Samouczek: tworzenie aplikacji ASP.NET Core za pomocą usługi Angular w programie Visual Studio
Z tego artykułu dowiesz się, jak utworzyć projekt ASP.NET Core, który będzie działać jako zaplecze interfejsu API i projekt Angular, który będzie działać jako interfejs użytkownika.
Program Visual Studio zawiera szablony aplikacji jednostronicowej (SPA) ASP.NET Core, które obsługują platformę Angular i React. Szablony udostępniają wbudowany folder Aplikacja kliencka w projektach ASP.NET Core, który zawiera podstawowe pliki i foldery każdej struktury.
Możesz użyć metody opisanej w tym artykule, aby utworzyć aplikacje jednostronicowe ASP.NET Core, które:
- Umieść aplikację kliencką w osobnym projekcie spoza projektu ASP.NET Core
- Tworzenie projektu klienta na podstawie interfejsu wiersza polecenia platformy zainstalowanego na komputerze
Uwaga
W tym artykule opisano proces tworzenia projektu przy użyciu zaktualizowanego szablonu w programie Visual Studio 2022 w wersji 17.8.
Wymagania wstępne
Upewnij się, że zainstalowano następujące elementy:
- Program Visual Studio 2022 w wersji 17.8 lub nowszej z zainstalowanym obciążeniem ASP.NET i tworzenie aplikacji internetowych. Przejdź do strony pobierania programu Visual Studio, aby zainstalować ją bezpłatnie. Jeśli musisz zainstalować obciążenie i masz już program Visual Studio, przejdź do pozycji Narzędzia Pobierz narzędzia>i funkcje..., co spowoduje otwarcie Instalator programu Visual Studio. Wybierz obciążenie ASP.NET i tworzenie aplikacji internetowych, a następnie wybierz pozycję Modyfikuj.
- npm (https://www.npmjs.com/), który jest dołączony do biblioteki Node.js
- Interfejs wiersza polecenia platformy Angular (https://angular.io/cli) Może to być wybrana wersja
Tworzenie aplikacji frontonu
W oknie Start (wybierz pozycję Okno uruchamiania pliku>, aby otworzyć), wybierz pozycję Utwórz nowy projekt.

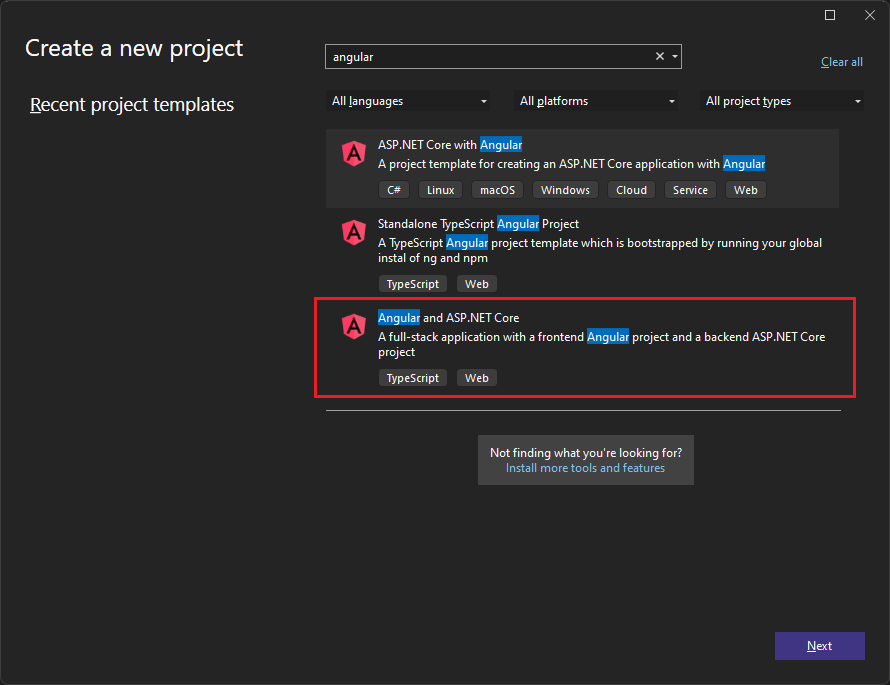
Wyszukaj pozycję Angular na pasku wyszukiwania u góry, a następnie wybierz pozycję Angular i ASP.NET Core (wersja zapoznawcza).

Nadaj projektowi nazwę AngularWithASP , a następnie wybierz pozycję Utwórz.
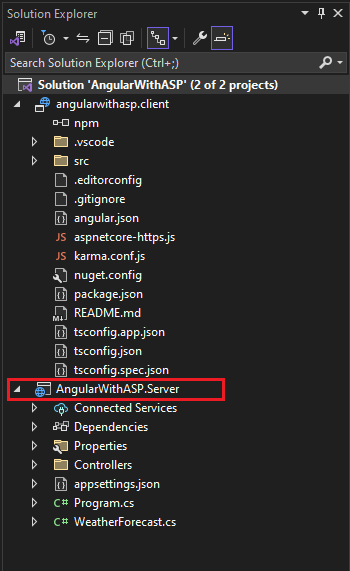
Eksplorator rozwiązań przedstawiono następujące elementy:

W porównaniu z autonomicznym szablonem angular zobaczysz kilka nowych i zmodyfikowanych plików do integracji z platformą ASP.NET Core:
- aspnetcore-https.js
- proxy.conf.js
- package.json(zmodyfikowany)
- angular.json(zmodyfikowany)
- app.components.ts
- app.module.ts
Ustawianie właściwości projektu
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt AngularWithASP.Server i wybierz polecenie Właściwości.

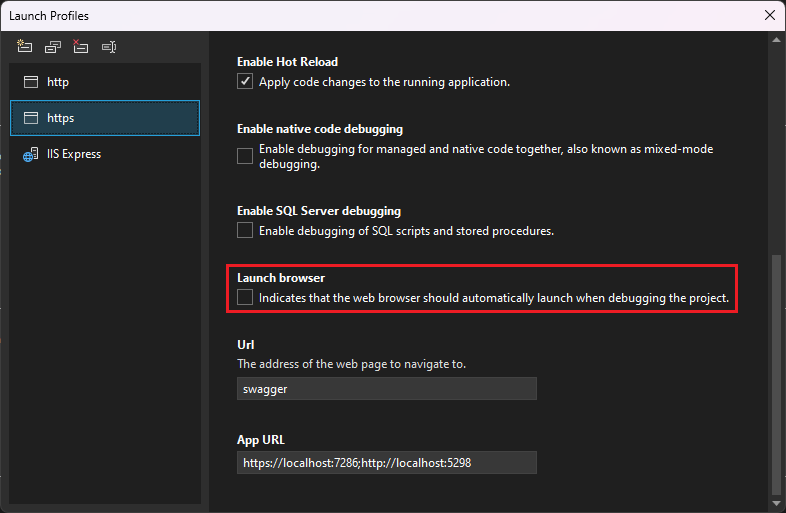
Na stronie Właściwości otwórz kartę Debugowanie i wybierz opcję Otwórz profile uruchamiania debugowania. Usuń zaznaczenie opcji Uruchom przeglądarkę dla profilu o nazwie po projekcie ASP.NET Core (lub https, jeśli istnieje).

Ta wartość uniemożliwia otwarcie strony internetowej przy użyciu danych o pogodzie źródłowej.
Uwaga
W programie Visual Studio plik launch.json przechowuje ustawienia uruchamiania skojarzone z przyciskiem Start na pasku narzędzi Debugowanie. plik launch.json musi znajdować się w folderze .vscode .
Uruchamianie projektu
Naciśnij klawisz F5 lub wybierz przycisk Start w górnej części okna, aby uruchomić aplikację. Pojawią się dwa wiersze polecenia:
- Uruchomiony projekt interfejsu API platformy ASP.NET Core
- Interfejs wiersza polecenia platformy Angular z uruchomionym poleceniem ng start
Uwaga
Sprawdź dane wyjściowe konsoli pod kątem komunikatów. Na przykład może pojawić się komunikat o zaktualizowanie pliku Node.js.
Zostanie wyświetlona aplikacja Angular i zostanie wypełniona za pośrednictwem interfejsu API. Jeśli nie widzisz aplikacji, zobacz Rozwiązywanie problemów.
Publikowanie projektu
Począwszy od programu Visual Studio 2022 w wersji 17.3, możesz opublikować zintegrowane rozwiązanie przy użyciu narzędzia Publikuj w programie Visual Studio.
Uwaga
Aby użyć funkcji publikowania, utwórz projekt JavaScript przy użyciu programu Visual Studio 2022 w wersji 17.3 lub nowszej.
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt AngularWithASP.Server i wybierz polecenie Dodaj>odwołanie do projektu.
Upewnij się, że wybrano projekt angularwithasp.client .
Wybierz pozycję OK.
Ponownie kliknij prawym przyciskiem myszy projekt ASP.NET Core i wybierz polecenie Edytuj plik projektu.
Spowoduje to otwarcie pliku csproj dla projektu.
W pliku csproj upewnij się, że odwołanie do projektu zawiera
<ReferenceOutputAssembly>element z wartością ustawioną nafalse.To odwołanie powinno wyglądać podobnie do poniższego.
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Kliknij prawym przyciskiem myszy projekt ASP.NET Core i wybierz polecenie Załaduj ponownie projekt , jeśli ta opcja jest dostępna.
W pliku Program.cs upewnij się, że istnieje następujący kod.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Aby opublikować, kliknij prawym przyciskiem myszy projekt ASP.NET Core, wybierz pozycję Publikuj i wybierz opcje, aby dopasować go do żądanego scenariusza publikowania, takiego jak platforma Azure, publikowanie w folderze itp.
Proces publikowania zajmuje więcej czasu niż tylko w przypadku projektu ASP.NET Core, ponieważ
npm run buildpolecenie jest wywoływane podczas publikowania. Polecenie BuildCommand jest domyślnie uruchamianenpm run build.
Rozwiązywanie problemów
Błąd serwera proxy
Może zostać wyświetlony następujący błąd:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Jeśli widzisz ten problem, najprawdopodobniej fronton został uruchomiony przed zapleczem. Po wyświetleniu wiersza polecenia zaplecza i uruchomieniu po prostu odśwież aplikację Angular w przeglądarce.
Weryfikowanie portu
Jeśli dane pogodowe nie są ładowane poprawnie, może być również konieczne sprawdzenie, czy porty są poprawne.
Przejdź do pliku launch Ustawienia.json w projekcie ASP.NET Core (w folderze Properties). Pobierz numer portu z
applicationUrlwłaściwości .Jeśli istnieje wiele
applicationUrlwłaściwości, poszukaj jednej z nich przy użyciu punktu końcowegohttps. Powinien wyglądać podobnie dohttps://localhost:7049.Następnie przejdź do pliku proxy.conf.js dla projektu Angular (wyszukaj w folderze src ). Zaktualizuj właściwość docelową, aby odpowiadała
applicationUrlwłaściwości w pliku launch Ustawienia.json. Po zaktualizowaniu tej wartości powinna wyglądać podobnie do następującej:target: 'https://localhost:7049',
Następne kroki
Aby uzyskać więcej informacji na temat aplikacji SPA w ASP.NET Core, zobacz sekcję Angular w sekcji Tworzenie aplikacji jednostronicowych. Artykuł połączony zawiera dodatkowy kontekst dla plików projektów, takich jak aspnetcore-https.js i proxy.conf.js, chociaż szczegóły implementacji różnią się ze względu na różnice w szablonie projektu. Na przykład zamiast folderu ClientApp pliki Angular znajdują się w osobnym projekcie.
Aby uzyskać informacje dotyczące programu MSBuild specyficzne dla projektu klienta, zobacz Właściwości programu MSBuild dla programu JSPS.
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla