Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Obrazy można udostępniać na różnych platformach za pomocą Xamarin.Formsprogramu , mogą być ładowane specjalnie dla każdej platformy lub można je pobrać do wyświetlania.
Obrazy są kluczową częścią nawigacji, użyteczności i znakowania aplikacji. Xamarin.Forms aplikacje muszą mieć możliwość udostępniania obrazów na wszystkich platformach, ale także potencjalnie wyświetlać różne obrazy na każdej platformie.
Obrazy specyficzne dla platformy są również wymagane dla ikon i ekranów powitalnych; należy je skonfigurować dla poszczególnych platform.
Wyświetlanie obrazów
Xamarin.FormsImage używa widoku do wyświetlania obrazów na stronie. Ma kilka ważnych właściwości:
Source— WystąpienieImageSource, plik, identyfikator URI lub zasób, które ustawia obraz do wyświetlenia.Aspect- Jak rozmiar obrazu w granicach jest wyświetlany w obrębie (czy rozciągnąć, przycięć lub literę).
ImageSource wystąpienia można uzyskać przy użyciu metod statycznych dla każdego typu źródła obrazów:
FromFile— Wymaga nazwy pliku lub ścieżki plików, którą można rozpoznać na każdej platformie.FromUri— Wymaga obiektu URI, np.new Uri("http://server.com/image.jpg").FromResource— Wymaga identyfikatora zasobu do pliku obrazu osadzonego w projekcie biblioteki aplikacji lub platformy .NET Standard z akcją kompilacji:EmbeddedResource.FromStream— Wymaga strumienia, który dostarcza dane obrazu.
Właściwość Aspect określa sposób skalowania obrazu w celu dopasowania go do obszaru wyświetlania:
Fill- Rozciąga obraz do całkowitego i dokładnie wypełnienia obszaru wyświetlania. Może to spowodować zniekształcenie obrazu.AspectFill- Przycina obraz tak, aby wypełniał obszar wyświetlania, zachowując aspekt (tj. brak zniekształceń).AspectFit- Skrzynki listowe obrazu (jeśli jest to wymagane), tak aby cały obraz mieścił się w obszarze wyświetlania, z pustym miejscem dodanym do góry/dołu lub boków w zależności od tego, czy obraz jest szeroki, czy wysoki.
Obrazy można załadować z pliku lokalnego, zasobu osadzonego, pobranego lub załadowanego ze strumienia. Ponadto ikony czcionek mogą być wyświetlane przez Image widok, określając dane ikony czcionki w FontImageSource obiekcie. Aby uzyskać więcej informacji, zobacz Wyświetlanie ikon czcionek w przewodniku Czcionki .
Obrazy lokalne
Pliki obrazów można dodawać do każdego projektu aplikacji i odwoływać się do udostępnionego Xamarin.Forms kodu. Ta metoda dystrybucji obrazów jest wymagana, gdy obrazy są specyficzne dla platformy, na przykład podczas korzystania z różnych rozdzielczości na różnych platformach lub nieco innych projektów.
Aby używać pojedynczego obrazu we wszystkich aplikacjach, ta sama nazwa pliku musi być używana na każdej platformie i powinna być prawidłową nazwą zasobu systemu Android (tj. tylko małe litery, cyfry, podkreślenie i kropka są dozwolone).
- iOS — preferowanym sposobem zarządzania obrazami i obsługi ich, ponieważ system iOS 9 jest używanie zestawów obrazów wykazu zasobów, które powinny zawierać wszystkie wersje obrazu niezbędne do obsługi różnych urządzeń i czynników skalowania dla aplikacji. Aby uzyskać więcej informacji, zobacz Dodawanie obrazów do zestawu obrazów wykazu zasobów.
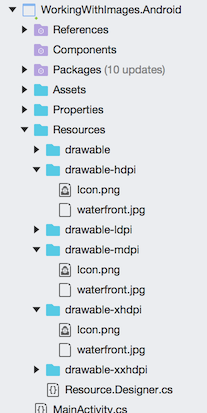
- Android — umieść obrazy w katalogu Resources/drawable za pomocą akcji kompilacji: AndroidResource. Można również podać wersje o wysokiej i niskiej rozdzielczości DPI (w odpowiednio nazwanych podkatalogach Resources, takich jak drawable-ldpi, drawable-hdpi i drawable-xhdpi).
- platforma uniwersalna systemu Windows (UWP) — domyślnie obrazy powinny być umieszczane w katalogu głównym aplikacji z akcją kompilacji: zawartość. Alternatywnie obrazy można umieścić w innym katalogu, który jest następnie określony za pomocą określonej platformy. Aby uzyskać więcej informacji, zobacz Domyślny katalog obrazów w systemie Windows.
Ważne
Przed systemem iOS 9 obrazy były zwykle umieszczane w folderze Resources z akcją kompilacji: BundleResource. Jednak ta metoda pracy z obrazami w aplikacji systemu iOS została uznana za przestarzałą przez firmę Apple. Aby uzyskać więcej informacji, zobacz Rozmiary obrazów i nazwy plików.
Przestrzeganie tych reguł dotyczących nazewnictwa i umieszczania plików umożliwia załadowanie i wyświetlenie obrazu na wszystkich platformach za pomocą następującego kodu XAML:
<Image Source="waterfront.jpg" />
Odpowiedni kod języka C# jest następujący:
var image = new Image { Source = "waterfront.jpg" };
Na poniższych zrzutach ekranu przedstawiono wynik wyświetlania obrazu lokalnego na każdej platformie:
Aby uzyskać większą elastyczność, Device.RuntimePlatform można użyć właściwości do wybrania innego pliku obrazu lub ścieżki dla niektórych lub wszystkich platform, jak pokazano w tym przykładzie kodu:
image.Source = Device.RuntimePlatform == Device.Android
? ImageSource.FromFile("waterfront.jpg")
: ImageSource.FromFile("Images/waterfront.jpg");
Ważne
Aby użyć tej samej nazwy pliku obrazu na wszystkich platformach, nazwa musi być prawidłowa na wszystkich platformach. Android drawables mają ograniczenia nazewnictwa — dozwolone są tylko małe litery, cyfry, podkreślenie i kropka — a w przypadku zgodności międzyplatformowej należy to również przestrzegać na wszystkich innych platformach. Przykładowa nazwa pliku waterfront.png jest zgodna z regułami, ale przykłady nieprawidłowych nazw plików to "water front.png", "WaterFront.png", "water-front.png" i "wåterfront.png".
Natywne rozdzielczości (siatkówka i wysoka dpi)
Systemy iOS, Android i UWP obejmują obsługę różnych rozdzielczości obrazów, w których system operacyjny wybiera odpowiedni obraz w czasie wykonywania na podstawie możliwości urządzenia. Xamarin.Forms używa interfejsów API platform natywnych do ładowania obrazów lokalnych, dlatego automatycznie obsługuje alternatywne rozwiązania, jeśli pliki są poprawnie nazwane i znajdują się w projekcie.
Preferowanym sposobem zarządzania obrazami, ponieważ system iOS 9 jest przeciąganie obrazów dla każdej rozdzielczości wymaganej do odpowiedniego zestawu obrazów wykazu zasobów. Aby uzyskać więcej informacji, zobacz Dodawanie obrazów do zestawu obrazów wykazu zasobów.
Przed systemem iOS 9 wersje siatkówki obrazu można umieścić w folderze Resources - dwa i trzy razy rozdzielczość z @2x lub @3x sufiksy w nazwie pliku przed rozszerzeniem pliku (np. myimage@2x.png). Jednak ta metoda pracy z obrazami w aplikacji systemu iOS została uznana za przestarzałą przez firmę Apple. Aby uzyskać więcej informacji, zobacz Rozmiary obrazów i nazwy plików.
Alternatywne obrazy rozdzielczości systemu Android powinny być umieszczane w katalogach specjalnie nazwanych w projekcie systemu Android, jak pokazano na poniższym zrzucie ekranu:
Nazwy plików obrazów platformy UWP można sufiksować .scale-xxx przed rozszerzeniem pliku, gdzie xxx jest procent skalowania zastosowanego do zasobu, np. myimage.scale-200.png. Obrazy można następnie odwoływać się do kodu lub XAML bez modyfikatora skalowania, np. tylko myimage.png. Platforma wybierze najbliższą odpowiednią skalę zasobów na podstawie bieżącego dpi ekranu.
