Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Użycie obrazu w programie Visual Studio
Przed utworzeniem dzieła sztuki rozważ użycie 1000+ obrazów w bibliotece obrazów programu Visual Studio.
Typy obrazów
Ikony. Małe obrazy wyświetlane w poleceniach, hierarchiach, szablonach itd. Domyślny rozmiar ikony używany w programie Visual Studio to 16x16 PNG. Ikony generowane przez usługę obrazów automatycznie generują format XAML na potrzeby obsługi interfejsu HDPI.
Uwaga
Obrazy są używane w systemie menu, ale nie należy tworzyć ikon dla każdego polecenia. Zapoznaj się z menu i poleceniami programu Visual Studio , aby sprawdzić, czy polecenie powinno uzyskać ikonę.
Miniatury. Obrazy używane w obszarze podglądu okna dialogowego, takiego jak okno dialogowe Nowy projekt.
Obrazy okien dialogowych. Obrazy wyświetlane w oknach dialogowych lub kreatorach jako opisowe wskaźniki grafiki lub komunikatów. Używaj rzadko i tylko wtedy, gdy jest to konieczne, aby zilustrować trudną koncepcję lub zwrócić uwagę użytkownika (alert, ostrzeżenie).
Animacjami. Używane w toku wskaźniki, paski stanu i okna dialogowe operacji.
Kursory. Służy do wskazywania, czy operacja jest dozwolona przy użyciu myszy, gdzie obiekt może zostać porzucony itd.
Projekt ikony
Program Visual Studio używa nowoczesnych ikon w stylu, które mają czystą geometrię i 50/50 równowagi pozytywnych/ujemnych (jasny/ciemny) i używają bezpośrednich, zrozumiałych metafor. Kluczowe punkty projektowe ikony koncentrują się wokół jasności, uproszczenia i kontekstu.
Jasność: skupiaj się na podstawowej metaforze, która daje ikonę jej znaczenia i indywidualności.
Uproszczenie: zmniejsz ikonę do jego podstawowego znaczenia - pobierz motyw tylko za pomocą niezbędnych elementów i nie falbanki.
Kontekst: należy wziąć pod uwagę wszystkie aspekty roli ikony podczas opracowywania koncepcji, co ma kluczowe znaczenie podczas podejmowania decyzji, które elementy stanowią podstawową metaforę ikony.
W przypadku ikon istnieje kilka punktów projektowych, których należy unikać:
Nie używaj ikon, które oznaczają elementy interfejsu użytkownika, z wyjątkiem sytuacji, gdy jest to konieczne. Wybierz bardziej abstrakcyjne lub symboliczne podejście, gdy element interfejsu użytkownika nie jest ani wspólny, oczywisty, ani unikatowy.
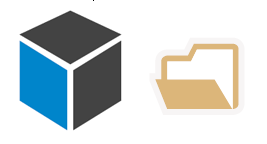
Nie przesadzaj z typowymi elementami, takimi jak dokumenty, foldery, strzałki i lupa. Używaj takich elementów tylko wtedy, gdy jest to istotne dla znaczenia ikony. Na przykład po prawej stronie lupa powinna wskazywać tylko pozycje Wyszukaj, Przeglądaj i Znajdź.
Chociaż niektóre starsze elementy ikon zachowują wykorzystanie perspektywy, nie twórz nowych ikon z perspektywą, chyba że element nie ma jasności bez niego.
Nie zapchaj zbyt wiele informacji do ikony. Prosty obraz, który można łatwo rozpoznać lub nauczyć się jako rozpoznawalny symbol, jest znacznie bardziej przydatny niż zbyt złożony obraz. Ikona nie może opowiedzieć całej historii.
Tworzenie ikon
Opracowywanie koncepcji
Program Visual Studio ma w interfejsie użytkownika szeroką gamę typów ikon. Starannie rozważ typ ikony podczas opracowywania. Nie używaj niejasnych lub nietypowych obiektów interfejsu użytkownika dla elementów ikony. Wybierz symbol w tych przypadkach, na przykład za pomocą ikony Tag inteligentny. Należy pamiętać, że znaczenie tagu abstrakcyjnego po lewej stronie jest bardziej oczywiste niż niejasna wersja oparta na interfejsie użytkownika po prawej stronie:
| Poprawne użycie obrazów symbolicznych | Nieprawidłowe użycie obrazów symbolicznych |
|---|---|
 |
 |
Istnieją wystąpienia, w których standardowe, łatwo rozpoznawalne elementy interfejsu użytkownika działają dobrze dla ikon. Dodaj okno jest jednym z takich przykładów:
| Poprawianie elementu interfejsu użytkownika w ikonie | Nieprawidłowy element interfejsu użytkownika w ikonie |
|---|---|
 |
 |
Nie używaj dokumentu jako elementu podstawowego, chyba że jest to istotne dla znaczenia ikony. Bez elementu dokumentu w obszarze Dodawanie dokumentu (poniżej) znaczenie jest utracone, natomiast w przypadku polecenia Odśwież element dokumentu nie jest konieczne komunikowanie znaczenia.
| Poprawne użycie ikony dokumentu | Niepoprawne użycie ikony dokumentu |
|---|---|
Koncepcja "show" powinna być reprezentowana przez ikonę, która najlepiej ilustruje, co jest wyświetlane, na przykład w przykładzie Pokaż wszystkie pliki. Metafora obiektywu może służyć do wskazania koncepcji "widoku" w razie potrzeby, na przykład w przykładzie widoku zasobu.
| "Pokaż" | "Wyświetl" |
|---|---|
 |
 |
Ikona lupy po prawej stronie powinna reprezentować tylko ikonę wyszukiwania, wyszukiwania i przeglądania. Wariant po lewej stronie z znakiem plus lub minus powinien reprezentować tylko powiększanie/powiększanie.
| "Wyszukaj" | "Powiększenie" |
|---|---|
 |
 |
W widokach drzewa nie używaj zarówno ikony folderu, jak i modyfikatora. Jeśli jest dostępny, użyj tylko modyfikatora.
| Poprawne ikony widoku drzewa | Nieprawidłowe ikony widoku drzewa |
|---|---|
  |
  |
Szczegóły stylu
Układ
Elementy stosu, jak pokazano dla standardowych ikon 16x16:

Stos układu dla ikon 16x16
Elementy powiadomień o stanie są lepiej używane jako autonomiczne ikony. Istnieją jednak konteksty, w których powiadomienie powinno być ułożone na podstawowym elemecie, na przykład za pomocą ikony Ukończenie zadania:
![]()
Autonomiczne ikony powiadomień

Ikona Ukończenie zadania
Ikony projektów są zazwyczaj .ico plików, które zawierają wiele rozmiarów. Większość ikon 16x16 zawiera te same elementy. Wersje 32x32 zawierają więcej szczegółów, w tym typ projektu, jeśli ma to zastosowanie.
![]()
Ikony projektu biblioteki kontrolek systemu Windows VB, 16x16 i 32x32
Wyśrodkowanie ikony w ramce pikseli. Jeśli to nie jest możliwe, wyrównaj ikonę do góry i/lub po prawej stronie ramki.
![]()
Ikona wyśrodkowana w ramce pikseli
![]()
Ikona wyrównana do prawej górnej części ramki
![]()
Ikona wyśrodkowana i wyrównana do góry ramki
Aby osiągnąć idealne wyrównanie i równowagę, unikaj utrudniania elementu podstawowego ikony z glifami akcji. Umieść glif w lewym górnym rogu elementu podstawowego. Podczas dodawania dodatkowego elementu należy wziąć pod uwagę wyrównanie i równowagę ikony.
| Poprawianie wyrównania i równowagi | Nieprawidłowe wyrównanie i saldo |
|---|---|
 |
 |
Upewnij się, że równoważność rozmiaru ikon współużytkujących elementy i są używane w zestawach. Należy pamiętać, że w nieprawidłowym parowaniu okrąg i strzałka są przesypisowane i nie są zgodne.
| Poprawna parzystość rozmiaru | Niepoprawna parzystość rozmiaru |
|---|---|
 |
 |
Używaj spójnych wag linii i wizualizacji. Oceń, jak ikona, którą tworzysz, porównuje się z innymi ikonami, korzystając z porównania równoległego. Nigdy nie używaj całej ramki 16x16, używaj 15x15 lub mniejszych. Stosunek ujemny do dodatniego (ciemny do światła) powinien wynosić 50/50.
| Poprawianie współczynnika ujemnego do dodatniego | Niepoprawny stosunek ujemny do dodatniego |
|---|---|
   |
 |
Używaj prostych, porównywalnych kształtów i kątów uzupełniających, aby tworzyć elementy bez poświęcania integralności elementów. Używaj kątów 45° lub 90°, jeśli jest to możliwe.
![]()
Perspektywa
Zachowaj czytelną i zrozumiałą ikonę. Użyj perspektywy i źródła światła tylko wtedy, gdy jest to konieczne. Chociaż należy unikać korzystania z perspektywy elementów ikon, niektóre elementy są nierozpoznawalne bez niego. W takich przypadkach perspektywa stylizowana komunikuje jasność elementu.

Perspektywa 3-punktowa

Perspektywa 1-punktowa
Większość elementów powinna być skierowana lub pod kątem po prawej stronie:

Używaj źródeł światła tylko w przypadku dodawania niezbędnej jasności do obiektu.
| Poprawne źródło światła | Nieprawidłowe źródło światła |
|---|---|
 |
 |
Używaj tylko konspektów, aby zwiększyć czytelność lub lepiej komunikować metaforę. Równowaga ujemno-dodatnia (ciemna światło) powinna być 50/50.
| Poprawne użycie konspektów | Nieprawidłowe użycie konspektów |
|---|---|
 |
 |
Typy ikon
Ikony paska powłoki i poleceń składają się z nie więcej niż trzech z następujących elementów: jednej podstawy, jednego modyfikatora, jednej akcji lub jednego stanu.
![]()
Przykłady ikon powłoki i paska poleceń
Ikony paska poleceń okna narzędzi składają się z nie więcej niż trzech z następujących elementów: jednej podstawy, jednej modyfikatora, jednej akcji lub jednego stanu.
![]()
Przykłady ikon paska poleceń okna narzędzi
Ikony uściślacza widoku drzewa składają się z nie więcej niż trzech z następujących elementów: jednej podstawy, jednego modyfikatora, jednej akcji lub jednego stanu.
![]()
Przykłady ikon uściślania widoku drzewa
Ikony taksonomii wartości opartej na stanie istnieją w następujących stanach: aktywne, aktywne wyłączone i nieaktywne.

Przykłady ikon taksonomii wartości opartych na stanie
Ikony funkcji IntelliSense składają się z nie więcej niż trzech z następujących elementów: jednej podstawy, jednego modyfikatora i jednego stanu.
![]()
Przykłady ikon funkcji IntelliSense
Małe (16x16) ikony projektu powinny mieć nie więcej niż dwa elementy: jedną bazę i jeden modyfikator.



Przykłady małych (16x16) ikon projektów
Duże (32x32) ikony projektu składają się z nie więcej niż czterech z następujących elementów: jednej podstawy, jednej do dwóch modyfikatorów i jednej nakładki językowej.

Przykłady dużych (32x32) ikon projektów
Szczegóły produkcji
Wszystkie nowe elementy interfejsu użytkownika powinny być tworzone przy użyciu programu Windows Presentation Foundation (WPF), a wszystkie nowe ikony dla WPF powinny mieć 32-bitowy format PNG. 24-bitowy format PNG jest starszym formatem, który nie obsługuje przezroczystości i dlatego nie jest zalecany w przypadku ikon.
Zapisz rozdzielczość przy rozdzielczości 96 DPI.
Typy plików
32-bitowy plik PNG: preferowany format ikon. Bezstratny format pliku kompresji danych, który może przechowywać pojedynczy obraz rastrowy (piksel). 32-bitowe pliki PNG obsługują przezroczystość kanału alfa, korektę gamma i przeploty.
32-bitowy protokół BMP: dla kontrolek innych niż WPF. Nazywany również kolorem XP lub wysokim kolorem, 32-bitowy BMP to format obrazu RGB/A, obraz w kolorze true z przezroczystością kanału alfa. Kanał alfa jest warstwą przezroczystości wyznaczoną w programie Adobe Photoshop, która jest następnie zapisywana w mapie bitowej jako dodatkowy (czwarty) kanał kolorów. Czarne tło jest dodawane podczas produkcji dzieł sztuki do wszystkich 32-bitowych plików BMP w celu zapewnienia szybkiego wizualnego sygnału o głębokości koloru. To czarne tło reprezentuje obszar, który ma być zamaskowany w interfejsie użytkownika.
