Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Xamarin.Forms Strony reprezentują wieloplatformowe ekrany aplikacji mobilnych.
Wszystkie typy stron opisane poniżej pochodzą z Xamarin.FormsPage klasy . Te elementy wizualizacji zajmują wszystkie lub większość ekranu. Obiekt Page reprezentuje obiekt ViewController w systemie iOS i obiekt Page w platforma uniwersalna systemu Windows. W systemie Android każda strona zajmuje ekran jak , Activityale Xamarin.Forms strony nie Activity są obiektami.
Strony
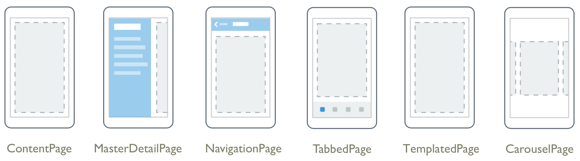
Xamarin.Forms program obsługuje następujące typy stron:
| Type | Opis | Wygląd |
|---|---|---|
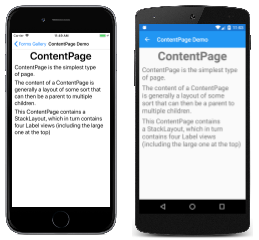
ContentPage |
ContentPage jest najprostszym i najbardziej typowym typem strony. Content Ustaw właściwość na pojedynczy View obiekt, który jest najczęściej obiektemLayout, takim jak StackLayout, Gridlub ScrollView.Dokumentacja interfejsu API |
 Kod języka C# dla tej strony / strony XAML |
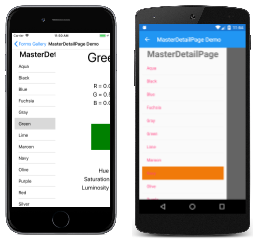
FlyoutPage |
Element FlyoutPage zarządza dwoma okienkami informacji. Flyout Ustaw właściwość na stronę, na ogół wyświetlaną listę lub menu. Detail Ustaw właściwość na stronę z wybranym elementem na stronie wysuwanej. Właściwość IsPresented określa, czy jest widoczna strona wysuwana, czy szczegółowa.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / XAML ze stroną kodową za pomocą kodu |
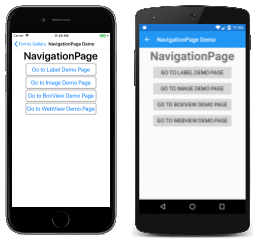
NavigationPage |
Zarządza NavigationPage nawigacją między innymi stronami przy użyciu architektury opartej na stosie. W przypadku korzystania z nawigacji między stronami w aplikacji wystąpienie strony głównej powinno zostać przekazane do konstruktora NavigationPage obiektu.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML ze kodem =behind |
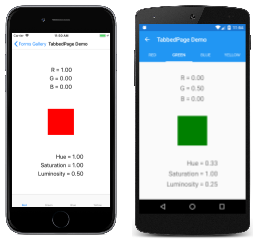
TabbedPage |
TabbedPage pochodzi z klasy abstrakcyjnej MultiPage i umożliwia nawigację między stronami podrzędnymi przy użyciu kart. Children Ustaw właściwość na kolekcję stron lub ustaw ItemsSource właściwość na kolekcję obiektów danych i ItemTemplate właściwość na DataTemplate opisujący sposób, w jaki każdy obiekt ma być wizualnie reprezentowany.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
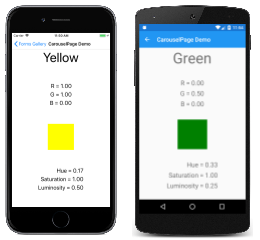
CarouselPage |
CarouselPage pochodzi z klasy abstrakcyjnej MultiPage i umożliwia nawigację między stronami podrzędnymi za pomocą przesuwania palcem. Children Ustaw właściwość na kolekcję ContentPage obiektów lub ustaw ItemsSource właściwość na kolekcję obiektów danych i ItemTemplate właściwość na DataTemplate opisujący sposób, w jaki każdy obiekt ma być wizualnie reprezentowany.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
TemplatedPage |
TemplatedPage Wyświetla zawartość pełnoekranową z szablonem kontrolki i jest klasą bazową dla elementu ContentPage.Przewodnik dokumentacji interfejsu / API |
 |