Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
W tym temacie przedstawiono narzędzia debugera udostępniane przez program Visual Studio. W kontekście programu Visual Studio podczas debugowania aplikacjizwykle oznacza to, że uruchamiasz aplikację z dołączonym debugerem (czyli w trybie debugera). Gdy to zrobisz, debuger udostępnia wiele sposobów, aby zobaczyć, co robi kod podczas jego działania. Możesz przejść przez kod i przyjrzeć się wartościom przechowywanym w zmiennych. Możesz ustawić zegarki na zmiennych, aby zobaczyć, kiedy wartości się zmieniają, możesz sprawdzić ścieżkę wykonywania kodu i in. Jeśli po raz pierwszy próbowano debugować kod, warto przeczytać Debugowanie dla początkujących przed przejściem do tego tematu. Jeśli próbujesz wykonać określone zadanie i musisz wiedzieć, jakiej funkcji użyć, zobacz wyszukiwanie funkcji debugera. Aby wypróbować debugowanie wspomagane przez sztuczną inteligencję, zobacz Debugowanie za pomocą narzędzia Copilot.
Opisane tutaj funkcje mają zastosowanie do języków C#, C++, Visual Basic, JavaScript i innych języków obsługiwanych przez program Visual Studio (z wyjątkiem przypadków, w których zaznaczono).
Ustawianie punktu przerwania i uruchamianie debugera
Punkty przerwania to przydatna funkcja, gdy znasz wiersz kodu lub sekcję kodu, którą chcesz szczegółowo zbadać w czasie wykonywania. Aby uzyskać więcej informacji na temat różnych typów punktów przerwania, takich jak warunkowe punkty przerwania i punkty przerwania funkcji, zobacz Using breakpoints.
Aby debugować, musisz uruchomić aplikację przy użyciu debugera dołączonego do procesu aplikacji. W tym celu:
- Naciśnij F5 (Debugowanie > Rozpocznij debugowanie), co jest najczęstszą metodą.
Jednak w tej chwili być może nie ustawiono żadnych punktów przerwania w celu zbadania kodu aplikacji, więc najpierw to zrobimy, a następnie rozpoczniemy debugowanie. Punkty przerwania to najbardziej podstawowa i niezbędna funkcja niezawodnego debugowania. Punkt przerwania wskazuje, gdzie program Visual Studio powinien zawiesić uruchomiony kod, aby można było przyjrzeć się wartościom zmiennych lub zachowaniu pamięci, czy też czy jest uruchamiana gałąź kodu.
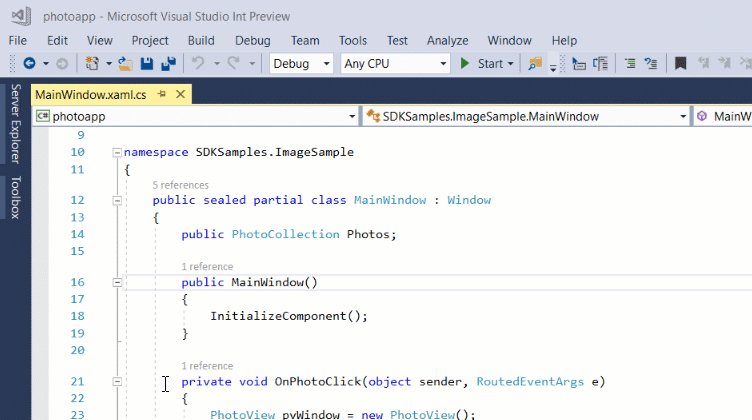
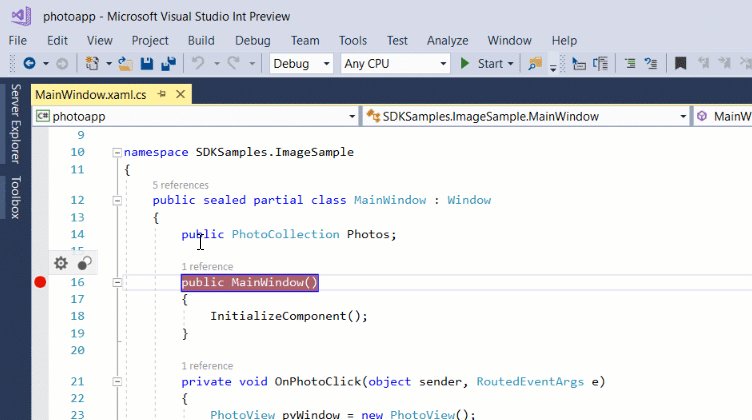
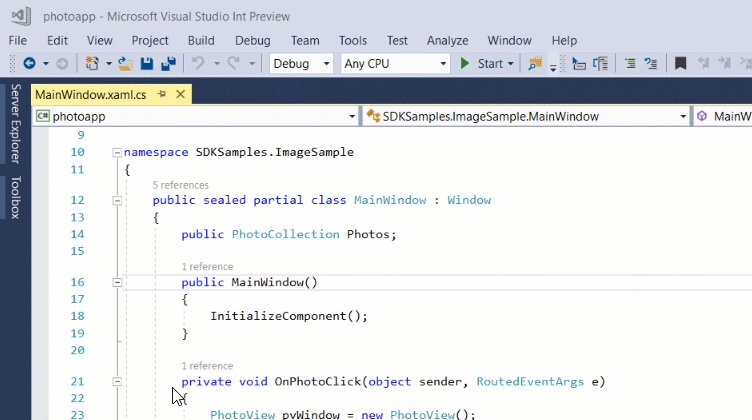
Jeśli plik jest otwarty w edytorze kodu, możesz ustawić punkt przerwania, klikając margines po lewej stronie wiersza kodu.


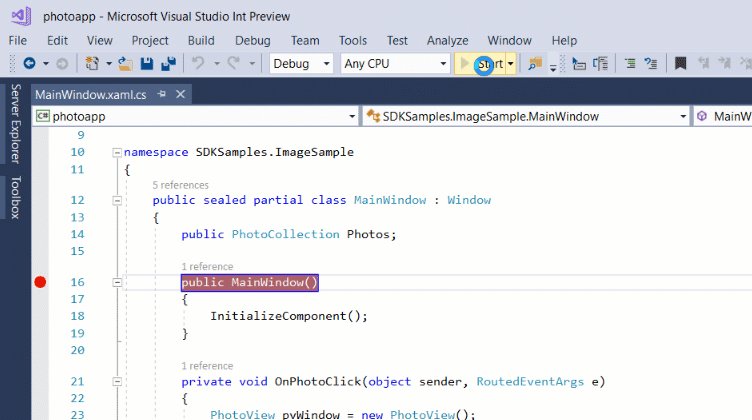
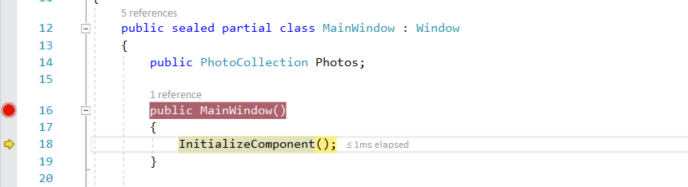
Naciśnij F5 (Debugowanie > Rozpocznij debugowanie) lub przycisk Rozpocznij debugowanie na pasku narzędzi debugowania, a debuger uruchomi się do pierwszego napotkanego punktu przerwania. Jeśli aplikacja nie jest jeszcze uruchomiona, F5 uruchamia debuger i zatrzymuje się w pierwszym punkcie przerwania.
na pasku narzędzi debugowania, a debuger uruchomi się do pierwszego napotkanego punktu przerwania. Jeśli aplikacja nie jest jeszcze uruchomiona, F5 uruchamia debuger i zatrzymuje się w pierwszym punkcie przerwania.
Edytowanie kodu na żywo
Program Visual Studio 2022 obsługuje edytowanie kodu na żywo podczas debugowania. Aby uzyskać szczegółowe informacje, zobacz:
Nawiguj po kodzie w debugerze za pomocą poleceń krokowych
Udostępniamy skróty klawiaturowe dla większości poleceń, ponieważ umożliwiają szybsze nawigowanie po kodzie aplikacji. (Równoważne polecenia, takie jak polecenia menu, są wyświetlane w nawiasach.) Aby uzyskać więcej informacji na temat używania poleceń krokowych, zobacz Nawigacja po kodzie w debugerze.
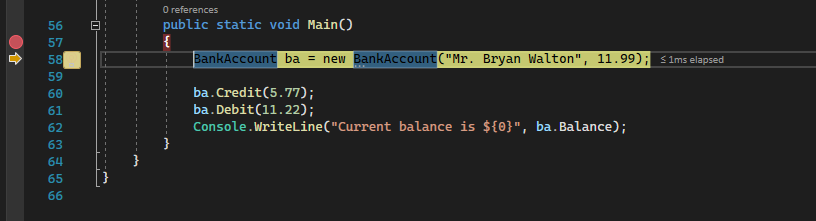
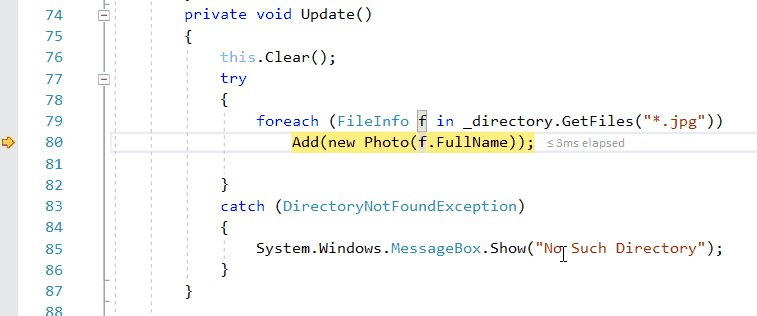
Aby uruchomić aplikację przy użyciu dołączonego debugera, naciśnij F11 (Debugowanie > Krok do). F11 to polecenie Step Into, które przesuwa wykonanie aplikacji o jedną instrukcję na raz. Po uruchomieniu aplikacji za pomocą F11 debuger przerywa wykonywanie pierwszej instrukcji.


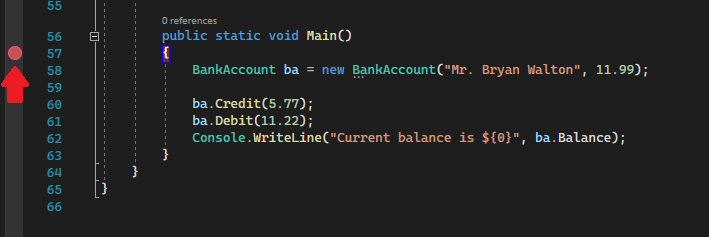
Żółta strzałka reprezentuje instrukcję, na której wstrzymano debuger, który również zawiesza wykonywanie aplikacji w tym samym momencie (ta instrukcja nie została jeszcze wykonana).
F11 to dobry sposób na przeanalizowanie przepływu wykonania w najdrobniejszych szczegółach. (Aby przyspieszyć przechodzenie przez kod, pokażemy również inne opcje). Domyślnie debuger pomija kod inny niż użytkownik (jeśli chcesz uzyskać więcej szczegółów, zobacz Just My Code).
Notatka
W kodzie zarządzanym zostanie wyświetlone okno dialogowe z pytaniem, czy chcesz otrzymywać powiadomienia, gdy automatycznie przejdziesz do właściwości i operatorów (zachowanie domyślne). Jeśli chcesz później zmienić ustawienie, wyłącz ustawienie Krok nad właściwościami i operatorami w menu Narzędzia > Opcje w sekcji Debugowanie.
Przejdź przez kod, aby pominąć funkcje
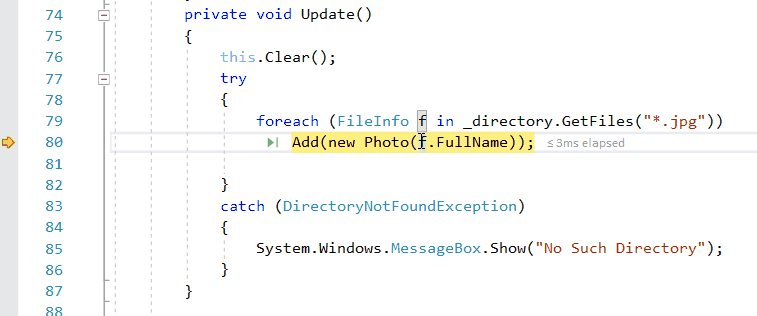
Gdy znajdujesz się na wierszu kodu, który jest wywołaniem funkcji lub metody, możesz nacisnąć F10 (Debug > Przejdź nad) zamiast F11.
F10 rozwija debuger bez przechodzenia do funkcji lub metod w kodzie aplikacji (kod nadal jest wykonywany). Naciskając F10, możesz pominąć kod, który Cię nie interesuje. Dzięki temu możesz szybko uzyskać kod, który cię interesuje. Aby uzyskać więcej informacji na temat używania poleceń krokowych, zobacz Nawiguj po kodzie w debugerze.
Przesuń debuger poza bieżącą funkcję
Czasami możesz chcieć kontynuować sesję debugowania, ale przeprowadzić debugger przez całą bieżącą funkcję.
Naciśnij Shift + F11 (lub Debug > Krok na zewnątrz).
To polecenie wznawia wykonywanie aplikacji (i przechodzi do debugera), dopóki bieżąca funkcja nie powróci.
Szybko przejdź do punktu w swoim kodzie za pomocą myszy
Użycie przycisku Uruchom do kliknięcia jest podobne do ustawiania tymczasowego punktu przerwania. To polecenie jest również przydatne do szybkiego poruszania się w widocznym regionie kodu aplikacji. Możesz użyć Run to Click w dowolnym otwartym pliku. Aby uzyskać więcej informacji na temat tej funkcji i podobnych funkcji nawigacji, zobacz Uruchom do określonego miejsca w swoim kodzie.
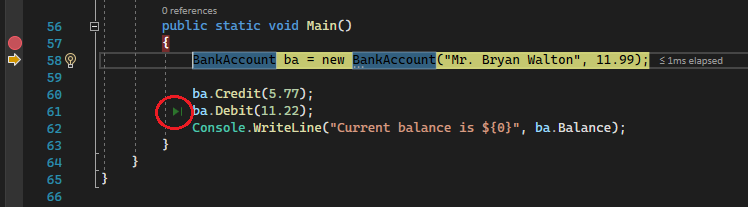
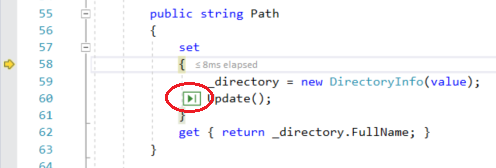
Podczas pracy z debugerem najedź kursorem na wiersz kodu, aż po lewej stronie pojawi się przycisk 'Uruchom do tej linii' (dotychczasowe działania zakończ tutaj)  .
.


Notatka
Przycisk Uruchom, aby kliknąć (Uruchom wykonanie do tego miejsca) jest dostępny od wersji Visual Studio 2017.
Kliknij przycisk Uruchom do kliknięcia (Uruchom wykonywanie tutaj). Debuger przechodzi do wiersza kodu, w którym kliknięno.
Uruchamianie do kursora
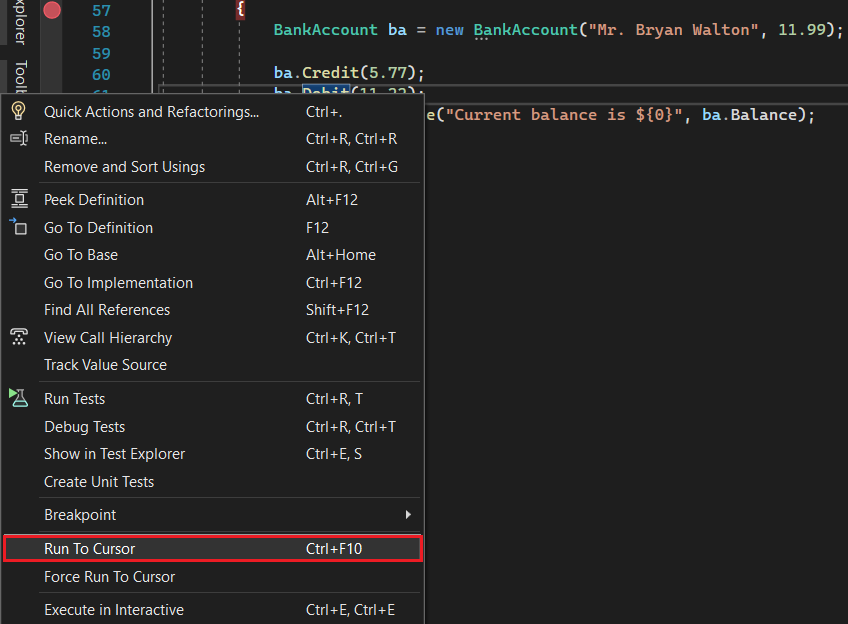
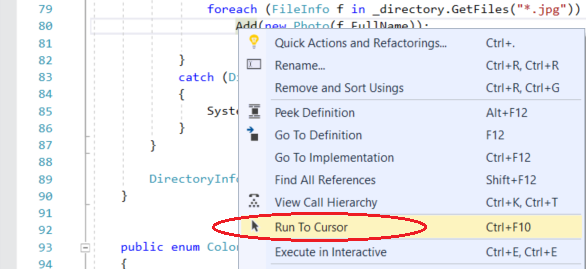
Podczas edytowania kodu (a nie podczas pauzowania w debugerze) kliknij prawym przyciskiem myszy wiersz kodu w aplikacji i wybierz polecenie Uruchom do kursora (lub naciśnij Ctrl + F10). To polecenie uruchamia debugowanie i ustawia tymczasowy punkt przerwania w bieżącym wierszu kodu. Aby uzyskać więcej informacji na temat tej funkcji i podobnych funkcji nawigacji, zobacz Uruchom do określonego miejsca w swoim kodzie.


Jeśli ustawiono punkty przerwania, debuger wstrzymuje się na pierwszym punkcie przerwania, na który trafi.
Naciśnij F5, aż dotrzesz do wiersza kodu, gdzie wybrano Uruchom do kursora.
To polecenie jest przydatne podczas edytowania kodu i chcesz szybko ustawić tymczasowy punkt przerwania i uruchomić debuger w tym samym czasie.
Notatka
Możesz użyć Uruchom do kursora podczas debugowania w oknie stosu wywołań.
Szybkie ponowne uruchamianie aplikacji
Kliknij przycisk Uruchom ponownie na pasku narzędzi debugowania (lub naciśnij Ctrl + Shift + F5).
na pasku narzędzi debugowania (lub naciśnij Ctrl + Shift + F5).
Po naciśnięciu przycisku Uruchom ponownieprogram oszczędza czas w porównaniu z zatrzymywaniem aplikacji i ponownym uruchamianiem debugera. Debugger zatrzymuje się na pierwszym punkcie przerwania, który zostanie osiągnięty przez wykonujący się kod.
Jeśli chcesz zatrzymać debuger i wrócić do edytora kodu, możesz nacisnąć czerwony przycisk zatrzymaj  zamiast Uruchom ponownie.
zamiast Uruchom ponownie.
Edytuj kod i kontynuuj debugowanie (C#, VB, C++, XAML)
W większości języków obsługiwanych przez program Visual Studio możesz edytować kod w trakcie sesji debugowania i kontynuować debugowanie. Aby użyć tej funkcji, kliknij kod za pomocą kursora podczas wstrzymania w debugerze, wprowadź zmiany i naciśnij F5, F10lub F11, aby kontynuować debugowanie. Aby uzyskać więcej informacji na temat korzystania z funkcji i jej ograniczeń, zobacz Edytuj i Kontynuuj (Edit and Continue).

Aby zmodyfikować kod XAML podczas sesji debugowania, zobacz Write and debug running XAML code with XAML Hot Reload (Zapisywanie i debugowanie uruchomionego kodu XAML za pomocą przeładowywania kodu XAML na gorąco).
Inspektuj zmienne za pomocą wskazówek dotyczących danych
Teraz, kiedy trochę lepiej orientujesz się w działaniu, masz dobrą okazję, aby zacząć sprawdzać stan swojej aplikacji (zmienne) przy użyciu debugera. Funkcje, które umożliwiają inspekcję zmiennych, to niektóre z najbardziej przydatnych funkcji debugera i istnieją różne sposoby, aby to zrobić. Często podczas próby debugowania problemu próbujesz dowiedzieć się, czy zmienne przechowują wartości, które mają być w określonym stanie aplikacji. Aby uzyskać szczegółowe informacje na temat korzystania z porad dotyczących danych, zobacz Wyświetlanie wartości danych w poradach dotyczących danych.
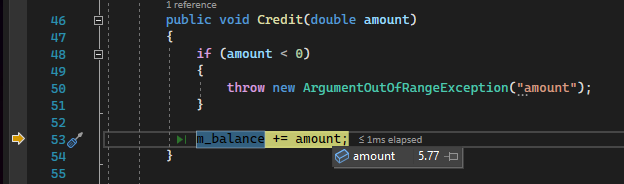
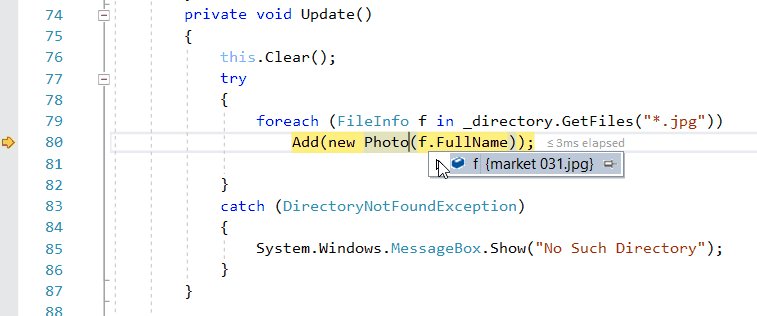
Podczas wstrzymania w debugerze umieść kursor myszy nad obiektem, aby zobaczyć jego wartość lub wartość jego domyślnej właściwości.


Jeśli zmienna ma właściwości, możesz rozwinąć obiekt, aby wyświetlić wszystkie jego właściwości.
Często podczas debugowania chcesz szybko sprawdzić wartości właściwości w obiektach, a porady dotyczące danych to dobry sposób.
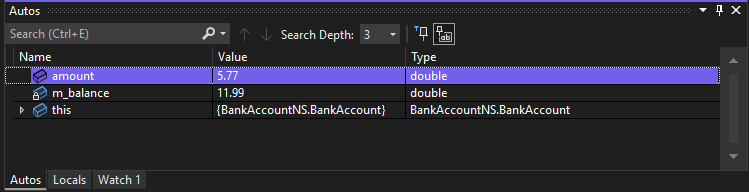
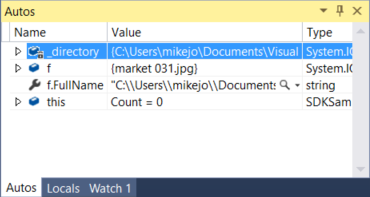
Sprawdzanie zmiennych za pomocą okien Autos i Locals
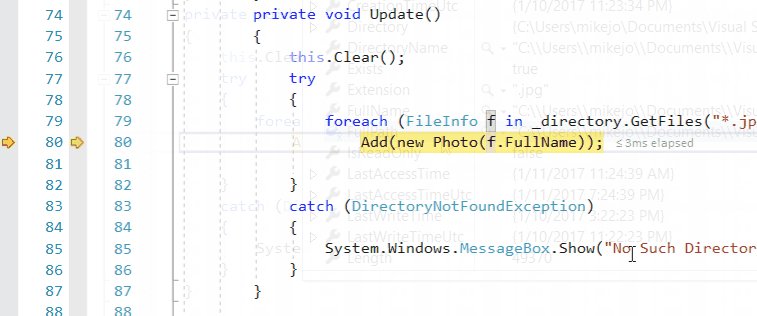
W oknie Autos zobaczysz zmienne wraz z ich bieżącą wartością i ich typem. W oknie Autos są wyświetlane wszystkie zmienne używane w bieżącym wierszu lub poprzednim wierszu (w języku C++okno pokazuje zmienne w poprzednich trzech wierszach kodu. Sprawdź dokumentację pod kątem zachowania specyficznego dla języka). Aby uzyskać więcej informacji na temat korzystania z tych okien, zobacz Sprawdzanie zmiennych w oknach Autos and Locals.
Podczas debugowania zapoznaj się z oknem Autos w dolnej części edytora kodu.


Notatka
W języku JavaScript okno lokalne jest obsługiwane, ale okno autos nie jest.
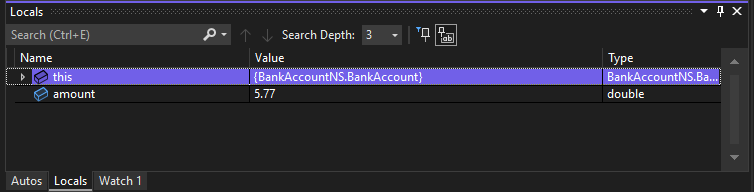
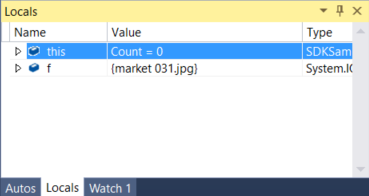
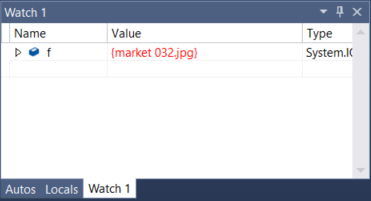
Następnie spójrz na okno Locals. W oknie Locals są wyświetlane zmienne, które są obecnie w zakresie.


W tym przykładzie obiekt this i obiekt f znajdują się w zakresie. Aby uzyskać więcej informacji, zobacz Sprawdzanie zmiennych w oknach Autos i Lokalne.
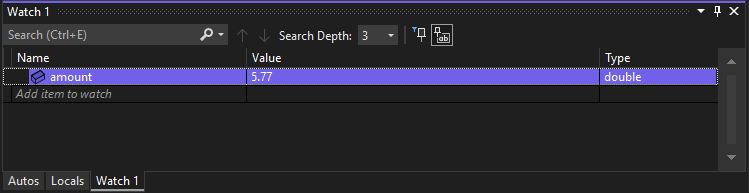
Ustawianie zegarka
Możesz użyć okna Watch, aby określić zmienną (lub wyrażenie), którą chcesz mieć na oku. Aby uzyskać szczegółowe informacje, zobacz Ustawianie zegarka za pomocą okien Obserwacja i Szybka Obserwacja.
Podczas debugowania kliknij prawym przyciskiem myszy obiekt i wybierz polecenie Dodaj zegarek.
Okno 
Okno 
W tym przykładzie masz ustawiony zegarek na obiekcie i możesz zobaczyć jego zmianę wartości podczas przechodzenia przez debuger. W przeciwieństwie do innych okien zmiennych, okna Watch zawsze wyświetlają obserwowane zmienne (są wyszarzane, gdy znajdują się poza zakresem).
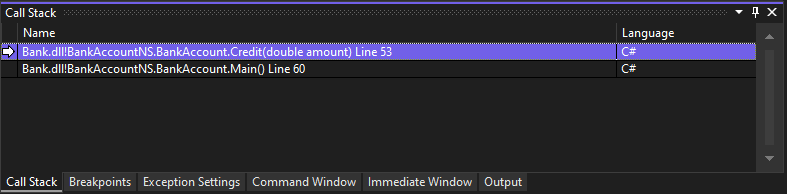
Badanie stosu wywołań
Okno Stosu Wywołań pokazuje kolejność, w jakiej są wywoływane metody i funkcje. Górny wiersz przedstawia bieżącą funkcję. Drugi wiersz pokazuje funkcję lub właściwość, z których została wywołana, itd. Stos wywołań jest dobrym sposobem na sprawdzenie i zrozumienie przebiegu wykonania aplikacji. Aby uzyskać szczegółowe informacje, zobacz Jak badać stos wywołań.
Notatka
Okno Stos wywołań jest podobne do perspektywy debugowania w niektórych środowiskach IDE, takich jak Eclipse.
Kliknij okno Stos wywołań podczas debugowania; jest ono domyślnie otwarte w prawym dolnym panelu.


Możesz dwukrotnie kliknąć wiersz kodu, aby przejrzeć ten kod źródłowy, co również zmienia bieżący zakres sprawdzany przez debuger. Nie powoduje to postępu debugera.
Możesz również użyć menu wywoływanego prawym przyciskiem myszy z okna stosu wywołań , aby wykonać inne czynności. Możesz na przykład wstawić punkty przerwania do określonych funkcji, ponownie uruchomić aplikację przy użyciu Uruchom na kursori przejść do kodu źródłowego.
Sprawdzanie wyjątku
Gdy aplikacja zgłosi wyjątek, debuger przeniesie Cię do wiersza kodu, który zgłosił wyjątek. Aby uzyskać szczegółowe informacje, zobacz Inspekcja wyjątku za pomocą narzędzia Pomocnik wyjątków.
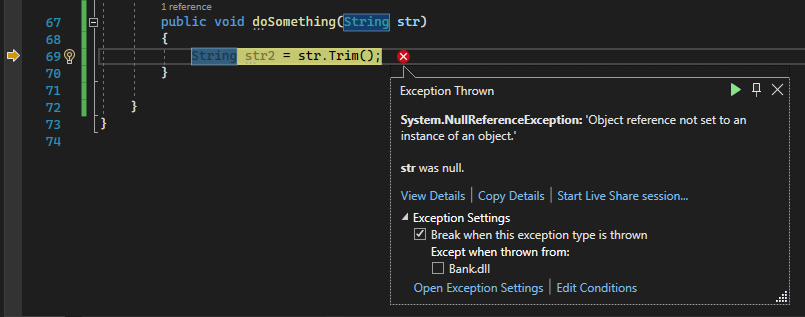
Pomocnik wyjątków 
W tym przykładzie pomocnik wyjątków pokazuje System.NullReferenceException wyjątek i komunikat o błędzie, który informuje, że odwołanie do obiektu nie jest ustawione na wystąpienie tego obiektu. I informuje nas, że wartość ciągu miała wartość null podczas próby wywołania metody Trim.
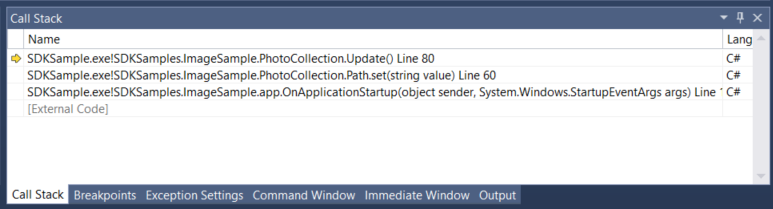
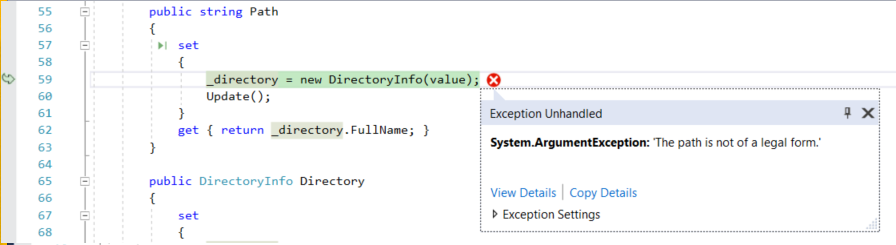
Pomocnik wyjątków 
W tym przykładzie Pomocnik wyjątków pokazuje System.Argument wyjątek i komunikat o błędzie informujący, że ścieżka nie jest prawidłową. W związku z tym wiemy, że wystąpił błąd w argumencie metody lub funkcji.
W tym przykładzie wywołanie DirectoryInfo dało błąd w pustym ciągu przechowywanym w zmiennej value.
Pomocnik wyjątków to świetna funkcja, która może ułatwić debugowanie błędów. Możesz również wykonywać takie czynności, jak wyświetlanie szczegółów błędu i dodawanie obserwacji z Exception Helpera. Możesz też w razie potrzeby zmienić warunki zgłaszania określonego wyjątku. Aby uzyskać więcej informacji na temat obsługi wyjątków w kodzie, zobacz Techniki i narzędzia debugowania.
Rozwiń węzeł Ustawienia wyjątków, aby wyświetlić więcej opcji obsługi tego typu wyjątku, ale w ramach tego przewodnika nie musisz nic zmieniać!
Napiwek
Jeśli masz Copilot, możesz uzyskać pomoc AI podczas debugowania wyjątków. Po prostu poszukaj przycisku Zapytaj Copilot . Aby uzyskać więcej informacji, zobacz Debug with Copilot.
. Aby uzyskać więcej informacji, zobacz Debug with Copilot.
Uzyskiwanie pomocy dotyczącej sztucznej inteligencji
Jeśli masz Copilot, możesz uzyskać pomoc AI podczas debugowania. Aby uzyskać więcej informacji, zobacz Debug with Copilot. Podczas debugowania można również wyszukać Ask Copilot W tych scenariuszach Copilot zna już kontekst pytań, więc nie musisz podawać kontekstu samodzielnie na czacie Copilot.
W tych scenariuszach Copilot zna już kontekst pytań, więc nie musisz podawać kontekstu samodzielnie na czacie Copilot.
Konfigurowanie debugowania
Możesz skonfigurować swój projekt do kompilacji w trybie Debug lub Release, skonfigurować właściwości projektu na potrzeby debugowania, lub skonfigurować ogólne ustawienia na potrzeby debugowania. Ponadto można skonfigurować debuger do wyświetlania niestandardowych informacji przy użyciu takich funkcji, jak atrybut DebuggerDisplay lub, dla języka C/C++, frameworku NatVis.
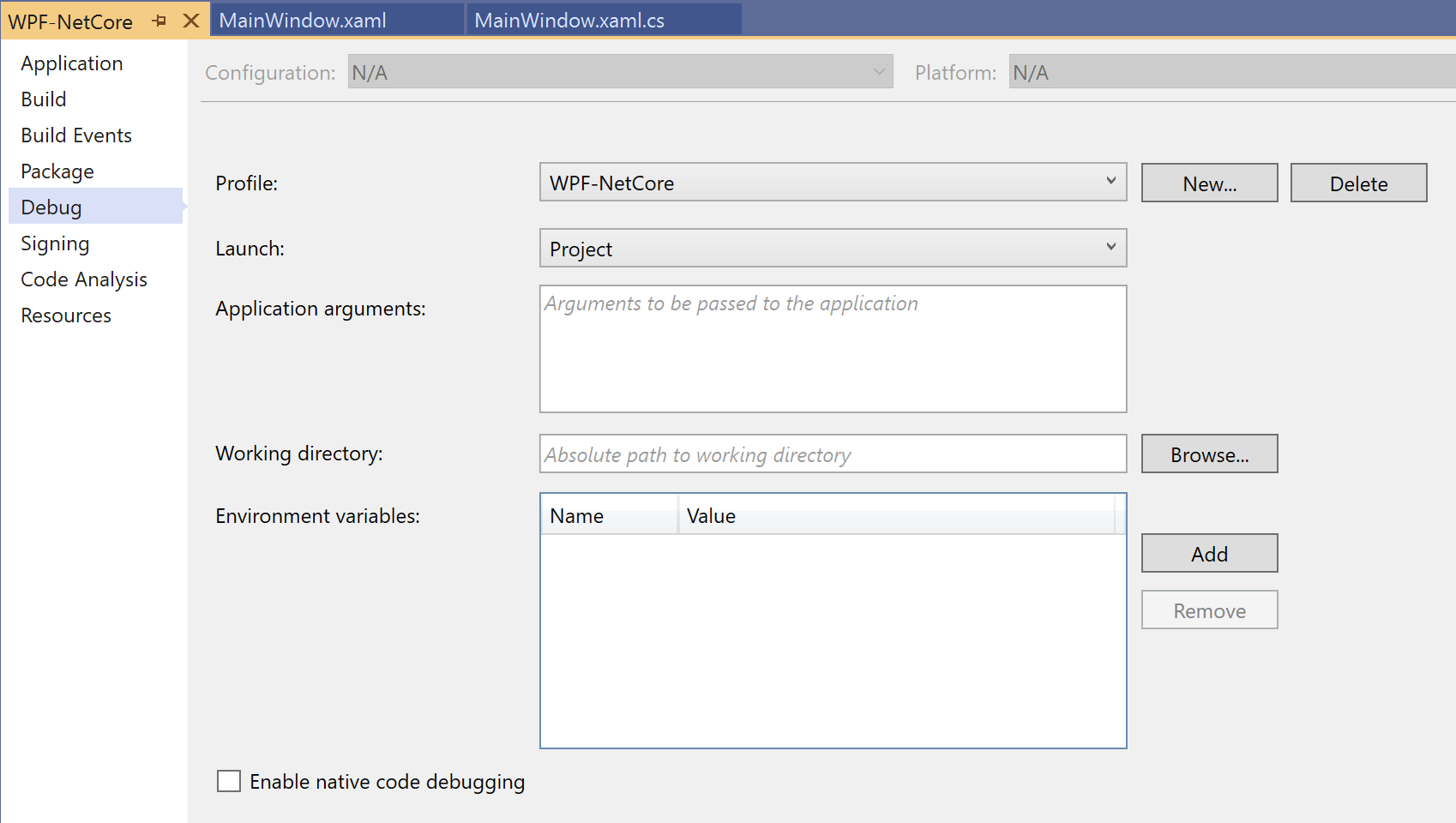
Właściwości debugowania są specyficzne dla każdego typu projektu. Na przykład można określić argument, który ma być przekazywany do aplikacji podczas jej uruchamiania. Aby uzyskać dostęp do właściwości specyficznych dla projektu, kliknij prawym przyciskiem myszy projekt w Eksploratorze rozwiązań i wybierz pozycję właściwości . Właściwości debugowania są zwykle wyświetlane na karcie Build lub Debug, w zależności od określonego typu projektu.
Począwszy od programu Visual Studio 2022, karta Debug dla projektów platformy .NET oferuje odnośnik do interfejsu profili uruchamiania debugowania, w którym można ustawić właściwości związane z debugowaniem.


Debugowanie aplikacji ASP.NET na żywo w usłudze Azure App Service
Aby debugować w usłudze Azure App Service, zobacz Debugowanie aplikacji platformy Azure.
Dla Visual Studio Enterprise (tylko), Snapshot Debugger tworzy migawkę aplikacji w środowisku produkcyjnym, gdy wykonywany jest kod, który cię interesuje. Aby instrukować debugger o utworzeniu migawki, należy ustawić punkty przechwytywania i punkty logowania w kodzie. Debuger pozwala zobaczyć dokładnie, co poszło nie tak, bez wpływu na ruch aplikacji produkcyjnej. Debuger migawek może pomóc znacznie skrócić czas rozwiązywania problemów występujących w środowiskach produkcyjnych.

Kolekcja migawek jest dostępna dla aplikacji ASP.NET działających w usłudze Azure App Service. aplikacje ASP.NET muszą być uruchomione w programie .NET Framework 4.6.1 lub nowszym, a aplikacje ASP.NET Core muszą być uruchomione na platformie .NET Core 2.0 lub nowszym w systemie Windows.
Aby uzyskać więcej informacji, zobacz Debugowanie na żywo aplikacji ASP.NET za pomocą narzędzia Snapshot Debugger.
Wyświetlanie migawek za pomocą funkcji IntelliTrace step-back (Visual Studio Enterprise)
IntelliTrace krok do tyłu automatycznie tworzy migawkę twojej aplikacji przy każdym punkcie przerwania i w każdym kroku debugera. Zarejestrowane migawki umożliwiają powrót do poprzednich punktów przerwania lub kroków i wyświetlanie stanu aplikacji w przeszłości. Funkcja IntelliTrace krok do tyłu pozwala zaoszczędzić czas, gdy chcesz zobaczyć poprzedni stan aplikacji, ale nie chcesz ponownie debugować ani ponownie tworzyć żądanego stanu aplikacji.
Można nawigować i przeglądać migawki, używając przycisków Krok do tyłu i Krok do przodu na pasku narzędzi Debug. Te przyciski przemieszczają się po zdarzeniach, które pojawiają się na karcie Zdarzenia w oknie Narzędzia diagnostyczne.
![]()
Aby uzyskać więcej informacji, zobacz stronę Inspekcja poprzednich stanów aplikacji przy używaniu IntelliTrace.
Debugowanie problemów z wydajnością
Jeśli aplikacja działa zbyt wolno lub używa zbyt dużej ilości pamięci, może być konieczne wcześniejsze przetestowanie aplikacji przy użyciu narzędzi profilowania. Aby uzyskać więcej informacji na temat narzędzi profilowania, takich jak narzędzie do analizy użycia CPU i narzędzie do analizy pamięci, zobacz Pierwsze spojrzenie na narzędzia profilowania.
Powiązana zawartość
W tym samouczku mogłeś przelotnie zapoznać się z wieloma funkcjami debugera. Możesz bardziej szczegółowo przyjrzeć się jednej z tych funkcji, takich jak punkty przerwania.