Dodatkowe kontrolki, które wyświetlają obrazy
Niektóre kontrolki mają właściwości, które wyświetlają obraz, na przykład:
ButtonImageSourcema właściwość, którą można ustawić na obraz mapy bitowej, który ma być wyświetlany naButton. Aby uzyskać więcej informacji, zobacz Używanie map bitowych z przyciskami.ImageButtonSourcema właściwość, którą można ustawić na obraz do wyświetlenia w obiekcieImageButton. Aby uzyskać więcej informacji, zobacz Ustawianie źródła obrazu.ToolbarItemIconImageSourcema właściwość, którą można ustawić na obraz załadowany z pliku, osadzonego zasobu, identyfikatora URI lub strumienia.ImageCellImageSourcema właściwość, którą można ustawić na obraz pobrany z pliku, zasobu osadzonego, identyfikatora URI lub strumienia.Page. Dowolny typ strony pochodzący zPagewłaściwości iIconImageSourceBackgroundImageSource, który może być przypisany do pliku, osadzonego zasobu, identyfikatora URI lub strumienia. W pewnych okolicznościach, takich jak w przypadkuNavigationPagewyświetlaniaContentPageelementu , ikona będzie wyświetlana, jeśli jest obsługiwana przez platformę.Ważne
W systemie iOS
Page.IconImageSourcenie można wypełnić właściwości z obrazu w zestawie obrazów wykazu zasobów. Zamiast tego załaduj obrazy ikon dlaPage.IconImageSourcewłaściwości z pliku, zasobu osadzonego, identyfikatora URI lub strumienia.
Obrazy osadzone
Obrazy osadzone są również dostarczane z aplikacją (na przykład obrazami lokalnymi), ale zamiast kopii obrazu w strukturze plików każdej aplikacji plik obrazu jest osadzony w zestawie jako zasób. Ta metoda dystrybucji obrazów jest zalecana, gdy identyczne obrazy są używane na każdej platformie i szczególnie nadaje się do tworzenia składników, ponieważ obraz jest powiązany z kodem.
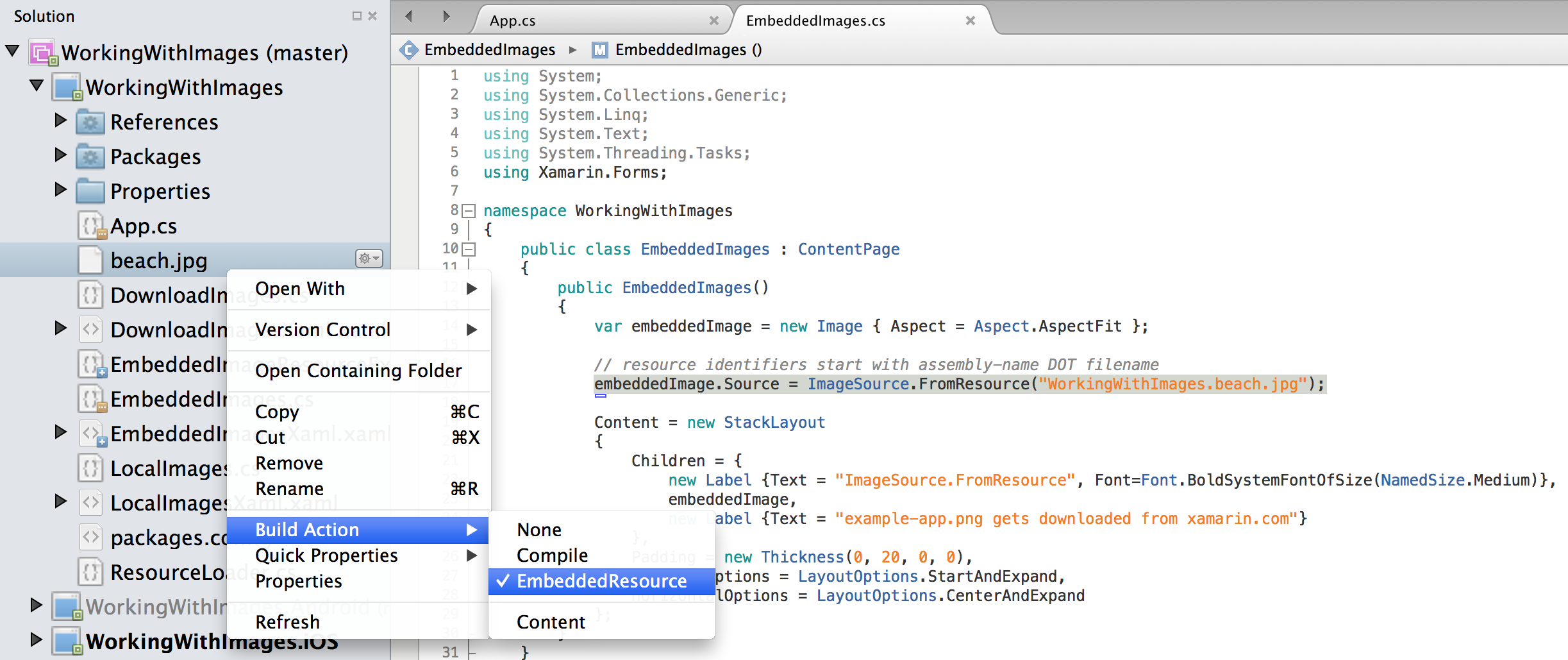
Aby osadzić obraz w projekcie, kliknij prawym przyciskiem myszy, aby dodać nowe elementy i wybierz obraz/s, który chcesz dodać. Domyślnie obraz będzie miał akcję kompilacji: Brak; należy ustawić tę opcję na akcję kompilacji: EmbeddedResource.
Akcję kompilacji można wyświetlić i zmienić w oknie Właściwości pliku.
W tym przykładzie identyfikator zasobu jest WorkingWithImages.beach.jpg. Środowisko IDE wygenerowało to domyślnie, łącząc domyślną przestrzeń nazw dla tego projektu z nazwą pliku, używając kropki (.) między każdą wartością.
W przypadku umieszczania obrazów osadzonych w folderach w projekcie nazwy folderów są również rozdzielane kropkami (.) w identyfikatorze zasobu. Przeniesienie obrazu beach.jpg do folderu o nazwie MyImages spowoduje wyświetlenie identyfikatora zasobu WorkingWithImages.MyImages.beach.jpg
Kod ładowania osadzonego obrazu po prostu przekazuje identyfikator zasobu do ImageSource.FromResource metody, jak pokazano poniżej:
Image embeddedImage = new Image
{
Source = ImageSource.FromResource("WorkingWithImages.beach.jpg", typeof(MyClass).GetTypeInfo().Assembly)
};
Uwaga
Aby obsługiwać wyświetlanie obrazów osadzonych w trybie wydania na platforma uniwersalna systemu Windows, należy użyć przeciążeniaImageSource.FromResource, które określa zestaw źródłowy, w którym należy wyszukać obraz.
Obecnie nie ma niejawnej konwersji identyfikatorów zasobów. Zamiast tego należy użyć polecenia ImageSource.FromResource lub new ResourceImageSource() załadować obrazy osadzone.
Na poniższych zrzutach ekranu przedstawiono wynik wyświetlania osadzonego obrazu na każdej platformie:
XAML
Ponieważ nie ma wbudowanego konwertera typów z string do ResourceImageSource, tego typu obrazów nie można natywnie załadować przez XAML. Zamiast tego można zapisać proste niestandardowe rozszerzenie znaczników XAML w celu załadowania obrazów przy użyciu identyfikatora zasobu określonego w języku XAML:
[ContentProperty (nameof(Source))]
public class ImageResourceExtension : IMarkupExtension
{
public string Source { get; set; }
public object ProvideValue (IServiceProvider serviceProvider)
{
if (Source == null)
{
return null;
}
// Do your translation lookup here, using whatever method you require
var imageSource = ImageSource.FromResource(Source, typeof(ImageResourceExtension).GetTypeInfo().Assembly);
return imageSource;
}
}
Uwaga
Aby obsługiwać wyświetlanie obrazów osadzonych w trybie wydania na platforma uniwersalna systemu Windows, należy użyć przeciążeniaImageSource.FromResource, które określa zestaw źródłowy, w którym należy wyszukać obraz.
