Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Z tego artykułu dowiesz się, jak utworzyć projekt ASP.NET Core, który będzie działać jako zaplecze interfejsu API i projekt React, który będzie działać jako interfejs użytkownika.
Obecnie program Visual Studio zawiera szablony aplikacji jednostronicowej (SPA) ASP.NET Core, które obsługują platformę Angular i React. Szablony udostępniają wbudowany folder aplikacji klienckiej w rozwiązaniu ASP.NET Core zawierającym podstawowe pliki i foldery każdej platformy.
Możesz użyć metody opisanej w tym artykule, aby utworzyć aplikacje jednostronicowe ASP.NET Core, które:
- Umieść aplikację kliencką w osobnym projekcie poza projektem ASP.NET Core
- Utwórz projekt klienta na podstawie CLI frameworku zainstalowanego na komputerze.
Notatka
W tym artykule opisano proces tworzenia projektu przy użyciu zaktualizowanego szablonu w programie Visual Studio 2022 w wersji 17.11, który używa interfejsu wiersza polecenia vite. Vite określa wersję platformy React przy użyciu zależności projektu, takich jak te skonfigurowane w package.json.
Warunki wstępne
- Program Visual Studio 2022 w wersji 17.11 lub nowszej z zainstalowanym obciążeniem ASP.NET i tworzenia aplikacji internetowych. Przejdź do strony pobierania programu Visual Studio, aby zainstalować ją bezpłatnie. Jeśli musisz zainstalować obciążenie i masz już program Visual Studio, przejdź do Tools>Get Tools and Features..., co spowoduje otwarcie Instalatora programu Visual Studio. Wybierz pakiet ASP.NET i rozwój aplikacji internetowych, a następnie wybierz Modyfikuj.
- npm (
https://www.npmjs.com/), który jest dołączony do Node.js
Tworzenie aplikacji
W oknie Start wybierz pozycję Utwórz nowy projekt.

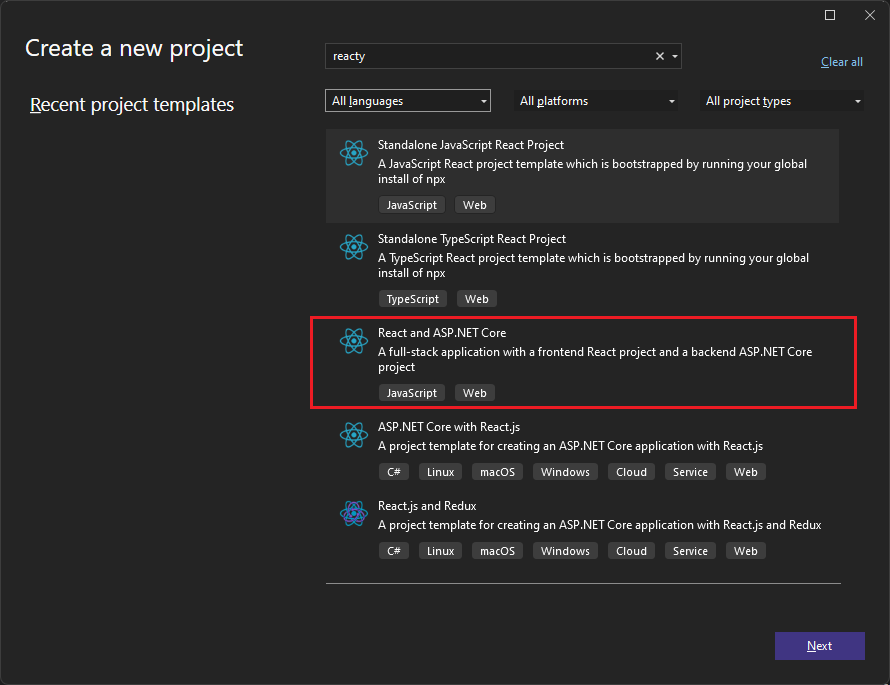
Wyszukaj React na pasku wyszukiwania u góry, a następnie wybierz React i ASP.NET Core. Ten szablon jest szablonem języka JavaScript.

Nadaj projektowi nazwę ReactWithASP, a następnie wybierz pozycję Next.
W oknie dialogowym Dodatkowe informacje upewnij się, że włączono Konfiguracja dla HTTPS. W większości scenariuszy pozostaw inne ustawienia na wartościach domyślnych.
Wybierz pozycję Utwórz.
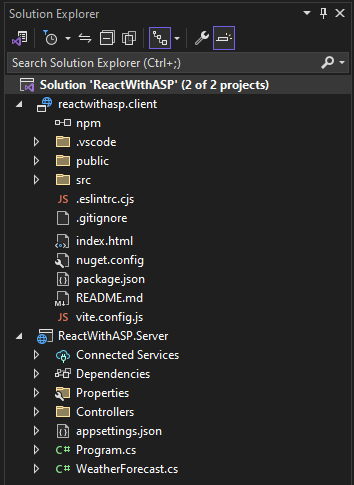
W Eksploratorze rozwiązań są wyświetlane następujące informacje o projekcie:

W porównaniu z autonomicznym szablonem platformy React zobaczysz kilka nowych i zmodyfikowanych plików do integracji z platformą ASP.NET Core:
- vite.config.js
- App.jsx (zmodyfikowany)
Wybierz zainstalowaną przeglądarkę na pasku narzędzi debugowania, na przykład Chrome lub Microsoft Edge.
Jeśli odpowiednia przeglądarka nie jest jeszcze zainstalowana, najpierw zainstaluj przeglądarkę, a następnie wybierz ją.
Ustawianie właściwości projektu
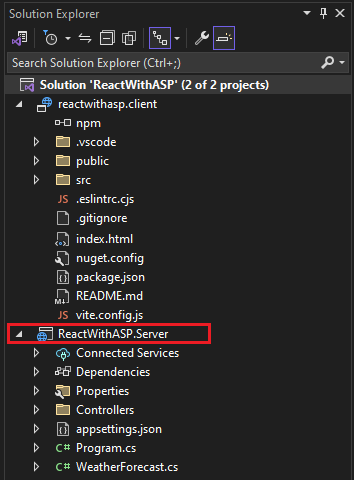
W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy na projekt ReactWithASP.Server, a następnie wybierz Właściwości.

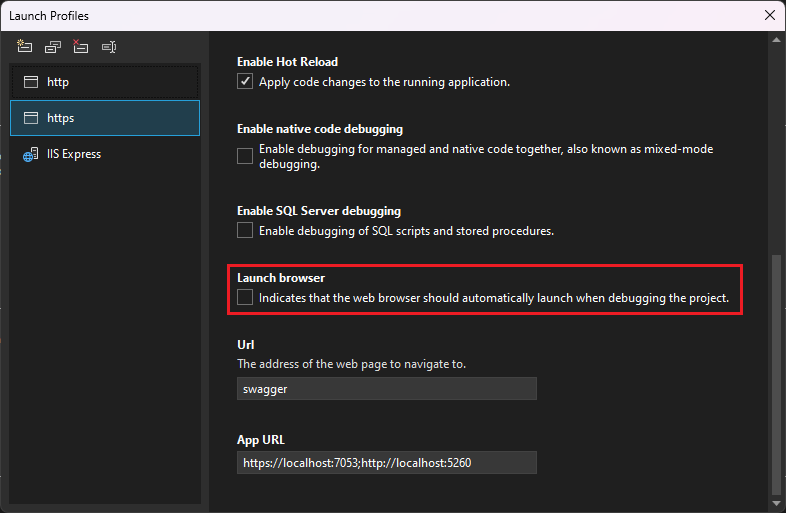
Na stronie Właściwości otwórz kartę Debug i wybierz opcję Otwórz interfejs użytkownika profili uruchamiania debugowania. Odznacz opcję Uruchom przeglądarkę dla profilu https lub profilu nazwanego według projektu ASP.NET Core, jeśli istnieje.

Ta wartość uniemożliwia otwarcie strony internetowej przy użyciu danych o pogodzie źródłowej.
Notatka
W programie Visual Studio
launch.jsonprzechowuje ustawienia uruchamiania skojarzone z przyciskiem Uruchom na pasku narzędzi Debugowanie. Obecnielaunch.jsonmusi znajdować się w folderze.vscode.Kliknij prawym przyciskiem myszy rozwiązanie w Eksploratorze rozwiązań i wybierz pozycję Właściwości . Sprawdź, czy ustawienia projektu uruchamiania są ustawione na wiele projektówi czy Akcja dla obu projektów jest ustawiona na Start.
Uruchamianie projektu
Naciśnij F5 lub wybierz przycisk Rozpocznij w górnej części okna, aby uruchomić aplikację. Pojawią się dwa komunikaty wiersza poleceń:
Projekt interfejsu API platformy ASP.NET Core w trakcie działania
Interfejs wiersza poleceń Vite wyświetlający komunikat, taki jak
VITE v4.4.9 ready in 780 ms.Notatka
Sprawdź dane wyjściowe konsoli pod kątem komunikatów. Na przykład może pojawić się komunikat o konieczności aktualizacji Node.js.
Aplikacja React się pojawia i zostaje wypełniona przez API (port localhost może się różnić od zrzutu ekranu).

Jeśli nie widzisz danych prognozy pogody w przeglądarce, zobacz Rozwiązywanie problemów.
Publikowanie projektu
W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy projekt ReactWithASP.Server i wybierz Dodaj odwołanie do projektu>.
Upewnij się, że wybrano projekt reactwithasp.client.
Wybierz pozycję OK.
Ponownie kliknij prawym przyciskiem myszy projekt ASP.NET Core i wybierz polecenie Edytuj plik projektu.
Spowoduje to otwarcie pliku
.csprojdla projektu.W pliku
.csprojupewnij się, że odwołanie do projektu zawiera element<ReferenceOutputAssembly>z wartością ustawioną nafalse.Ten odnośnik powinien wyglądać jak następujący.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Kliknij prawym przyciskiem myszy projekt ASP.NET Core i wybierz pozycję Załaduj ponownie projekt, jeśli ta opcja jest dostępna.
W Program.csupewnij się, że jest obecny następujący kod.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Kliknij prawym przyciskiem myszy projekt ASP.NET Core, wybierz pozycję Publikuj i wybierz opcje, aby dopasować go do żądanego scenariusza publikowania, takiego jak platforma Azure, publikowanie w folderze itp.
Po utworzeniu profilu publikowania wybierz pozycję Publikuj na karcie Publikowanie, aby opublikować projekt.
Proces publikowania zajmuje więcej czasu niż tylko w przypadku projektu ASP.NET Core, ponieważ polecenie
npm run buildjest wywoływane podczas publikowania. BuildCommand uruchamia się domyślnienpm run build.Jeśli publikujesz do folderu, zobacz ASP.NET Core directory structure, aby uzyskać więcej informacji na temat plików dodanych do folderu 'publish' .
Rozwiązywanie problemów
Błąd serwera proxy
Może zostać wyświetlony następujący błąd:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Jeśli widzisz ten problem, najprawdopodobniej frontend został uruchomiony przed backendem.
- Gdy zobaczysz, że wiersz polecenia zaplecza działa, po prostu odśwież aplikację React w przeglądarce.
- Sprawdź również, czy zaplecze jest skonfigurowane do uruchomienia przed frontendem. Aby zweryfikować, wybierz rozwiązanie w Eksploratorze rozwiązań, a następnie wybierz pozycję Właściwości z menu Projekt. Następnie wybierz Skonfiguruj projekty startowe i upewnij się, że projekt zaplecza ASP.NET Core znajduje się jako pierwszy na liście. Jeśli nie jest to pierwszy, wybierz projekt i użyj przycisku Strzałka w górę, aby utworzyć pierwszy projekt na liście uruchamiania.
Weryfikowanie portów
Jeśli dane pogodowe nie są ładowane poprawnie, może być również konieczne sprawdzenie, czy porty są poprawne.
Upewnij się, że numery portów są zgodne. Przejdź do pliku
launchSettings.jsonw projekcie ASP.NET Core ReactWithASP.Server (w folderze właściwości ). Pobierz numer portu z właściwościapplicationUrl.Jeśli istnieje wiele właściwości
applicationUrl, poszukaj takiej, która używa punktu końcowegohttps. Wygląda podobnie dohttps://localhost:7183.Otwórz plik
vite.config.jsdla projektu React. Zaktualizuj właściwośćtarget, aby odpowiadała właściwościapplicationUrlw launchSettings.json. Zaktualizowana wartość wygląda podobnie do następującej:target: 'https://localhost:7183/',
Błąd prywatności
Może zostać wyświetlony następujący błąd certyfikatu:
Your connection isn't private
Spróbuj usunąć certyfikaty react z %appdata%\local\asp.net\https lub %appdata%\roaming\asp.net\https, a następnie ponów próbę.
Doker
Jeśli utworzysz projekt z obsługą platformy Docker włączoną, wykonaj następujące czynności:
Po załadowaniu aplikacji pobierz port HTTPS platformy Docker przy użyciu okna kontenerów w programie Visual Studio. Sprawdź kartę Environment lub Ports.

Notatka
Jeśli nazwa ASPNETCORE_HTTPS_PORTśrodowiska nie jest widoczna, dodaj ją ręcznie przy użyciu pliku launchSettings.json . W sekcji Container (Dockerfile) i po wprowadzeniu "useSSL": true, dodaj "sslPort": <any port>. W tym przykładzie użyj następującego polecenia: "sslPort": 44307
Otwórz plik
vite.config.jsdla projektu React. Zaktualizuj zmiennątarget, aby odpowiadała portowi HTTPS w oknie Kontenery. Na przykład w poniższym kodzie:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7143';zmień
https://localhost:7143na pasujący port HTTPS (w tym przykładziehttps://localhost:44307).Uruchom ponownie aplikację.
Następne kroki
Aby uzyskać więcej informacji na temat aplikacji SPA w ASP.NET Core, zobacz sekcję React w Tworzenie aplikacji jednostronicowych. Połączony artykuł zawiera dodatkowy kontekst dla plików projektu, takich jak aspnetcore-https.js, chociaż szczegóły implementacji różnią się w zależności od różnic szablonu. Na przykład zamiast folderu ClientApp pliki React znajdują się w osobnym projekcie.
Aby uzyskać informacje dotyczące programu MSBuild specyficzne dla projektu klienta, zobacz właściwości programu MSBuild dlaJSPS.