Tworzenie aplikacji Angular
W tym 5-10-minutowym wprowadzeniu do zintegrowanego środowiska projektowego (IDE) programu Visual Studio utworzysz i uruchomisz prostą aplikację internetową frontonu Platformy Angular.
Wymagania wstępne
Upewnij się, że zainstalowano następujące elementy:
- Program Visual Studio 2022 lub nowszy. Przejdź do strony pobierania programu Visual Studio, aby zainstalować ją bezpłatnie.
- npm (https://www.npmjs.com/), który jest dołączony do biblioteki Node.js
- Interfejs wiersza polecenia platformy Angular (https://angular.io/cli) Może to być wybrana wersja
Tworzenie aplikacji
W oknie Start (wybierz pozycję Okno uruchamiania pliku>, aby otworzyć), wybierz pozycję Utwórz nowy projekt.

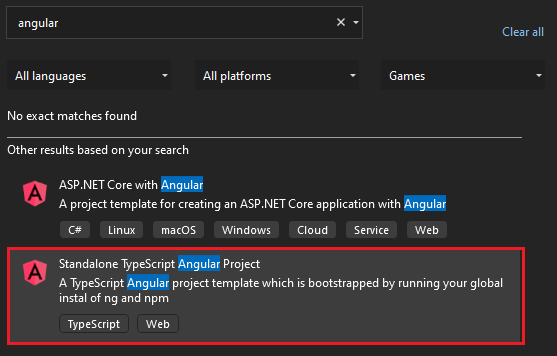
Wyszukaj ciąg Angular na pasku wyszukiwania u góry, a następnie wybierz pozycję Autonomiczny projekt Angular TypeScript.

Nadaj projektowi i rozwiązaniu nazwę.
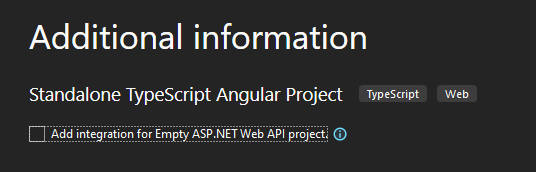
Po wyświetleniu okna Dodatkowe informacje pamiętaj, aby nie sprawdzić opcji Dodaj integrację dla pustego projektu internetowego interfejsu API ASP.NET. Ta opcja dodaje pliki do szablonu usługi Angular, aby można było podłączyć go do projektu ASP.NET Core, jeśli zostanie dodany projekt ASP.NET Core.

Wybierz pozycję Utwórz, a następnie poczekaj, aż program Visual Studio utworzy projekt.
Wyświetlanie właściwości projektu
Domyślne ustawienia projektu umożliwiają kompilowanie i debugowanie projektu. Jeśli jednak musisz zmienić ustawienia, kliknij prawym przyciskiem myszy projekt w Eksplorator rozwiązań, wybierz pozycję Właściwości, a następnie przejdź do sekcji Kompilacja lub Debugowanie.
Uwaga
plik launch.json przechowuje ustawienia uruchamiania skojarzone z przyciskiem Uruchom na pasku narzędzi Debugowanie. Obecnie plik launch.json musi znajdować się w folderze .vscode .
Kompilowanie projektu
Wybierz pozycję Kompiluj>rozwiązanie kompilacji, aby skompilować projekt.
Pamiętaj, że początkowa kompilacja może chwilę potrwać, ponieważ interfejs wiersza polecenia platformy Angular uruchomi polecenie npm install.
Uruchamianie projektu
Naciśnij klawisz F5 lub wybierz przycisk Start w górnej części okna i zostanie wyświetlony wiersz polecenia:
Interfejs wiersza polecenia platformy Angular z uruchomionym poleceniem ng start
Uwaga
Sprawdź dane wyjściowe konsoli pod kątem komunikatów, takich jak komunikat informujący o zaktualizowaniu wersji środowiska Node.js.
Następnie powinna zostać wyświetlona podstawowa aplikacja Angular.
Następne kroki
W przypadku integracji ASP.NET Core:
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla