Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Obszar roboczy Stylu umożliwia edytowanie niektórych funkcji motywów witryny, takich jak czcionki i kolory. Można jednak chcieć zastosować własne, niestandardowe motywy CSS.
Możesz utworzyć własny motyw, definiując plik niestandardowy CSS i przesyłając go do witryny.
Z tego samouczka dowiesz się, jak wykonywać następujące czynności:
- Przekaż niestandardowy plik CSS
- Edytuj CSS w aplikacji Visual Studio Code for the Web
Wymagania wstępne
- Subskrypcja lub wersja próbna Power Pages. Pobierz bezpłatną wersję próbną Power Pages tutaj.
- Utworzono witrynę Power Pages. Tworzenie witryny programu Power Pages.
- Niestandardowy plik motywu utworzony przy użyciu ulubionego edytora CSS.
Uwaga
Każdy utworzeniu motywu niestandardowego musi być zgodny z aplikacją Bootstrap v3.
Dodawanie niestandardowego CSS do witryny
W poniższym filmie wideo pokazano, jak zastosować niestandardowy kod CSS do witryny.
W naszym przykładzie dodamy kilka niestandardowych plików CSS, które umożliwią dodanie efektów do przycisków w witrynie sieci Web. Można użyć własnego pliku niestandardowego CSS lub użyć dostarczonego przykładu.
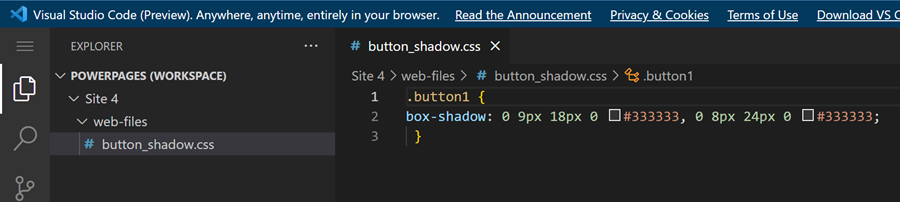
Aby utworzyć przykład, w ulubionym edytorze CSS utwórz niestandardowy plik button_shadow.css i zapisz.
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }Przejdź do Power Pages.
Wybierz witrynę, do której chcesz dodać motyw niestandardowy, i wybierz opcję Edytuj.
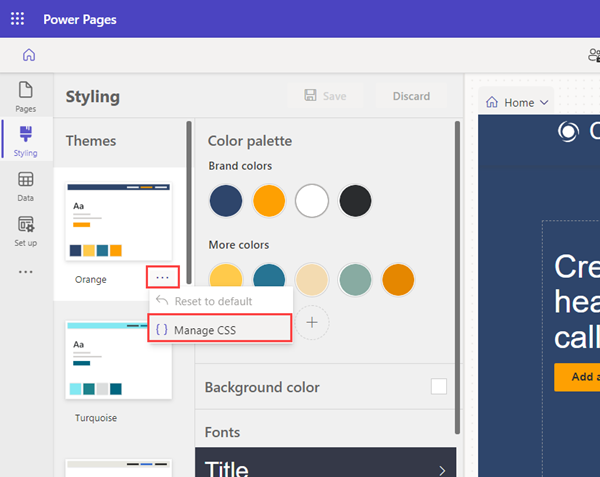
Otwórz obszar roboczy Styl.
Wybierz motyw i wybierz opcję ... (wielokropek), a następnie wybierz opcję Zarządzaj CSS.

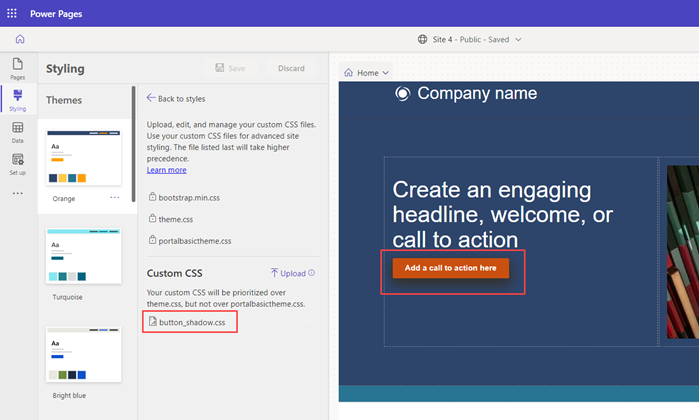
W sekcji Niestandardowe CSS wybierz opcję Przekaż i wybierz plik CSS niestandardowy. Można przekazać tylko jeden plik CSS jednocześnie, ale można przekazać wiele plików. Jeśli wiele plików CSS aktualizuje ten sam atrybut, zostaną zastosowane atrybuty z pliku CSS na dole listy. Użytkownik może dostosować kolejność plików CSS niestandardowych.
Wyniki aktualizacji powinny być natychmiast dostępne na kanwach stron.

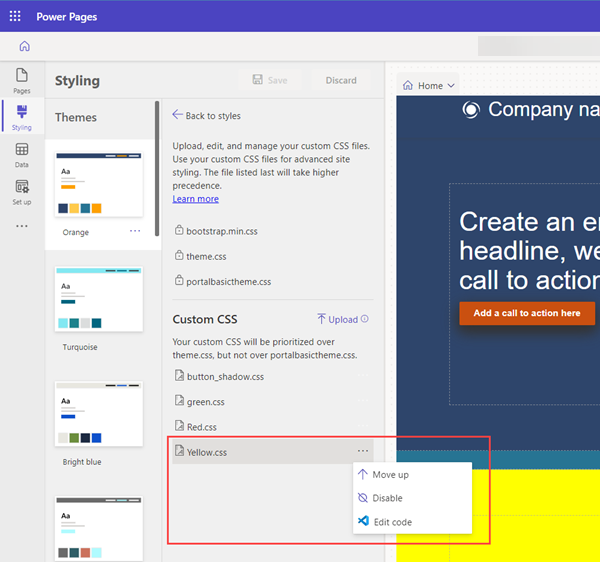
Możesz wyłączyć lub przenieść kolejność niestandardowych plików CSS. Ostatni plik na liście ma pierwszeństwo przed innymi.

Plik CSS można edytować bezpośrednio, wybierając wielokropek (...), a następnie wybierając polecenie Edytuj kod. Ten krok spowoduje otwarcie edytora Visual Code for the Web. Wybierz CTRL-S, aby zapisać zmiany.

Wybierz opcję Synchronizacja w studio projektowym, aby zaktualizować CSS i wyświetlić zmiany.
Wybierz opcję Podgląd, aby wyświetlić motyw niestandardowy w witrynie.
Uwaga
Aby całkowicie usunąć motyw niestandardowy, usuń rekord pliku sieci Web w aplikacji Zarządzanie portalami.