Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
W tym 5-10-minutowym wprowadzeniu do zintegrowanego środowiska projektowego (IDE) programu Visual Studio utworzysz i uruchomisz prostą aplikację internetową frontonu Platformy Angular.
Warunki wstępne
Upewnij się, że zainstalowano następujące oprogramowanie:
- Program Visual Studio 2022 lub nowszy. Przejdź do strony pobierania programu Visual Studio, aby zainstalować ją bezpłatnie.
- npm (
https://www.npmjs.com/), który jest dołączony do Node.js - Interfejs wiersza poleceń Angular (
https://angular.dev/tools/cli), którego wersję możesz wybrać.
Tworzenie aplikacji
W oknie Startowym (wybierz pozycję Plik>Okno Startowe, aby otworzyć), wybierz pozycję Utwórz nowy projekt.

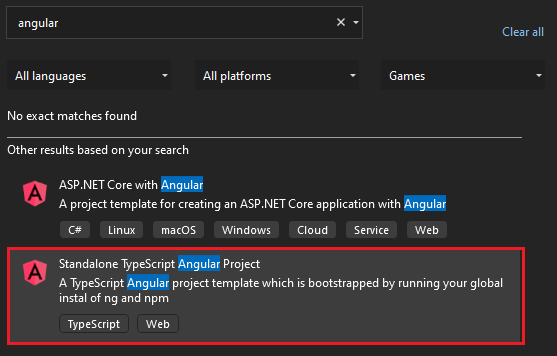
Wyszukaj Angular na pasku wyszukiwania u góry, a następnie wybierz Aplikację Angular.

Począwszy od wersji 11 programu Visual Studio 2022, nazwa szablonu została zmieniona z Autonomiczny projekt Angular TypeScript na Angular App.
Nadaj projektowi i rozwiązaniu nazwę.
Wybierz pozycję Utwórz, a następnie poczekaj, aż program Visual Studio utworzy projekt.
Wyświetlanie właściwości projektu
Domyślne ustawienia projektu umożliwiają kompilowanie i debugowanie projektu. Jeśli jednak musisz zmienić ustawienia, kliknij prawym przyciskiem na projekcie w Eksploratorze rozwiązań, wybierz Właściwości, a następnie przejdź do sekcji Linting, Kompilacja lub Wdrożenie.
W przypadku konfiguracji debugera użyj launch.json.
Notatka
launch.json przechowuje ustawienia uruchamiania skojarzone z przyciskiem Uruchom na pasku narzędzi Debugowanie. Obecnie launch.json musi znajdować się w folderze .vscode.
Buduj swój projekt
Wybierz Build>Build Solution, aby skompilować projekt.
Pamiętaj, że początkowa kompilacja może chwilę potrwać, ponieważ interfejs wiersza polecenia platformy Angular uruchamia polecenie npm install.
Uruchamianie projektu
Naciśnij F5 lub wybierz przycisk Uruchom w górnej części okna i zostanie wyświetlony wiersz polecenia:
Interfejs wiersza polecenia platformy Angular z uruchomionym poleceniem ng start
Notatka
Sprawdź dane wyjściowe konsoli pod kątem komunikatów, takich jak komunikat informujący o zaktualizowaniu wersji Node.js.
Następnie powinna zostać wyświetlona podstawowa aplikacja Angular.
Następne kroki
W przypadku integracji ASP.NET Core: