Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
W tym 5-10-minutowym wprowadzeniu do zintegrowanego środowiska projektowego (IDE) programu Visual Studio utworzysz i uruchomisz prostą aplikację internetową frontonu React.
Warunki wstępne
Upewnij się, że zainstalowano następujące oprogramowanie:
- Program Visual Studio 2022 lub nowszy. Przejdź do strony pobierania programu Visual Studio, aby zainstalować ją bezpłatnie.
- npm (
https://www.npmjs.com/), który jest dołączony do Node.js
Tworzenie aplikacji
W oknie Start (wybierz pozycję Plik>, aby otworzyć), wybierz Utwórz nowy projekt.

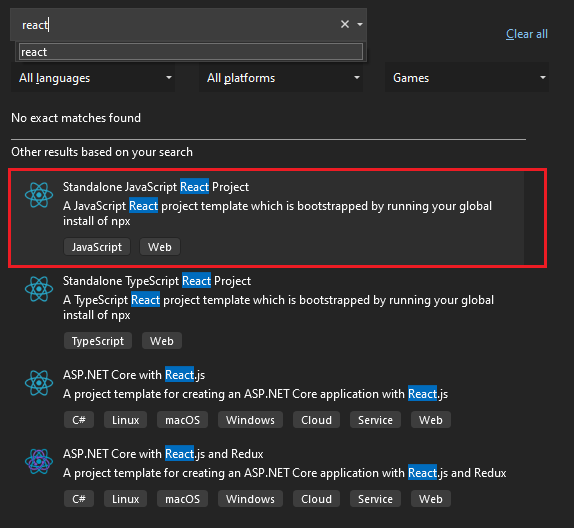
Wyszukaj pozycję React na pasku wyszukiwania u góry, a następnie wybierz pozycję React App dla języka JavaScript lub TypeScript w zależności od preferencji.

Począwszy od Visual Studio 2022 w wersji 11, nazwa szablonu została zmieniona z samodzielnego projektu JavaScript React na React App.
Nadaj projektowi i rozwiązaniu nazwę.
Wybierz pozycję Utwórz, a następnie poczekaj, aż program Visual Studio utworzy projekt.
Należy pamiętać, że utworzenie projektu React trwa chwilę, ponieważ polecenie create-react-app, które jest uruchamiane w tej chwili, uruchamia również polecenie npm install.
Wyświetlanie właściwości projektu
Domyślne ustawienia projektu umożliwiają kompilowanie i debugowanie projektu. Jeśli jednak musisz zmienić ustawienia, kliknij prawym przyciskiem myszy projekt w Eksploratorze rozwiązań, wybierz Właściwości, a następnie przejdź do sekcji Linting, Kompilacja lub Wdrażanie.
W przypadku konfiguracji debugera użyj launch.json.
Notatka
launch.json przechowuje ustawienia uruchamiania skojarzone z przyciskiem Uruchom na pasku narzędzi Debugowanie. Obecnie launch.json musi znajdować się w folderze .vscode.
Buduj swój projekt
Wybierz Build>Build Solution, aby skompilować projekt.
Uruchamianie projektu
Naciśnij F5 lub wybierz przycisk Uruchom w górnej części okna i zostanie wyświetlony wiersz polecenia, taki jak:
- Usługa VITE w wersji 4.4.9 jest gotowa w 780 ms
Notatka
Sprawdź dane wyjściowe konsoli pod kątem komunikatów, na przykład komunikat informujący o zaktualizowaniu wersji Node.js.
Następnie powinna zostać wyświetlona podstawowa aplikacja React.
Następne kroki
W przypadku integracji ASP.NET Core: