Praca z widokami stosowymi systemu tvOS na platformie Xamarin
Ostrzeżenie
Projektant systemu iOS zostały wycofane w programie Visual Studio 2019 w wersji 16.8 i Visual Studio 2019 dla komputerów Mac w wersji 8.8 i usunięte w programie Visual Studio 2019 w wersji 16.9 i Visual Studio dla komputerów Mac w wersji 8.9. Zalecanym sposobem kompilowania interfejsów użytkownika systemu iOS jest bezpośrednie na komputerze Mac z uruchomionym narzędziem Xcode Interface Builder. Aby uzyskać więcej informacji, zobacz Projektowanie interfejsów użytkownika za pomocą programu Xcode.
Kontrolka Widok stosu (UIStackView) wykorzystuje możliwości automatycznego układu i klas rozmiarów do zarządzania stosem widoków podrzędnych w poziomie lub w pionie, które dynamicznie reagują na zmiany zawartości i rozmiar ekranu urządzenia Apple TV.
Układ wszystkich widoków podrzędnych dołączonych do widoku stosu jest zarządzany przez niego na podstawie właściwości zdefiniowanych przez dewelopera, takich jak oś, dystrybucja, wyrównanie i odstępy:
W przypadku korzystania z UIStackView elementu w aplikacji platformy Xamarin.tvOS deweloper może zdefiniować podglądy wewnątrz scenorysu w Projektant systemu iOS lub dodając i usuwając podglądy w kodzie języka C#.
Informacje o skumulowanych kontrolkach widoku
Element UIStackView jest zaprojektowany jako widok kontenera bez renderowania i w związku z tym nie jest rysowany na kanwie, podobnie jak inne podklasy UIView. Ustawienie właściwości, takich jak BackgroundColor lub zastąpienie DrawRect , nie będzie miało żadnego efektu wizualnego.
Istnieje kilka właściwości kontrolujących sposób rozmieszczania kolekcji widoków podrzędnych w widoku stosu:
- Oś — określa, czy widok stosu rozmieści podpoglądy w poziomie lub w pionie.
- Wyrównanie — określa sposób wyrównania widoków podrzędnych w widoku stosu.
- Dystrybucja — określa rozmiar podpoglądów w widoku stosu.
- Odstępy — steruje minimalnym odstępem między każdym widokiem podrzędnym w widoku stosu.
- Względny punkt odniesienia — jeśli
trueodstęp pionowy dla każdego widoku podrzędnego będzie pochodzić z punktu odniesienia. - Marginesy układu Względne — umieszcza podpoglądy względem standardowych marginesów układu.
Zazwyczaj użyjesz widoku stosu, aby rozmieścić niewielką liczbę widoków podrzędnych. Bardziej złożone interfejsy użytkownika można tworzyć, zagnieżdżając jeden lub więcej widoków stosu wewnątrz siebie.
Możesz dodatkowo dostosować wygląd interfejsów użytkownika, dodając dodatkowe ograniczenia do widoków podrzędnych (na przykład w celu kontrolowania wysokości lub szerokości). Należy jednak pamiętać, aby nie uwzględniać ograniczeń powodujących konflikt do tych, które zostały wprowadzone przez sam widok stosu.
Klasy automatycznego układu i rozmiaru
Gdy widok podrzędny jest dodawany do widoku stosu, jego układ jest całkowicie kontrolowany przez ten widok stosu przy użyciu automatycznego układu i klas rozmiarów w celu położenia i rozmiaru ułożone widoki.
Widok stosu przypnie pierwszy i ostatni widok podrzędny w swojej kolekcji do krawędzi pierwszych i dolnych widoków stosu pionowego lub lewy i prawy dla widoków stosu poziomego. Jeśli ustawisz LayoutMarginsRelativeArrangement właściwość na true, widok przypina podglądy do odpowiednich marginesów zamiast krawędzi.
Widok stosu używa właściwości widoku podrzędnego IntrinsicContentSize podczas obliczania rozmiaru widoków podrzędnych wzdłuż zdefiniowanej Axis wartości (z wyjątkiem elementu FillEqually Distribution). Zmienia FillEqually Distribution rozmiar wszystkich widoków podrzędnych tak, aby były takie same rozmiary, wypełniając widok stosu Axiswzdłuż obiektu .
Z wyjątkiem obiektu Fill Alignmentwidok stosu używa właściwości widoku IntrinsicContentSize podrzędnego do obliczania rozmiaru widoku prostopadłego do danego Axisobiektu . W przypadku elementu Fill Alignmentwszystkie podglądy mają rozmiar, tak aby wypełniały prostopadły widok stosu do danego Axisobiektu .
Pozycjonowanie i ustalanie rozmiaru widoku stosu
Widok stosu ma całkowitą kontrolę nad układem dowolnego widoku podrzędnego (na podstawie właściwości takich jak Axis i Distribution), ale nadal trzeba ustawić widok stosu (UIStackView) w widoku nadrzędnym przy użyciu klas automatycznego układu i rozmiaru.
Ogólnie rzecz biorąc, oznacza to przypinanie co najmniej dwóch krawędzi widoku stosu w celu rozwinięcia i zakontraktowania, co spowoduje zdefiniowanie jego położenia. Bez żadnych dodatkowych ograniczeń rozmiar widoku stosu zostanie automatycznie zmieniony tak, aby pasował do wszystkich jego widoków podrzędnych w następujący sposób:
- Rozmiar wzdłuż tego
Axiswidoku będzie sumą wszystkich rozmiarów widoku podrzędnego oraz dowolnego miejsca zdefiniowanego między poszczególnymi widokami podrzędnymi. LayoutMarginsRelativeArrangementJeśli właściwość totrue, rozmiar widoków stosu będzie również zawierać miejsce dla marginesów.- Rozmiar prostopadły do
Axisobiektu zostanie ustawiony na największy podpogląd w kolekcji.
Ponadto można określić ograniczenia dotyczące wysokości i szerokości widoku stosu. W takim przypadku widoki podrzędne zostaną ułożone (rozmiar), aby wypełnić miejsce określone przez widok stosu zgodnie z właściwościami Distribution i Alignment .
BaselineRelativeArrangement Jeśli właściwość ma truewartość , podpoglądy zostaną ułożone na podstawie punktu odniesienia pierwszego lub ostatniego widoku podrzędnego, zamiast używać pozycji Górna, Dolna lub Środkowa - Y. Są one obliczane na zawartości widoku stosu w następujący sposób:
- Widok stosu pionowego zwróci pierwszy widok podrzędny dla pierwszego punktu odniesienia i ostatni dla ostatniego. Jeśli jeden z tych widoków podrzędnych są widokami stosu, zostanie użyty pierwszy lub ostatni punkt odniesienia.
- Widok stosu poziomego będzie używać najwyższego widoku podrzędnego zarówno dla pierwszego, jak i ostatniego punktu odniesienia. Jeśli najwyższy widok jest również widokiem stosu, będzie on używać najwyższego widoku podrzędnego jako punktu odniesienia.
Ważne
Wyrównanie wg planu bazowego nie działa w przypadku rozciągniętych lub skompresowanych rozmiarów podpoglądu, ponieważ punkt odniesienia zostanie obliczony na niewłaściwą pozycję. W przypadku wyrównania linii bazowej upewnij się, że wysokość widoku podrzędnego jest zgodna z wysokością wewnętrznego widoku zawartości.
Typowe zastosowania widoku stosu
Istnieje kilka typów układów, które działają dobrze z kontrolkami Widok stosu. Według Apple, oto kilka z bardziej typowych zastosowań:
- Zdefiniuj rozmiar wzdłuż osi — przypinając obie krawędzie wzdłuż widoków
Axisstosu i jedną z sąsiednich krawędzi, aby ustawić tę pozycję, widok stosu będzie rosnąć wzdłuż osi, aby dopasować przestrzeń zdefiniowaną przez jego podglądy. - Zdefiniuj położenie widoku podrzędnego — przypinając do sąsiednich krawędzi widoku stosu do widoku nadrzędnego, widok stosu będzie rosnąć w obu wymiarach, aby dopasować go do widoków podrzędnych.
- Zdefiniuj rozmiar i położenie stosu — przypinając wszystkie cztery krawędzie widoku stosu do widoku nadrzędnego, widok stosu rozmieszcza podglądy na podstawie przestrzeni zdefiniowanej w widoku stosu.
- Zdefiniuj oś Rozmiar prostopadły — przypinając obie krawędzie prostopadłe do widoków
Axisstosu i jedną z krawędzi wzdłuż osi, aby ustawić położenie, widok stosu będzie rosnąć prostopadle do osi, aby dopasować przestrzeń zdefiniowaną przez jego podglądy.
Widoki stosu i scenorysy
Najprostszym sposobem pracy z widokami stosu w aplikacji platformy Xamarin.tvOS jest dodanie ich do interfejsu użytkownika aplikacji przy użyciu Projektant systemu iOS.
W okienku rozwiązania kliknij
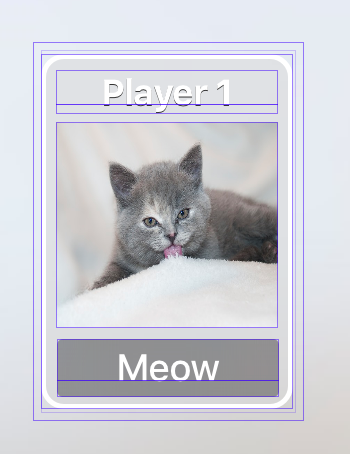
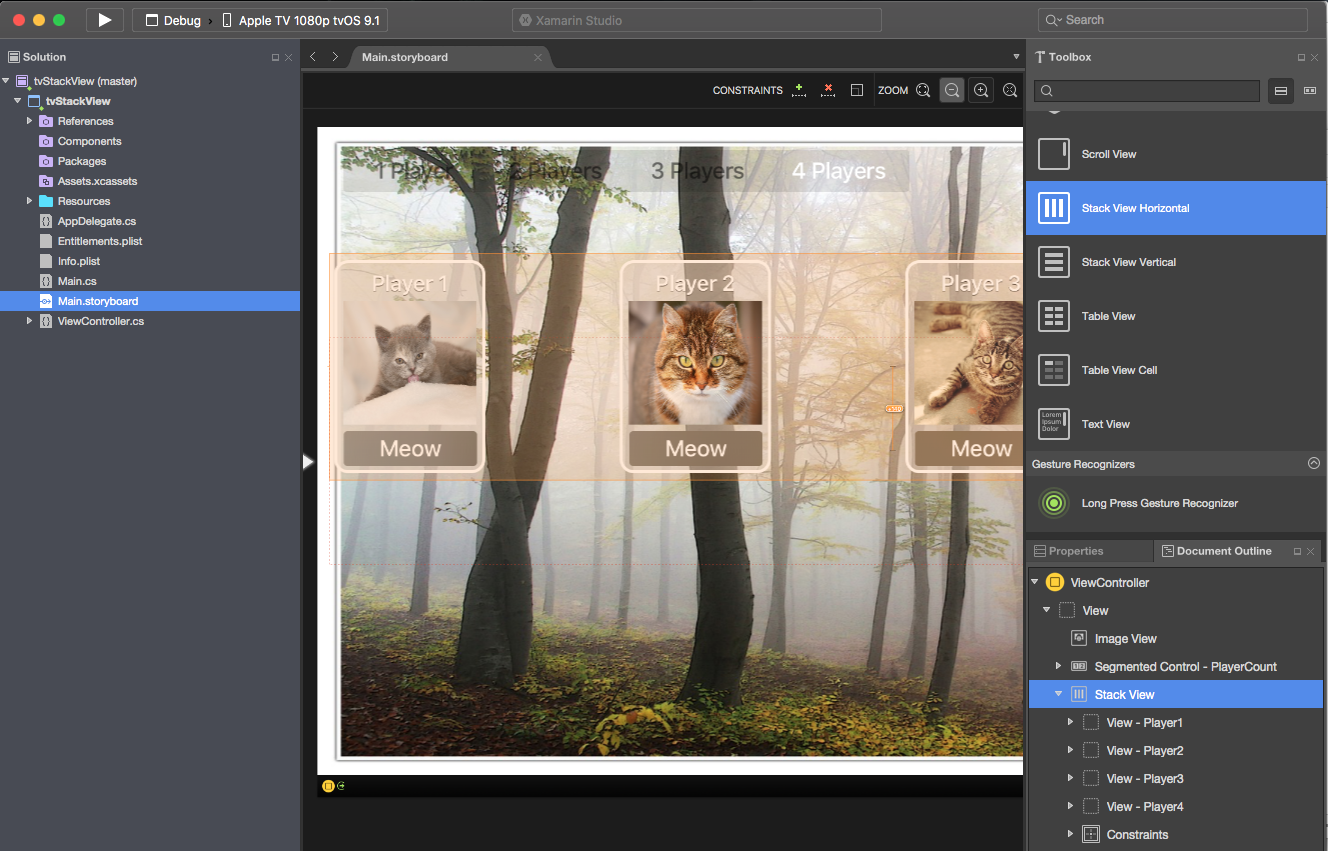
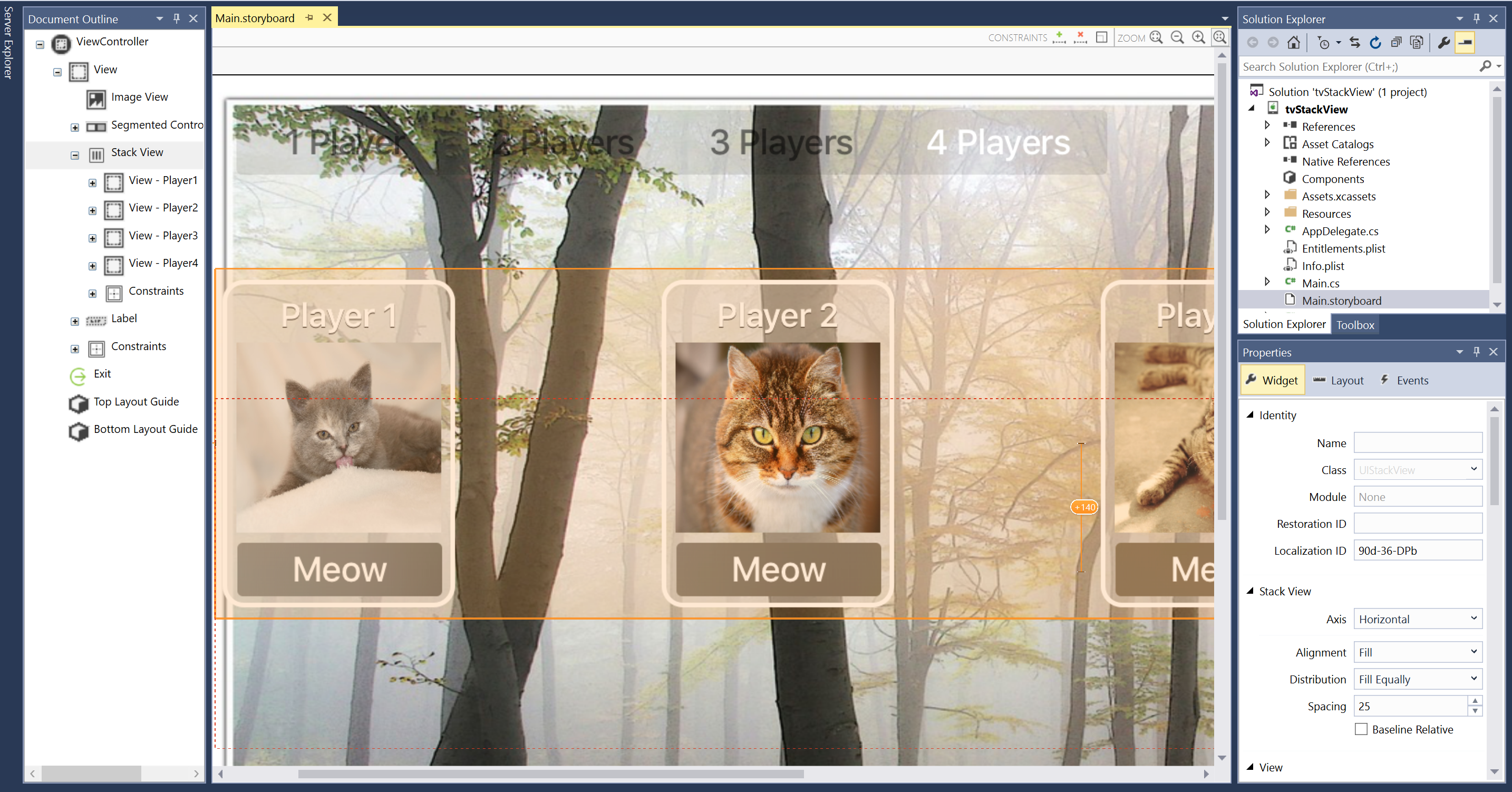
Main.storyboarddwukrotnie plik i otwórz go do edycji.Zaprojektuj układ poszczególnych elementów, które chcesz dodać do widoku stosu:
Dodaj wszelkie wymagane ograniczenia do elementów, aby upewnić się, że są prawidłowo skalowane. Ten krok jest ważny po dodaniu elementu do widoku stosu.
Wprowadź wymaganą liczbę kopii (w tym przypadku cztery):
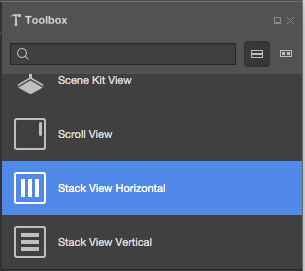
Przeciągnij widok stosu z przybornika i upuść go w widoku:
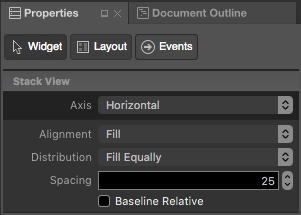
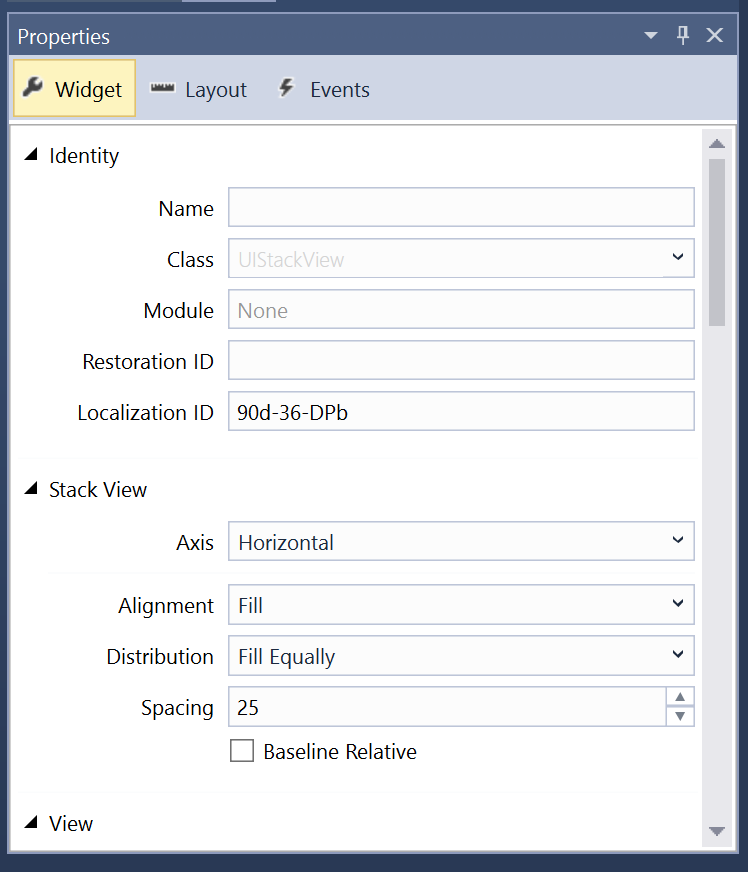
Wybierz widok stosu, na karcie Widżet okienka właściwości wybierz pozycję Wypełnij dla wyrównania, Wypełnij w równym stopniu dla dystrybucji i wprowadź odstępy
25:Umieść widok stosu na ekranie, na którym chcesz, i dodaj ograniczenia, aby zachować go w wymaganej lokalizacji.
Wybierz poszczególne elementy i przeciągnij je do widoku stosu:
Układ zostanie dostosowany, a elementy zostaną ułożone w widoku stosu na podstawie atrybutów ustawionych powyżej.
Przypisz nazwy na karcie Widżet Eksploratora właściwości, aby pracować z kontrolkami interfejsu użytkownika w kodzie języka C#.
Zapisz zmiany.
Ważne
Chociaż istnieje możliwość przypisania akcji, takich jak TouchUpInside UIButtondo elementu interfejsu użytkownika (na przykład ) w systemie iOS Projektant podczas tworzenia programu obsługi zdarzeń, nigdy nie zostanie wywołana, ponieważ usługa Apple TV nie ma ekranu dotykowego ani nie obsługuje zdarzeń dotykowych. Zawsze należy używać wartości domyślnej Action Type podczas tworzenia akcji dla elementów interfejsu użytkownika systemu tvOS.
Aby uzyskać więcej informacji na temat pracy z scenorysami, zobacz przewodnik Szybki start dotyczący funkcji Hello, tvOS.
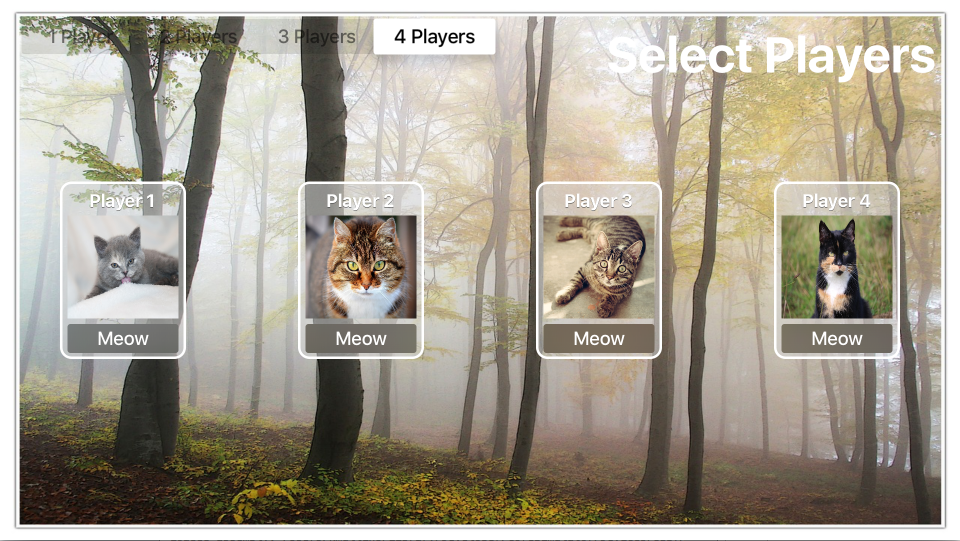
W naszym przykładzie uwidoczniliśmy ujście i akcję dla kontrolki segmentu oraz ujście dla każdej "karty odtwarzacza". W kodzie ukrywamy i pokazujemy odtwarzacz na podstawie bieżącego segmentu. Na przykład:
partial void PlayerCountChanged (Foundation.NSObject sender) {
// Take Action based on the segment
switch(PlayerCount.SelectedSegment) {
case 0:
Player1.Hidden = false;
Player2.Hidden = true;
Player3.Hidden = true;
Player4.Hidden = true;
break;
case 1:
Player1.Hidden = false;
Player2.Hidden = false;
Player3.Hidden = true;
Player4.Hidden = true;
break;
case 2:
Player1.Hidden = false;
Player2.Hidden = false;
Player3.Hidden = false;
Player4.Hidden = true;
break;
case 3:
Player1.Hidden = false;
Player2.Hidden = false;
Player3.Hidden = false;
Player4.Hidden = false;
break;
}
}
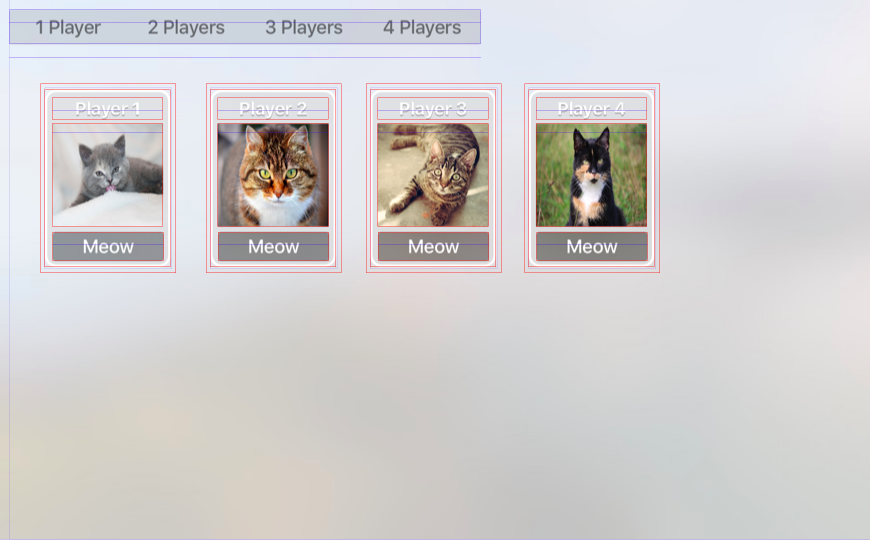
Po uruchomieniu aplikacji cztery elementy będą równomiernie dystrybuowane w widoku stosu:
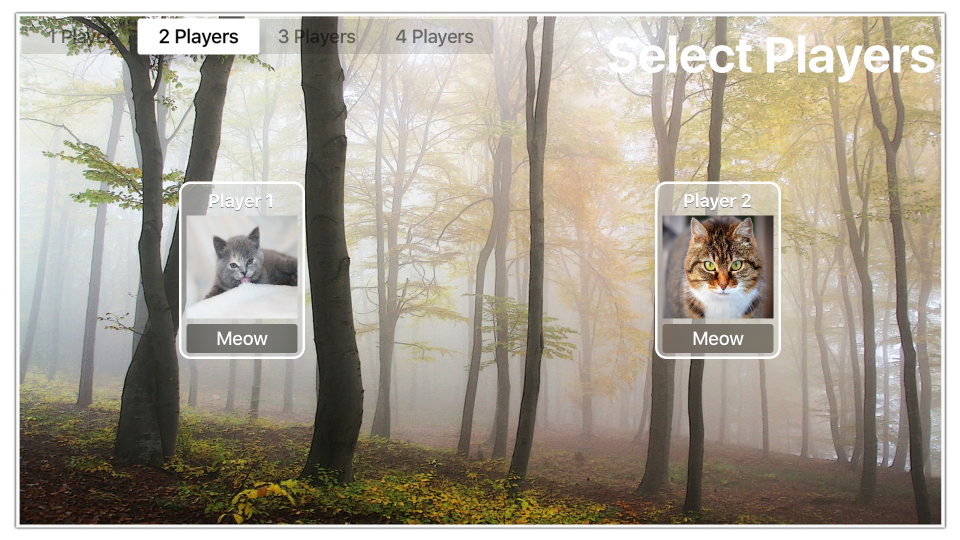
Jeśli liczba graczy zostanie zmniejszona, nieużywane widoki zostaną ukryte, a widok stosu dostosuj układ tak, aby pasował do następujących elementów:
Wypełnianie widoku stosu z kodu
Oprócz całkowitego definiowania zawartości i układu widoku stosu w Projektant systemu iOS można utworzyć i usunąć go dynamicznie z kodu języka C#.
Skorzystaj z poniższego przykładu, który używa widoku stosu do obsługi "gwiazdek" w recenzji (od 1 do 5):
public int Rating { get; set;} = 0;
...
partial void IncreaseRating (Foundation.NSObject sender) {
// Maximum of 5 "stars"
if (++Rating > 5 ) {
// Abort
Rating = 5;
return;
}
// Create new rating icon and add it to stack
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
RatingView.AddArrangedSubview(icon);
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
partial void DecreaseRating (Foundation.NSObject sender) {
// Minimum of zero "stars"
if (--Rating < 0) {
// Abort
Rating =0;
return;
}
// Get the last subview added
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
Przyjrzyjmy się szczegółowo kilku fragmentom tego kodu. Najpierw użyjemy if instrukcji , aby sprawdzić, czy nie ma więcej niż pięciu "gwiazdek" lub mniej niż zero.
Aby dodać nowy "gwiazda", załadujemy jego obraz i ustawimy jego tryb zawartości na Wartość Skaluj dopasowanie aspektu:
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
Spowoduje to zniekształcenie ikony "gwiazdki" po dodaniu jej do widoku stosu.
Następnie dodamy nową ikonę "gwiazdka" do kolekcji widoków stosu dla widoków podrzędnych:
RatingView.AddArrangedSubview(icon);
Zauważysz, że dodaliśmy element UIImageView do UIStackViewwłaściwości "s ArrangedSubviews ", a nie do SubViewobiektu . Każdy widok, który chcesz, aby widok stosu ArrangedSubviews mógł kontrolować jego układ, musi zostać dodany do właściwości .
Aby usunąć widok podrzędny z widoku stosu, najpierw pobierzemy widok podrzędny do usunięcia:
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
Następnie musimy usunąć go zarówno z ArrangedSubviews kolekcji, jak i z widoku super:
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
Usunięcie widoku podrzędnego ArrangedSubviews tylko z kolekcji powoduje usunięcie jej z kontrolki Widok stosu, ale nie powoduje usunięcia go z ekranu.
Dynamiczne zmienianie zawartości
Widok stosu automatycznie dostosuje układ widoków podrzędnych za każdym razem, gdy widok podrzędny zostanie dodany, usunięty lub ukryty. Układ zostanie również dostosowany, jeśli dowolna właściwość widoku stosu zostanie dopasowana (na przykład Axis).
Zmiany układu można animować, umieszczając je w bloku animacji, na przykład:
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
Wiele właściwości widoku stosu można określić przy użyciu klas rozmiarów w scenorysie. Te właściwości będą automatycznie animowane w odpowiedzi na zmiany rozmiaru lub orientacji.
Podsumowanie
W tym artykule opisano projektowanie i pracę z widokiem skumulowanym wewnątrz aplikacji platformy Xamarin.tvOS.