Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Xamarin.Forms widoki to bloki konstrukcyjne międzyplatformowych mobilnych interfejsów użytkownika.
Widoki to obiekty interfejsu użytkownika, takie jak etykiety, przyciski i suwaki, które są powszechnie znane jako kontrolki lub widżety w innych środowiskach programowania graficznego. Widoki obsługiwane przez Xamarin.Forms wszystkie pochodzą z View klasy . Można je podzielić na kilka kategorii:
Widoki do prezentacji
| Type | Opis | Wygląd |
|---|---|---|
BoxView |
BoxView wyświetla pełny prostokąt kolorowany przez Color właściwość . BoxView ma domyślne żądanie rozmiaru 40x40. W przypadku innych rozmiarów przypisz WidthRequest właściwości i HeightRequest .Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
Ellipse |
Ellipse wyświetla wielokropek lub okrąg o rozmiarze WidthRequest x HeightRequest. Aby namalować wewnątrz wielokropka, ustaw jej Fill właściwość na Colorwartość . Aby nadać wielokropek konturowi, ustaw jego Stroke właściwość na Colorwartość .Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
Label |
Label Wyświetla ciągi tekstowe jednowierszowe lub wielowierszowe bloki tekstu ze stałym lub zmiennym formatowaniem. Text Ustaw właściwość na ciąg na potrzeby formatowania stałego lub ustaw FormattedText właściwość na FormattedString obiekt na potrzeby formatowania zmiennych.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
Line |
Line wyświetla wiersz od punktu początkowego do punktu końcowego. Punkt początkowy jest reprezentowany przez X1 właściwości i Y1 , a punkt końcowy jest reprezentowany przez X2 właściwości i Y2 . Aby pokolorować linię, ustaw jej Stroke właściwość na Colorwartość .Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
Image |
Image wyświetla mapę bitową. Mapy bitowe można pobierać za pośrednictwem sieci Web, osadzać jako zasoby w typowych projektach lub projektach platformy albo tworzyć przy użyciu obiektu platformy .NET Stream .Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
Map |
Map wyświetla mapę. Element Xamarin.Forms. Pakiet NuGet map musi być zainstalowany. System Android i platforma uniwersalna systemu Windows wymagają klucza autoryzacji mapy.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
OpenGLView |
OpenGLView wyświetla grafiki OpenGL w projektach systemów iOS i Android. Nie ma obsługi platforma uniwersalna systemu Windows. Projekty systemów iOS i Android wymagają odwołania do zestawu OpenTK-1.0 lub zestawu OpenTK w wersji 1.0.0.0. OpenGLView jest łatwiejsze w użyciu w projekcie udostępnionym; jeśli jest używana w bibliotece .NET Standard, wymagana będzie również usługa Dependency Service (jak pokazano w przykładowym kodzie).Jest to jedyna funkcja graficzna wbudowana w Xamarin.Formsprogram , ale aplikacja może również renderować grafikę Xamarin.Forms przy użyciu metody SkiaSharplub UrhoSharp.Dokumentacja interfejsu API |
 Kod języka C# dla tej strony / XAML ze stroną kodową za pomocą kodu |
Path |
Path wyświetla krzywe i złożone kształty. Właściwość Data określa kształt do narysowania. Aby pokolorować kształt, ustaw jego Stroke właściwość na Colorwartość .Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
Polygon |
Polygon wyświetla wielokąt. Właściwość Points określa punkty wierzchołka wielokąta, podczas gdy FillRule właściwość określa sposób określania wypełnienia wewnętrznego wielokąta. Aby namalować wewnątrz wielokąta, ustaw jego Fill właściwość na Colorwartość . Aby nadać wielokąt konturowi, ustaw jego Stroke właściwość na Colorwartość .Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
Polyline |
Polyline wyświetla serię połączonych linii prostych. Właściwość Points określa punkty wierzchołka wielolinii, podczas gdy FillRule właściwość określa sposób określania wypełnienia wewnętrznego wielolinii. Aby namalować wewnątrz polilinii, ustaw jej Fill właściwość na Colorwartość . Aby nadać kontur wieloliniowy, ustaw jego Stroke właściwość na Colorwartość .Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
Rectangle |
Rectangle wyświetla prostokąt lub kwadrat. Aby namalować wewnątrz prostokąta, ustaw jej Fill właściwość na Colorwartość . Aby nadać prostokątowi kontur, ustaw jego Stroke właściwość na Colorwartość .Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
WebView |
WebViewWyświetla strony sieci Web lub zawartość HTML na podstawie tego, czy Source właściwość jest ustawiona HtmlWebViewSource na UriWebViewSource obiekt, czy.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
Widoki inicjujące polecenia
| Type | Opis | Wygląd |
|---|---|---|
Button |
Button to prostokątny obiekt, który wyświetla tekst i uruchamia Clicked zdarzenie po naciśnięciu.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / XAML ze stroną kodową za pomocą kodu |
ImageButton |
ImageButton to prostokątny obiekt, który wyświetla obraz i uruchamia Clicked zdarzenie po naciśnięciu.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / XAML ze stroną kodową za pomocą kodu |
RadioButton |
RadioButton umożliwia wybór jednej opcji z zestawu i wyzwala CheckedChanged zdarzenie w momencie wyboru.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / XAML ze stroną kodową za pomocą kodu |
RefreshView |
RefreshView to kontrolka kontenera, która zapewnia funkcję ściągania do odświeżania zawartości przewijanej. Właściwość zdefiniowana ICommand przez właściwość jest wykonywana po wyzwoleniu Command odświeżania, a IsRefreshing właściwość wskazuje bieżący stan kontrolki.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / XAML ze stroną kodową za pomocą kodu |
SearchBar |
SearchBar Wyświetla obszar umożliwiający użytkownikowi wpisanie ciągu tekstowego oraz przycisk (lub klawiatury), który sygnalizuje aplikację do wykonania wyszukiwania. Właściwość Text zapewnia dostęp do tekstu, a SearchButtonPressed zdarzenie wskazuje, że przycisk został naciśnięty.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / XAML ze stroną kodową za pomocą kodu |
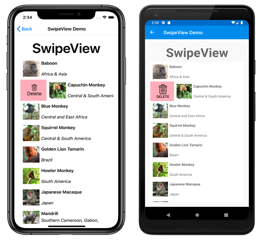
SwipeView |
SwipeView to kontrolka kontenera, która opakowuje element zawartości i udostępnia elementy menu kontekstowego, które są ujawniane za pomocą gestu przesunięcia. Każdy element menu jest reprezentowany przez SwipeItemelement , który ma Command właściwość, która wykonuje ICommand element po naciśnięciu elementu.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / XAML ze stroną kodową za pomocą kodu |
Widoki do ustawiania wartości
| Type | Opis | Wygląd |
|---|---|---|
