Praca z kontrolkami segmentowymi systemu tvOS na platformie Xamarin
Kontrolka segmentowana udostępnia zestaw elementów liniowych, z których każda może zawierać ikonę lub tekst, i służy do udostępniania zestawu powiązanych opcji dla użytkownika.
Firma Apple ma następujące sugestie dotyczące pracy z kontrolkami segmentowymi:
- Zapewnij dużą ilość miejsca — należy zachować dużą ilość miejsca między innymi elementami z możliwością koncentracji uwagi i kontrolką segmentowaną. Pojedynczy segment staje się wybierany, gdy znajduje się w fokusie (nie po kliknięciu), a użytkownik może przypadkowo zmienić segmenty, gdy faktycznie chce wybrać inny element fokusowy w bieżącym segmencie.
- Użyj widoków podzielonych na potrzeby filtrowania zawartości — segmentowane kontrolki nie umożliwiają filtrowania zawartości, ponieważ widoki podzielone zostały zaprojektowane w celu łatwego nawigowania między zawartością a filtrami.
- Limit do Seven Segments Max — należy starać się zachować maksymalną liczbę segmentów poniżej ośmiu (8), ponieważ jest to łatwiejsze do przeanalizowania z całego pokoju na kanapie i łatwiejsze do nawigowania.
- Użyj spójnego rozmiaru zawartości segmentu — wszystkie segmenty mają taką samą szerokość i, jeśli to możliwe, należy spróbować zachować zawartość w każdym segmencie o tym samym rozmiarze. To nie tylko sprawia, że kontrolki segmentów są bardziej atrakcyjne wizualnie, ale ułatwia czytanie na pierwszy rzut oka.
- Unikaj mieszania ikon i tekstu — każdy pojedynczy segment może zawierać ikonę lub tekst, ale nie oba te elementy. Chociaż można mieszać zarówno ikony, jak i tekst w tej samej kontrolce segmentowanej, należy tego unikać.
Ikony segmentów — informacje
Firma Apple sugeruje używanie prostych, rozpoznawalnych obrazów dla ikon segmentów, takich jak lupa do wyszukiwania. Nadmiernie złożone ikony są trudne do rozpoznania na ekranie telewizora w całym pomieszczeniu, więc najlepiej ograniczyć ikony do prostych reprezentacji.
Nie można mieszać zarówno tekstu, jak i ikon w danym segmencie. Należy unikać mieszania ikon i tekstu w jednej kontrolce segmentowanej. Powinien to być wszystkie ikony lub cały tekst.
Tekst segmentu
Firma Apple udostępnia następujące sugestie dotyczące pracy z tekstem segmentu:
- Użyj krótkich, znaczących rzeczowników — tytuł segmentu powinien jasno określać typ zawartości, którą użytkownik powinien oczekiwać podczas wybierania danego segmentu. Na przykład: Muzyka lub Filmy wideo.
- Użyj tytuł-wielkość liter — każdy wyraz tytułu Segmenty powinien być wielkich liter, z wyjątkiem artykułów, połączeń i przyimków mniejszych niż cztery (4) znaków.
- Użyj krótkich, skoncentrowanych tytułów — zachowaj tytuły, krótkie i skoncentrowane na typie zawartości, która ma być oczekiwana po wybraniu segmentu.
Ponownie nie można mieszać tekstu i ikon w danym segmencie. Należy unikać mieszania ikon i tekstu w jednej kontrolce segmentowanej.
Kontrolki segmentów i scenorysy
Najprostszym sposobem pracy z kontrolkami segmentu w aplikacji platformy Xamarin.tvOS jest dodanie ich do interfejsu użytkownika aplikacji przy użyciu Projektant systemu iOS.
W okienku rozwiązania kliknij
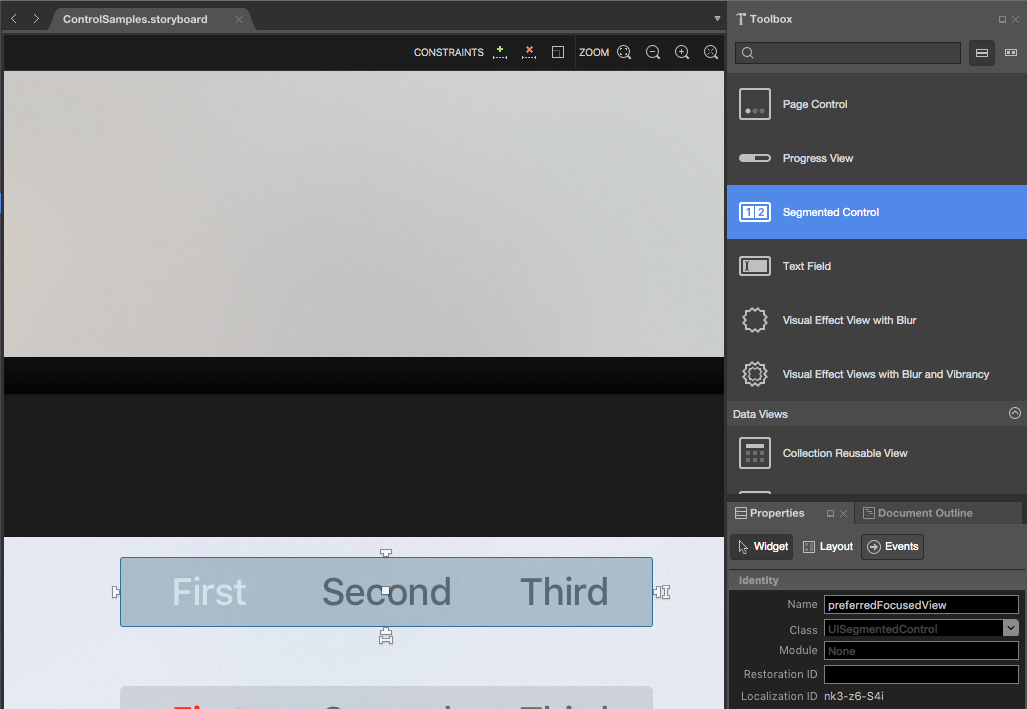
Main.storyboarddwukrotnie plik i otwórz go do edycji.Przeciągnij kontrolkę Segment z przybornika i upuść ją w widoku:
Na karcie Widżet okienka właściwości można dostosować kilka właściwości kontrolki Segment, takie jak styl i stan:
Użyj pola Segmenty, aby kontrolować liczbę segmentów w kontrolerze.
Wybierz dany segment z listy rozwijanej Segment, aby dostosować jego poszczególne właściwości, takie jak Tytuł lub Obraz, i kontrolować, czy dany segment jest włączony, czy wybrany po wyświetleniu kontrolki.
Na koniec przypisz nazwy do kontrolek, aby móc odpowiadać na nie w kodzie języka C#. Na przykład:
Zapisz zmiany.
Aby uzyskać więcej informacji na temat pracy z scenorysami, zobacz przewodnik Szybki start dotyczący funkcji Hello, tvOS.
Praca z kontrolkami segmentowymi
Jak wspomniano powyżej, kontrolka segmentowana udostępnia zestaw elementów liniowych, z których każda może zawierać ikonę lub tekst, i służy do udostępniania zestawu powiązanych opcji dla użytkownika.
Istnieje kilka różnych sposobów pracy z kontrolkami segmentowymi w aplikacji platformy Xamarin.tvOS.
Uwidocznione jako nazwy i zdarzenia
Jeśli utworzono kontrolkę segmentu w interfejsie Projektant i uwidoczniliśmy ją jako kontrolkę nazwaną i zdarzenie, możesz użyć następującego kodu, aby odpowiedzieć na zmianę segmentu:
partial void PlayerCountChanged (Foundation.NSObject sender) {
// Take action based on the number of players selected
switch(PlayerCount.SelectedSegment) {
case 0:
// Do something if the segment is selected
...
break;
case 1:
// Do something if the segment is selected
...
break;
case 2:
// Do something if the segment is selected
...
break;
}
}
W przypadku powyższego przykładu kontrolka segmentu została uwidoczniona jako PlayerCount nazwa i PlayerCountChanged akcja zdarzenia. Aby uzyskać więcej informacji na temat pracy z akcjami i punktami sprzedaży, zobacz sekcję Pisanie kodu za pomocą placówek i akcji w naszym przewodniku Szybki start dla systemu tvOS.
Właściwość SelectedSegment pobiera lub ustawia aktualnie wybrany segment jako indeks oparty na zerze (0). Więc jeśli masz pięć (5) segmentów, pierwszy segment będzie miał indeks zero (0) i ostatni indeks czterech (4).
Modyfikowanie segmentów
W dowolnym momencie można modyfikować zarówno liczbę, jak i zawartość kontrolek segmentowanych. Użyj następującego kodu, aby wstawić nową ikonę Segment:
// Icon Segment
SegmentedControl.InsertSegment(UIImage.FromFile("icon.png"), 0, true);
// Text Segment
SegmentedControl.InsertSegment("New Segment", 0, true);
Drugi parametr określa, gdzie segment zostanie wstawiony przy użyciu indeksu opartego na zerze (0). Jeśli ostatni parametr to true wstaw, zostanie animowany.
Aby usunąć dany segment, użyj następującego polecenia:
SegmentedControl.RemoveSegmentAtIndex(0, true);
Możesz też usunąć wszystkie segmenty:
SegmentedControl.RemoveAllSegments();
Jeśli ostatni parametr to true, usunięcie zostanie animowane. Użyj właściwości , NumberOfSegments aby zwrócić bieżącą liczbę segmentów.
Aby uzyskać tytuł lub ikonę dla danego segmentu, użyj następującego polecenia:
// Get title
var title = SegmentedControl.TitleAt(0);
// Get icon
var icon = SegmentedControl.ImageAt(0);
Aby zmienić tytuł lub ikonę, użyj następującego polecenia:
// Set title
SegmentedControl.SetTitle("New Title", 0);
// Set icon
SegmentedControl.SetImage(UIImage.FromFile("icon.png"), 0);
Aby sprawdzić, czy dany segment jest włączony, użyj następującego polecenia:
if (SegmentedControl.IsEnabled(0)) {
// Do something
...
}
Aby włączyć/wyłączyć dany segment, użyj następującego polecenia:
SegmentedControl.SetEnabled(false, 0);
Modyfikowanie wyglądu kontrolki segmentowanej
Możesz użyć następującego kodu, aby zmienić tło danego segmentu na obraz:
SegmentedControl.SetBackgroundImage (UIImage.FromFile("background.png"), UIControlState.Normal, UIBarMetrics.Default);
Gdzie UIControlState określa stan kontrolki, dla której ustawiasz obraz jako:
- Normalna
- Wyróżnione
- Disabled
- Wybrano
- Ustawiono fokus
I UIBarMetrics określa metryki, które mają być używane jako:
- Wartość domyślna
- CD
- DefaultPrompt
- CompactPrompt
Ponadto można ustawić podział między segmentami przy użyciu:
SegmentedControl.SetDividerImage (UIImage.FromFile("divider.png"), UIControlState.Normal, UIControlState.Normal, UIBarMetrics.Default);
Gdzie pierwszy UIControlState określa stan segmentu po lewej stronie dzielenia, a drugi UIControlState określa stan segmentu po prawej stronie.
Podsumowanie
W tym artykule opisano projektowanie i pracę z kontrolką segmentowaną w aplikacji platformy Xamarin.tvOS.