Aby użyć tego rozszerzenia, dodaj niestandardowy xmlns kod do języka XAML, używając poprawnych wartości przestrzeni nazw i zestawów dla projektu. Źródło obrazu można następnie ustawić przy użyciu następującej składni: {local:ImageResource WorkingWithImages.beach.jpg}. Pełny przykład XAML przedstawiono poniżej:
<?xml version="1.0" encoding="UTF-8" ?>
<ContentPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:WorkingWithImages;assembly=WorkingWithImages"
x:Class="WorkingWithImages.EmbeddedImagesXaml">
<StackLayout VerticalOptions="Center" HorizontalOptions="Center">
<!-- use a custom Markup Extension -->
<Image Source="{local:ImageResource WorkingWithImages.beach.jpg}" />
</StackLayout>
</ContentPage>
Rozwiązywanie problemów z obrazami osadzonymi
Debugowanie kodu
Ponieważ czasami trudno jest zrozumieć, dlaczego określony zasób obrazu nie jest ładowany, do aplikacji można tymczasowo dodać następujący kod debugowania, aby potwierdzić, że zasoby są poprawnie skonfigurowane. Spowoduje to wyprowadzenie wszystkich znanych zasobów osadzonych w danym zestawie w konsoli w celu ułatwienia debugowania problemów z ładowaniem zasobów.
using System.Reflection;
// ...
// NOTE: use for debugging, not in released app code!
var assembly = typeof(MyClass).GetTypeInfo().Assembly;
foreach (var res in assembly.GetManifestResourceNames())
{
System.Diagnostics.Debug.WriteLine("found resource: " + res);
}
Obrazy osadzone w innych projektach
Domyślnie ImageSource.FromResource metoda wyszukuje tylko obrazy w tym samym zestawie co kod wywołujący metodę ImageSource.FromResource . Korzystając z powyższego kodu debugowania, można określić, które zestawy zawierają określony zasób, zmieniając typeof() instrukcję na znaną Type w każdym zestawie.
Jednak zestaw źródłowy wyszukiwany dla obrazu osadzonego można określić jako argument ImageSource.FromResource metody :
var imageSource = ImageSource.FromResource("filename.png",
typeof(MyClass).GetTypeInfo().Assembly);
Pobieranie obrazów
Obrazy można pobrać automatycznie do wyświetlania, jak pokazano w następującym języku XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WorkingWithImages.DownloadImagesXaml">
<StackLayout VerticalOptions="Center" HorizontalOptions="Center">
<Label Text="Image UriSource Xaml" />
<Image Source="https://aka.ms/campus.jpg" />
<Label Text="campus.jpg gets downloaded from microsoft.com" />
</StackLayout>
</ContentPage>
Odpowiedni kod języka C# jest następujący:
var webImage = new Image {
Source = ImageSource.FromUri(
new Uri("https://aka.ms/campus.jpg")
) };
Metoda ImageSource.FromUri wymaga Uri obiektu i zwraca nowy UriImageSource odczyt z obiektu Uri.
Istnieje również niejawna konwersja ciągów identyfikatora URI, więc następujący przykład będzie również działać:
webImage.Source = "https://aka.ms/campus.jpg";
Na poniższych zrzutach ekranu przedstawiono wynik wyświetlania obrazu zdalnego na każdej platformie:
Buforowanie pobranego obrazu
Obiekt UriImageSource obsługuje również buforowanie pobranych obrazów skonfigurowanych za pomocą następujących właściwości:
CachingEnabled- Czy buforowanie jest włączone (truedomyślnie).CacheValidity— ElementTimeSpandefiniujący, jak długo obraz będzie przechowywany lokalnie.
Buforowanie jest domyślnie włączone i będzie przechowywać obraz lokalnie przez 24 godziny. Aby wyłączyć buforowanie dla określonego obrazu, utwórz wystąpienie źródła obrazu w następujący sposób:
image.Source = new UriImageSource { CachingEnabled = false, Uri = new Uri("https://server.com/image") };
Aby ustawić określony okres pamięci podręcznej (na przykład 5 dni) utwórz wystąpienie źródła obrazu w następujący sposób:
webImage.Source = new UriImageSource
{
Uri = new Uri("https://aka.ms/campus.jpg"),
CachingEnabled = true,
CacheValidity = new TimeSpan(5,0,0,0)
};
Wbudowane buforowanie ułatwia obsługę scenariuszy, takich jak przewijanie list obrazów, w których można ustawić (lub powiązać) obraz w każdej komórce i umożliwić wbudowanej pamięci podręcznej ponowne ładowanie obrazu, gdy komórka zostanie przewinięta z powrotem do widoku.
Animowane pliki GIF
Xamarin.Forms Zawiera obsługę wyświetlania małych, animowanych plików GIF. Można to zrobić, ustawiając Image.Source właściwość na animowany plik GIF:
<Image Source="demo.gif" />
Ważne
Chociaż animowana obsługa gif w programie Xamarin.Forms obejmuje możliwość pobierania plików, nie obsługuje buforowania ani przesyłania strumieniowego animowanych plików GIF.
Domyślnie, gdy animowany plik GIF zostanie załadowany, nie będzie odtwarzany. Jest to spowodowane IsAnimationPlaying tym, że właściwość, która kontroluje, czy animowany plik GIF jest odtwarzany, czy zatrzymany, ma wartość falsedomyślną . Ta właściwość typu jest wspierana boolprzez BindableProperty obiekt, co oznacza, że może być obiektem docelowym powiązania danych i stylizowany.
W związku z tym, gdy animowany plik GIF zostanie załadowany, nie będzie odtwarzany, dopóki właściwość nie zostanie ustawiona IsAnimationPlaying na truewartość . Następnie można zatrzymać odtwarzanie, ustawiając IsAnimationPlaying właściwość na false. Należy pamiętać, że ta właściwość nie ma wpływu na wyświetlanie źródła obrazu innego niż GIF.
Uwaga
W systemie Android obsługa animowanych plików GIF wymaga, aby aplikacja korzystała z szybkich modułów renderujących i nie będzie działać, jeśli zdecydujesz się na korzystanie ze starszych modułów renderujących. W systemie UWP obsługa animowanych plików GIF wymaga minimalnej wersji rocznicowej aktualizacji systemu Windows 10 (wersja 1607).
Ikony i ekrany powitalne
Chociaż nie są związane z Image widokiem, ikony aplikacji i ekrany powitalne są również ważnym zastosowaniem obrazów w Xamarin.Forms projektach.
Ustawianie ikon i ekranów powitalnych dla Xamarin.Forms aplikacji odbywa się w każdym z projektów aplikacji. Oznacza to generowanie prawidłowych rozmiarów obrazów dla systemów iOS, Android i UWP. Te obrazy powinny być nazwane i umieszczone zgodnie z wymaganiami poszczególnych platform.
Ikony
Aby uzyskać więcej informacji na temat tworzenia tych zasobów aplikacji, zobacz Wskazówki dotyczące pracy z systemem iOS z obrazami, Ikona Google i Wskazówki dotyczące platformy UWP dla kafelków i ikon.
Ponadto ikony czcionek mogą być wyświetlane przez Image widok, określając dane ikony czcionki w FontImageSource obiekcie. Aby uzyskać więcej informacji, zobacz Wyświetlanie ikon czcionek w przewodniku Czcionki .
Ekrany powitalne
Tylko aplikacje dla systemów iOS i UWP wymagają ekranu powitalnego (nazywanego również ekranem startowym lub obrazem domyślnym).
Zapoznaj się z dokumentacją dotyczącą pracy z obrazami i ekranami powitalnymi w systemie Windows Centrum deweloperów.