Animowanie obiektów w projektancie XAML
Narzędzie Blend for Visual Studio umożliwia łatwe tworzenie krótkich animacji, które przenoszą obiekty lub zanikają na przykład w i na out.
Aby utworzyć animację, potrzebujesz scenorysu. Scenorys zawiera co najmniej jedną oś czasu. Ustaw ramki kluczowe na osi czasu, aby oznaczyć zmiany właściwości. Następnie po uruchomieniu animacji program Blend for Visual Studio interpoluje właściwość zmienia się w wyznaczonym przedziale czasu. Wynikiem jest płynne przejście. Można animować dowolną właściwość, która należy do obiektu, nawet nienadzorowane właściwości.
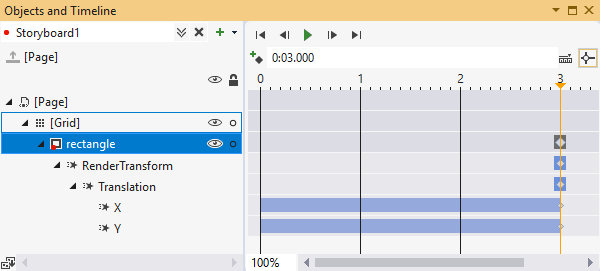
Na poniższych obrazach przedstawiono scenorys o nazwie Storyboard1. Oś czasu zawiera ramki kluczowe, które oznaczają położenie X i Y prostokąta. Po uruchomieniu tej animacji prostokąt przechodzi z jednej pozycji do innej płynnie.

Tworzenie animacji
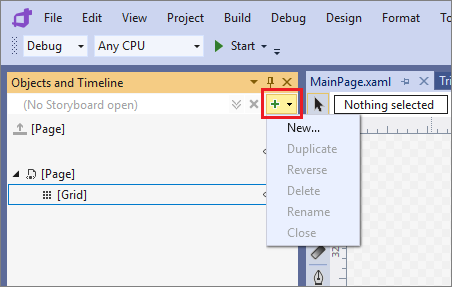
Aby utworzyć scenorys, wybierz przycisk Opcje scenorysu w oknie Obiekty i oś czasu, a następnie wybierz pozycję Nowy.

W oknie dialogowym Tworzenie zasobu scenorysu wprowadź nazwę scenorysu.
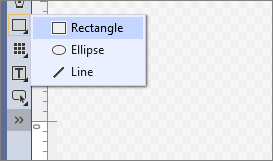
W panelu Zasoby w widoku Projekt dodaj prostokąt do lewej dolnej części strony.

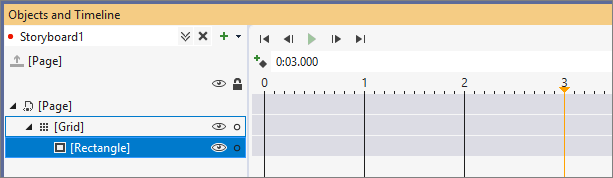
W oknie Obiekty i oś czasu przenieś żółty wskaźnik czasu na 3 sekundy.

W widoku Projekt strony przeciągnij prostokąt do prawej strony.
Naciśnij pozycję Odtwórz , aby zobaczyć, jak prostokąt przechodzi od lewej strony do prawej strony.
Odtwórz inne zmiany w prostokątze w różnych punktach w czasie. Na przykład można zmienić kolor wypełnienia lub przerzucić orientację w okno Właściwości.