Szybki start: debugowanie ASP.NET Core za pomocą debugera programu Visual Studio
Debuger programu Visual Studio udostępnia wiele zaawansowanych funkcji ułatwia debugowanie aplikacji. Ten artykuł zawiera szybki sposób na zapoznanie się z niektórymi podstawowymi funkcjami.
Tworzenie nowego projektu
Otwórz program Visual Studio.
Jeśli okno uruchamiania nie jest otwarte, wybierz pozycję Okno uruchamiania pliku>.
W oknie uruchamiania wybierz pozycję Utwórz nowy projekt.
W oknie Tworzenie nowego projektu wprowadź lub wpisz aplikację internetową w polu wyszukiwania. Następnie wybierz pozycję C# z listy Język. Wybierz szablon ASP.NET Core Web App (Razor Pages) i wykonaj kroki tworzenia projektu.
Jeśli nie widzisz szablonu projektu ASP.NET Core Web App (Razor Pages), przejdź do pozycji Narzędzia Pobierz narzędzia>i funkcje..., co spowoduje otwarcie Instalator programu Visual Studio. Wybierz obciążenie ASP.NET i tworzenie aplikacji internetowych, a następnie wybierz pozycję Modyfikuj.
Program Visual Studio tworzy projekt.
W Eksplorator rozwiązań otwórz plik Privacy.cshtml (w obszarze Pages) i zastąp następujący kod:
@{ ViewData["Title"] = "Privacy Policy"; }następującym:
@{ ViewData["Title"] = "Privacy Policy"; <label>@PrivacyModel.PrivacyMessage</label> }W Eksplorator rozwiązań otwórz plik Privacy.cshtml.cs (w obszarze Pages/Privacy.cshtml) i zastąp następujący kod.
public void OnGet() { }następującym:
public static string? PrivacyMessage { get; set; } public void OnGet() { LinkedList<int> result = DoWork(); PrivacyMessage = "Result of work: " + result.First.Value + ", " + result.First.Value; } private static LinkedList<int> DoWork() { LinkedList<int> c1 = new(); c1.AddLast(10); c1.AddLast(20); LinkedList<int> c2 = new(c1); return c2; }
Ustawianie punktu przerwania
Punkt przerwania to znacznik wskazujący, gdzie program Visual Studio powinien zawiesić uruchomiony kod, dzięki czemu możesz przyjrzeć się wartościom zmiennych lub zachowaniu pamięci, czy też niezależnie od tego, czy jest uruchamiana gałąź kodu. Jest to najbardziej podstawowa funkcja debugowania.
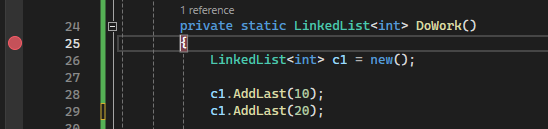
Aby ustawić punkt przerwania, kliknij w rynnach po lewej stronie
DoWorkfunkcji (lub wybierz wiersz kodu i naciśnij klawisz F9).
Punkt przerwania jest ustawiony na lewą stronę otwierającego nawiasu klamrowego (
{).Teraz naciśnij klawisz F5 (lub wybierz pozycję Debuguj > rozpocznij debugowanie).
Po załadowaniu strony internetowej wybierz link Prywatność w górnej części strony internetowej.
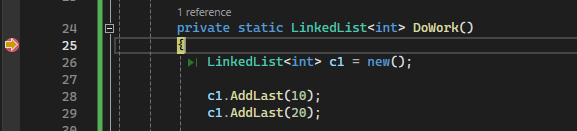
Debuger wstrzymuje miejsce, w którym ustawiono punkt przerwania. Żółta strzałka identyfikuje instrukcję, w której wstrzymano debuger i wykonywanie aplikacji. Wiersz z nawiasem klamrowym otwierającym (
{) poDoWorkdeklaracji funkcji nie został jeszcze wykonany.
Napiwek
Jeśli masz punkt przerwania w pętli lub rekursji lub jeśli masz wiele punktów przerwania, które często przechodzisz, użyj warunkowego punktu przerwania, aby upewnić się, że kod jest zawieszony tylko w przypadku spełnienia określonych warunków. Pozwala to zaoszczędzić czas i ułatwić debugowanie problemów, które są trudne do odtworzenia.
Nawigowanie po kodzie
Istnieją różne polecenia, aby poinstruować debugera, aby kontynuować. Pokazujemy przydatne polecenie nawigacji kodu dostępne od programu Visual Studio 2017.
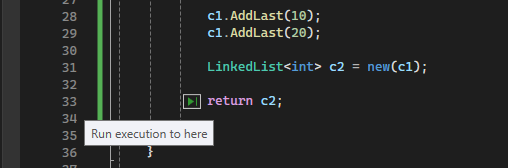
Gdy kod jest wstrzymany w punkcie przerwania, umieść kursor na instrukcjireturn c2, aż pojawi się zielony przycisk  Uruchom, aby kliknąć, a następnie naciśnij przycisk Uruchom, aby kliknąć.
Uruchom, aby kliknąć, a następnie naciśnij przycisk Uruchom, aby kliknąć.

Aplikacja kontynuuje wykonywanie i wstrzymuje się w wierszu kodu, w którym kliknął przycisk.
Typowe polecenia klawiatury używane do przechodzenia przez kod obejmują F10 i F11. Aby uzyskać bardziej szczegółowe instrukcje, zobacz Pierwsze spojrzenie na debuger.
Sprawdzanie zmiennych w etykietce danych
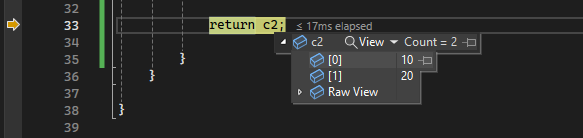
W bieżącym wierszu kodu (oznaczony żółtym wskaźnikiem wykonywania) umieść wskaźnik myszy na
c2obiekcie, aby wyświetlić etykietkę danych.
Etykietka danych pokazuje bieżącą wartość zmiennej
c2i umożliwia sprawdzenie jej właściwości. Jeśli podczas debugowania widzisz wartość, której nie oczekujesz, prawdopodobnie masz usterkę w poprzednim lub wywołującym wiersze kodu.Rozwiń etykietkę danych, aby przyjrzeć się bieżącym wartościom
c2właściwości obiektu.Jeśli chcesz przypiąć etykietkę danych, aby kontynuować wyświetlanie wartości
c2podczas wykonywania kodu, wybierz małą ikonę pinezki. (Przypiętą etykietkę danych można przenieść do wygodnej lokalizacji).
Następne kroki
W tym samouczku przedstawiono sposób uruchamiania debugera, przechodzenia przez kod i inspekcji zmiennych. Warto zapoznać się z ogólnymi funkcjami debugera wraz z linkami do dodatkowych informacji.