32-bitowe ICO: dla ikon projektu i Dodaj element. Wszystkie pliki ICO mają 32-bitowy kolor true z przezroczystością alfakanałową (RGB/A). Ponieważ pliki ICO mogą przechowywać wiele rozmiarów i głębokości kolorów, ikony Vista są często w formacie ICO zawierającym 16x16, 32x32, 48x48 i 256x256 rozmiary obrazów. Aby były prawidłowo wyświetlane w Eksploratorze Windows, pliki ICO muszą być zapisywane w dół do 24-bitowych i 8-bitowych głębokości kolorów dla każdego rozmiaru obrazu.
XAML: w przypadku powierzchni projektowych i modułów adoratorów systemu Windows. Ikony XAML to pliki obrazów oparte na wektorach, które obsługują skalowanie, rotację, wypełnianie i przezroczystość. Obecnie nie są one powszechne w programie Visual Studio, ale stają się coraz bardziej popularne ze względu na ich elastyczność.
SVG
24-bitowy protokół BMP: na pasku poleceń programu Visual Studio. Format obrazu RGB w kolorze true, 24-bitowy BMP to konwencja ikon, która tworzy warstwę przezroczystości przy użyciu magenty (R=255, G=0, B=255) jako klucza koloru dla warstwy przezroczystości knock-out. W 24-bitowym BMP wszystkie powierzchnie magenta są wyświetlane przy użyciu koloru tła.
24-bitowy plik GIF: na pasku poleceń programu Visual Studio. Format obrazu RGB w kolorze true, który obsługuje przezroczystość. Pliki GIF są często używane w grafikach kreatora i animacjach GIF.
Konstrukcja ikon
Najmniejszy rozmiar ikon w programie Visual Studio to 16x16. Największą w typowym użyciu jest 32x32. Pamiętaj, aby nie wypełniać całej ramki 16x16, 24x24 lub 32x32 podczas projektowania ikony. Czytelna, jednolita konstrukcja ikon jest niezbędna do rozpoznawania użytkownika. Podczas tworzenia ikon należy przestrzegać następujących kwestii.
Ikony powinny być jasne, zrozumiałe i spójne.
Lepiej używać elementów powiadomień o stanie jako pojedynczych ikon, a nie stosować ich na podstawie elementu podstawowego ikony. W niektórych kontekstach interfejs użytkownika może wymagać sparowania elementu stanu z elementem podstawowym.
Ikony projektu są zwykle .ico plików, które zawierają kilka rozmiarów. Aktualizowane są tylko ikony 16x16, 24x24 i 32x32. Większość ikon 16x16 i 24x24 będzie zawierać te same elementy. Ikony 32x32 zawierają więcej szczegółów, w tym typ języka projektu, jeśli ma to zastosowanie.
W przypadku ikon 32x32 elementy podstawowe zwykle mają wagę linii 2 pikseli. 1-lub 2-pikselowa waga linii może służyć do elementów szczegółów. Użyj najlepszego osądu, aby określić, który z nich jest bardziej odpowiedni.
Odstępy między elementami mają co najmniej 1 pikseli dla ikon 16x16 i 24x24. W przypadku ikon 32x32 należy użyć odstępu 2 pikseli między elementami i między modyfikatorem a elementem podstawowym.

Odstępy między elementami dla ikon o rozmiarze 16x16, 24x24 i 32x32
Kolor i ułatwienia dostępu
Wytyczne dotyczące zgodności programu Visual Studio wymagają, aby wszystkie ikony w produkcie spełniały wymagania dotyczące ułatwień dostępu dla koloru i kontrastu. Jest to osiągane przez inwersję ikon, a podczas projektowania należy pamiętać, że zostaną one odwrócone programowo w produkcie.
Aby uzyskać więcej informacji na temat używania koloru w ikonach programu Visual Studio, zobacz Używanie koloru na obrazach.
Używanie koloru na obrazach
Ikony w programie Visual Studio są przede wszystkim monochromatyczne. Kolor jest zarezerwowany do przekazywania określonych informacji i nigdy nie do dekoracji. Kolor jest używany:
aby wskazać akcję
aby powiadomić użytkownika o powiadomieniu o stanie
wyznaczenie przynależności do języka
rozróżnianie elementów w funkcji IntelliSense
Ułatwienia dostępu
Wytyczne dotyczące zgodności programu Visual Studio wymagają, aby wszystkie ikony zaewidencjonowane w produkcie przeszły wymagania dotyczące ułatwień dostępu dla koloru i kontrastu. Kolory w palecie języka wizualnego zostały przetestowane i spełniają te wymagania.
Inwersja kolorów dla motywów ciemnych
Aby ikony były wyświetlane z poprawnym współczynnikiem kontrastu w ciemnym motywie programu Visual Studio, inwersja jest stosowana programowo. Kolory w tym przewodniku zostały wybrane częściowo tak, aby zostały prawidłowo odwrócone. Ogranicz użycie koloru do tej palety lub otrzymasz nieprzewidywalne wyniki po zastosowaniu inwersji.

Przykłady ikon, które miały odwrócone kolory
Paleta podstawowa
Wszystkie standardowe ikony zawierają trzy kolory podstawowe. Ikony nie zawierają gradientów ani cieni upuszczania, z jednym lub dwoma wyjątkami dla ikon narzędzi 3D.
| Użycie | Nazwisko | Wartość (motyw jasny) | Próbkę | Przykład |
|---|---|---|---|---|
| Tło/ciemna | VS BG | 424242 / 66,66,66 |  |
 |
| Pierwszy plan/światło | VS FG | F0EFF1 / 240,239,241 |  |
|
| Kontur | VS Out | F6F6F6 / 246,246,246 |  |
Oprócz kolorów podstawowych każda ikona może zawierać jeden dodatkowy kolor z palety rozszerzonej.
Paleta rozszerzona
Modyfikatory akcji
Cztery poniższe kolory wskazują typy akcji wymaganych przez modyfikatory akcji:
| Użycie | Nazwisko | Wartość (wszystkie motywy) | Próbkę |
|---|---|---|---|
| Pozytywne | VS Action Green | 388A34 / 56,138,52 |  |
| Negatywne | VS Action Red | A1260D / 161,38,13 |  |
| Obojętna | Akcja programu VS — niebieski | 00539C / 0,83,156 |  |
| Tworzenie/nowy | Akcja PROGRAMU VS — pomarańczowy | C27D1A / 194,156,26 |  |
Przykłady
Zielony jest używany do pozytywnych modyfikatorów akcji, takich jak "Dodaj", "Uruchom", "Play" i "Validate".
| Uruchom | Wykonywanie zapytania | Odtwórz wszystkie kroki | Dodaj kontrolkę |
|---|---|---|---|
 |
 |
 |
 |
Czerwony jest używany dla negatywnych modyfikatorów akcji, takich jak "Usuń", "Zatrzymaj", "Anuluj" i "Zamknij".
| Usuń relację | Usuń kolumnę | Zatrzymaj zapytanie | Połączenie w trybie offline |
|---|---|---|---|
 |
 |
 |
 |
Niebieski jest stosowany do neutralnych modyfikatorów akcji najczęściej reprezentowanych jako strzałki, takie jak "Otwórz", "Dalej", "Poprzedni", "Importuj" i "Eksportuj".
| Przejdź do pola | Zaewidencjonowane wsadowe | Edytor adresów | Edytor skojarzeń |
|---|---|---|---|
 |
 |
 |
 |
Ciemne złoto jest używane głównie w modyfikatorze "Nowy".
| Nowy projekt | Tworzenie nowego grafu | Nowy test jednostkowy | Nowy element listy |
|---|---|---|---|
 |
 |
 |
 |
Przypadki szczególne
W specjalnych przypadkach modyfikator akcji kolorowej może być używany niezależnie jako autonomiczna ikona. Kolor używany dla ikony odzwierciedla akcje, z którymi jest skojarzona ikona. Jest to ograniczone do małego podzestawu ikon, w tym:
| Uruchom | Zatrzymaj | Delete | Zapisz | Nawiguj wstecz |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Paleta hierarchii kodu
Folder
| Użycie | Nazwisko | Wartość (wszystkie motywy) | Próbkę | Przykład |
|---|---|---|---|---|
| Foldery | Folder | DCB67A / 220,182,122 |  |
 |
Języki programu Visual Studio
Każdy z popularnych języków lub platform dostępnych w programie Visual Studio ma skojarzony kolor. Te kolory są używane na ikonie podstawowej lub modyfikatorów języka, które są wyświetlane w prawym górnym rogu ikon złożonych.
| Użycie | Nazwisko | Wartość (wszystkie motywy) | Próbkę |
|---|---|---|---|
| ASP, HTML, WPF | ASP HTML WPF Blue | 0095D7 / 0,149,215 |  |
| C++ | CPP Purpurowy | 9B4F96 / 155,79,150 |  |
| C# | CS Green (VS Action Green) | 388A34 / 56,138,52 |  |
| CSS | ARKUSZ CSS Czerwony | BD1E2D / 189,30,45 |  |
| F# | FS Purpurowy | 672878 / 103,40,120 |  |
| JavaScript | JS Orange | F16421 / 241,100,33 |  |
| VB | VB Blue (VS Action Blue) | 00539C / 0,83,156 |  |
| TypeScript | Pomarańczowy TS | E04C06 / 224,76,6 |  |
| Python | PY Zielony | 879636 / 135,150,54 |  |
Przykłady ikon z modyfikatorami języka
| VB | C# | C++ | F# | JavaScript | Python |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
| HTML | WPF | ASP | CSS | TypeScript |
|---|---|---|---|---|
 HTML |
 WPF |
 ASP |
 CSS |
 TypeScript |
IntelliSense
Ikony funkcji IntelliSense używają ekskluzywnej palety kolorów. Te kolory ułatwiają użytkownikom szybkie rozróżnienie między różnymi elementami na liście podręcznej funkcji IntelliSense.
| Użycie | Nazwisko | Wartość (wszystkie motywy) | Próbkę |
|---|---|---|---|
| Klasa, zdarzenie | Akcja PROGRAMU VS — pomarańczowy | C27D1A / 194,125,26 |  |
| Extension, Method, Module, Delegate | Purpurowa akcja programu VS | 652D90 / 101,45,144 |  |
| Pole, Element wyliczenia, Makro, Struktura, Typ wartości unii, Operator, Interfejs | Akcja programu VS — niebieski | 00539C / 0,83,156 |  |
| Objekt | VS Action Green | 388A34 / 56,138,52 |  |
| Stała, wyjątek, element wyliczenia, mapa, element mapy, przestrzeń nazw, szablon, definicja typu | Tło (VS BG) | 424242 / 66,66,66 |  |
Przykłady ikon funkcji IntelliSense
| Klasa | Wydarzenie prywatne | Delegat | Przyjaciel metody | Pole |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| Chroniony element wyliczenia | Objekt | Template | Skrót wyjątku |
|---|---|---|---|
 |
 |
 |
 |
Notifications
Powiadomienia w programie Visual Studio są używane do wskazywania stanu. Paleta powiadomień używa następujących czterech kolorów, a także czarnych lub białych opcji wypełnienia pierwszego planu, aby zdefiniować powiadomienia z następującymi poziomami stanu.
| Użycie | Nazwisko | Wartość (wszystkie motywy) | Próbkę |
|---|---|---|---|
| Stan: neutralny | Powiadomienie niebieskie (VS Blue) | 1BA1E2 / 27,161,226 |  |
| Stan: dodatni | Powiadomienie zielone (VS Green) | 339933 / 51,153,51 |  |
| Stan: ujemny | Powiadomienie czerwone (VS Red) | E51400 / 229,20,0 |  |
| Stan: ostrzeżenie | Powiadomienie — żółty (VS Orange) | FFCC00 / 255,204,0 |  |
| Wypełnienie pierwszego planu | Powiadomienie — () | 000000 / 0,0,0 |  |
| Wypełnienie pierwszego planu | Powiadomienie białe (białe) | FFFFFF / 255,255,255 |  |
Przykłady ikon powiadomień
| Alerty | Ostrzeżenie | Ukończ | Zatrzymaj |
|---|---|---|---|
 |
 |
 |
 |