Praca z paskami nawigacyjnymi systemu tvOS na platformie Xamarin
Paski nawigacyjne można dodać do góry widoków, aby wyświetlić tytuł i opcjonalne przyciski paska nawigacyjnego. Zazwyczaj są one używane, gdy użytkownik przechodził ze strony głównej, takich jak widok tabeli, kolekcja lub menu do widoku podrzędnego pokazującego szczegóły wybranego elementu.
Oprócz tytułu (wyświetlanego w środku) paski nawigacyjne mogą zawierać co najmniej jeden przycisk paska nawigacyjnego (UIBarButtonItem) po lewej i prawej stronie paska.
Ważne
Paski nawigacyjne są domyślnie całkowicie przezroczyste. Należy zadbać o to, aby zawartość paska nawigacyjnego była czytelna dla zawartości pod nią. Na przykład gdy zawartość w widoku tabeli lub kolekcji przewija się pod nią.
Paski nawigacji i scenorysy
Najprostszym sposobem pracy z paskami nawigacji w aplikacji platformy Xamarin.tvOS jest dodanie ich do interfejsu użytkownika aplikacji przy użyciu Projektant systemu iOS.
W okienku rozwiązania kliknij
Main.storyboarddwukrotnie plik i otwórz go do edycji.Przeciągnij pasek nawigacyjny z przybornika i upuść go w widoku w górnej części ekranu:
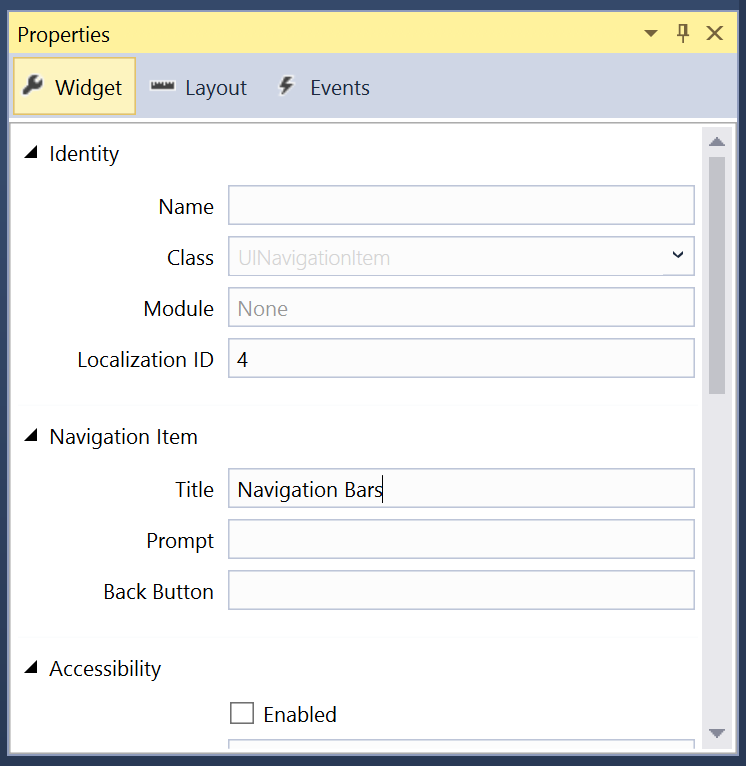
Kliknij dwukrotnie pasek nawigacyjny, aby wybrać pozycję Element nawigacji. Na karcie Widżet okienka właściwości można ustawić tytuł:
Następnie możesz dodać jeden lub więcej elementów przycisku paska na końcu paska:
Na koniec podłącz elementy przycisku paska do akcji na karcie Zdarzenia w Eksploratorze właściwości:
Zapisz zmiany.
Ważne
Chociaż istnieje możliwość przypisania zdarzeń, takich jak TouchUpInside do elementu interfejsu użytkownika (takiego jak UIButton) w Projektant systemu iOS, nigdy nie będzie wywoływana, ponieważ urządzenie Apple TV nie ma ekranu dotykowego ani nie obsługuje zdarzeń dotykowych. Zdarzenie należy zawsze używać Primary Action podczas tworzenia procedur obsługi zdarzeń dla elementów interfejsu użytkownika systemu tvOS.
Poniższy kod przedstawia przykład procedur obsługi zdarzeń w trzech różnych elementach BarButtonItems: ShowFirstHotel, ShowSecondHoteli ShowThirdHotel. Po kliknięciu każdego elementu obraz HotelImage tła zostanie zmieniony. Jest to edytowane w pliku Kontrolera widoku (przykład ViewController.cs):
using System;
using Foundation;
using UIKit;
namespace MySingleView
{
public partial class ViewController : UIViewController
{
#region Constructors
public ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
#endregion
#region Custom Actions
partial void ShowFirstHotel (UIBarButtonItem sender) {
// Change background image
HotelImage.Image = UIImage.FromFile("Motel01.jpg");
}
partial void ShowSecondHotel (UIBarButtonItem sender) {
// Change background image
HotelImage.Image = UIImage.FromFile("Motel02.jpg");
}
partial void ShowThirdHotel (UIBarButtonItem sender) {
// Change background image
HotelImage.Image = UIImage.FromFile("Motel03.jpg");
}
#endregion
}
}
Tak długo, jak właściwość przycisku Enabled jest true i nie jest objęta inną kontrolką lub widokiem, można utworzyć element w fokusie za pomocą Siri Remote.
Aby uzyskać więcej informacji na temat pracy z scenorysami, zobacz przewodnik Szybki start dotyczący funkcji Hello, tvOS.
Podsumowanie
W tym artykule opisano projektowanie i pracę z paskami nawigacyjnymi w aplikacji platformy Xamarin.tvOS.