Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Linting JavaScript i TypeScript w programie Visual Studio jest obsługiwane przez ESLint. Jeśli dopiero zaczynasz ESLint, możesz zacząć od sprawdzenia ich dokumentacji.
Włącz obsługę lintingu
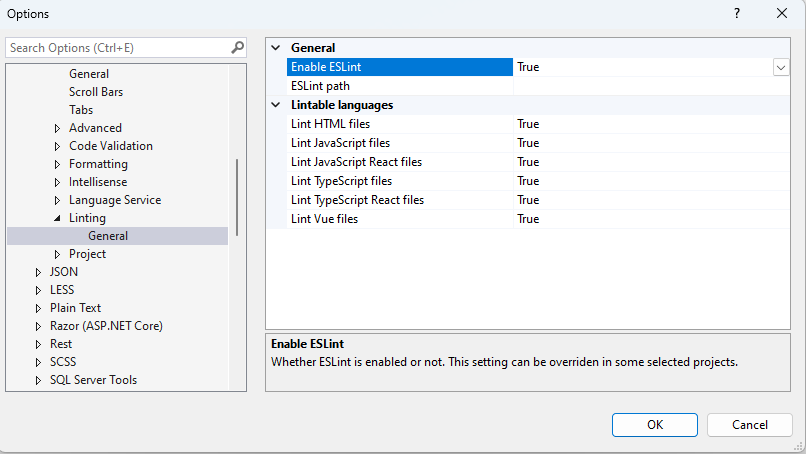
Aby włączyć obsługę lintingu w programie Visual Studio 2022 lub nowszych wersjach, włącz ustawienie Enable ESLint w Tools > Options > Text Editor > JavaScript/TypeScript > Linting.

Na stronie opcji można również zmodyfikować zestaw plików, które chcesz poddać sprawdzeniu (lintowaniu). Domyślnie wszystkie rozszerzenia plików, które mogą być sprawdzane (.js, .jsx, .ts, .tsx, .vue, .html) będą sprawdzane. Edytor oparty na protokole LSP HTML musi być włączony do obsługi lintingu plików Vue i HTML. Odpowiednie ustawienie można znaleźć w Narzędzia > Opcje > Środowisko > Funkcje podglądu>edytor oparty na HTML LSP.
Te opcje można zastąpić w niektórych typach projektów, takich jak autonomiczne szablony projektów React . W tych projektach można zastąpić ustawienia strony Tools > Options przy użyciu właściwości projektu:

Instalowanie zależności ESLint
Po włączeniu lintingu należy zainstalować niezbędne zależności. Zależności obejmują pakiet npm i inne wtyczki dotyczące Twojego projektu. Ten pakiet można zainstalować lokalnie w każdym projekcie, w którym chcesz włączyć linting, lub zainstalować go globalnie przy użyciu npm install -g eslint. Jednak instalacja globalna nie jest zalecana, ponieważ wtyczki i konfiguracje z możliwością udostępniania zawsze muszą być instalowane lokalnie.
Począwszy od programu Visual Studio 2022 w wersji 17.7 (wersja zapoznawcza 2), możesz również użyć ustawienia ścieżki ESLint w Tools > Options > Text Editor > JavaScript/TypeScript > Linting, aby określić katalog, z którego ma być ładowana biblioteka ESLint. To ustawienie jest przydatne, gdy program ESLint jest instalowany globalnie, gdzie można ustawić odpowiednią ścieżkę na C:\Program Files\nodejs\node_modules.
W zależności od plików, które chcesz poddać sprawdzaniu, mogą być potrzebne inne wtyczki ESLint. Na przykład może być konieczne TypeScript ESLint, co umożliwia uruchamianie ESLint w kodzie TypeScript i zawiera reguły specyficzne dla dodatkowych informacji typów.
Gdy pakiet ESLint jest włączony, ale pakiet ESLint npm nie zostanie znaleziony, zostanie wyświetlony złoty pasek. Ten komunikat umożliwia zainstalowanie programu ESLint jako lokalnej zależności programowania npm.

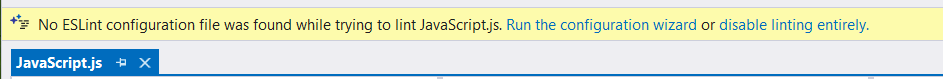
Podobnie, gdy nie można odnaleźć pliku .eslintrc, zostanie wyświetlony złoty pasek. Ten komunikat umożliwia uruchomienie kreatora konfiguracji, który instaluje wtyczki dotyczące bieżącego projektu.

Wyłącz reguły lintingu i autofiksy
Błędy lintingu można wyłączyć w określonym wierszu lub pliku. Błędy można wyłączyć przy użyciu menu Szybkie akcje (ikony żarówki):

Poniższa ilustracja przedstawia wynik, jeśli wyłączysz błąd lintingu dla wybranego wiersza kodu.

Ponadto akcje kodu autofiksu umożliwiają zastosowanie autofiksu w celu rozwiązania odpowiedniego błędu lintingu.
Rozwiązywanie problemów
Możesz otworzyć okienko rozszerzenia języka ESLint w oknie Dane wyjściowe, aby wyświetlić wszelkie komunikaty o błędach lub inne dzienniki, które mogą wyjaśnić problem.