Praca ze wskaźnikami postępu systemu tvOS na platformie Xamarin
W tym artykule opisano projektowanie i pracę ze wskaźnikami postępu w aplikacji platformy Xamarin.tvOS.
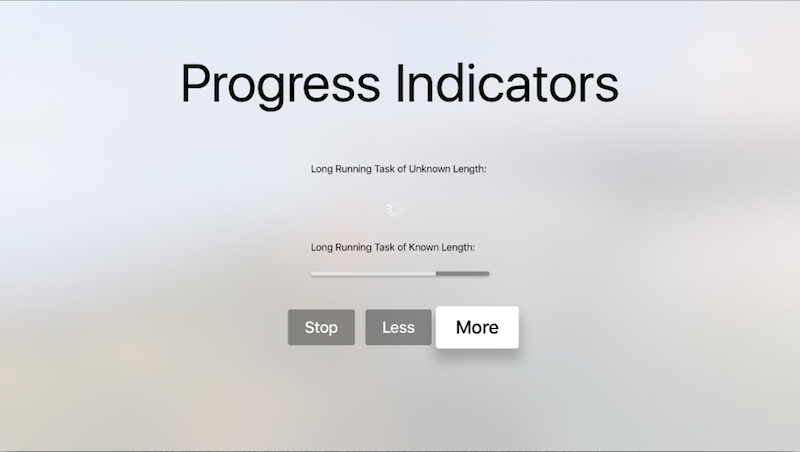
Czasami aplikacja Xamarin.tvOS musi załadować nową zawartość lub wykonać długotrwałą operację przetwarzania. W tych czasach należy przedstawić wskaźnik aktywności lub pasek postępu, aby poinformować użytkownika, że aplikacja jest nadal uruchomiona i nadać im pewne wskazanie długości uruchamianego zadania.

Informacje o wskaźnikach aktywności
Wskaźnik aktywności przedstawia się jako wirujący koło zębate i służy do reprezentowania zadania o nieokreślonej długości. Wskaźnik jest wyświetlany po uruchomieniu zadania i znika po zakończeniu zadania.
Firma Apple ma następujące sugestie dotyczące pracy ze wskaźnikami aktywności:
- Jeśli to możliwe, użyj pasków postępu — ponieważ wskaźnik aktywności nie przekazuje użytkownikowi opinii, jak długo trwa proces, zawsze używaj paska postępu, jeśli długość jest znana (na przykład ile bajtów do pobrania w pliku).
- Utrzymuj animowanie wskaźnika — użytkownicy odnoszą wskaźnik aktywności nieruchomej do zatrzymanej aplikacji, więc zawsze należy animować wskaźnik podczas jego wyświetlania.
- Opisz przetwarzane zadanie — samo wyświetlenie wskaźnika aktywności nie wystarczy. Użytkownik musi być poinformowany o procesie oczekiwania. Dołącz zrozumiałą etykietę (zazwyczaj pojedyncze, pełne zdanie), która jasno definiuje zadanie.
Informacje o paskach postępu
Pasek postępu jest wyświetlany jako linia, która wypełnia kolorem, aby wskazać stan i długość czasochłonnego zadania. Paski postępu powinny być zawsze używane, gdy długość zadań jest znana lub może być obliczana.
Firma Apple ma następujące sugestie dotyczące pracy z paskami postępu:
- Dokładnie zgłaszaj postęp — paski postępu powinny zawsze przedstawiać dokładną reprezentację czasu wymaganego do ukończenia zadania. Nigdy nie wprowadzaj w błąd czasu, aby aplikacja wydawała się zajęta.
- Służy do dobrze zdefiniowanych czasów trwania — paski postępu powinny nie tylko pokazywać, że odbywa się długie zadanie, ale daje użytkownikowi i wskazanie, ile zadania zostało ukończone, oraz oszacowanie czasu pozostałego.
Wskaźniki postępu i scenorysy
Najprostszym sposobem pracy ze wskaźnikiem postępu w aplikacji platformy Xamarin.tvOS jest dodanie go do interfejsu użytkownika aplikacji przy użyciu Projektant systemu iOS.
W okienku rozwiązania kliknij dwukrotnie plik Main.storyboard i otwórz go do edycji.
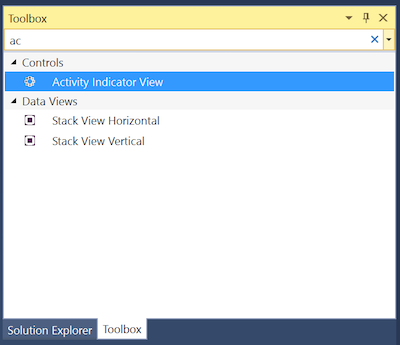
Przeciągnij wskaźnik działania z przybornika i upuść go w widoku:

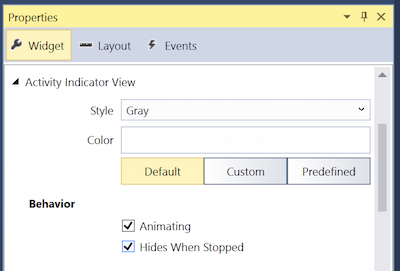
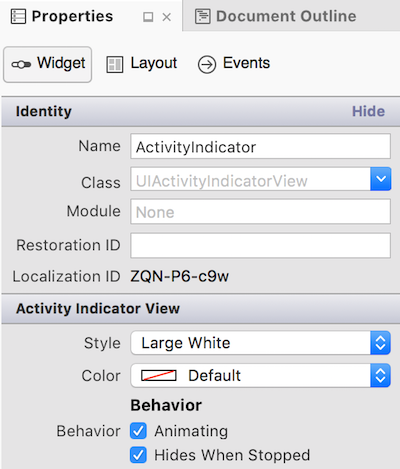
Na karcie Widżet okienka właściwości można dostosować kilka właściwości wskaźnika aktywności, takich jak styl, zachowanie i nazwa:

Nazwa określa nazwę właściwości reprezentującej wskaźnik aktywności w kodzie języka C#.
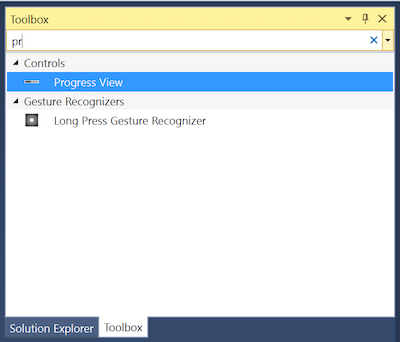
Przeciągnij widok postępu z przybornika i upuść go w widoku:

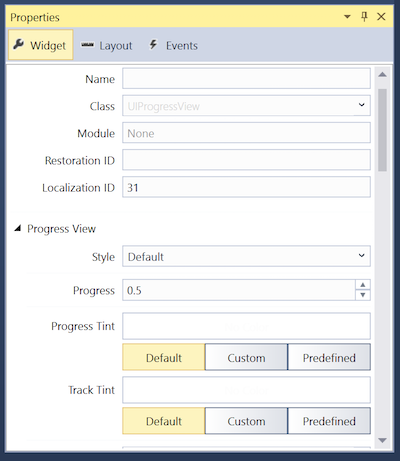
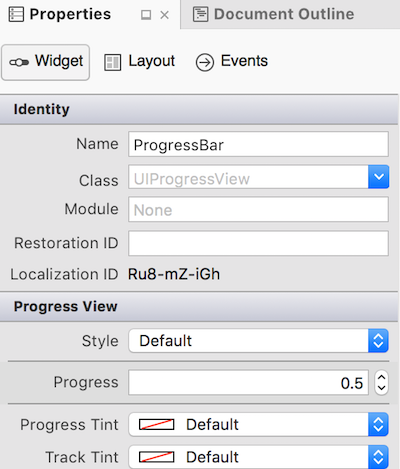
Na karcie Widżet Eksploratora właściwości można dostosować kilka właściwości widoku postępu, takie jak Styl, Postęp (procent ukończenia) i Nazwa:

Nazwa określa nazwę właściwości reprezentującej widok postępu w kodzie języka C#.
Zapisz zmiany.
Aby uzyskać więcej informacji na temat pracy z scenorysami, zobacz przewodnik Szybki start dotyczący funkcji Hello, tvOS.
Praca ze wskaźnikami aktywności
Jak wspomniano powyżej, wskaźniki aktywności powinny być wyświetlane, gdy aplikacja uruchamia długi proces nieokreślonej długości.
W dowolnym momencie można sprawdzić, czy wskaźnik aktywności animuje się, sprawdzając jego IsAnimating właściwość. HidesWhenStopped Jeśli właściwość ma truewartość , wskaźnik aktywności zostanie automatycznie ukryty po zatrzymaniu animacji.
Aby rozpocząć animację, możesz użyć następującego kodu:
ActivityIndicator.StartAnimating();
A animacja zostanie zatrzymana przez następujące elementy:
ActivityIndicator.StopAnimating();
Uwaga
Te fragmenty kodu zakładają, że nazwa wskaźnika aktywności została ustawiona na Wartość ActivityIndicator na karcie Widżet Projektant systemu iOS.
Praca z paskami postępu
Ponownie pasek postępu powinien być używany za każdym razem, gdy aplikacja wykonuje długotrwałe zadanie o znanym czasie trwania.
Właściwość Progress służy do ustawiania ilości zadania, które zostało ukończone z zakresu od 0% do 100% (od 0,0 do 1,0). ProgressTintColor Użyj właściwości , aby ustawić kolor paska ukończonego kwoty i TrackTintColor właściwość, aby ustawić kolor tła (kwota nieuzupełniona).
Podsumowanie
W tym artykule opisano projektowanie i pracę ze wskaźnikami postępu w aplikacji platformy Xamarin.tvOS.