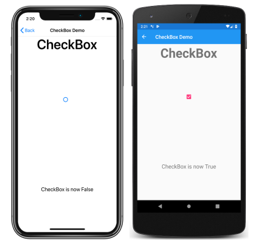
CheckBox |
CheckBox Umożliwia użytkownikowi wybranie wartości logicznej przy użyciu typu przycisku, który można zaznaczyć lub opróżnić. Właściwość IsChecked jest stanem CheckBox, a CheckedChanged zdarzenie jest wyzwalane po zmianie stanu.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
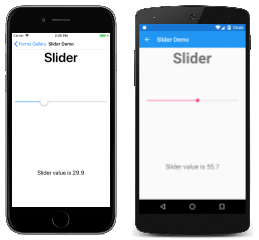
Slider |
Slider Umożliwia użytkownikowi wybranie double wartości z zakresu ciągłego określonego za Minimum pomocą właściwości i Maximum .Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
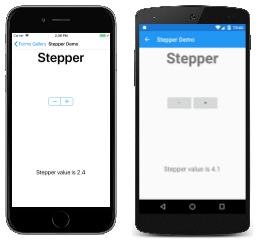
Stepper |
Stepper Umożliwia użytkownikowi wybranie double wartości z zakresu wartości przyrostowych określonych za Minimumpomocą właściwości , Maximumi Increment .Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
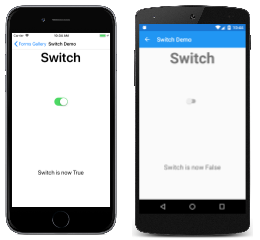
Switch |
Switch przyjmuje formę przełącznika włączonego/wyłączonego, aby umożliwić użytkownikowi wybranie wartości logicznej. Właściwość IsToggled jest stanem przełącznika, a Toggled zdarzenie jest wyzwalane po zmianie stanu.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
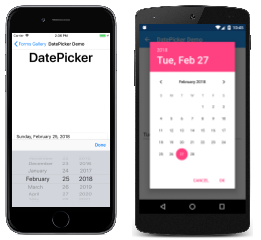
DatePicker |
DatePicker Umożliwia użytkownikowi wybranie daty z selektorem dat platformy. Ustaw zakres dozwolonych dat z właściwościami MinimumDate i MaximumDate . Właściwość Date jest wybraną datą, a DateSelected zdarzenie jest wyzwalane po zmianie tej właściwości.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
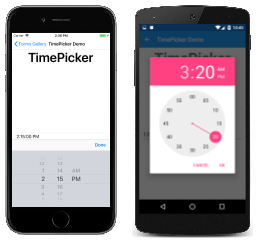
TimePicker |
TimePicker umożliwia użytkownikowi wybranie godziny z selektorem czasu platformy. Właściwość Time jest wybraną godziną. Aplikacja może monitorować zmiany we Time właściwości, instalując program obsługi dla PropertyChanged zdarzenia.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
Widoki do edycji tekstu
Te dwie klasy pochodzą z InputView klasy , która definiuje Keyboard właściwość:
| Type | Opis | Wygląd |
|---|---|---|
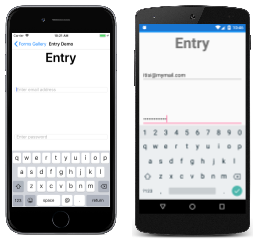
Entry |
Entry umożliwia użytkownikowi wprowadzanie i edytowanie pojedynczego wiersza tekstu. Tekst jest dostępny jako Text właściwość, a TextChanged zdarzenia i Completed są wyzwalane po zmianie tekstu lub sygnalizowaniu ukończenia przez naciśnięcie Enter.Użyj elementu Editor do wprowadzania i edytowania wielu wierszy tekstu.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
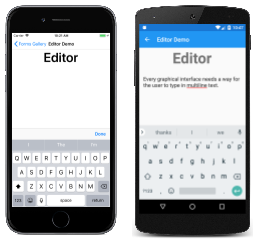
Editor |
Editor umożliwia użytkownikowi wprowadzanie i edytowanie wielu wierszy tekstu. Tekst jest dostępny jako Text właściwość, a TextChanged zdarzenia i Completed są wyzwalane po zmianie tekstu lub sygnalizowaniu ukończenia przez użytkownika.Entry Użyj widoku do wprowadzania i edytowania pojedynczego wiersza tekstu.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
Widoki do wskazywania działania
| Type | Opis | Wygląd |
|---|---|---|
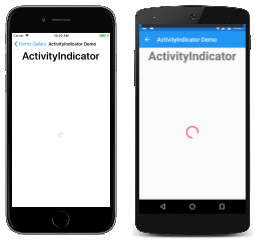
ActivityIndicator |
ActivityIndicator używa animacji, aby pokazać, że aplikacja jest zaangażowana w długotrwałe działanie bez wskazania postępu. Właściwość IsRunning steruje animacją.Jeśli postęp działania jest znany, użyj wartości ProgressBar zamiast.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
