Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Z tego artykułu dowiesz się, jak utworzyć projekt ASP.NET Core, który będzie działać jako zaplecze interfejsu API i projekt Angular, który będzie działać jako interfejs użytkownika.
Program Visual Studio zawiera szablony aplikacji jednostronicowej (SPA) ASP.NET Core, które obsługują platformę Angular i React. Szablony udostępniają wbudowany folder aplikacji klienckiej w rozwiązaniu ASP.NET Core zawierającym podstawowe pliki i foldery każdej platformy.
Możesz użyć metody opisanej w tym artykule, aby utworzyć aplikacje jednostronicowe ASP.NET Core, które:
- Umieść aplikację kliencką w osobnym projekcie poza projektem ASP.NET Core
- Utwórz projekt klienta na podstawie CLI frameworku zainstalowanego na komputerze.
Notatka
W tym artykule opisano proces tworzenia projektu przy użyciu zaktualizowanego szablonu w programie Visual Studio 2022 w wersji 17.8.
Warunki wstępne
Upewnij się, że zainstalowano następujące elementy:
- Program Visual Studio 2022 w wersji 17.8 lub nowszej z zainstalowanym pakietem roboczym ASP.NET i tworzenia aplikacji internetowych . Przejdź do strony pobierania programu Visual Studio, aby zainstalować ją bezpłatnie. Jeśli musisz zainstalować obciążenie i masz już program Visual Studio, przejdź do Tools>Get Tools and Features..., co spowoduje otwarcie Instalatora programu Visual Studio. Wybierz obciążenie ASP.NET i tworzenie aplikacji internetowych , a następnie wybierz pozycję Modyfikuj.
- npm (
https://www.npmjs.com/), który jest dołączony do Node.js - Angular CLI (
https://angular.dev/tools/cli), która może być w wersji dogodnej dla użytkownika. Projekt frontendowy jest tworzony przy użyciu narzędzi CLI frameworka zainstalowanych na komputerze lokalnym, więc określa to wersję Angular używaną w szablonie.
Tworzenie aplikacji
W oknie Start (wybierz pozycję Plik>Okno Start, aby otworzyć), wybierz pozycję Utwórz nowy projekt.

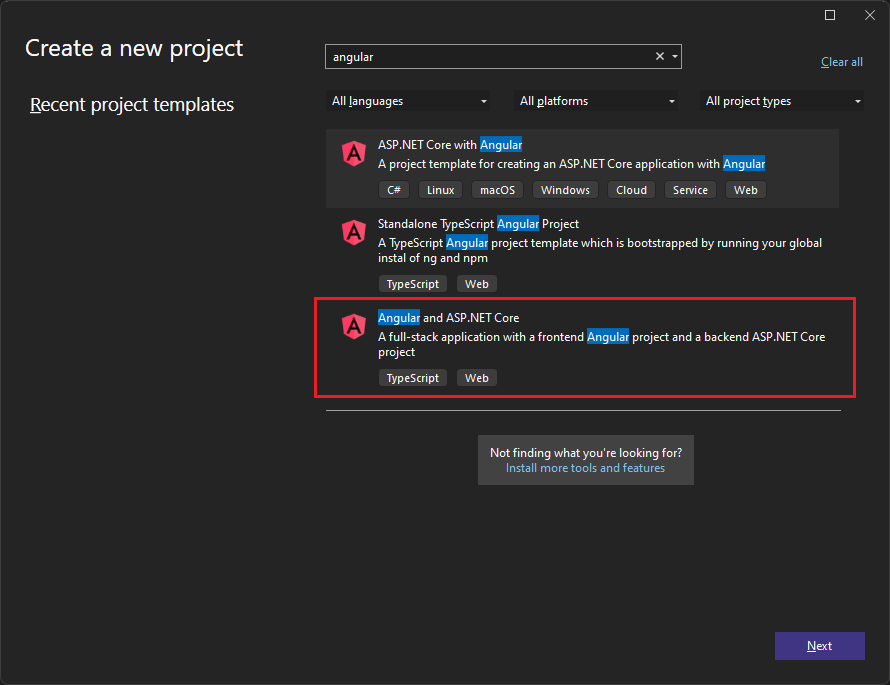
Wyszukaj Angular na pasku wyszukiwania u góry, a następnie wybierz pozycję Angular i ASP.NET Core.

