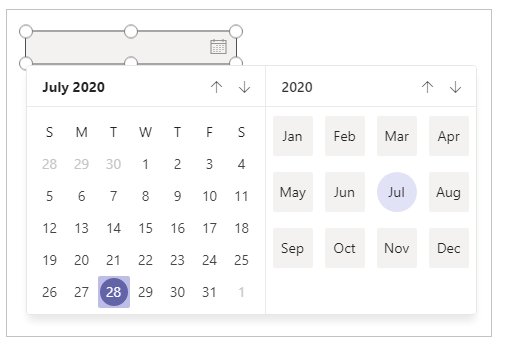
Kontrolka, którą użytkownik może wybrać, aby określić datę.

Opis
Jeśli dodasz kontrolkę Selektor daty zamiast kontrolki wprowadzanie tekstu, pomożesz zapewnić, że użytkownik określi datę w poprawnym formacie.
Kluczowe właściwości
Wartość — data aktualnie wybrana w kontrolce daty. Ta data jest przedstawiana na czas lokalny.
Etykieta
Pole pokazujące dane jako tekst, liczby, daty lub walutę.

Opis
Etykieta pokazuje określone dane jako ciąg literału tekstowego lub jako formułę dającą wynik w postaci ciągu tekstowego. Etykiety często pojawiają się poza wszelkimi innymi kontrolkami (np. jako baner identyfikujący okno), jako etykieta identyfikująca inną kontrolkę (np. kontrolkę oceny lub dźwięku) albo w galerii do pokazywania konkretnych informacji na temat elementu.
Kluczowe właściwości
Color — kolor tekstu w kontrolce.
Font — nazwa rodziny czcionek używanej do wyświetlania tekstu.
Text — tekst wyświetlany w kontrolce.
Grupa radiowa
Kontrolka wejściowa wyświetlająca wiele opcji, z których użytkownicy mogą jednocześnie wybrać tylko jedną.

Opis
Kontrolka Grupy radiowej, czyli standardowa kontrolka wejściowa HTML, najlepiej sprawdza się, gdy zawiera tylko kilka opcji, które wzajemnie się wykluczają.
Kluczowe właściwości
Elementy — źródło danych pokazywanych w kontrolce, takiej jak galeria, lista czy wykres.
Wybrane — rekord danych reprezentujący wybrany element.
Ocena
Kontrolka, za pomocą której użytkownicy mogą wskazać wartość z zakresu od 0 do maksymalnej liczby, którą określisz.

Opis
W tej kontrolce użytkownik może wskazywać, na przykład, jak bardzo coś lubi, wybierając pewną liczbę gwiazdek.
Kluczowe właściwości
Wartość — wstępna wartość kontrolki przed jej zmianą przez użytkownika.
Max — wartość maksymalna, na którą użytkownik może ustawić suwak lub ocenę.
Suwak
Kontrolka, za pomocą której użytkownik może określić wartości przez przeciąganie uchwytu.

Opis
Użytkownik może wskazać wartość z zakresu od określonej wartości minimalnej do maksymalnej, przeciągając uchwyt suwaka od lewej do prawej lub z góry na dół w zależności od wybranego kierunku.
Kluczowe właściwości
Max — wartość maksymalna, na którą użytkownik może ustawić suwak lub ocenę.
Min — wartość minimalna, do której użytkownik może ustawić suwak.
Wartość — wartość kontrolki wejściowej.
Układ — określa, czy formant jest wyświetlany w orientacji poziomej, czy pionowej.
Pokaż wartość — określa, czy w formancie ma być wyświetlana wartość.
Pole tekstowe
Pole, w którym użytkownik może wpisywać tekst, liczby i inne dane.

Opis
Użytkownik może podawać dane, wpisując je w kontrolce Pola tekstowego. W zależności od konfiguracji aplikacji te dane mogą być dodawane do źródła danych, używane do obliczania wartości tymczasowej lub wykorzystywane w inny sposób.
Kluczowe właściwości
Font — nazwa rodziny czcionek używanej do wyświetlania tekstu.
Text — tekst widoczny na kontrolce lub wpisywany przez użytkownika do kontrolki.
Przełącznik
Kontrolka, którą użytkownik może włączyć lub wyłączyć za pomocą uchwytu.

Opis
Kontrolka Przełącznik jest przeznaczona dla nowoczesnych interfejsów użytkownika, ale działa tak samo, jak pole wyboru.
Kluczowe właściwości
Zaznaczono – Czy dana kontrolka jest zaznaczona, czy nie.
OffText — tekst stanu wyłączonego.
OnText — tekst stanu włączonego.
Różnica między interfejsami Fluent UI i klasycznymi kontrolkami
Aby ułatwić sobie korzystanie z właściwości kontrolek, należy je uprościć. W poniższej tabeli podano różnice między nazwami kontrolek Fluent UI i klasycznymi kontrolkami.
| Typ kontrolki | Klasyczne | Interfejs użytkownika Fluent UI |
|---|---|---|
| Przycisk | Wypełnij Tło TabIndex |
ColorFill ColorBackground AcceptsFocus |
| Pole wyboru | Wartość domyślna TabIndex |
Zaznaczony AcceptsFocus |
| Pole kombi | InputTextPlaceholder TabIndex |
Tekst AcceptsFocus |
| Selektor daty | SelectedDate TabIndex |
Wartość AcceptsFocus |
| Etykieta | Rozmiar | FontSize |
| Grupa radiowa | TabIndex | AcceptsFocus |
| Ocena | Wartość domyślna TabIndex |
Wartość AcceptsFocus |
| Suwak | Wartość domyślna TabIndex |
Wartość AcceptsFocus |
| Pole tekstowe | Kolor Wartość domyślna Wypełnij SpellCheck TabIndex |
ColorText Wartość ColorBackground EnableSpellCheck AcceptsFocus |
| Przełącznik | Rozmiar Wartość domyślna TabIndex |
FontSize Zaznaczony AcceptsFocus |
Zobacz także
Tworzenie dodatkowych aplikacji
Opis Power Apps Studio
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).