Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
system watchOS 4 wymaga systemu macOS Sierra (10.12) z programem Xcode 9.
watchOS 1 pierwotnie wymagane OS X Yosemite (10.10) z Xcode 7.
Ostrzeżenie
Aktualizacje systemu watchOS 1 nie zostaną zaakceptowane po 1 kwietnia 2018 r. Przyszłe aktualizacje muszą używać zestawu WATCHOS 2 SDK lub nowszego; Zalecane jest tworzenie przy użyciu zestawu WATCHOS 4 SDK.
Struktura projektu
Aplikacja zegarka składa się z trzech projektów:
Projekt aplikacji platformy Xamarin.iOS Telefon — jest to normalny projekt i Telefon może to być dowolny z szablonów platformy Xamarin.iOS. Aplikacja watch i jej rozszerzenie zostaną dołączone do tego głównego projektu.
Projekt Watch Extension — zawiera kod (np. klasy kontrolerów) dla aplikacji watch.
Projekt aplikacji watch — zawiera plik scenorysu interfejsu użytkownika ze wszystkimi zasobami interfejsu użytkownika dla aplikacji do oglądania.
Przykładowe rozwiązanie wygląda następująco w programie Xamarin.Studio:
Ekrany z przykładu można znaleźć na stronie Kontrolki .
Tworzenie nowego projektu
Nie można utworzyć nowego rozwiązania "Obejrzyj"... zamiast tego możesz dodać aplikację do zegarka do istniejącej aplikacji systemu iOS. Wykonaj następujące kroki, aby utworzyć aplikację do oglądania:
Jeśli nie masz istniejącego projektu, najpierw wybierz pozycję Plik nowe rozwiązanie i utwórz aplikację systemu iOS (na przykład aplikację z jednym widokiem>):
Po utworzeniu aplikacji systemu iOS (lub zaplanowaniu korzystania z istniejącej aplikacji systemu iOS) kliknij prawym przyciskiem myszy rozwiązanie i wybierz polecenie Dodaj > nowy projekt... W oknie Nowy projekt wybierz pozycję watchOS > App WatchKit App App>:
Następny ekran umożliwia wybranie projektu aplikacji systemu iOS, który powinien zawierać aplikację do obejrzenia:
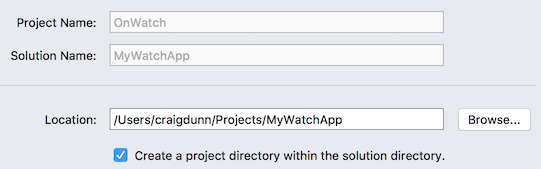
Na koniec wybierz lokalizację do zapisania projektu (i opcjonalnie włączonej kontroli źródła):
Visual Studio dla komputerów Mac automatycznie konfiguruje odwołania do projektu i ustawienia Pliku Info.plist.
Tworzenie interfejsu użytkownika zegarka
Korzystanie z Projektant platformy Xamarin dla systemu iOS
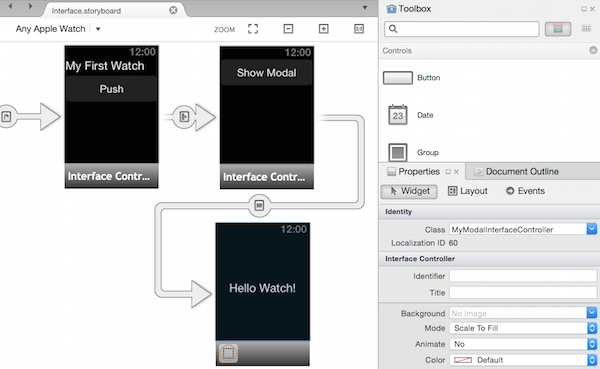
Kliknij dwukrotnie tablicę Interface.storyboard aplikacji do obejrzenia, aby edytować przy użyciu Projektant systemu iOS. Kontrolery interfejsu i kontrolki interfejsu użytkownika można przeciągać na scenorys z przybornika i konfigurować przy użyciu okienka Właściwości :
Należy nadać każdemu nowemu kontrolerowi interfejsu klasę, wybierając ją, a następnie wprowadzając nazwę w okienku Właściwości (spowoduje to automatyczne utworzenie wymaganych plików codebehind języka C#):
Utwórz segues, naciskając klawisze Ctrl + przeciągając z przycisku, tabeli lub kontrolera interfejsu na inny kontroler interfejsu.
Korzystanie z programu Xcode na komputerze Mac
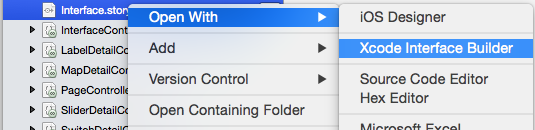
Możesz nadal używać programu Xcode do kompilowania interfejsu użytkownika, klikając prawym przyciskiem myszy plik Interface.storyboard i wybierając polecenie Otwórz za pomocą > narzędzia Xcode Interface Builder:

W przypadku korzystania z programu Xcode należy wykonać te same kroki dla aplikacji do oglądania, co w przypadku normalnych scenorysów aplikacji systemu iOS (takich jak tworzenie placówek i akcji przez naciśnięcie klawiszy Ctrl+przeciągnięcie do pliku nagłówka .h ).
Zapisanie scenorysu w narzędziu Xcode Interface Builder spowoduje automatyczne dodanie placówek i akcji tworzonych do plików .designer.cs języka C# w projekcie rozszerzenia zegarka.
Dodawanie dodatkowych ekranów w środowisku Xcode
Po dodaniu dodatkowych ekranów (poza tym, co jest domyślnie zawarte w szablonie) do scenorysu przy użyciu narzędzia Xcode Interface Builder , należy ręcznie dodać pliki kodu języka C# dla każdego nowego kontrolera interfejsu.
Zapoznaj się z instrukcjami zaawansowanymi dotyczącymi dodawania nowych kontrolerów interfejsu do scenorysu.
Projektant platformy Xamarin dla systemu iOS wykonuje to automatycznie, nie są wymagane żadne kroki ręczne.
Kompilowanie
Projekt, który zawiera kompilacje aplikacji do oglądania, takie jak inne projekty systemu iOS. Proces tworzenia spowoduje aplikację i Telefon (.app), która zawiera rozszerzenie zegarka (appex), które z kolei zawiera aplikację zegarka bez kodu (.app).
Uruchomienie
Aplikacje do oglądania można uruchamiać w symulatorze przy użyciu Visual Studio dla komputerów Mac lub Programu Visual Studio (uruchamia się na hoście kompilacji dla komputerów Mac).
Istnieją dwa tryby uruchamiania aplikacji WatchKit:
- normalny tryb aplikacji (wartość domyślna) i
- Powiadomienia (które wymagają ładunku powiadomień testowych w formacie JSON).
Obsługa środowiska Xcode 8
Po zainstalowaniu programu Xcode 8 (lub nowszego) symulatory zegarka Apple Watch są oddzielone od symulatorów systemu iOS (w przeciwieństwie do środowiska Xcode 6, gdzie są wyświetlane jako wyświetlacz zewnętrzny). Po wybraniu projektu Aplikacji zegarka i utworzeniu go jako projektu startowego na liście symulatorów będą wyświetlane symulatory systemu iOS do wyboru (jak pokazano poniżej).
Po rozpoczęciu debugowania należy uruchomić dwa symulatory — symulator systemu iOS i symulator zegarka Apple Watch. Użyj polecenia+Shift+H, aby przejść do menu zegarka i zegara, a następnie użyć menu Sprzęt, aby ustawić ciśnienie wymuszone dotyku. Przewijanie na torze trackpadu lub myszy będzie symulowane przy użyciu cyfrowej korony.
Rozwiązywanie problemów
Jeśli spróbujesz uruchomić w symulatorze, który nie ma sparowanego zegarka, w danych wyjściowych aplikacji pojawi się następujący błąd:
error MT0000: Unexpected error - Please file a bug report at https://github.com/xamarin/xamarin-macios/issues/new
error HE0020: Could not find a paired Watch device for the iOS device 'iPhone 6'.
Zapoznaj się z forami firmy Apple, aby uzyskać instrukcje dotyczące konfigurowania symulatorów, jeśli wartości domyślne nie działają.
Xcode 6 i watchOS 1
Przed uruchomieniem lub debugowaniem aplikacji należy ustawić projekt rozszerzenia zegarka jako projekt startowy. Nie można "uruchomić" samej aplikacji do oglądania, a jeśli wybierzesz aplikację dla systemu iOS, zostanie ona uruchomiona normalnie w symulatorze systemu iOS.
Domyślnie aplikacja zegarka uruchamia się w normalnym trybie aplikacji (nie w trybie rzutu oka lub powiadomień) z poleceń Uruchom lub Debug Visual Studio dla komputerów Mac.
W przypadku korzystania z programu Xcode 6 tylko i Telefon 5, i Telefon 5S, i Telefon 6 i Telefon 6 Plus może aktywować zewnętrzny wyświetlacz dla zegarka Apple Watch — 38mm lub Apple Watch — 42mm, gdzie będą wyświetlane aplikacje zegarka.
Uwaga
Pamiętaj, że ekran zegarka nie jest automatycznie wyświetlany w symulatorze systemu iOS podczas korzystania z programu Xcode 6. Użyj menu Hardware External Displays ( Sprzęt > zewnętrzny ekran wyświetlania ), aby wyświetlić ekran kontrolny.
Uruchamianie trybu powiadomień
Zapoznaj się ze stroną Powiadomienia, aby uzyskać informacje na temat obsługi powiadomień w kodzie.
Visual Studio dla komputerów Mac można uruchomić aplikację do oglądania z trybami uruchamiania powiadomień dla powiadomień:
Kliknij prawym przyciskiem myszy projekt aplikacji zegarka i wybierz polecenie Uruchom z konfiguracją niestandardową > ...:
Spowoduje to otwarcie okna Parametry niestandardowe, w którym można wybrać pozycję Powiadomienie (i podać ładunek JSON), a następnie naciśnij przycisk Uruchom , aby uruchomić aplikację do oglądania w symulatorze:
Debugowanie
Debugowanie jest obsługiwane zarówno w Visual Studio dla komputerów Mac, jak i w programie Visual Studio. Pamiętaj, aby podać plik JSON powiadomień podczas debugowania w trybie powiadomień. Ten zrzut ekranu przedstawia punkt przerwania debugowania, który jest osiągany w aplikacji zegarka:

Po wykonaniu instrukcji uruchamiania aplikacja zegarka zostanie uruchomiona w symulatorze systemu iOS (watch).
W trybie powiadomień możesz wybrać pozycję Debuguj > otwórz dziennik systemu (CMD + /) i użyć Console.WriteLine go w kodzie.
Debugowanie procedur obsługi zdarzeń cyklu życia
Pliki szablonów systemu watchOS (takie jak InterfaceController, ExtensionDelegate, NotificationControlleri ComplicationController) są już implementowane przy użyciu wymaganych metod cyklu życia. Dodaj Console.WriteLine wywołania i odczytaj dane wyjściowe aplikacji, aby lepiej zrozumieć cykl życia zdarzenia.