Notatka
Wystąpił problem ze zgodnością z Angular 20.x.x oraz szablonem Angular i ASP.NET Core w programie Visual Studio 2022. Aby użyć platformy Angular 20.x.x w programie Visual Studio 2022, zaleca się najpierw utworzenie projektu ASP.NET Core, dodanie projektu Angular do rozwiązania, a następnie dodanie odwołania do projektu Angular z projektu ASP.NET Core. Tej metody można użyć zamiast używać połączonego szablonu opisanego w tym artykule. Aby uzyskać więcej informacji na temat problemu, zobacz Tworzenie nowego rozwiązania za pomocą platformy Angular.
Nadaj projektowi nazwę AngularWithASP, a następnie wybierz pozycję Dalej.
W oknie dialogowym Dodatkowe informacje upewnij się, że opcja Konfiguruj dla protokołu HTTPS jest włączona. W większości scenariuszy pozostaw inne ustawienia na wartościach domyślnych.
Wybierz pozycję Utwórz.
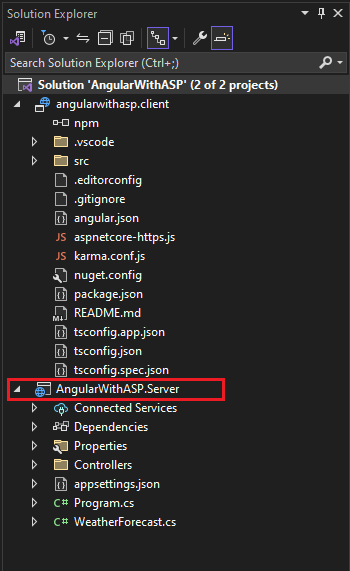
W Eksploratorze rozwiązań przedstawiono następujące elementy:

W porównaniu z autonomicznym szablonem angular zobaczysz kilka nowych i zmodyfikowanych plików do integracji z platformą ASP.NET Core:
- aspnetcore-https.js
- proxy.conf.js
- package.json(zmodyfikowane)
- angular.json(zmodyfikowane)
- app.components.ts
- app.module.ts
Aby uzyskać więcej informacji na temat niektórych z tych plików projektu, zobacz Następne kroki.
Ustawianie właściwości projektu
W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy projekt AngularWithASP.Server i wybierz polecenie Właściwości.

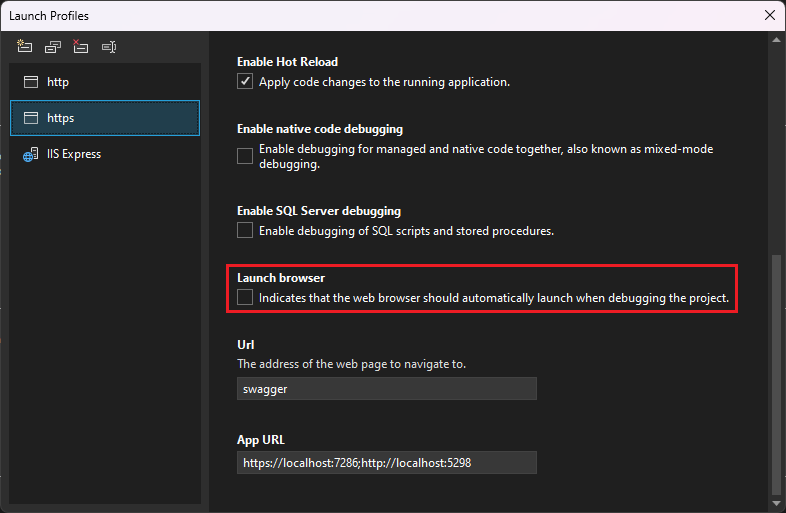
Na stronie Właściwości otwórz kartę Debugowanie i wybierz opcję Otwórz profile uruchamiania debugowania . Usuń zaznaczenie opcji Uruchom przeglądarkę dla profilu https lub profilu o nazwie po projekcie ASP.NET Core, jeśli jest obecny.

Ta wartość uniemożliwia otwarcie strony internetowej przy użyciu danych o pogodzie źródłowej.
Notatka
W programie Visual Studio
launch.jsonprzechowuje ustawienia uruchamiania skojarzone z przyciskiem Uruchom na pasku narzędzi Debugowanie.launch.jsonmusi znajdować się w folderze.vscode.Kliknij prawym przyciskiem myszy rozwiązanie w Eksploratorze rozwiązań i wybierz pozycję Właściwości. Sprawdź, czy ustawienia projektu startowego są ustawione na Wiele projektów i czy dla obu projektów ustawiono wartość Akcja.
Uruchamianie projektu
Naciśnij F5 lub wybierz przycisk Rozpocznij w górnej części okna, aby uruchomić aplikację. Pojawiają się dwa polecenia:
- Działający projekt API ASP.NET Core
- Interfejs wiersza polecenia platformy Angular z uruchomionym poleceniem ng start
Notatka
Sprawdź dane wyjściowe konsoli pod kątem komunikatów. Na przykład może pojawić się komunikat o aktualizacji Node.js.
Zostanie wyświetlona aplikacja Angular i zostanie wypełniona za pośrednictwem interfejsu API (port localhost może się różnić od zrzutu ekranu).

Jeśli nie widzisz danych prognozy pogody w przeglądarce, zobacz Rozwiązywanie problemów.
Publikowanie projektu
Począwszy od programu Visual Studio 2022 w wersji 17.3, możesz opublikować zintegrowane rozwiązanie przy użyciu narzędzia Publikuj w programie Visual Studio.
Notatka
Aby użyć funkcji publikowania, utwórz projekt JavaScript przy użyciu programu Visual Studio 2022 w wersji 17.3 lub nowszej.
W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy projekt AngularWithASP.Server i wybierz polecenie Dodaj>Odwołanie do projektu.
Upewnij się, że projekt angularwithasp.client jest wybrany.
Wybierz pozycję OK.
Ponownie kliknij prawym przyciskiem myszy projekt ASP.NET Core i wybierz polecenie Edytuj plik projektu.
Spowoduje to otwarcie pliku
.csprojdla projektu.W pliku
.csprojupewnij się, że odwołanie do projektu zawiera element<ReferenceOutputAssembly>z wartością ustawioną nafalse.To odwołanie powinno wyglądać następująco:
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Kliknij prawym przyciskiem myszy projekt ASP.NET Core i wybierz pozycję Załaduj ponownie projekt, jeśli ta opcja jest dostępna.
W Program.csupewnij się, że jest obecny następujący kod.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Aby opublikować, kliknij prawym przyciskiem myszy projekt ASP.NET Core, wybierz pozycję Publikuji wybierz opcje, aby dopasować go do żądanego scenariusza publikowania, takiego jak platforma Azure, publikowanie w folderze itp.
Proces publikowania zajmuje więcej czasu niż tylko w przypadku projektu ASP.NET Core, ponieważ polecenie
npm run buildjest wywoływane podczas publikowania. Polecenie BuildCommand jest domyślnie uruchamianenpm run build.Jeśli publikujesz w folderze, zobacz ASP.NET Struktura katalogów Core , aby uzyskać więcej informacji na temat plików dodanych do folderu publikowania .
Rozwiązywanie problemów
Błąd serwera proxy
Może zostać wyświetlony następujący błąd:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Jeśli widzisz ten problem, najprawdopodobniej frontend został uruchomiony przed backendem.
- Gdy zobaczysz, że wiersz polecenia zaplecza działa, po prostu odśwież aplikację Angular w przeglądarce.
- Upewnij się również, że backend jest skonfigurowany do uruchamiania przed frontendem. Aby sprawdzić, wybierz rozwiązanie w Eksploratorze rozwiązań, wybierz pozycję Właściwości z menu Projekt. Następnie wybierz Skonfiguruj projekty startowe i upewnij się, że projekt zaplecza ASP.NET Core jest pierwszym na liście. Jeśli nie jest to pierwszy, wybierz projekt i użyj przycisku Strzałka w górę, aby utworzyć pierwszy projekt na liście uruchamiania.
Weryfikowanie portu
Jeśli dane pogodowe nie są ładowane poprawnie, może być również konieczne sprawdzenie, czy porty są poprawne.
Przejdź do pliku
launchSettings.jsonw projekcie ASP.NET Core (w folderze właściwości). Pobierz numer portu zapplicationUrlwłaściwości .Jeśli istnieje wiele właściwości
applicationUrl, poszukaj jednej przy użyciu punktu końcowegohttps. Powinien wyglądać podobnie dohttps://localhost:7049.Następnie przejdź do pliku
proxy.conf.jsprojektu Angular (wyszukaj w folderze src). Zaktualizuj właściwość docelową tak, aby odpowiadała właściwościapplicationUrlw launchSettings.json. Po zaktualizowaniu tej wartości powinna wyglądać podobnie do następującej:target: 'https://localhost:7049',
Docker
Jeśli utworzysz projekt z obsługą platformy Docker włączoną, wykonaj następujące czynności:
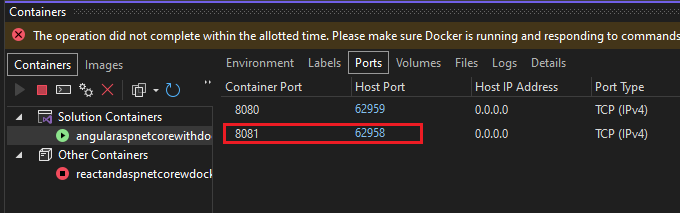
Po załadowaniu aplikacji pobierz port HTTPS platformy Docker przy użyciu okna kontenerów w programie Visual Studio. Sprawdź kartę Środowisko lub porty .

Otwórz plik
proxy.conf.jsdla projektu Angular. Zaktualizuj zmiennątarget, aby odpowiadała portowi HTTPS w oknie Kontenery. Na przykład w poniższym kodzie:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7209';Zmień
https://localhost:7209na pasujący port HTTPS (w tym przykładziehttps://localhost:62958).Notatka
Jeśli w oknie Kontenery brakuje portu HTTPS, możesz użyć launchSettings.json pliku, aby dodać port. W sekcji
Container (Dockerfile)i po wpisie"useSSL": truedodaj"sslPort": <any port>. W tym przykładzie użyj następującego polecenia:"sslPort": 62958.Uruchom ponownie aplikację.
Następne kroki
Aby uzyskać więcej informacji na temat aplikacji SPA w ASP.NET Core, zobacz sekcję Angular w obszarze Tworzenie aplikacji jednostronicowych. Artykuł połączony zawiera dodatkowy kontekst dla plików projektów, takich jak aspnetcore-https.js i proxy.conf.js, chociaż szczegóły implementacji różnią się ze względu na różnice między szablonami projektu. Na przykład zamiast folderu ClientApp pliki Angular znajdują się w osobnym projekcie.
Aby uzyskać specyficzne dla projektu klienta informacje dotyczące programu MSBuild, zobacz właściwości programu MSBuild dla JSPS .