ProgressBar |
ProgressBar używa animacji, aby pokazać, że aplikacja postępuje przez długotrwałe działanie. Progress Ustaw właściwość na wartości z zakresu od 0 do 1, aby wskazać postęp.Jeśli postęp działania nie jest znany, użyj zamiast niego ActivityIndicator .Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / XAML ze stroną kodową za pomocą kodu |
Widoki, które wyświetlają kolekcje
| Type | Opis | Wygląd |
|---|---|---|
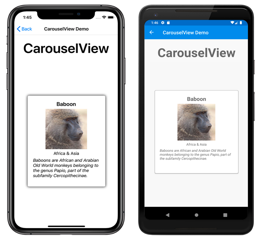
CarouselView |
CarouselView wyświetla przewijaną listę elementów danych. ItemsSource Ustaw właściwość na kolekcję obiektów i ustaw ItemTemplate właściwość na DataTemplate obiekt opisujący sposób formatowania elementów. Zdarzenie CurrentItemChanged sygnalizuje, że aktualnie wyświetlany element uległ zmianie, który jest dostępny jako CurrentItem właściwość.Przewodnik |
 Kod języka C# dla tej strony / strony XAML |
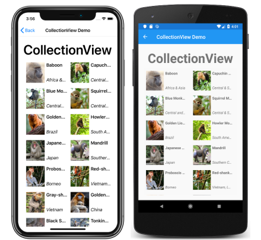
CollectionView |
CollectionView Wyświetla przewijaną listę elementów danych możliwych do wyboru przy użyciu różnych specyfikacji układu. Ma na celu zapewnienie bardziej elastycznej i wydajnej alternatywy dla ListViewprogramu . ItemsSource Ustaw właściwość na kolekcję obiektów i ustaw ItemTemplate właściwość na DataTemplate obiekt opisujący sposób formatowania elementów. Zdarzenie SelectionChanged sygnalizuje, że zaznaczono wybór, który jest dostępny jako SelectedItem właściwość.Przewodnik |
 Kod języka C# dla tej strony / strony XAML |
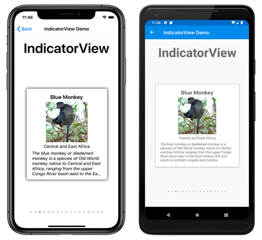
IndicatorView |
IndicatorView wyświetla wskaźniki reprezentujące liczbę elementów w obiekcie CarouselView. CarouselView.IndicatorView Ustaw właściwość na IndicatorView obiekt, aby wyświetlić wskaźniki dla elementu CarouselView.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
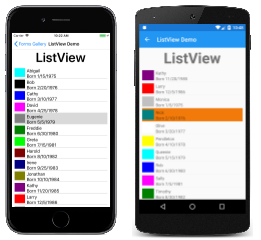
ListView |
ListView element pochodzi z ItemsView elementu i wyświetla przewijaną listę elementów danych, które można wybrać. ItemsSource Ustaw właściwość na kolekcję obiektów i ustaw ItemTemplate właściwość na DataTemplate obiekt opisujący sposób formatowania elementów. Zdarzenie ItemSelected sygnalizuje, że zaznaczono wybór, który jest dostępny jako SelectedItem właściwość.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
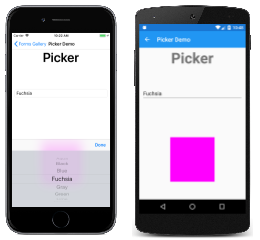
Picker |
Picker Wyświetla wybrany element z listy ciągów tekstowych i umożliwia wybranie tego elementu po naciśnięciu widoku. Items Ustaw właściwość na listę ciągów lub ItemsSource właściwość na kolekcję obiektów. Zdarzenie SelectedIndexChanged jest wyzwalane po wybraniu elementu.Zostanie wyświetlona Picker lista elementów tylko wtedy, gdy jest zaznaczona. Użyj elementu ListView lub TableView dla listy z możliwością przewijania, która pozostaje na stronie.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / XAML ze stroną kodową za pomocą kodu |
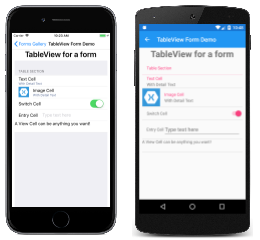
TableView |
TableView Wyświetla listę wierszy typu Cell z opcjonalnymi nagłówkami i nagłówkami podrzędnymi. Root Ustaw właściwość na obiekt typu TableRoot, a następnie dodaj TableSection do tego TableRootobiektu obiekty . Każda TableSection z nich jest kolekcją Cell obiektów.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |